はじめに
こちらの記事を拝見して「Calroの開発チーム曰く、 pkg を利用すればいいんじゃね?」ということなので、早速試してみました。
Carlo の examples/systeminfo を pkg でパッケージ化してみる
まずは適当なディレクトリに Carlo を落としてきます。
$ git clone https://github.com/GoogleChromeLabs/carlo.git
中に examples/systeminfo があるので、これを使えるようにします。
$ cd carlo/examples/systeminfo
$ npm install
次に pkg を使えるようにします。
$ npm install -g pkg
最後に、pkg で systeminfo をパッケージ化します。
$ pkg .
なにやら3つほどファイルができました。
- systeminfo-app-linux
- systeminfo-app-macos
- systeminfo-app-win.exe

27~42MBほどです。小さい。。のかな?
実行してみる
手元の環境がWindowsですので、systeminfo-app-win.exeファイルを実行してみます。

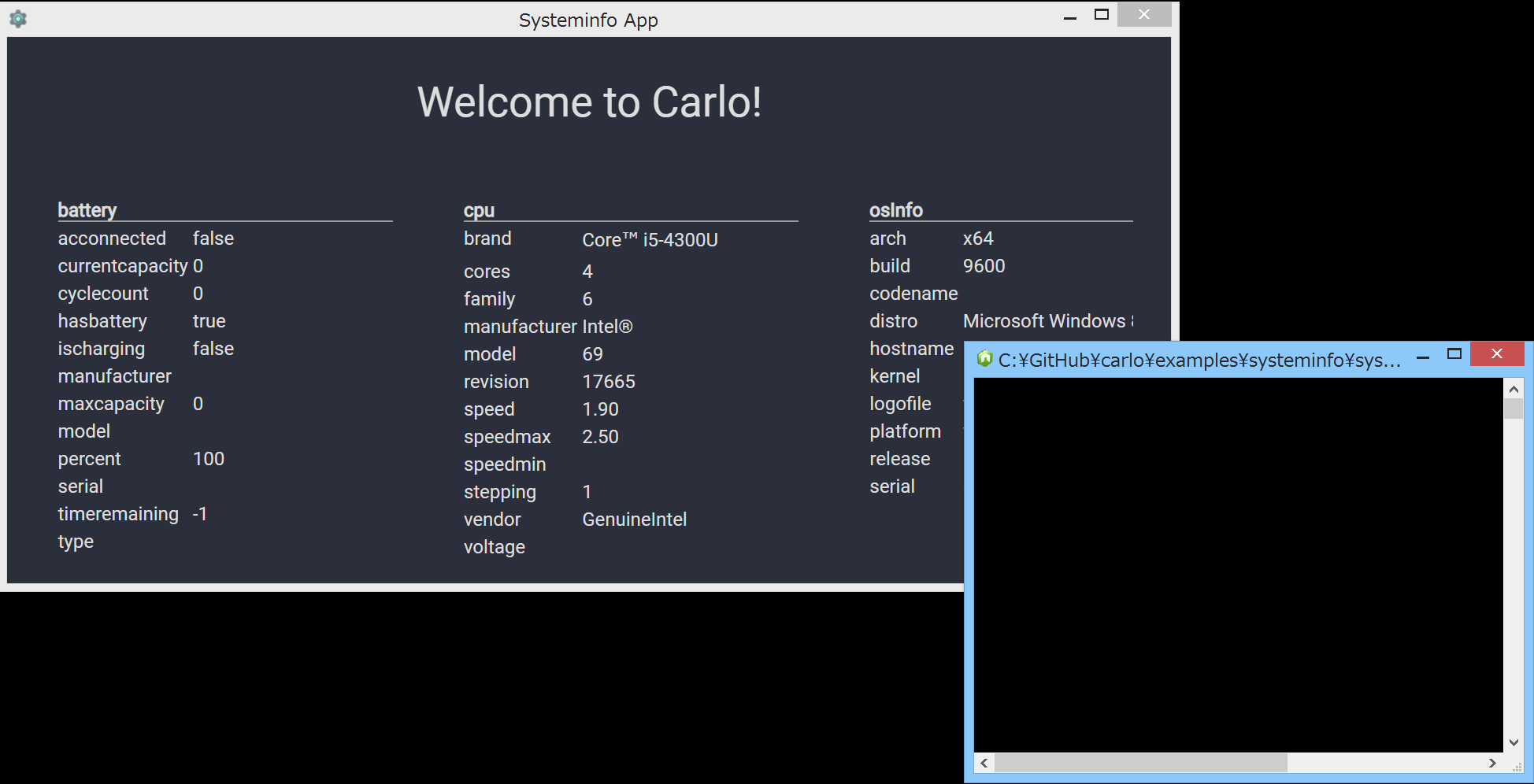
起動しました!
がっ、右下のCUI窓も立ち上がってしまいました。
先にNode.jsが立ち上がるので致し方ないのですが。。。
Electron のように、窓単体というわけにはいかないようです。
おまけ
Electronの場合、パッケージを作るときは electron-packager が使えます。これを Carlo に使うとどうなるの?
ということで、これも試してみました。
electron-packagerを使えるようにします。
$ npm install -g electron-packager
パッケージ化します。
$ electron-packager . systeminfo --electron-version=3.0.9
※バージョン指定しないとElectronのバージョンがわからん!と怒られるので、バージョンだけ指定してあげます。
できたようです。さすがにこちらはランタイムがてんこ盛りでボリューミーですね。。

起動します。

おお!今度は単独の窓で起動できました!
余計なランタイムがてんこ盛りになって、いったい何がどう動いているのかはわかりませんが、Carlo を electron-packager でパッケージ化することができました。
このあたり、どちらでパッケージ化した方がお得かなど、わかるかたいらっしゃいましたら是非コメントください!