はじめに
(内容薄くてすみません!)
Monacaを開発するのにとっても重宝する、MonacaクラウドIDE。皆さん使っていますでしょうか?

でも、これってブラウザで開くため、IDEを開いているのを忘れて、うっかり別のタブでググってたりした後ブラウザを閉じてしまい、「あっ。。!」ってなること、ありませんか?
私はよくありますw
最近はなんでもかんでもブラウザでWebアプリなパターンが増えてきましたね。
中にはデスクトップ版も提供しているサービスもありますが、残念ながらMonacaクラウドIDEは提供されていないようです。
では、デスクトップ版を提供しているWebサービスは、ネイティブでアプリを作っているのかというと、どうもElectronを使ってWebアプリをデスクトップアプリにパッケージングしているパターンが多いようです。
ならば!ということで、MonacaクラウドIDEもデスクトップ版にパッケージングして、ブラウザから切り離して使えるようにしてみちゃいましょう!
nativefier を使う
ElectronはNode.jsをベースとしており、Chromiumエンジン上で動くWebアプリをウィンドウに表示するフレームワークです。
一から作ってもよいのですが、特にネイティブ機能と連携するような追加機能を作るわけではありませんので、今回は特定のURLを表示するだけのElectronのWebViewを構築してくれる**nativefier**を使ってみます。
nodeパッケージのインストール
下記のコマンドでnativefierをインストールします。
npm install nativefier -g
アイコンを入手する
以下のURLからfaviconをゲットしておきましょう!
https://ja.monaca.io/img/favicon.ico
nativefier で MonacaクラウドIDE をデスクトップアプリ化する
下記のコマンドを実行するだけです!
nativefier --name "Monaca IDE" --app-copyright "Asial Corporation" --icon favicon.ico "https://monaca.mobi/ja/dashboard"
起動する
お、きれいに表示されますね!
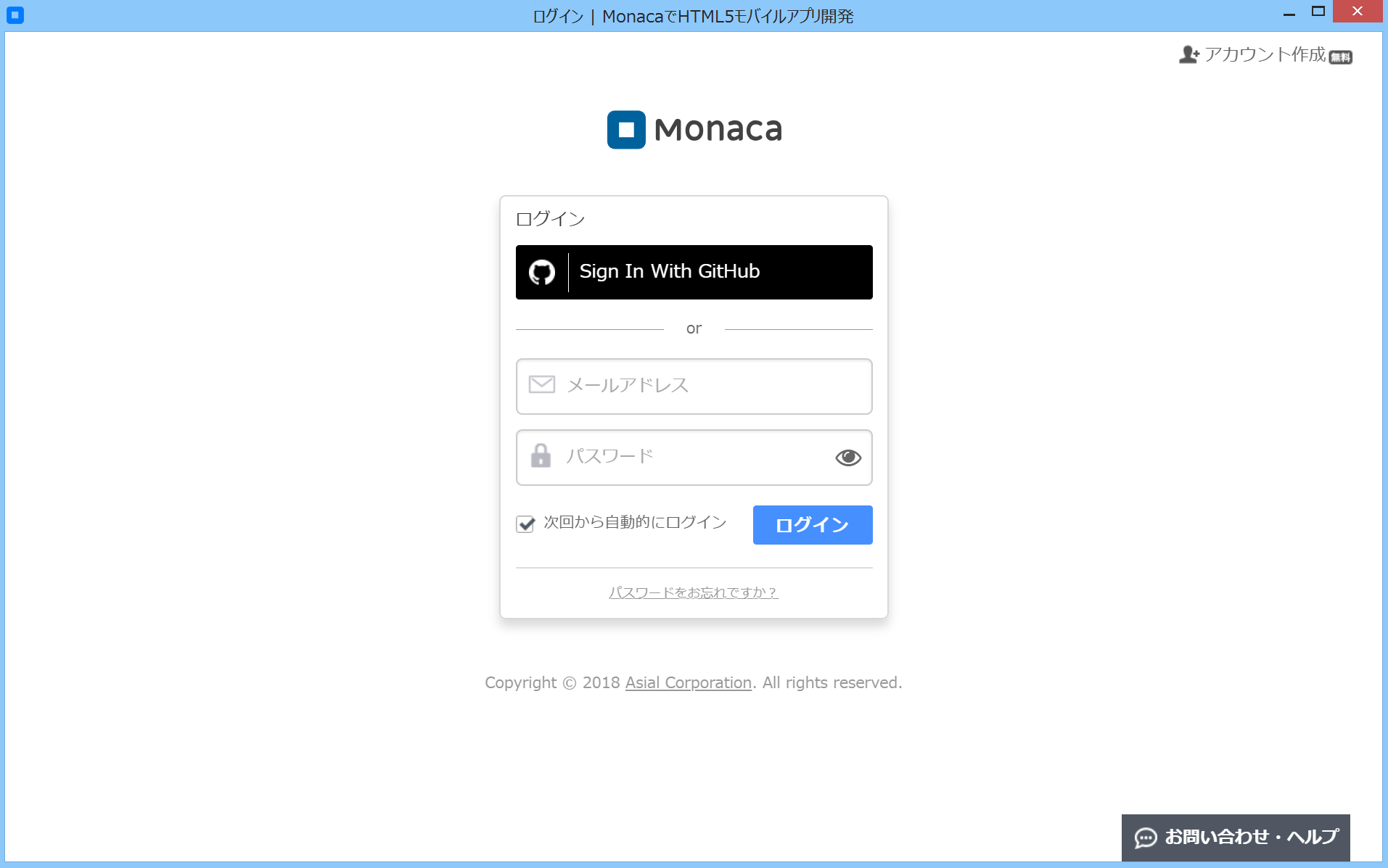
ログインしてみます。

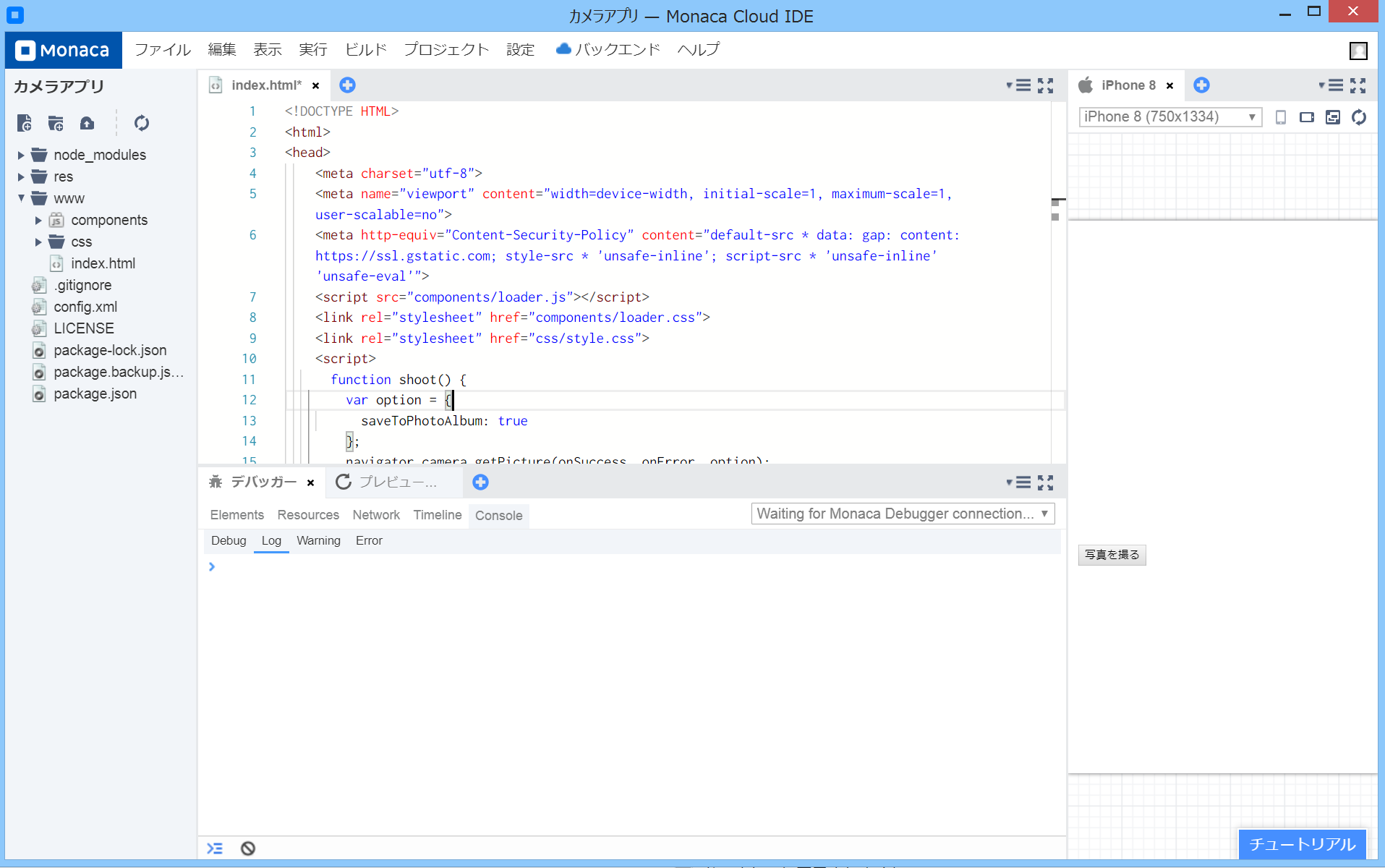
いい感じです!
・・若干インデントの線がずれている気がしますが気にしない!
まとめ
ブラウザで開くWebアプリと、普通のブラウジングが同じウィンドウに表示されていると、あれどのタブだったかなと、手間取ることもしばしばです。
デスクトップアプリにしておけば、タスクバーやAlt+Tabで切り替えることができるため、普通のアプリ感覚で使えるようになるので、是非チャレンジしてみてください。
そのうち、アシアルさんの中の人にもそれとなしに、「提供したら?」と伝えてみますw