どうも、Sublime Text一筋男です。
3〜4年くらいずっと使ってきましたが、
今でも生き残っている便利なパッケージや、ショートカットをまとめました。
パッケージを入れてるけどショートカットを全然使ってない人や、エディタは何でもいいと考えている人にSublime Textの良さを知ってもらえたらなぁと思います。
はじめに
Sublime Textをダウンロード
以下のURLからSublime Textをダウンロード。
Sublime Text
パッケージのインストール手順
Sublime Textをインストールしたら必要なパッケージをインストールしていきます。
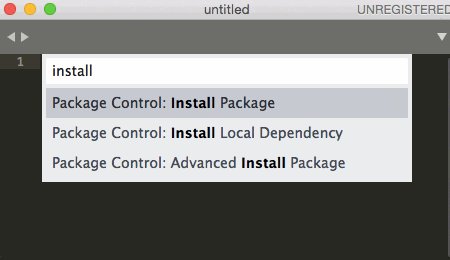
1.command + shift + Pでパッケージをインストールする画面(コマンドパレット)を開きます。 installと入力し、 Package Congrol: Install Packageを選択。
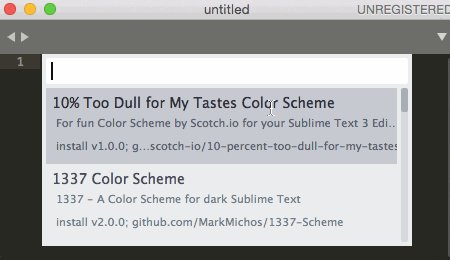
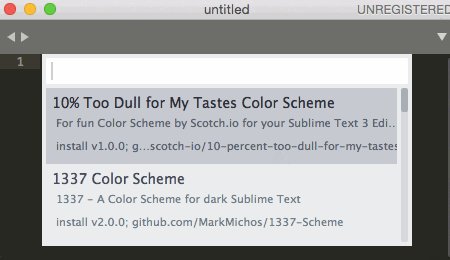
- インストールしたいパッケージを入力して選択。
インストール中は画面左下に ダウンロード中のアニメーションが表示されます。
無くなればインストール完了。
作業効率を上げるおすすめパッケージ
Emmet
作業スピード:2倍(作業スピードレベルは個人的な感想です。)
HTMLのタグやCSSのプロパティをショートカットで記述できる。
また、タグ選択などのショートカット機能が補完される。
https://github.com/sergeche/emmet-sublime#available-actions
Goto-CSS-Declaration
作業スピード:1.5倍
HTMLのclass(またはid)から、編集したいCSS(SCSS)ファイルの該当箇所へ瞬時に移動できる。
いちいち目視やクラスをコピーして検索するという手間を省ける。
Increment Selection
作業スピード:1.3倍
img_01、img_02...img_10のように
連番のショートカット機能を補完。abcde...の連番も可能。
Select Quoted
作業スピード:1.3倍
クォーテーション内を選択できるショートカット。
長い文章もドラッグせずに選択できるのでこれが地味に便利。
Smart Delete
作業スピード:1.1倍
行末でスペースを削除すると、次行のインデントを削除してくれる。
行末でfn + deleteすると、インデントも削除。
TrailingSpaces
作業スピード:1.1倍
全角スペースや機種依存文字をハイライトしてくれる。
エラーや文字化けなどの発見に役立つ。
AutoFileName
作業スピード:2倍
パスの参照を補完してくれる。
ルートパスの記述だとうまく機能しないが、projectを登録することで有効になる。
https://www.sublimetext.com/docs/3/projects.html
SublimeCodic
作業スピード:1.2倍
日本語を英語に変換してくれる。
プログラマーのためのネーミング辞書を提供しているcodicのAPIを利用したパッケージ。利用するにはcodicへのログインと、アクセストークの取得が必要。
1.command + shift + Pでコマンドパレットを開き、Package Control: Add Repositoryを選択。
2.入力ボックスにhttps://github.com/naoyukik/SublimeCodicと入力しenter。
3.command + shift + Pでコマンドパレットを開き、Package Control: Install Packageを選択し、SublimeCodicと入力し選択。
4.codicにログインし、左メニューのAPIステータスからアクセストークンをコピー。
[Preferences] - [Package Settings] - [sublimeCodic] - [Settings - User] から以下を設定。
{
"access_token": "**コピーしたアクセストークン入力**",
"casing": "camel",
"acronym_style": "camel strict"
}
5.ショートカットキーの設定。[Preferences] - [Key Bindings] に以下を追記。
[
//SublimeCodic:日本語を英語に変換
{
"keys": ["alt+t"], "command": "codic_translate_string", "args": {"casing": "camel"},
}
]
使い方
1.英語に変換したい単語を選択し、 alt + T
Codecs33
shift-jisファイル表示用。
ConvertToUTF8
文字エンコードをUTF8に変換。
EditorConfig
ルール統一用に設定するファイル。
↓記述の仕方
https://github.com/sindresorhus/editorconfig-sublime
https://editorconfig.org/
SublimeCodeIntel
あらゆる言語のシンタックスハイライトと自動補完。
入力済み文字列の自動補完など。
HTML5
HTMLのコード補完
SCSS
SCSSの補完。
SCSS Snippets
SCSSのスニペット。
SublimeLinter
エラーチェック。
File Manager
サイドバーの拡張。
OmniMarkupPreviewer
Markdownをプレビューする。
Monokai Extended
Markdownをシンタックスハイライトする。
Markdown Extended
Markdown内のコードをシンタックスハイライトする。
視認性UPのパッケージ
BracketHighlighter
視認性:1.5倍
視認性UP。 [], (), {}, "", '', <tag></tag> といったカッコ類を強調
A File Icon
視認性:1.1倍
サイドバーのファイルアイコンを見やすく変更。
管理しやすくするパッケージ
FindKeyConflicts
重複するショートカットキーを表示。
-
command + shift + Pでコマンドパレットを開き、FindKeyConflicts:All Conflictsを選択。 -
[Preferences] - [Key Bindings] にショートカットキーを割り当て。
シンタックスハイライト系のパッケージ
CSS3
CSS3のハイライター。
Babel
Reactの文法で書いた.jsxファイルのシンタックスハイライトをしてくれるパッケージ。
babelのシンタックスハイライトは以下。
[View] - [Syntax] - [Babel] - [JavaScript (Babel)]
EJS 2
EJS用のシンタックスハイライト。
※別のテンプレートエンジンを使ってる方はインストール不要
- EJSファイルを開いた状態でコマンドパレットを開き、
Set Syntax: EJS(<% %>)を選択。
ショートカット一覧
まずはキーバインディングを設定。
[Preferences]-[key Bindings]-[Default.sublime-keymap-User]に以下を追記。
[
// タグのみ削除
{ "keys": ["alt+shift+d"],"args": {"action": "remove_tag"},"command": "run_emmet_action","context": [{"key": "emmet_action_enabled.remove_tag"}]},
// 選択部分をコード整形
{ "keys": ["super+shift+r"], "command": "reindent" , "args": { "single_line": false } },
// タブ切り替え
{ "keys": ["ctrl+tab"], "command": "next_view" },
{ "keys": ["ctrl+shift+tab"], "command": "prev_view" },
// 一つ前に開いていたページに戻る
{ "keys": ["super+ctrl+left"], "command": "next_view_in_stack" },
// Class名やIDから使用しているCSSを検索
{
"keys": ["super+right"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
{
"keys": ["super+left"], "command": "goto_css_declaration",
"args": {"goto": "prev"}
},
// codic
{
"keys": ["alt+t"], "command": "codic_translate_string"
},
{
"keys": ["alt+i"], "command": "codic_input_string"
},
]
行を複製
- 複製したい行にカーソルを合わせ
command + shift + D

行を選択
- 選択したい行にカーソルを合わせ
command + L

複数の位置にカーソルを合わせる
-
commandを押しながら選択したい箇所をクリック
文字選択
選択した文字列を検索して複数選択
- 文字を選択して
command + D
一つ前に戻る
command + U
一つ飛ばす
- 飛ばしたい文字が選択されている状態で
command + K。 command + D

スタイルの当たっているSCSS(CSS)にHTMLから瞬時に移動
使用パッケージ:Goto-CSS-Declaration
作業スピード:1.5倍
1.移動したいSCSS(CSS)を開いた状態で、HTMLファイルから該当するCSSのクラス(ID)名にカーソルを合わせ、
command + control + →
自分はcommand + →で移動させたかったので、
[Preferences]-[Package Settings]-[Goto-CSS-Declaration]-[Settings - User]から以下に設定を追加してます。
[
// Class名やIDから使用しているCSSを検索
{
"keys": ["super+right"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
{
"keys": ["super+left"], "command": "goto_css_declaration",
"args": {"goto": "prev"}
}
]
箇条書きをliタグで囲む
- liタグで囲みたい文字列を選択して
control + option + enter - Enter Abbrevitationに
ul>li*を入力してenter

コピペした文字列を選択した複数箇所に挿入
1.文字列を挿入したい位置にカーソルを合わせる
2.挿入したい文字列をコピー
3.コピーした文章の行数と選択した箇所が一致しているのを確認し、ペースト
※選択箇所と文字列の行数が一致していないとうまく挿入されません。

タグだけ削除
1.削除したいタグにカーソルを合わせoption + shift + D
うまく動作しない場合はキーバインドの設定が必要です。
キーバインドの設定
1.[Preference]-[Key Bindings]-[sublime-keymap User]に以下を追加
{ "keys": ["alt+shift+d"],"args": {"action": "remove_tag"},"command": "run_emmet_action","context": [{"key": "emmet_action_enabled.remove_tag"}]},
<img src="http://mokichi.xyz/img/sublime/3.gif" alt="">
タグの内包する要素を選択
1.選択したい内包する要素のタグにカーソルを合わせcommand + shift + A

タグごと選択
パターン1
- 選択したいタグにカーソルを合わせ
control + J
パターン2
- 選択したいタグかタグの要素にカーソルを合わせ
command + shift + Aを2回。
※カーソル位置のネストの深さによってクリックする回数が多くなります。

一括で連番(インクリメント)を指定
使用パッケージ:Select Quoted
1.複数カーソルで選択しshift + command + P
2.コマンドパレットに「increment Selection」を入力(incと打てば大抵出てきます)

クォーテーションの中身を選択
使用パッケージ:Select Quoted
1.選択したい要素にカーソルを合わせてcommand + shift + '(Pの右横の@)
デモのようにaltの中身を一括で選択して一括でALTを入れることができます。
※クォーテーションの中身が空だったり、一文字しか入っていない場合はうまく選択できません。

開始タグと終了タグを選択して変更
使用パッケージ:Emmet
- 変更したいタグにカーソルを合わせ
command + shift + K

空のタグやクォーテーションの間にカーソルを合わせる
-
control + option + ← or →

画像の幅と高さを自然値に直す
画像を選択してcontrol + shift + I

インデント整形
インデントを整形したい要素を選択してcommand + shift + R

画面分割
alt + command + [1〜5]
パッケージ一覧確認
command + shift + P 「Package Control: List Packages」
複数window表示時、windowのカレントを切り替える
command + F1
終わりに
テキストエディタは自分好みにカスタマイズできるので、慣れれば今より数倍作業効率が高まります。パッケージやショートカットの他にもスニペットの登録やプロジェクトの登録によってもっと効率よく作業することができます。
このあたりはまた次回に!