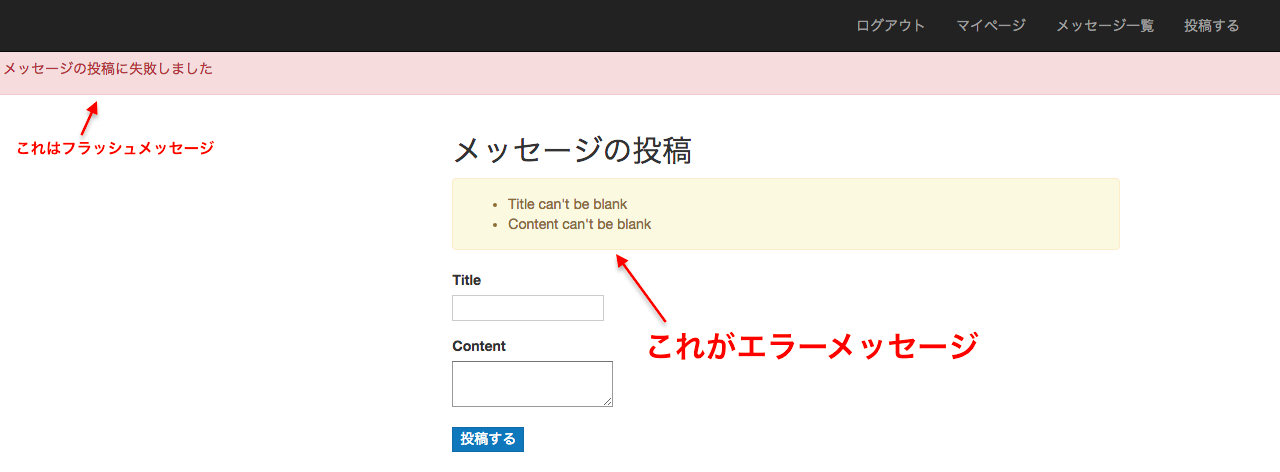
エラーメッセージとは
form_forとかで入力フォームを作った時に、
空のまま入力したりすると表示されるやつ。
フラッシュメッセージとは別物。
modelのバリデーションとセットで設定する感じ。
まずmodelにバリデーション
class Message < ApplicationRecord
belongs_to :user
validates :title, presence: true, length: { maximum: 50 }
validates :content, presence: true, length: { maximum: 140 }
end
titleカラムと。contentカラムは空白では登録できんぞ!ってこと。
エラーメッセージのファイルの作成
<% if model.errors.any? %>
<div class="alert alert-warning">
<ul>
<% model.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
errors.full_messagesは
全てのエラーメッセージを配列で取得します。
複数のメッセージが格納されていることもあるので、全て表示するには each でループで回しましょう。
いろんな入力フォームで使い回しできるように、パーシャルとして作成。
フォーム(form_for)の中に、renderで挿入
<h2>メッセージの投稿</h2>
<%= form_for(@message) do |f|%>
<%= render 'layouts/error_messages', model: f.object %>
<div class="form-group">
<%= f.label :title %>
<%= f.text_field :title %>
</div>
<div class="form-group">
<%= f.label :content %>
<%= f.text_area :content %>
</div>
<%= f.submit "投稿する", class: "btn-primary" %>
<% end %>
<%= render 'layouts/error_messages', model: f.object %>この部分がエラーメッッセージに該当する部分です。
第二引数のmodel: f.objectはパーシャルに対して変数を渡しています。
modelという変数名で、f.objectという値を渡しています。
こうすることでパーシャルの汎用性が増します(他のフォームでも使える)。
参考
http://blog.yuhiisk.com/archive/2018/05/22/rails-display-error-message.html