Thymeleaf(タイムリーフ)って?
・Springと仲良しです(Javaのフレームワーク)
・テンプレートエンジンです。
テンプレートエンジンって?
テンプレートと呼ばれる雛形と、データを組み合わせてドキュメントを作成することです。
見たほうが早い
こんな感じ
Java
sample.java
@GetMapping("/sample")
public String sample(Model model) {
model.addAttribute("title", "Hello world");
return "sample";
}
HTML
samle.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1 th:text="${title}"></h1>
</body>
</html>
Javaの"title"とHtmlの"${title}"が紐付かれて値が渡されています。
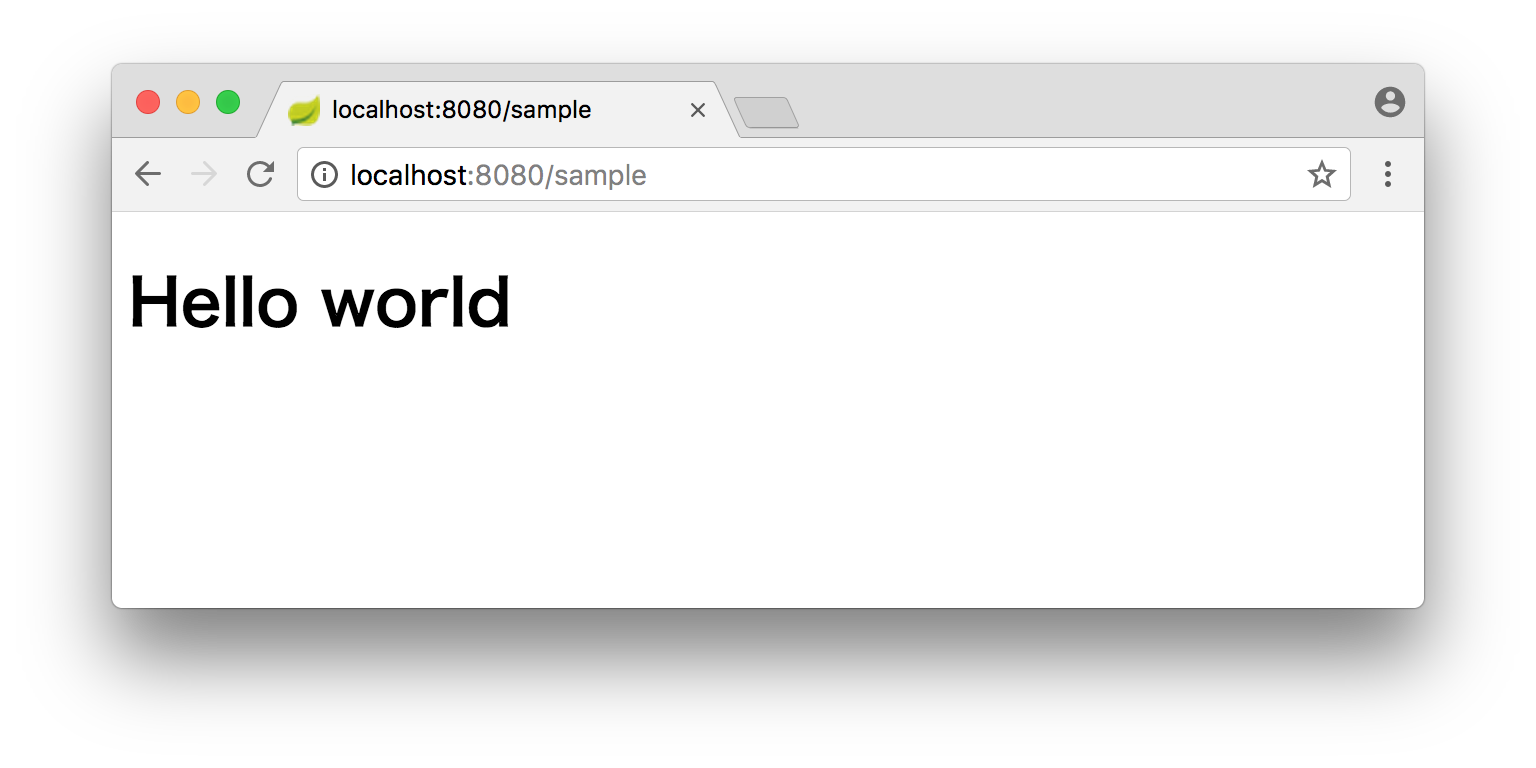
実行結果
リストだってサクサク
こんな感じ
Java
sample.java
@GetMapping("/sample")
public String sample(Model model) {
List<Word> list = new ArrayList<Word>();
for(int i = 0; i < 3; i++) {
Word w = new Word();
w.id = i;
list.add(w);
}
model.addAttribute("list", list);
return "sample";
}
HTML
samle.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
</head>
<body>
<table border="1">
<tr><th>ID</th></tr>
<tr th:each="word : ${list}">
<td th:text="${word.id}"></td>
</tr>
</table>
</body>
</html>
JavaのWordモデルを使用して(中はidフィールドのみ)Word型のリストを渡しています。
th:objectを使用すると、${word.id}を*{id}と省略できます。
HTML
samle.html
<tr th:each="word : ${list}" th:object="${word}">
<td th:text="*{id}"></td>
</tr>
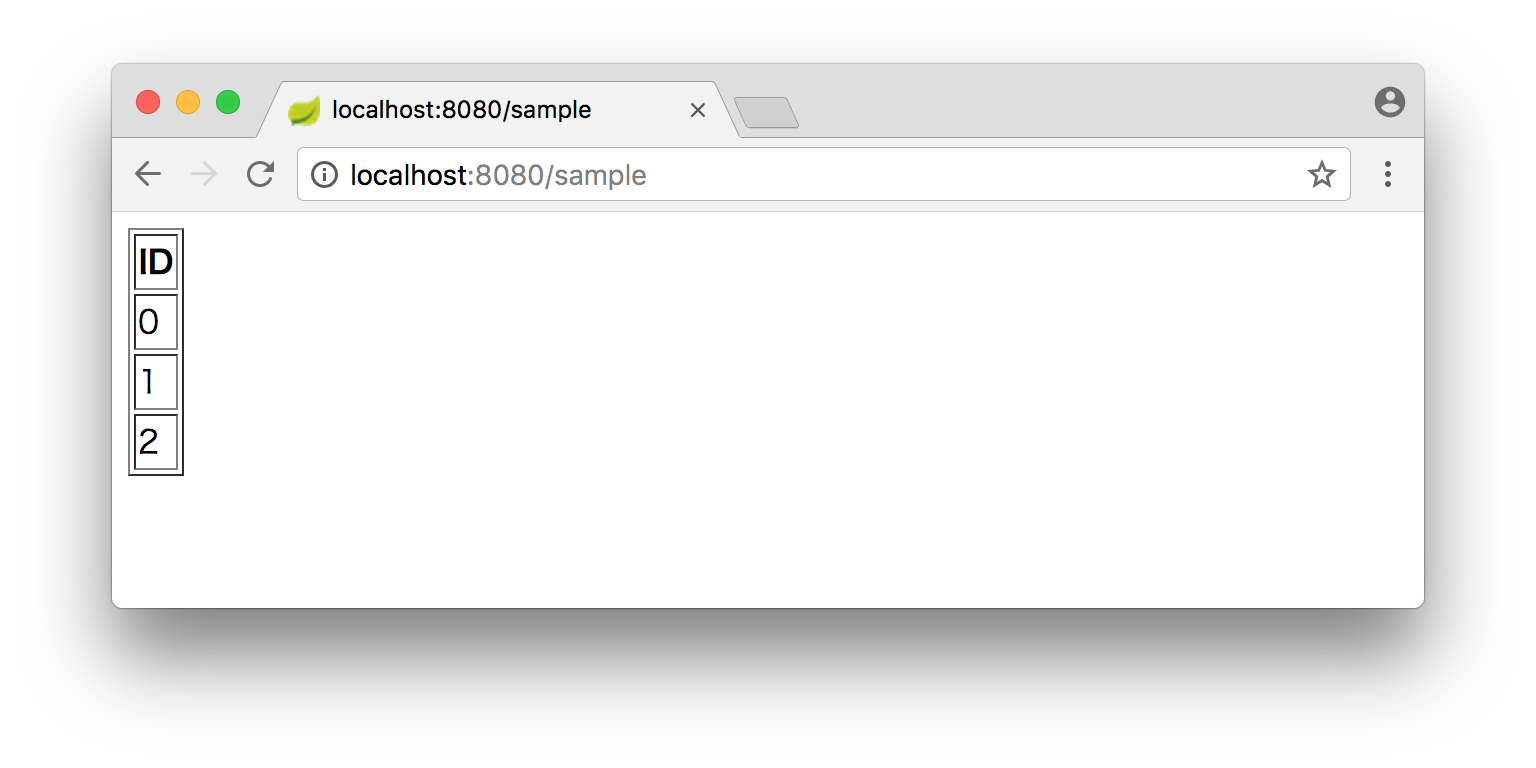
実行結果
入力タイプの場合
さっきのリストを入力フィールドにするとこんな感じ
HTML
samle.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
</head>
<body>
<table border="1">
<tr><th>ID</th></tr>
<tr th:each="word : ${list}" th:object="${word}">
<td>
<input type="text" id="id" name="id" th:value="*{id}">
</td>
</tr>
</table>
</form>
</body>
</html>
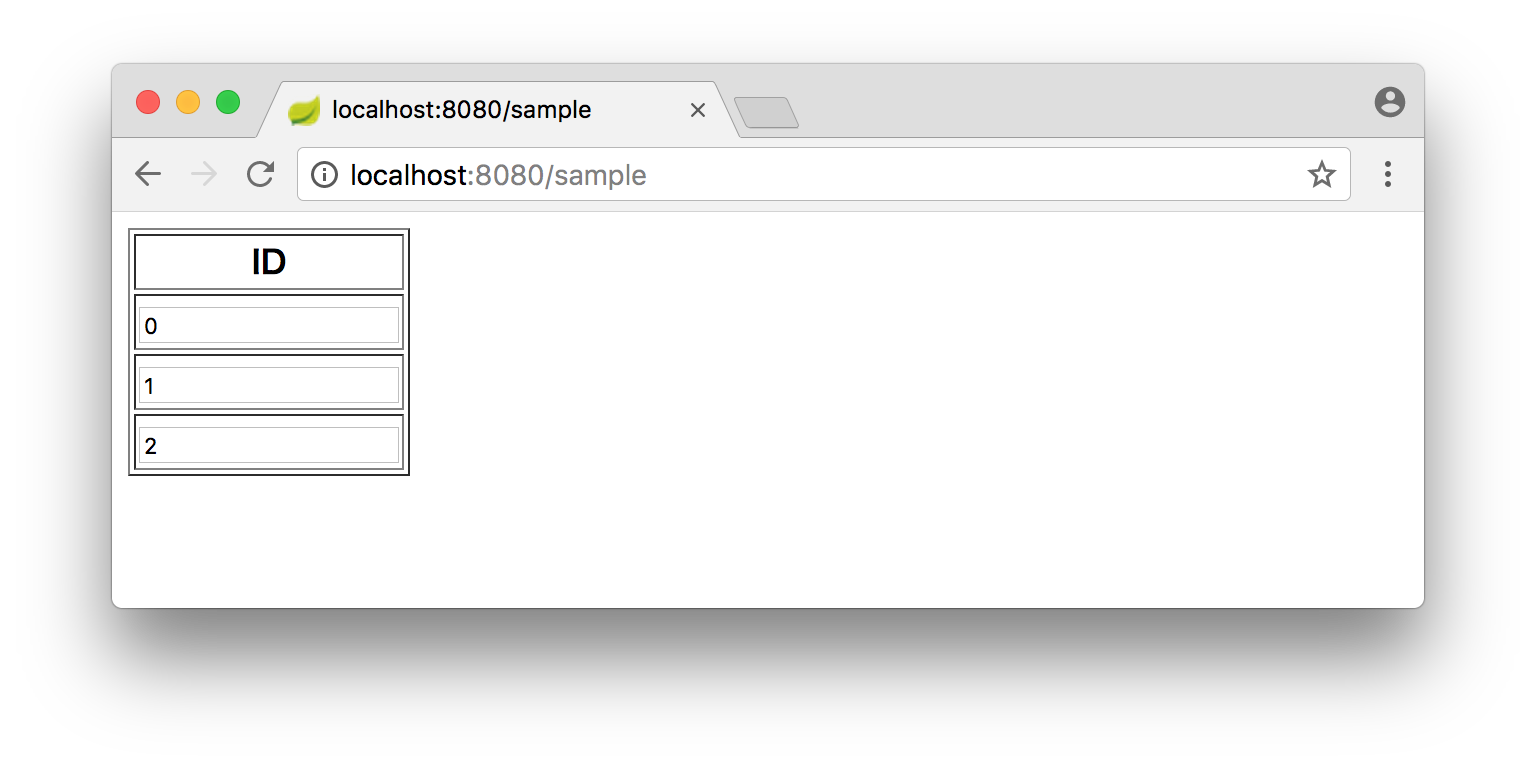
実行結果
Spring Bootの導入は省略してますが、
こんな感じでシンプルに記載することができます。便利!
![]() では〜
では〜