この記事はレコチョク Advent Calendar 2021の20日目の記事となります。
新卒1年目の塚本です。現在はAndroidアプリを開発しています。
今回は新卒エンジニア研修について、レコチョクのエンジニア職に興味がある学生向けに、取り組みや新卒が実際に感じたことをご紹介します。
はじめに
レコチョクでは総合職とエンジニア職の新卒採用を行っています。

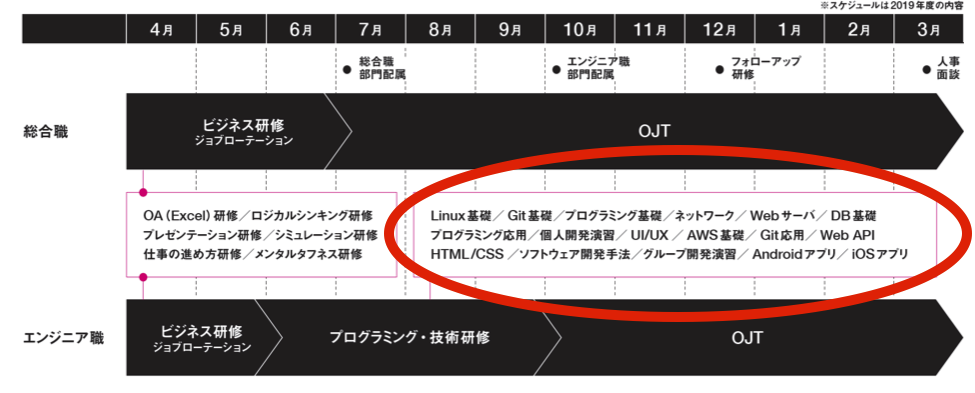
弊社の採用ホームページに上記の表が載っております。
表に記載されているように、エンジニア職は10月に各部門に配属されます。
配属に備えて、4月から5月まで2ヶ月間のビジネス研修、6月から9月末まで4ヶ月間のエンジニア研修があります。
今回はこの「エンジニア研修」について、たくさんの魅力をお届けできたらと思います!
筆者の自己紹介
- 学部卒 情報学科出身 音響系の研究室所属
- プログラミング経験: 大学の4年間(C、C++、C#、Java、Python、Rなど)
- 大学時代の過ごし方: 教職と音響について特に勉強する
- 趣味: 楽器や音響機材を触ること
- 好きなアーティスト: 嵐、いきものがかり、豆柴の大群、ポルカドットスティングレイなど
- レコチョクに入社したきっかけ: 音楽に関わったアプリを開発してみたい!!
研修の主な流れ
まずはレコチョクの新卒エンジニア研修の概要を紹介します。
研修期間は4カ月間です。
社内のエンジニアが講師を担当します。(このおかげで先輩達と仲良くなれました!)
講義の内容は毎年少しずつ変わっているのですが、私の年では以下のような順で講義を進めていきました。
- Linux基礎
- ネットワーク
- Git基礎
- HTML/CSS
- プログラミング基礎
- DB基礎
- プログラミング応用
- 個人開発演習
- Webサーバ
- AWS基礎
- iOSアプリ
- Androidアプリ
- UI/UX
- データ分析
- Git応用
- ソフトウェア開発手法
- グループ開発演習
また、上記以外にも研修で学ぶことはたくさんあります!
研修の特徴
主な特徴
- フロントエンドからバックエンドまでの基礎知識を幅広く学ぶ期間を設け、エンジニアの「基礎」を習得
- 座学→課題→フィードバック というループが各講義の流れ
- 躓いたりしたらその都度、新卒全員が内容を理解できるまで何度も丁寧に教えてくれる
- 講師が複数人その場にいるので、質問がしやすい
- 新卒1人1人のレベルに合わせて対応してくれる
次に、「新卒1人1人のレベルに合わせて対応」について、初学者・経験者に分けて詳しく説明します。
初学者への対応
初学者でも安心して講義を受けられるようにこのような配慮がされています。
- 講師「パソコンの使い方を知らない人でも1から教えます!安心してください!」と、研修はじめに言ってもらえる
- 基礎中の基礎から順に学ぶカリキュラムになっている
- 基本的なことを質問しても恥ずかしくない環境作り
- 講師がたくさんいるので1on1で対応可能
経験者への対応
経験者でも退屈しないようにこのような配慮もされています。
- 基本ができている人用に難しい応用的な課題を準備
- +αな内容を教えてくれる
- 踏み込んだ質問も大歓迎!こちらも1on1で対応可能
主要な講義の紹介
ここからは、筆者の当時の感想を交えつつ、研修内容を紹介していきます。
が、研修予定表に記載のあるように、LinuxやAWSからAndroid/iOSアプリまで、分野がとても多いので、ピックアップして紹介していきます。
Linux基礎
研修初めにやる講義となります。PCを触ったことない人でも分かるくらい分かりやすく教えてくれるので、安心して講義を受けられます。先輩のフォローが手厚いです。
私の大学がLinuxを使っていたので、唯一新卒の中で無双した講義になります。(最初で最後)
私が大学1年生の1学期にまさにやった内容だったので、最初から教えてくれるんだ…と、研修の手厚さに感動しました。
また、「ターミナルでコマンドを打つ」という行為をしたことがない、不安オーラ全開の文系出身の同期が、この講義が終わった頃には
「先輩が1対1で教えてくれたおかげで分かった!」と嬉しそうに話してくれました。
Git基礎/応用
基礎/応用では以下のように講義内容が異なりました。
-
Git基礎
add、commit、pushなどのGitの基本操作
-
Git応用
複数人でのGit運用の仕方
基礎の内容は大学時代学んだことがある内容でしたが、応用の内容は、複数人で開発経験がないと知らないような内容だったので、苦戦しました。
プログラミング基礎/応用
他と比べて期間が長いので、後ほど詳しく解説いたします。
Androidアプリ/iOSアプリ
この研修はプログラミング基礎/応用が終わった後にあります。
ToDoリストのアプリや、じゃんけんゲームアプリを作ったりしました。
アプリ開発の経験はありませんでしたが、プログラミングの知識を身につけてからの講義だったので、その知識を活かすことができました。
アプリのボタンなどの配置もやるので、デザイン周りが好きな同期は楽しそうにやっていました。
私は細かい作業が苦手なのでデザイン周りに苦しめられました…。
AWS基礎
AWSとは何かから、実際にWebサーバを構築するところまで行います。
1人1つサーバをたてて実践しました。大学ではやったことがないため難しかったです。
しかし、Androidアプリの開発が中心である現在は、サーバ周りの業務に携わる機会が少ないため、貴重な経験だったなと思います。
個人開発演習/グループ開発演習
こちらも後ほど詳しく解説いたします。
プログラミング基礎/応用
プログラミング基礎/応用両方とも、座学で新卒全員が理解したあと、その知識を使った課題に取り組みます。
疑問がなくなるまで質問をすることが日常で、講義のスピードもその都度調整してくれます。
主な講義内容は以下のとおりです。
-
プログラミング基礎
基礎的なプログラミングの考え方を学び、課題は基礎的なプログラムの課題を解きます。
例)変数、データ型、if文など -
プログラミング応用
業務としてプログラムを書くことをより一層意識しながら、応用的な課題を解きます。
また、課題をやる際、先輩からのコードレビューもあります。
例)セキュリティを意識した処理、MVCを用いたコーディングなど
感想
私の年では、PHPを用いて講義が行われました。
私はPHPを一度も触ったことはありませんでしたが、プログラミング言語の基本的な知識はあったので「プログラミング基礎」で躓くことはあまりなかったです。
しかし、業務としてプログラムを書くことはやったことがなかったので「プログラミング応用」で苦戦することになります。
業務では、
- 誰が見ても読みやすいコードにするために、ファイルや変数の名前を分かりやすく付けたり、行間を整えたりする
- セキュリティ対策
など、ここに例として出していないことも、たくさん配慮することがあります。
研修でも同じように、これらを心がけて、コードを書く必要がありました。
今までは動くだけのコードを書きがちでしたが、先輩からのコードレビューもあり、これらのことを意識してコードを書くことができるようになりました。
先輩から頂いたコードレビューは、とても本格的なものでした(コードレビュー通過が研修の中で一番大変でした) 。
この経験が、今の業務に生かされています。
大学では教えてくれないことをたくさん学ぶことができました。
開発演習
個人開発演習/グループ開発演習が研修後半であります。
どちらも最終的には全社向けに発表するという一大イベントになっています!
個人開発演習の特徴
- 目指す成果物は同じ
- 開発期間は決まっているが、その中でのスケジュールは自己管理
- 細かい仕様やデザインは各自アレンジ
グループ開発演習の特徴
- 新卒内でいくつかチームを組む
- 開発期間は決まっているが、その中でのスケジュールは自己管理
- 何を作るのか、どのように開発するのかなど、全てチームで決める
- 企画案を上司にレビューをしてもらい、OKが出るまで開発に進めない
- 環境構築、開発、テストまで全てチームで行う
- 当日の発表環境整備も新卒で行う
グループ開発演習の感想
世の中にすでに出ているサービスではないか、似たサービスとの差別化をどう図るかなど、企画をするだけで苦労しました…。
チームのメンバーとたくさん話し合ったり、先輩にアドバイスをもらいにいったりと、コミュニケーションをたくさん取り、企画を形にしていきました。
企画を乗り越えたあとは、サーバなどの環境構築、デザイン作成、開発手順書の作成など、開発すること以外にもたくさんやることがありました。
開発というとコードを書くことに目がいきがちですが、たくさんの順序を踏まえて開発が行われていること、新しいサービスが生まれていることを知ることができました。
また、企画を1から立ち上げて実装までやるという体験を、研修中にすることができ、とても嬉しかったです。
筆者が感じたレコチョクのエンジニア研修の推しポイント
研修の詳細を紹介してきましたが、最後に、レコチョクの新卒エンジニア研修、推しポイント2点をまとめます。
1. 文系出身でも安心できるカリキュラムや環境
情報系の大学で学ぶ基礎知識を、研修期間で学ぶことができてしまいます。
たくさん学ぶことはありますが、全員が理解できるまで教えてくれたり、理解度をみてゆっくり進めてくれたりするので、安心です。
また、はじめの方にも記載しましたが、「パソコンの使い方を知らない人でも1から教えます!」と講師が言ってくれたり、質問しやすい環境を作ってくれたりします。これらによって、リラックスして講義に臨むことができます。
2. エンジニアとしての技術・知識を幅広く学習できる
フロントエンドからバックエンドまでの知識も学べるのが、研修の楽しいところで醍醐味です!
特にAWSやHTML/CSS、データ分析まで学べると思っていなかったので、情報系の大学出身の私でもやったことのない経験ができた、大満足の内容でした。
自分がどの分野に興味を持っているのかを考えることができます。
おわりに
この記事で、レコチョクの新卒エンジニア研修について、少しでも雰囲気を感じ取ってもらえていたら幸いです。
レコチョクの新卒エンジニア研修を4ヶ月受けた結果、
エンジニアとしての最初の1歩をスムーズに進むことができました。
もし、この記事やAdvent Calendarの他の記事を見て興味を持ったら、是非レコチョクの採用に応募してみてはいかがでしょうか?
社員一同、楽しみにしております!
最後まで読んでいただきありがとうございました。
明日のレコチョク Advent Calendar 2021 は 21日目「【Swift】安全にアンラップするために 〜!(強制アンラップ)とif letとguard letと??(Nil coalescing operator)の使い分け〜」です。
ラストスパートです!引き続きご注目のほどよろしくお願い致します!
この記事はレコチョクのエンジニアブログの記事を転載したものとなります。