この記事はpaiza Advent Calendar 2020 3 日目の記事です。
2 日目は 学生アルバイトの面接で嬉しかったこと 7 選
4 日目は 40 代になって本気でダイエットをしてみた です。どちらも私が勤務中にアニメを見てても怒らない paiza ラーニングの愉快な上司の方たちです。
もじゃです。paiza ラーニングでアルバイト中にラブライブ!虹ヶ咲学園スクールアイドル同好会を見ています。
今のところ勤務中にアニメを見ていてクビにはなってませんが、3 月にはバイトを卒業するのでこの調子で逃げ切ろうと思います。
これは2019 年版

開発環境の変化
2019 年から大きく変わったことは開発環境です。
私事ですが、4 月より正式に paiza のエンジニアとしてお世話になることになっています。今は主に paiza ラーニング関係の開発業務を行っており、伴い会社から支給された MacBook Pro で作業をするようになりました。併せて私物の開発マシンも ArchLinux から MacBook Air 2020(M1 じゃないほう)に買い換えるなどしました。
私の mac が支給された直後に magic keyboard になって Esc が物理キーになった 2020 モデルが出たのはマジで許してない。
また、paiza では現在基本的にリモートワークの方針となっており、自宅にある私物の 4k ディスプレイが使えるようになったため、アニメをみる環境が大幅に変わりました。仕事をしろ。
シングルディスプレイ環境について
私は基本的に 1 ディスプレイで作業をしており、今は eGPU を経由して 27 インチの 4k ディスプレイを Dot by Dot で使っています。
以前は FHD3 枚の構成なども試していましたが、視点や首の移動コストを考えると HiDPI なディスプレイを 1 枚のほうが疲れないなあと感じたためです。
人それぞれマルチディスプレイを構築するメリットはあると思いますが、私は主に「ウィンドウの再配置が必要ない」という点に魅力を感じます。
ワークスペースが広ければ複数のウィンドウを同時に展開でき、定位置を定めて表示しっぱなしにすることができます。
私はこの点を 1 ディスプレイ環境において「HiDPI での有効スペース確保」と、「仮想デスクトップによるワークスペース切り替え」で解決しています。
ちなみに勤務中にアイドルマスターシンデレラガールズ スターライトステージもしています。

mac のウィンドウマネージャへの不満
mac 標準のウィンドウマネージャにはどうしても許容できない不満があります。
それは「ウィンドウサイズを厳密に指定することができない」ところです。(これは Windows でも同じですが)
Linux を使っていた頃は KDE のウィンドウ設定や、i3wm でのタイル型配置を利用していました。特に KDE は任意のウィンドウタイプに対してピクセル単位で初期配置位置を固定したりとかなり柔軟に設定できたので、これに慣れきってしまっていると非常にフラストレーションがたまります。
神経質オタクなのでウィンドウは常に同じ位置、同じサイズにおいておきたいし、複数並べるときはピッタリ揃っていてほしいのです。
一時期は mac 向けタイル型 wm のyabaiを使っていましたが、標準の wm とウィンドウマネジメントを奪い合ってしまって不具合が発生したり、ショートカットがどうしても i3wm と同じにできずストレスが溜まったりしてやめてしまいました。
alfred workflow "Div" でウィンドウをきれいに配置する
Spotlight を代替できるマルチランチャーとして有名なAlfredですが、Powerpackという有料アドオンを購入することで、"workflow"という形で様々なショートカットを alfred 上から実行できるようになります。
この workflow は自分で作成することもできますし、有志の手で作成されたものが公開されておりそれらを導入することができます。
そのうちの一つ、Divという workflow が私の抱えている mac の wm への不満をみごと解消してくれました。
Div はアクティブなウィンドウに対してピクセル数を指定することで、任意のサイズへウィンドウを再配置してくれる workflow です。
div 左上相対位置 左下相対位置 右上相対位置 右下相対位置 や、
div 横幅px 縦幅px といった形式で直感的にウィンドウを再配置できる他、
任意の設定に対して事前にショートカットキーを割り当てて瞬時に再配置を行うこともできます。
これは本当に便利で、もはやこれなしで mac を使う気にはなれません。
私は主に相対配置で 5 5 95 95 でマージンを持たせ中央にウィンドウを配置したり、複数アプリを n 分割して配置したりとタイル型チックに使っています。
前述の通り、アプリごとに配置を固定化しており一度配置したレイアウトを崩すことがなく、また mac の電源は基本的に切らないため滅多に配置が失われることも無く、これで事足りています。
私は左上に iTerm2, 左下に開発用ブラウザを配置して、全ウィンドウに表示にしています。右側にデスクトップごとに異なるアプリケーションを配置して、デスクトップの移動でこれらを切り替えています。(ブラウザ、Music、Slack、Discord など)
iTerm2 の透過設定と仮想フルスクリーン
私は fish + tmux + nvim で開発しておりコンソールで完結します。これとブラウザ以外に開発ツールを使うことはほぼありません。ターミナルエミュレータに iTerm2 を利用しています。
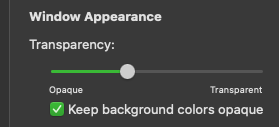
iTerm2 は標準で背景透過のオプションを持っているので、基本常に透過した状態にしています。
この透過オプションは cmd + u で有効・無効化を切り替えることもできます。
ちょっとシーンの都合で画面が見にくいな〜というときや、オフィスでアニメを見てたら突如えっちなシーンに突入してしまい気まずくなりそうなときに一瞬で回避が可能です。よくえっちゲームにデフォルトでついてるやつですね。
また、iTerm2 は仮想フルスクリーン機能を持っており、これを利用することで mac のフルスクリーン機能を利用せずに画面いっぱいに表示が可能です。
mac のフルスクリーンを利用すると独立したデスクトップが作成され、そのアプリのみに割り当てられてしまうためアプリケーションを重ねることができません。
対して、iTerm2 の仮想フルスクリーンを利用すると「見かけ上だけ画面いっぱいの通常ウィンドウ」として振る舞うため、裏にアプリケーションを配置することができます。
これと先のウィンドウ透過を組み合わせることで、フルスクリーン下でも下にアプリを潜り込ませて透かせることが可能です。
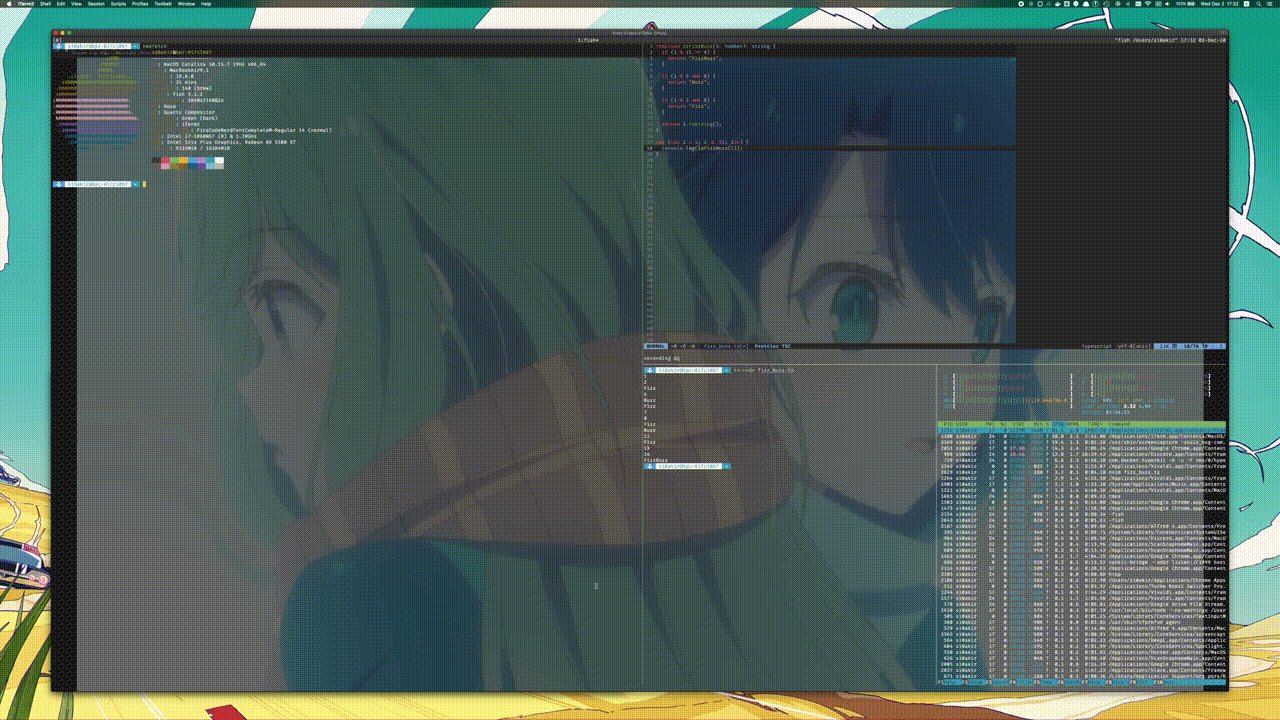
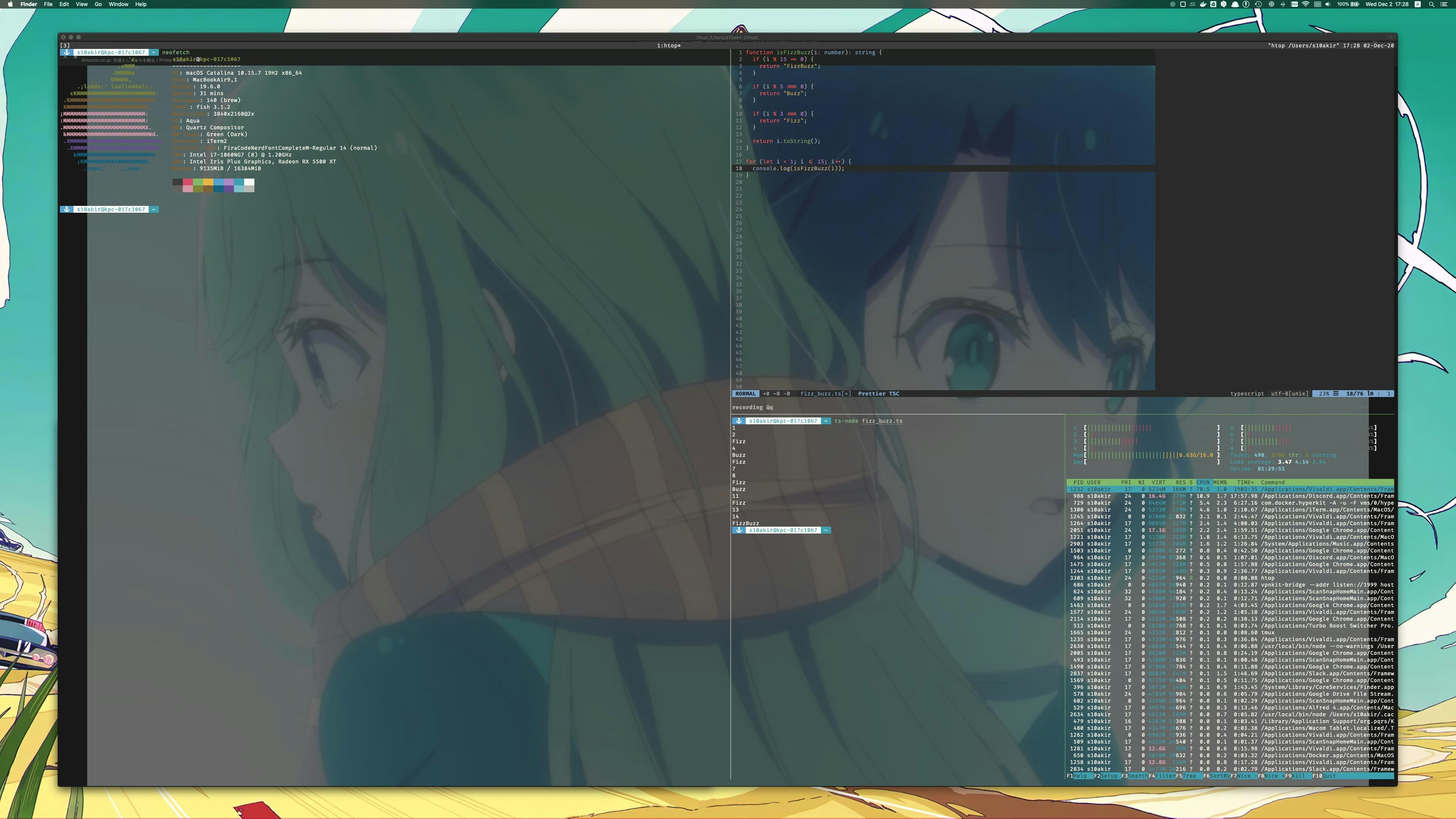
透過ウィンドウでアニメを見る(本題)
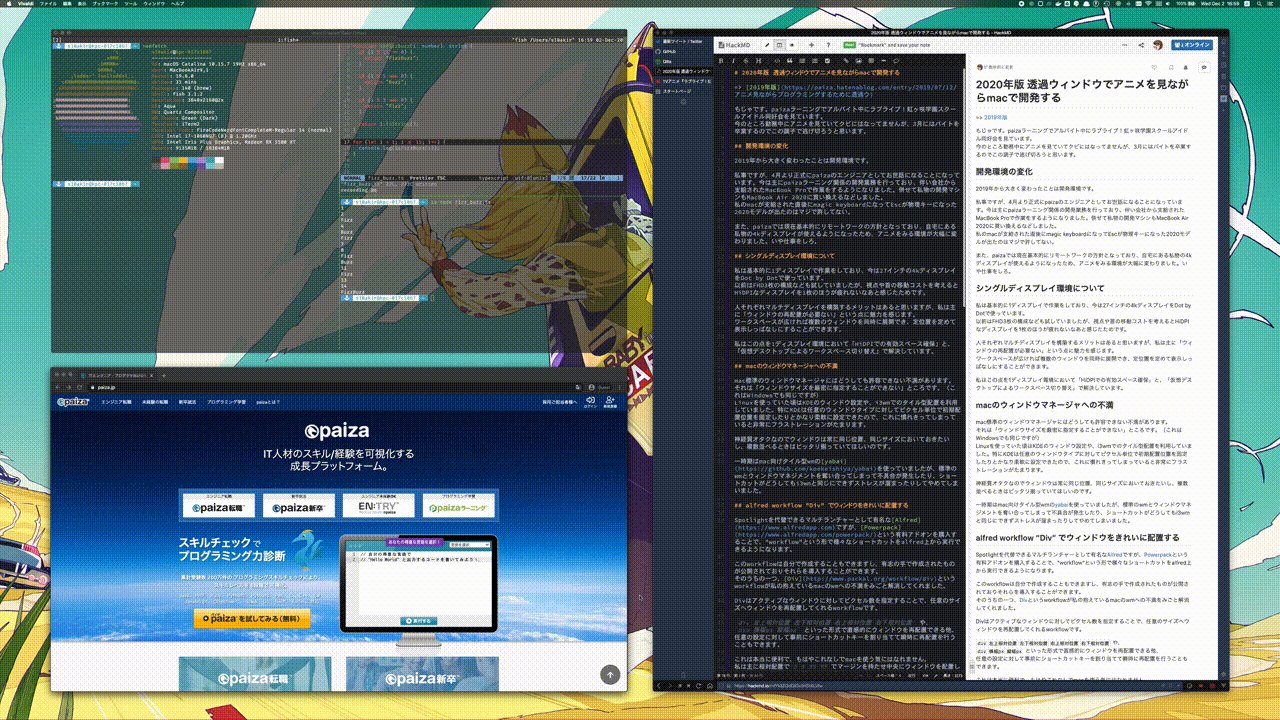
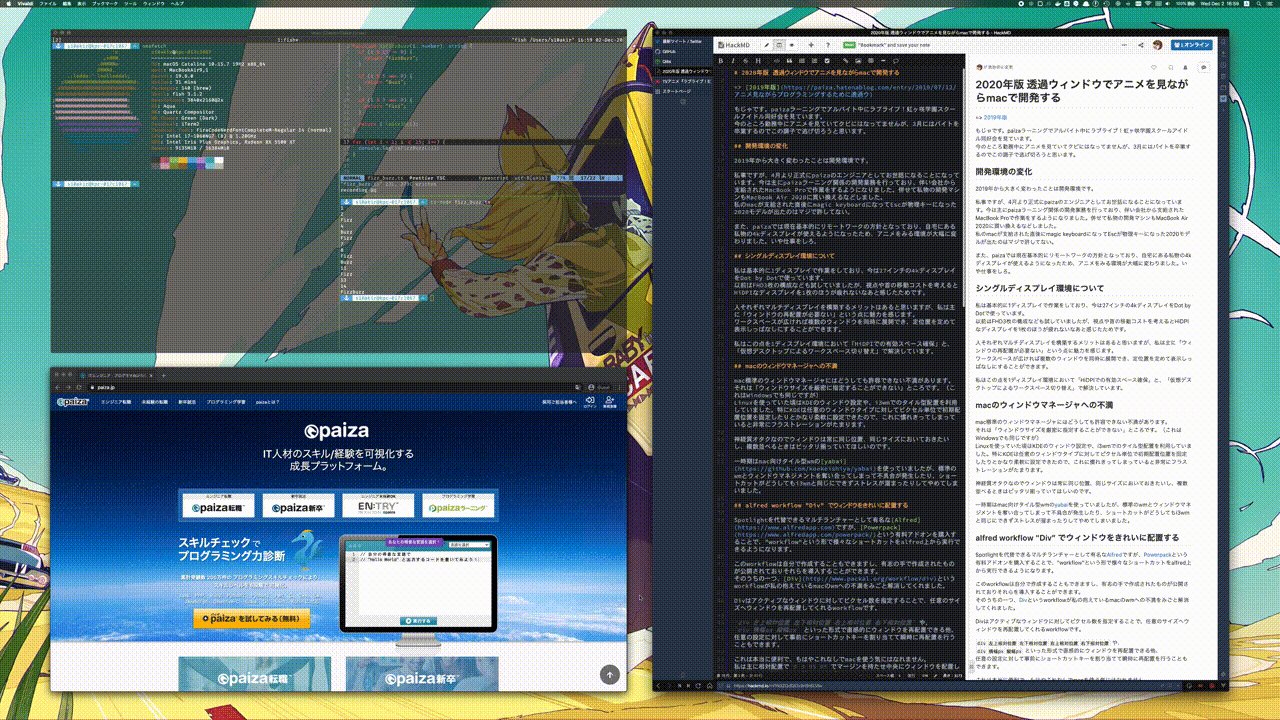
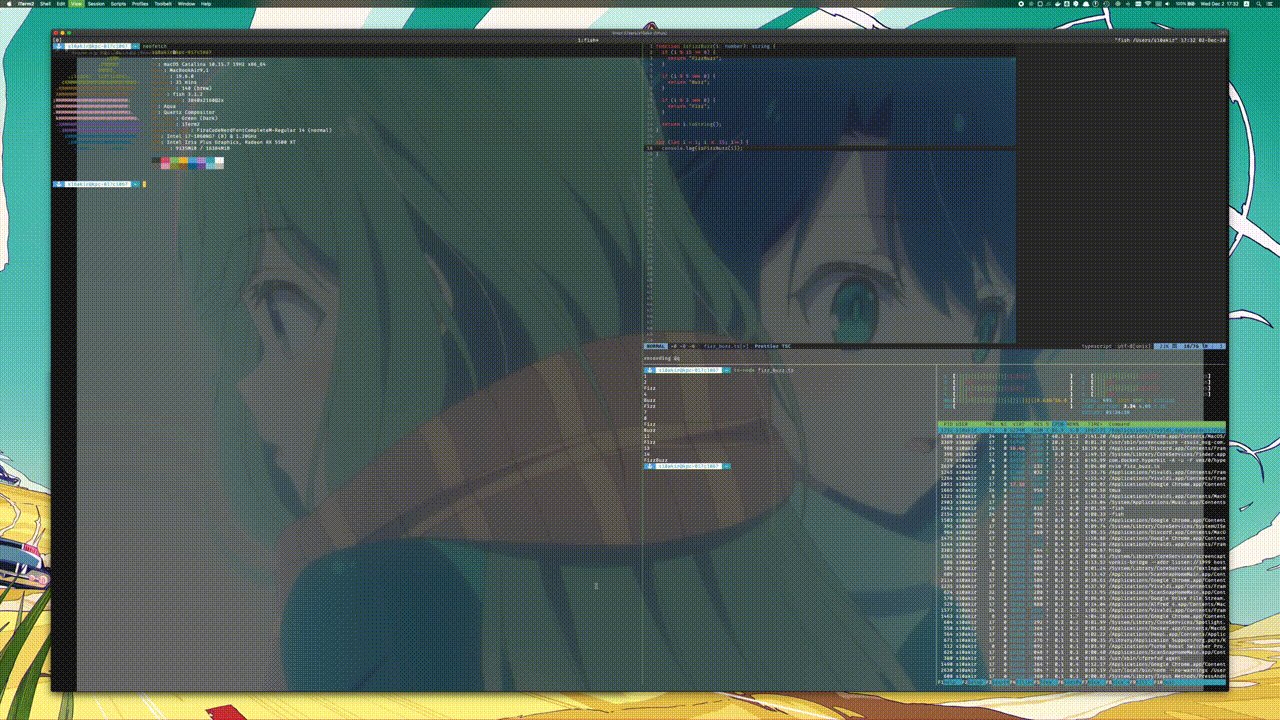
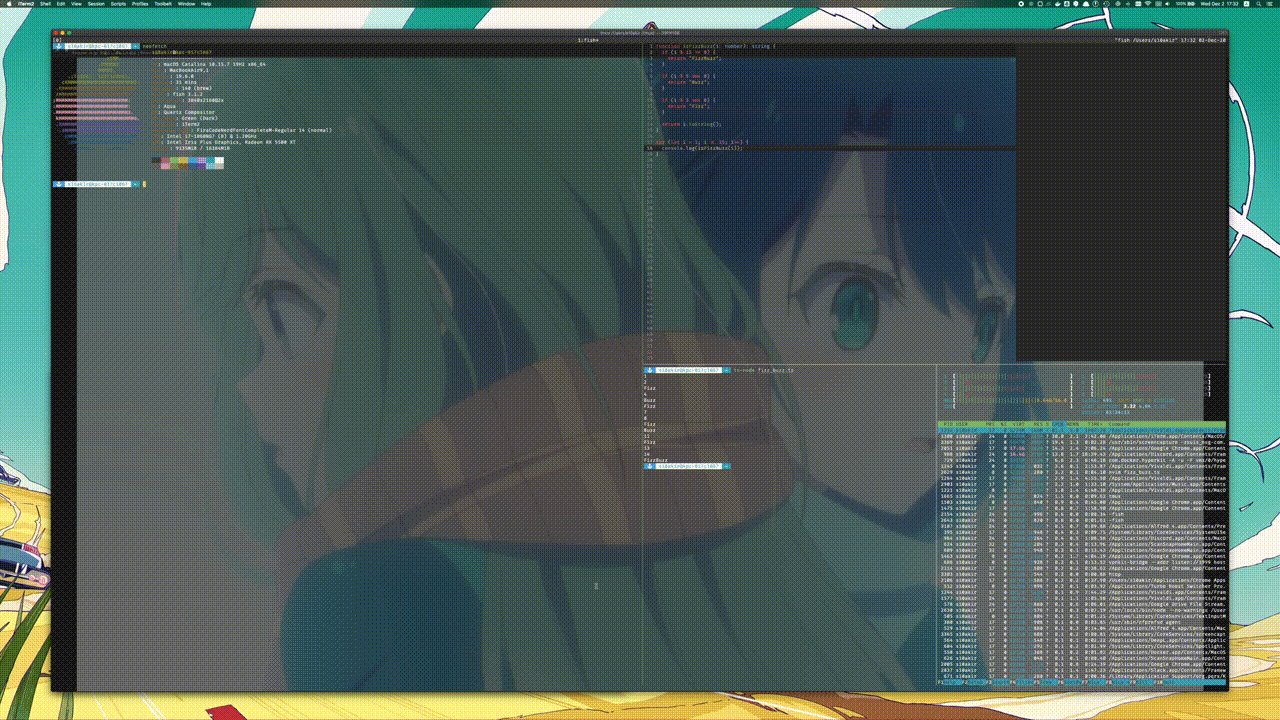
以上の手段を組み合わせてこんなかんじに勤務中にアニメを見ています。
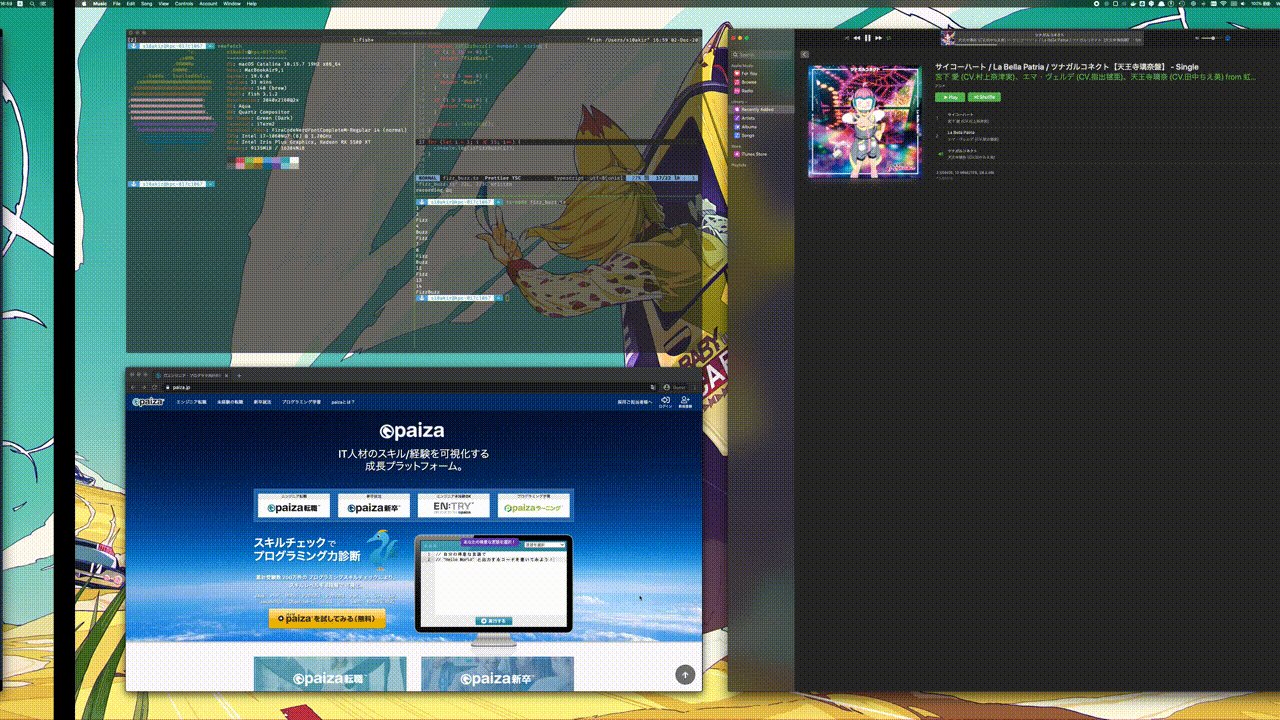
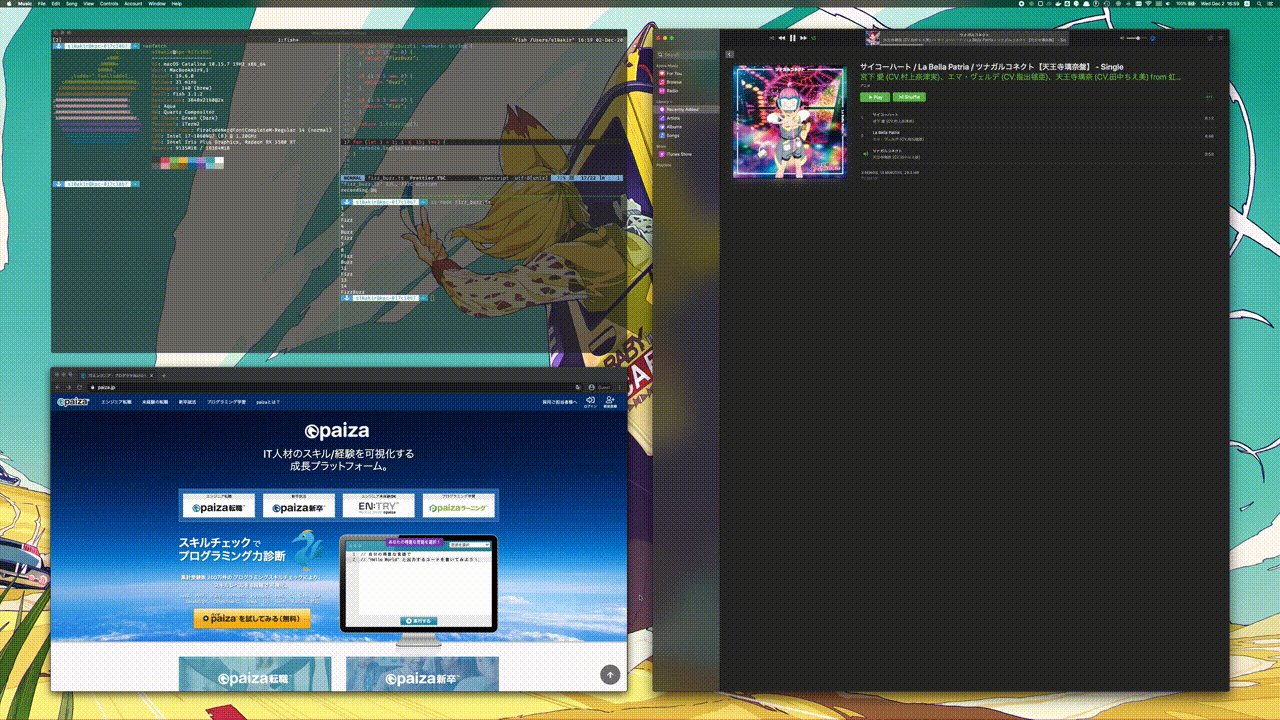
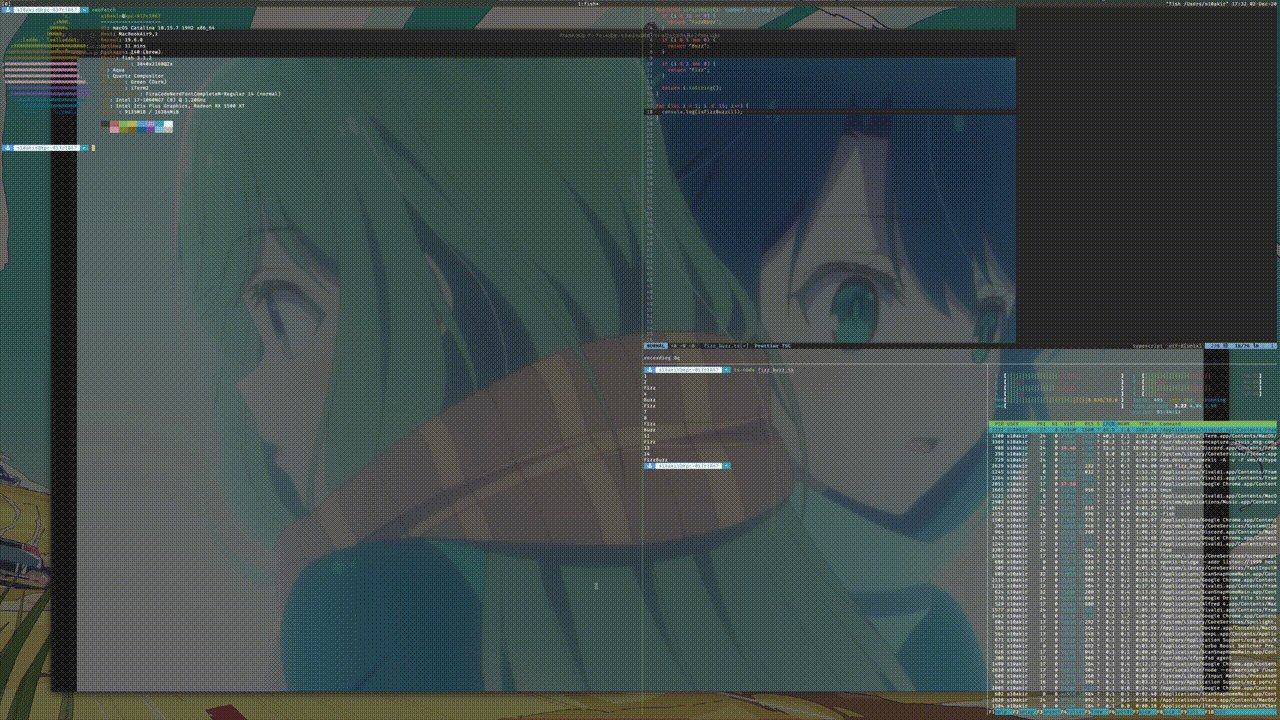
もしくはこう。
iTerm2 の下に配置しているウィンドウは、Chrome の機能でショートカット化し、独立ウィンドウにした Amazon Prime Video です。こうすると余計なコントロールを表示せずに画面を広く使えます。Chrome のツールから"Create Shortcut..."を利用するか、起動時のコマンドオプションに --app を付与することで実現可能です。
paiza 開発日誌の方でも書いていますが、重要なことほど見失いがちなので程よく意識を分散させて視野狭窄にならないように気をつけています。そのために BGV としてアニメを流しておくのはとてもおすすめです。
8 時間勤務だから 1 クール消化するのに丁度いいなとか思ってたりはしません。本当です。
ちなみに
マジでやる気がでない日は壁にプロジェクターで投影してる。
明日はダイエットに関する話らしいです。私はリングフィットアドベンチャーを買ってから数ヶ月経ちましたが、4 回くらいはプレイしました。