概要
Railsアプリケーションにて、SpotifyのAPIを用いて、楽曲の再生機能を実装します。
私の初めてのPFに実装してあります。
musicrows 音楽のプレイリストの共有サービス
https://musicrows.com/
「たまたま聞いた曲を好きになる」、コロナの外出自粛で音楽との出会いにもそんな偶発性がなくなってきてるなと感じます。だからこそspotifyやapplemusicなどのサブスクのおすすめばかり聴くのではなく、自分から好きな音楽を見つけよう!そんな気持ちで作ったサービスです。
よかったら登録後、自作のプレイリストを投稿してみてください!
Spotifyアプリへの登録
こちらを参考にしました、@kents1002さん素晴らしい記事ありがとうございます。
https://qiita.com/kents1002/items/362552906b6438909a7b
"CLIENT ID"と"CLIENT SECRET ID"を忘れずにメモしておいてください。
RSpotify(gem)の導入
Rspotifyのgithub
https://github.com/guilhermesad/rspotify
gem 'rspotify'
gem 'dotenv-rails'
dotenv-railsのgemは"CLIENT ID"と"CLIENT SECRET ID"などを環境変数で保管するためのgemです。
$ bundle install
RSpotifyのgithubのREADMEには下記のようにまとめられており、音楽再生に用いるのは下のほうにある「do_i_wanna_know.preview_url #=> "https://p.scdn.co/mp3-preview/"」のところです。軽くチェックしていてください。
require 'rspotify'
artists = RSpotify::Artist.search('Arctic Monkeys')
arctic_monkeys = artists.first
arctic_monkeys.popularity #=> 74
arctic_monkeys.genres #=> ["Alternative Pop/Rock", "Indie", ...]
arctic_monkeys.top_tracks(:US) #=> (Track array)
albums = arctic_monkeys.albums
albums.first.name #=> "AM"
am = albums.first
am.release_date #=> "2013-09-10"
am.images #=> (Image array)
am.available_markets #=> ["AR", "BO", "BR", ...]
tracks = am.tracks
tracks.first.name #=> "Do I Wanna Know?"
do_i_wanna_know = tracks.first
do_i_wanna_know.duration_ms #=> 272386
do_i_wanna_know.track_number #=> 1
do_i_wanna_know.preview_url #=> "https://p.scdn.co/mp3-preview/<id>"
playlists = RSpotify::Playlist.search('Indie')
playlists.first.name #=> "The Indie Mix"
# You can search within other types too
albums = RSpotify::Album.search('The Wall')
tracks = RSpotify::Track.search('Thriller')
音楽再生の機能を実装する
コントトーラで取得
私は楽曲のモデルとしてSongモデルを使っていたので、Songのshowのビューに音楽再生の機能を実装してます。
⚠まれに自分が意図したデータを持ってこれない可能性もあります。その場合はここで取得するデータをいじってみてください。
class SongsController < ApplicationController
require 'rspotify'
require 'open-uri'
RSpotify.authenticate(ENV['SPOTIFY_CLIENT_ID'], ENV['SPOTIFY_SECRET_ID'])
def show
@song = Song.find(params[:id])
tracks = RSpotify::Track.search(@song.name).first(5)
@track = tracks.find { |track| track.artists[0].name == @song.artist_name }
end
showアクションの中身を一つずつ説明します。
@song = Song.find(params[:id])
でidに紐づくSongの情報を持ってきて
tracks = RSpotify::Track.search(@song.name).first(5)
でSongの名前が含まれる楽曲を先頭から5曲持ってきてを@tracksにいれる
@track = tracks.find { |track| track.artists[0].name == @song.artist_name }
@tracksの5つのデータの中から@songのアーティスト名と同じ楽曲を@trackにいれる
これで@trackにすべての情報が入っている状態です。
あとはviewで表示させましょう!
例)
YOASOBIの「夜に駆ける」のデータを持ってきた場合
def show
@song = Song.find(params[:id])
tracks = RSpotify::Track.search("夜に駆ける").first(5)
@track = tracks.find { |track| track.artists[0].name == "YOASOBI" }
@track = tracks.first if @track.nil?
end
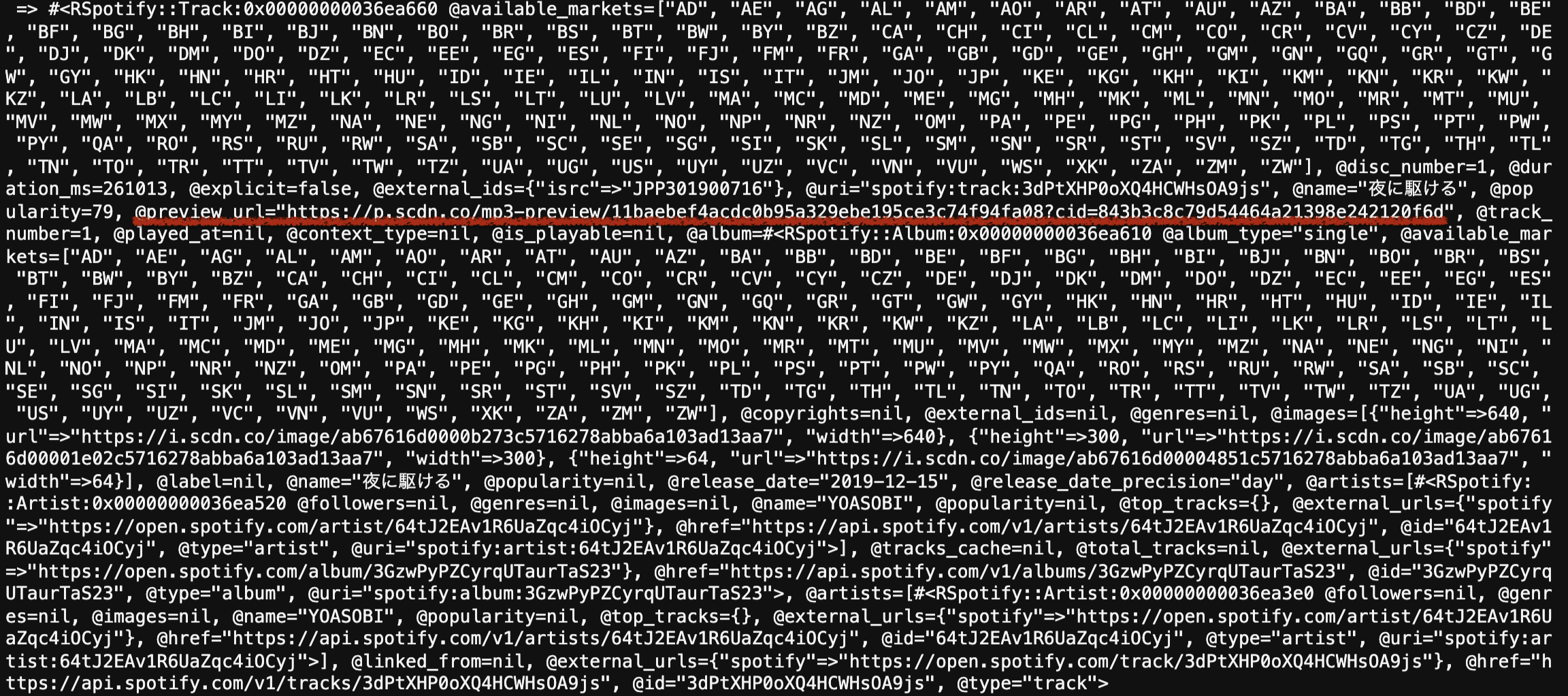
@trackをrails consoleで表示するとこのようになります。
そして、下画像の赤線の@preview_urが音楽再生のurlです。データの構造をイメージしていてください。

viewで表示
<img src="<%= @track.album.images.first["url"] %>" width="300" height="300" class="block">
<h3 class="text-light"><%= @track.artists[0].name %></h3>
<iframe class="iframe-song" src="<%= @track.preview_url %>">
上から順には
・楽曲のアルバムイメージ
・アーティスト名
・音楽再生
です。
ここではiframe埋め込みを使ってurl先のコンテンツを表示させています。
(iframeに関してはyoutubeの動画等を表示できるそうなのですが、如何せん記事が少なかったので詳細はご自身でお調べください)
これで表示は完成です。
何かミス等あれば教えていただきたいです。
初めての投稿になりますが、今後も色々アウトプットしていきたいと思います!