経緯
業務で枠付きの吹き出しを使いたかったが、いい感じのパッケージがなかったので(パクって)作った
パッケージを使っていたんですがIssueなどに作成者が反応していないので、勝手にパクってパッケージ化しました。
さっさと使い方人向け
ここでパッケージを公開しています。バグやリクエストはIssueまでおねがいします。
簡単な使い方
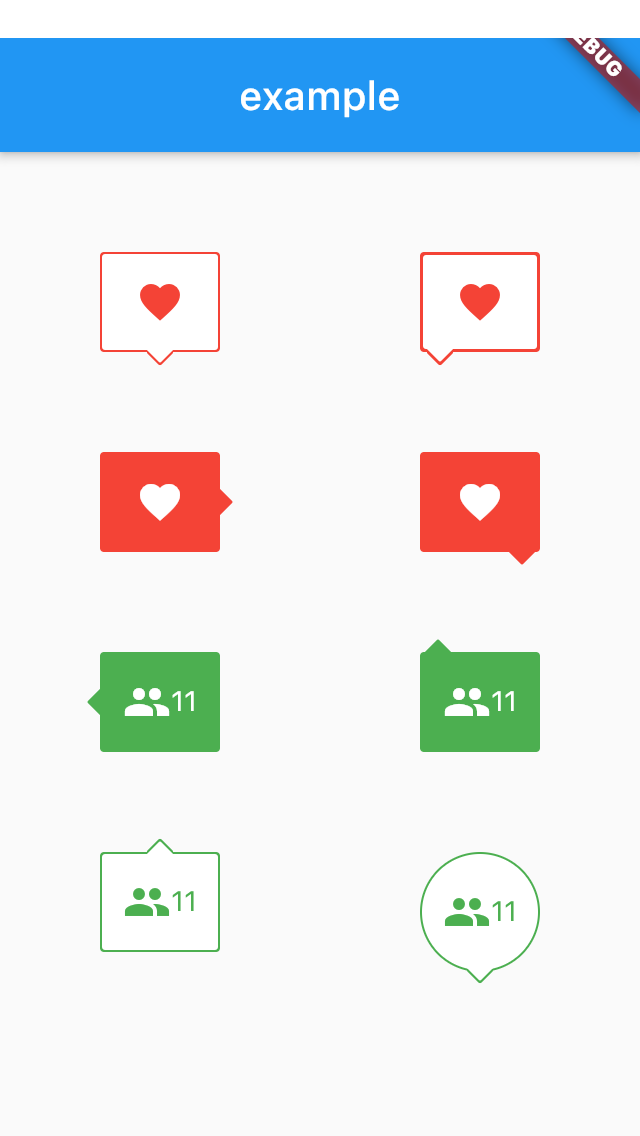
画像の左上の吹き出しの場合
SpeechBalloon(
nipLocation: NipLocation.bottom, // 向きを設定デフォルトは下です
color: Colors.white, // 中身の色これはデフォルトで白になっています
borderColor: Colors.red, // 境界線のカラーです、これを指定すると境界線の設定が有効になります
nipHeight: 10.0 // 棘の部分の長さを指定出来ますデフォルトは10ポイントです
borderRadius: 2 // 四隅の丸みを設定しますデフォルトは2です
// offset: 基本的に指定しなくてもいいですが、場合によってはずれてしまうのでその時は指定してください
// innerBorderRadius: 基本的に指定しなくてもいいです、場合によってはずれてしまうのでその時は指定してください
child: Icon(
Icons.favorite,
color: Colors.red,
),
)
画像の右下の丸の吹き出しの場合
SpeechBalloon(
nipLocation: NipLocation.bottom,
borderColor: Colors.green,
height: 60, // マルなので同じheightとwidth
width: 60,
borderRadius: 40,
offset: Offset(0, -1), // 棘の位置がずれてしまったのでoffsetで位置を修正してあげる
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.people,
color: Colors.green,
),
Text(
'11',
style: TextStyle(color: Colors.green),
),
],
),
)
以上です下記からは公開の仕方などを書いていきます。
Flutterでパッケージを作成する
この手の記事は無限にあると思うので、未来の私に向けて書いておきます。
https://flutter.dev/docs/development/packages-and-plugins/developing-packages
基本的なことはこの公式の記事に書いています
まず作成の際のcreateのコマンドのplatromsにはandroidとiosの指定を入れておきましょう
flutter create --org com.example --template=plugin --platforms=android,ios -a kotlin -i swift hello
これを入れずに作成した方は、後からでも追加できます
flutter create --template=plugin --platforms=android .
みたいな感じで
-a でAndroid -iでiosの言語を指定できます
これをしておくことでpubのSupport multiple platformsの点数を上げることが出来ます(多分)
作ったパッケージを公開する
flutter pub publish
で公開できますが、一度公開すると永久に削除出来ないので注意してください
使ってる方が使えなくなった、とかが無い様にらしいです。
あとpubspec.yamlには、homepageタグとか登録しましょう多分警告で出ると思うけど。
パッケージのバージョンアップをする
同じく
flutter pub publish
でバージョンアップすることができます
この場合はpubspec.yamlのバージョンも上げておく必要があります。