はじめに
マークアップやコーディングの基礎を実務で習得してきたが、
開発がだんだんと楽しくなってきて、
「サービスサイトの抱える課題」が見えてきた。
「もっとサイトの品質をあげたい!」と思うようになった。
品質の良いサイトとは
1. Googleが探しやすいページであること
2. Googleが理解しやすいページを作る
3. ユーザーが使いやすいページ構成であること
4. 不正行為を行わない
つまり \SEO対策/ が肝
まずやったこと
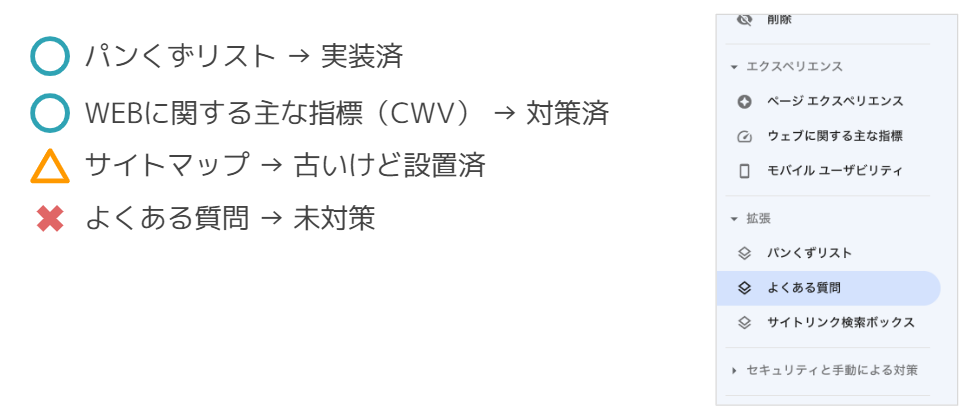
Googleサーチコンソールを見てみた
未対策の「よくある質問」構造化マークアップで
サイト品質向上の余地がありそう!
難しそうだなあと思いつつも、すぐ調査をスタートした。
そもそも・・・
構造化マークアップとは
Googleのクローラーに、テキスト情報やコンテンツ内容を適切に理解してもらう記述方法のこと。
いつも通りHTMLマークアップを行った部分に、構造化データを書き足せばOKとのこと。
記述方法は大きく2種。
1. Microdata(マイクロデータ):HTMLにメタデータを直接記述する方式
2.JSON-LD(ジェイソン・エルディ):JavaScriptを使ってページ内に挿入する方式
Google推奨とされているのは[2]のJSON-LD形式とのこと。
このときまでは、[2]のJSON-LD形式でサクッと構造化マークアップしちゃうぞ!と思っていた・・・
JSON-LD形式のデメリット
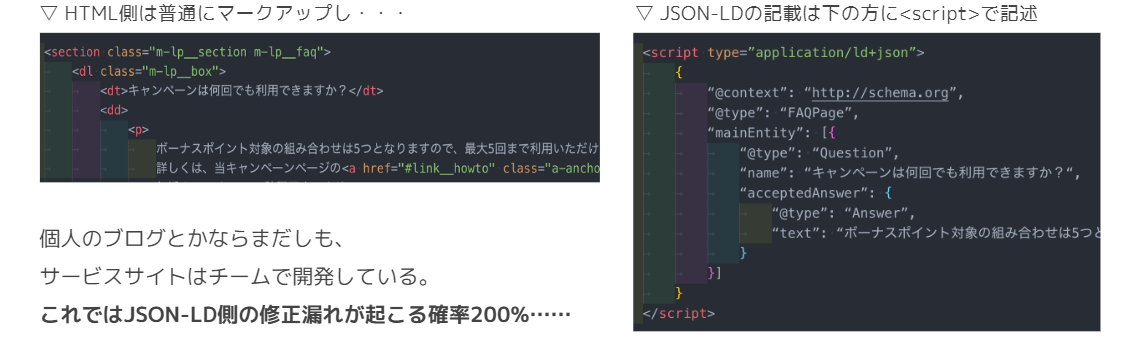
GoogleオススメのJSON-LD形式というのは、
「利用者が目にする部分」と「Google側がクロールする部分」の記述を分けて書く必要があった。
推奨ではないが、Microdata形式も調査することに。
Microdata形式のメリット
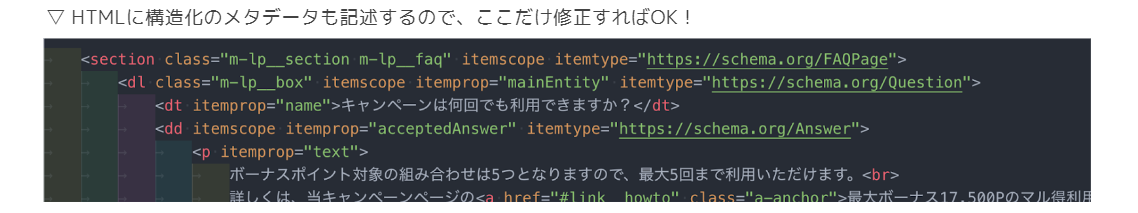
一方、Microdata形式は「HTMLにメタデータを直接記述する方式」なので、
テキストを書き換えても漏れがない。

Google推奨とされてはいないが、調べてみるとSEOブログで普通に使用されてる(しかも検索順位も高い)。
チーム開発においてはとにかく運用のしやすさが第一!!!!!
ということで、よくある質問の構造化マークアップは、Microdata形式の記述で行うことになった。
まとめ
JSON-LD形式に関しては、変更漏れの懸念が一番大きかったが、
動的に出力してるテキストについてはTwigタグを用いて変更漏れをなくす仕様も考えた。
しかし・・・
- リッチリザルトテストツールでTwigタグがエラーで引っかかる
- CMSなどで埋め込まれた装飾したテキストがエラーで引っかかる etc…
問題も山積みで実装を避けることになった。
Microdata形式で実装したものは
無事にGoogle検索上でも閲覧できるようになった。

まだサイト品質向上の余地があるので、
引き続きアンテナ張って開発していきたい。