Carthage とは
CocoaPods と同じ、ライブラリ管理ツールです。
最近、何かと話題になっていて、GitHub が提供している gitignore もすでに対応済みです。
Realm とか Alamofire とか、いくつかのライブラリは Carthage での導入について説明があります。
CocoaPods との違い
一番の違いは、CocoaPods の場合はライブラリをアプリ本体と一緒に都度ビルドしますが、Carthage の場合はライブラリ導入時にのみビルドします。
このビルドする時間がなくなる分、開発時間が短くなります。
ライブラリの取得は CocoaPods のような管理サーバーは用意されておらず、それぞれのライブラリ提供者が用意している git サーバーからソースを取得します。
(だいたいが、 GitHub で公開されているし、Carthage も GitHub を前提に設計されている。)
インストール
こちら にある Carthage.pkg をダウンロードしてインストールできますが、このように Homebrew を利用してインストールすることもできます。
$ brew update
$ brew install carthage
関連ファイル
-
Cartfile
プロジェクトで使用するライブラリを定義する。 -
Cartfile.resolved
Podfile.lockのように現在使用しているライブラリのバージョンが記載されている。 -
Cartfile.private
プロジェクトには直接関係のない、テストターゲットに利用するライブラリを定義する。 -
Carthage/Checkouts/
ライブラリのソースファイルが保存される。 -
Carthage/Build/
ライブラリの Framework が保存される。
使い方
定義ファイル
どのライブラリを導入するかは、 Cartfile で定義します。
Cartfile をプロジェクトのルートフォルダーに作成します。
前述してあるように、 GitHub を前提に設計されているので、 https://github.com/rs/SDWebImage の場合このように定義します。
github "rs/SDWebImage"
GitHub 以外の独自の Git サーバーの場合はこのように定義します。
git "https://enterprise.local/desktop/git-error-translations2.git"
また、このようにバージョンを指定することもできます。
# Require version 2.3.1 or later
github "ReactiveCocoa/ReactiveCocoa" >= 2.3.1
# Require version 1.x
github "Mantle/Mantle" ~> 1.0 # (1.0 or later, but less than 2.0)
# Require exactly version 0.4.1
github "jspahrsummers/libextobjc" == 0.4.1
それぞれ指定できるバージョンはこのようになっています。
-
>= 1.0は 1.0 以上で最新のもの -
~> 1.0は 1.0 以上 2.0 未満の最新のもの -
== 1.0は 1.0 のもの
ビルド
上記の Cartfile があるフォルダーで carthage bootstrap を実行すると、Carthage/Build フォルダーに Framework が作成されます。
特にオプションを指定しないと、 Mac, iOS, watchOS, tvOS のすべてのプラットフォーム向けにビルドされるので、 --platform オプションで対象となるプラットフォームを指定します。
iOS だけを対象にする場合。
$ carthage bootstrap --platform iOS
iOS と watchOS を対象にする場合。
$ carthage bootstrap --platform iOS,watchOS
ビルドが成功すると、 Carthage/Build フォルダー内にプラットフォームごとに Framework が作られます。
プロジェクト設定
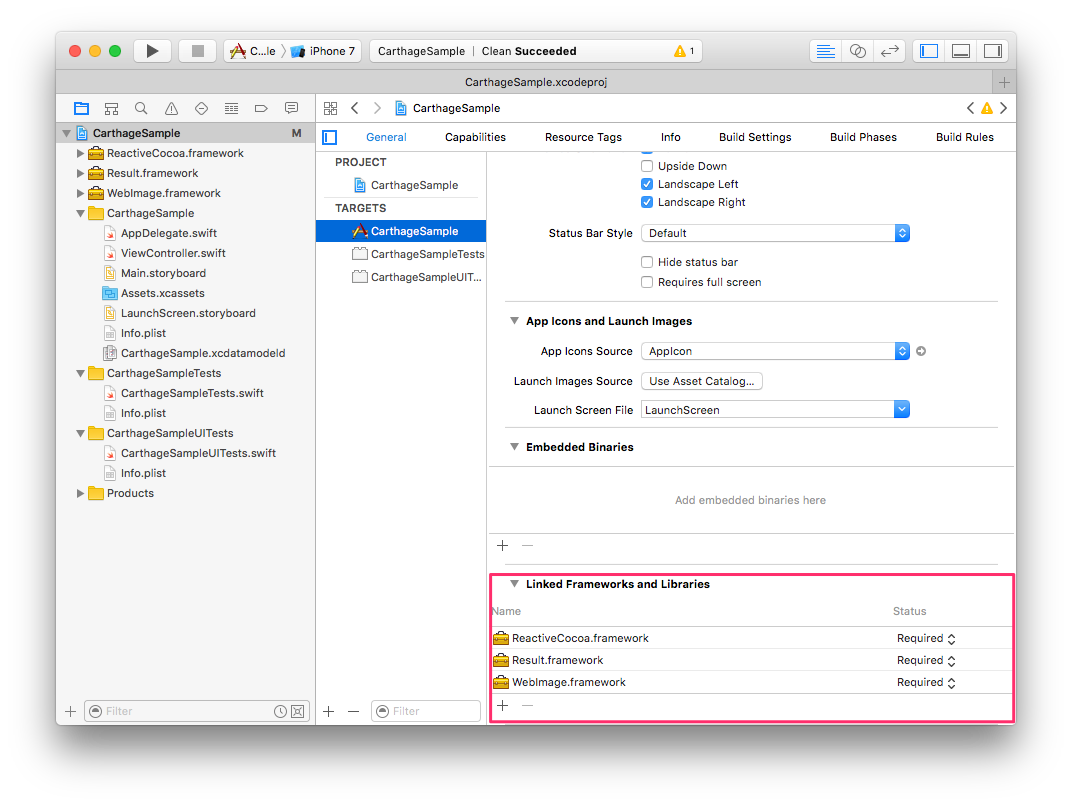
Framework 追加
こんな感じで、対象となる Target に Framework を追加します。
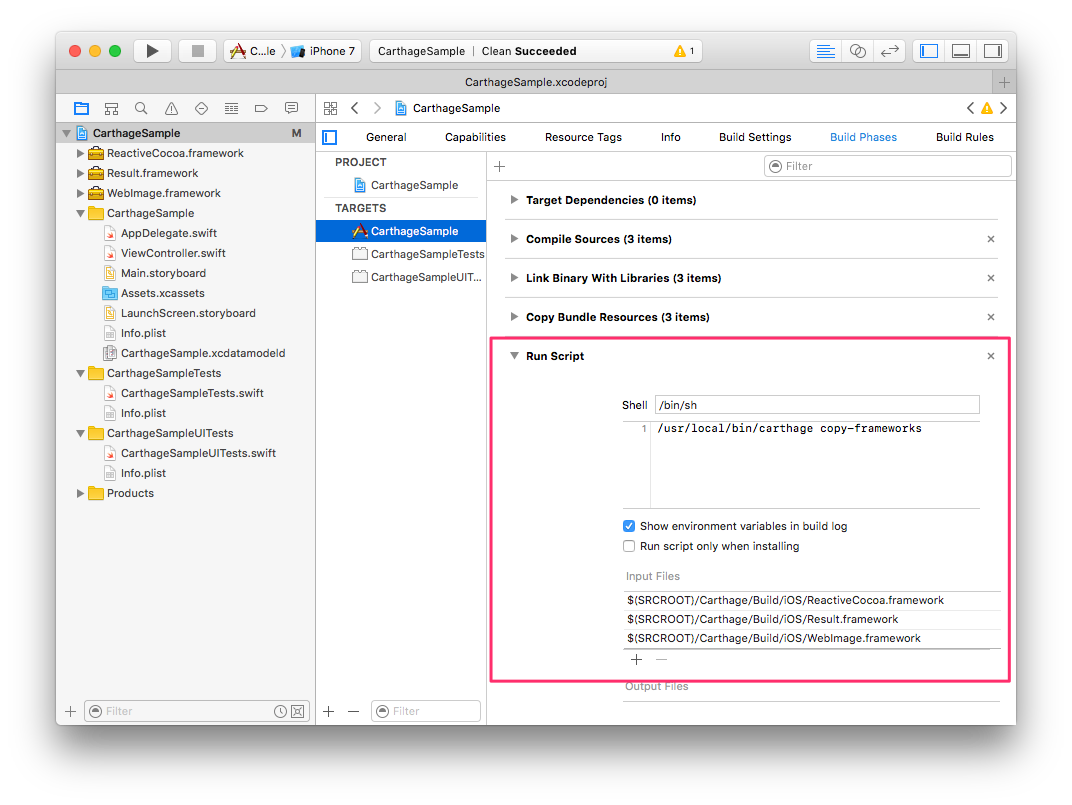
Run Script
こんな感じで、Build Phases に Run Script を追加します。
スクリプト欄に以下を記述します。
/usr/local/bin/carthage copy-frameworks
Input Files に追加した Framework のパスを設定します。
$(SRCROOT)/Carthage/Build/iOS/ReactiveCocoa.framework
$(SRCROOT)/Carthage/Build/iOS/Result.framework
$(SRCROOT)/Carthage/Build/iOS/WebImage.framework
ソース管理
GitHub が提供している gitignore の通りだと、以下のものを対象にするようになっています。
- Cartfile
- Cartfile.resolved
- Cartfile.private
- Carthage/Checkouts
まとめ
最初のリリースが2014年11月18日とまだ始まったばかりのものですので、今後どんどん変わっていくと思いますが、ライブラリを公開する側から見ると、プロジェクトを GitHub に公開するだけなので、この手軽さから広がっていくような気がします。
参考
https://github.com/Carthage/Carthage
http://qiita.com/nori0620/items/b81ae171f0e82b0c2d8a
http://jpmartha.hatenablog.jp/entry/2016/02/25/220739
http://www.slideshare.net/syoikeda/carthagen
http://qiita.com/edm/items/6c925c0b85c0e9f7d49a