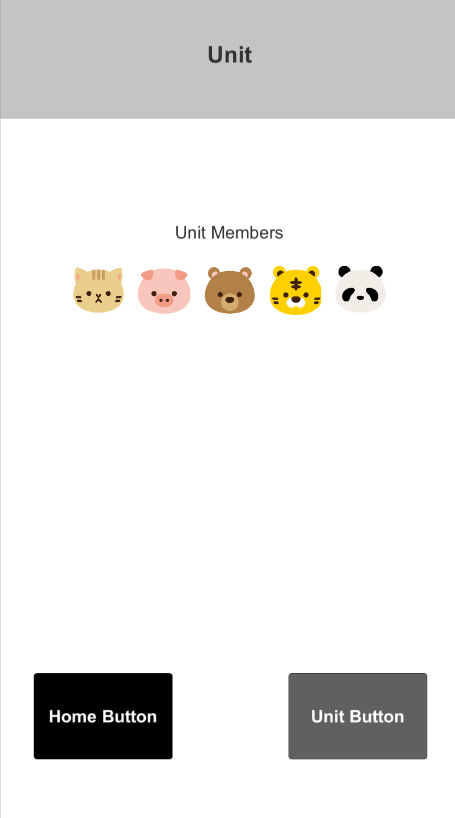
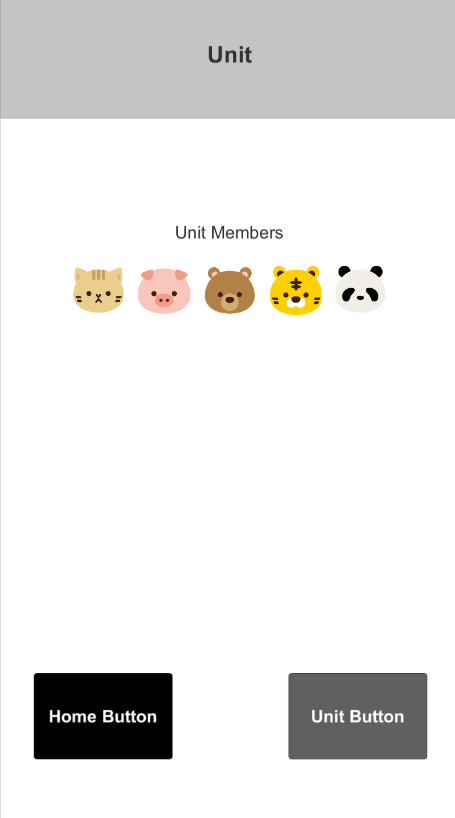
よくゲーム画面で見る。自分の持っているユニット情報を一覧で見ることができる画面。今回Unityの勉強をしていた時に簡単に実装できたので解説します。完成すると下の動物アイコンみたいに並べることが出来きます。
Hierarchy
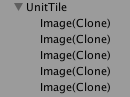
まずはHierarchyで並べたい場所にCreate→UI→Panelでパネルオブジェクトを配置します。その子要素となるように各アイコンになるイメージオブジェクトをCreate→UI→Imageで追加していきます。
この画像だとUnitTileがパネルオブジェクト、Image(Clone)がイメージオブジェクトになっています。
Inspector
各オブジェクトのコンポーネントをInspectorで設定していきます。
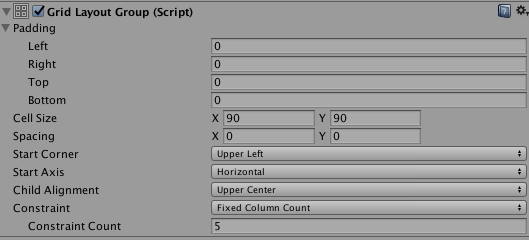
まずパネルオブジェクトから追加していきます。Add Componentを押して検索バーにGrid Layout Groupを入力して追加します。
色々項目がありますが簡単に上から説明していきます。
・Padding
数値を入れて左右上下にに並べる位置を調整します。
・Cell Size
並べるイメージオブジェクトのサイズを設定します。あとで説明しますがこれがビルドする際にネックになります。
・Spacing
並べるイメージオブジェクトの間隔を設定します。
・Start Corner
どこの角から並べ始めるか設定します。
・Start Axis
縦横どっちに並べるか設定します。
・Child Alignment
子要素(イメージオブジェクト)をどこに揃えるか設定します。
・Constraint, Constraint Count
何個目まで同じ段落にするか設定します。
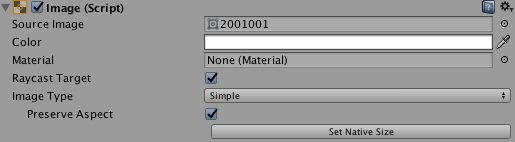
次にイメージオブジェクトのほうを設定します。

Souce Imageで画像を貼ってお終いです。
:::
これで完成なのですが・・・
スマホなどにビルドするときに問題があります。
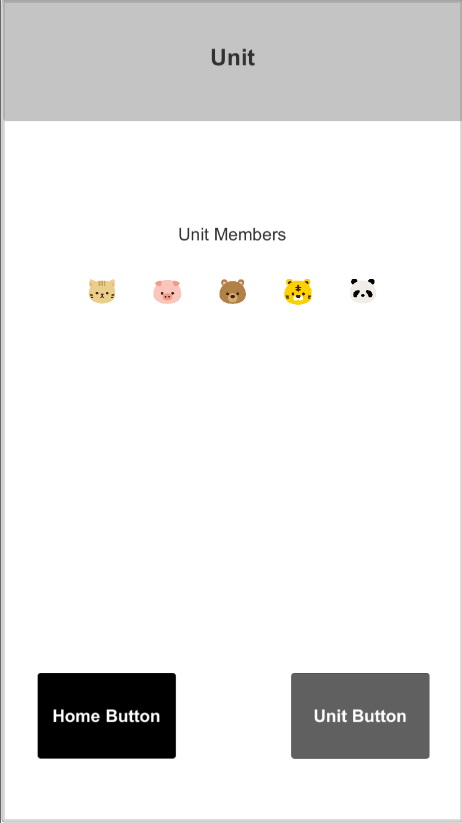
Build
小さい・・・どうしてこんなに小さくなってしまったのか・・・・
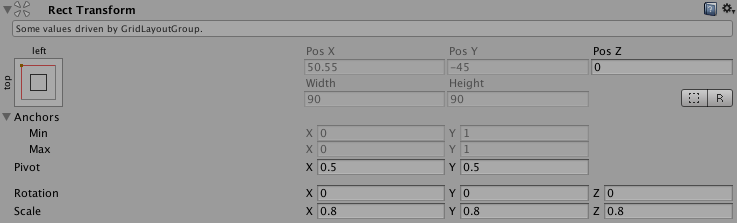
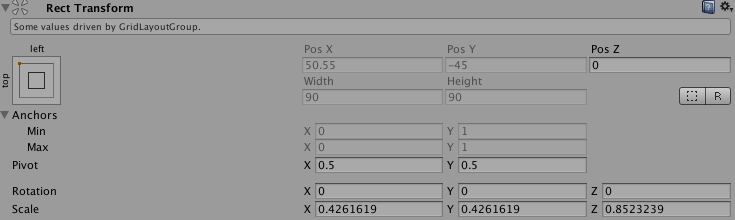
イメージオブジェクトの情報を見ると以下のようになっています。

Scaleが明らかに小さくなってしまっています。親要素の設定で画面によって拡大縮小されるようにしたのですが反映されていません。実はこれ、先程設定したCell Sizeによる影響です。
Cell Sizeの設定は縦横90になっていました。おそらくこの数値はピクセルで取っていて親要素に影響されない仕様になっているのではないかと思います。なので、ビルドするスマホの解像度が高ければ高いほどアイコンが小さくなってしまうことになります。
解決策
Cell Sizeを動的に変更させるのは難しいのでScaleのほうをスクリプトで固定します。
ImageObject.transform.localScale = new Vector3(0.8f,0.8f,0.8f);
これでアイコンの大きさが親要素に追従できるようになりました。