Introduction
コンテンツスライダーは現在でもよく使われているUIコンポーネントです。
多くのjQueryプラグインがありますが、以下のような懸念点があります。
- 他のjQueryプラグインとの競合
- 画面デザインとの親和性
「作りたい画面に合いそうな、格好いいjQueryプラグインをやっとのことで見つけたけど、かゆいところがあるし他のjQueryプラグイン入れられない…」というような声を聞きます。
__Flexbox__を使うことで容易にコンテンツスライダーを作成することができますので、サードパーティ製のjQueryプラグインを使わず自作してカスタマイズしてみるのはいかがでしょうか。
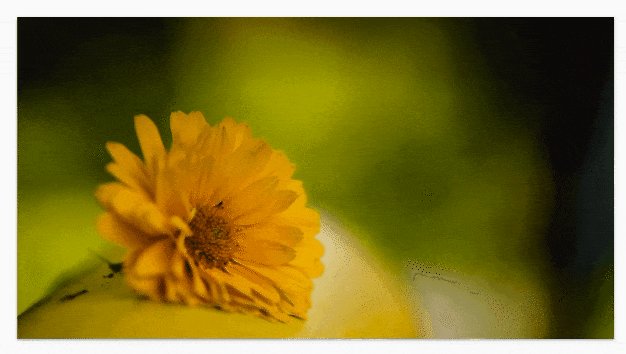
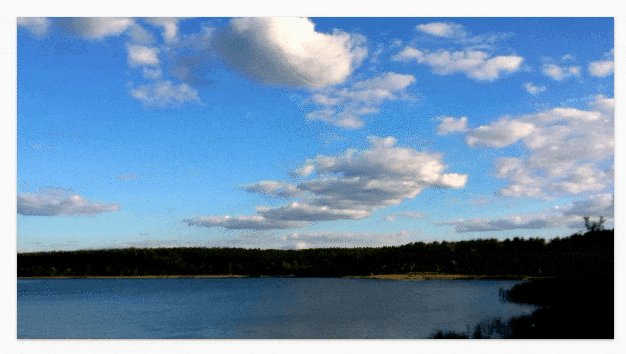
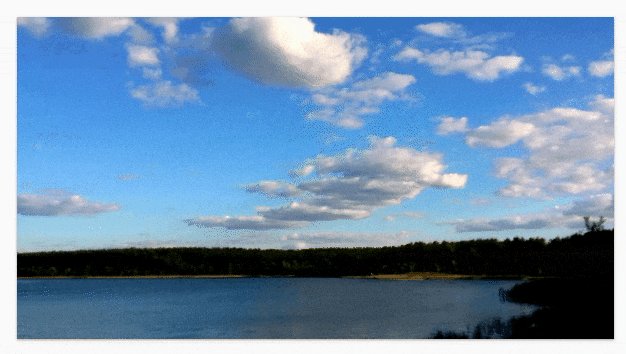
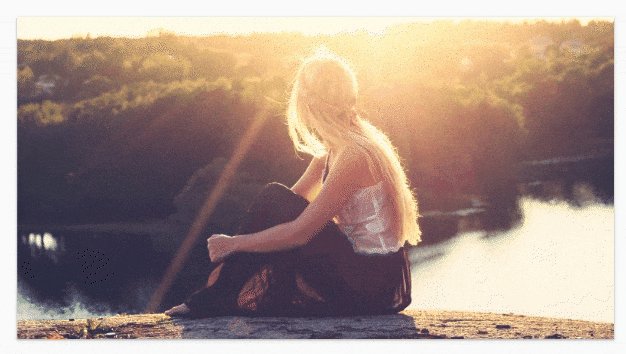
Goal
How to
HTML
<div class="container">
<div class="content">
<div class="image">
<img src="画像ファイルのパス"/>
</div>
</div>
<div class="content">
<div class="image">
<img src="画像ファイルのパス"/>
</div>
</div>
<div class="content">
<div class="image">
<img src="画像ファイルのパス"/>
</div>
</div>
...
</div>
containerクラスがコンテンツスライダーの大枠です。
contentクラスはコンテンツスライダー内でスライドされるページです。
CSS
.container {
display: flex;
width: calc(100vw * 0.64 * 1.25);
height: calc(100vh * 0.48 * 1.25);
overflow: hidden;
}
.content {
min-width: 100%;
min-height: 100%;
}
コンテンツスライダーのサイズを決めて(%でもOKです)、display: flexとoverflow: hiddenを指定します。スライドされるページにおいては、最小サイズをコンテンツスライダーのサイズに合わせます。これによりスライドが横に並んだ状態になります。
Javascript
const animate = () => {
const container = document.querySelector('.container');
var pos = container.scrollLeft;
var end = container.scrollLeft + container.offsetWidth;
var d = 2;
if (pos === (container.scrollWidth - container.clientWidth)) {
end = 0;
d = -10;
}
var id = setInterval(frame, 5);
function frame() {
if ( (d < 0 && pos <= end)
|| (d >= 0 && pos >= end) ) {
clearInterval(id);
} else {
pos+=d;
container.scrollLeft = pos;
}
}
}
document.addEventListener("DOMContentLoaded", () => {
setInterval(animate, 10000);
});
まず、DOMContentLoadedイベントをハンドリングし、setIntervalを用いて10秒おきにanimate関数を実行します。animate関数はスライドを行うメソッドです。
animate関数ではコンテンツスライダーを取得して現在のスクロール位置(scrollLeft)とコンテンツスライダーの横幅(offsetWidth)を加算した値をアニメーション終了位置として保持します。その後setIntervalを使って一定時間ごとにscrollLeftの値を更新します。終了位置に到達(または超過)した際に処理を終了(clearInterval)します。
上記例の変数dの値を変えるとアニメーションの速度が変化します。上記コードでは次のスライドに移るときは 2、最初のスライドに戻るときは 10 としています。
あとは好きなようにスタイリングしてください。
より複雑なアニメーションをする場合は、サードパーティ製ライブラリを__充分な検討をしてから__使用する方が良いと思います。
この実装は汎用性が高く、DOMContentLoadedイベントハンドラ内のsetIntervalを廃止し、ボタンのclickイベントハンドラでcontainer.scrollLeftを更新することでタブナビゲーションにすることもできます。
Conclusion
jQueryプラグインは初期コストを抑える反面、ランニング・コストは大きくなりがちです。どのような構造になっているか理解していないと対策がうてなくなる可能性があるため、慎重に選択しなければなりません。
自作の方がシンプルになることもあるので試してみてはいかがでしょうか。