アセットストアで「Quick Outline」というアセットをダウンロード。

適当にキューブとからのゲームオブジェクトを作成。
ダウンロードしたアセットの中に「Outline」というスクリプトがあるのでそれをアウトラインをつけたいオブジェクトにつける。
(今回はキューブ)
インスペクタービューでアウトラインの色や太さを変えれるのでお好みで変更する。
「cube」というタグを作り今作ったキューブのタグを「cube」にする。
↓のスクリプトをからのオブジェクトにつける
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class raymanejer : MonoBehaviour
{
void Start()
{
}
void Update()
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit = new RaycastHit();
if (Physics.Raycast(ray,out hit))
{
//レイが当たったタグがcubeならアウトラインスクリプトをON
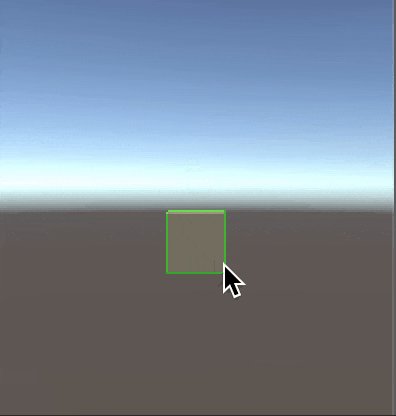
if (hit.collider.tag == "cube")
{
hit.collider.GetComponent<Outline>().enabled = true;
}
///レイが当たったオブジェクトのタグがcubeではなかったらcubeタグを持つオブジェクトのアウトラインを全てOFF
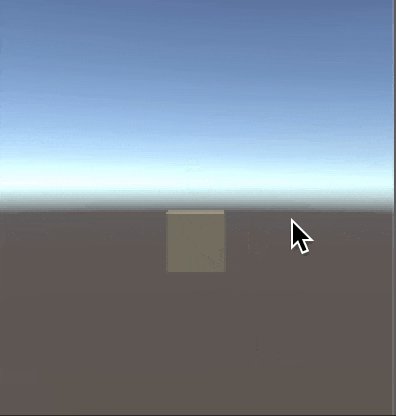
else if (hit.collider.tag != "cube")
{
GameObject[] objects = GameObject.FindGameObjectsWithTag("cube");
for (int i = 0; i < objects.Length; i++)
{
objects[i].GetComponent<Outline>().enabled = false;
};
}
}
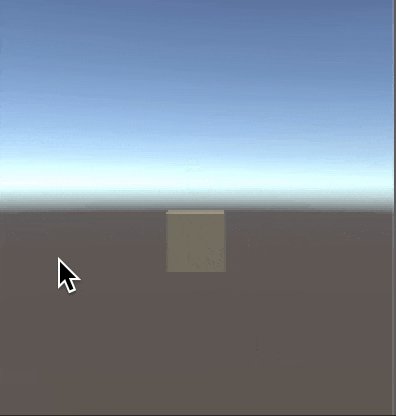
///レイが当たっていなかったらcubeタグのアウトラインを全てOFF
if (!Physics.Raycast(ray, out hit))
{
GameObject[] objects = GameObject.FindGameObjectsWithTag("cube");
for (int i = 0; i < objects.Length; i++)
{
objects[i].GetComponent<Outline>().enabled = false;
}
}
}
}
「補足」
もしrayの発車地点をマウスカーソルからVR用のコントローラーからなどからにするには
public Transform rayTransform = null;
Ray laserPointer = new Ray(rayTransform.position, rayTransform.forward);
トランスフォームのところにRightHandAnchorを入れる。
Leghtでも良い。
以上。