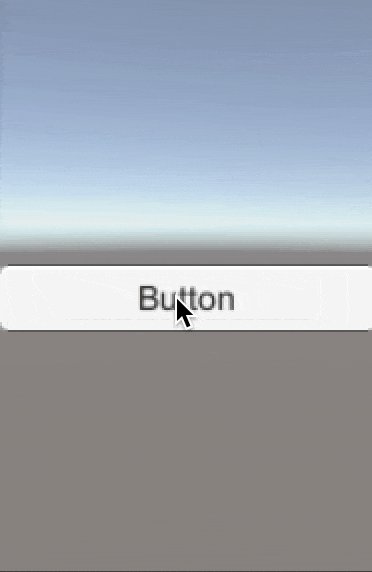
こんな感じにぽちぽちできるようにしていく。

この記事では細かいことは説明せず、書いてある通りやればボタンをこのようにポチポチできるようになるまでの流れを書いています。
まずはヒエラルキービューの「Create」→「UI」→「Panel」の順番でパネルを作る。
その後「Panel」を右クリック→「UI」→「Button」の順番でボタンを出す。

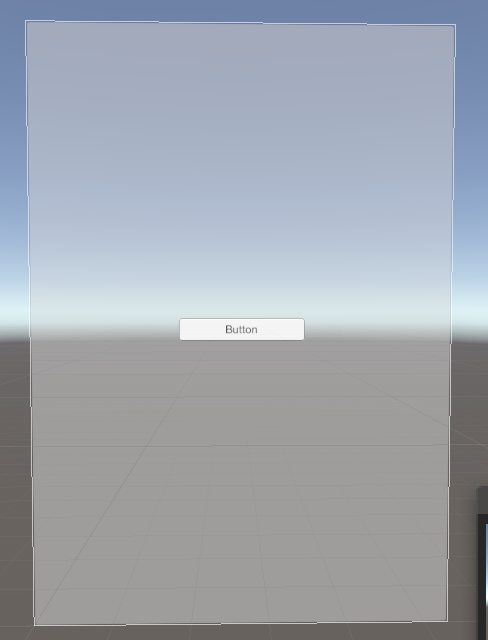
そしたらこんな感じになる。
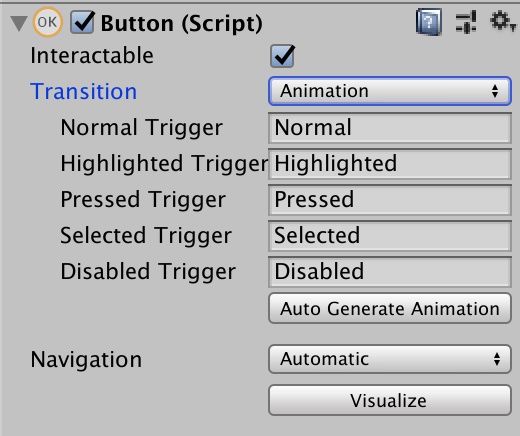
そしたらButtonを選択した状態でインスペクタービューにある「Button」コンポーネント

ここの「Transition」を「Animation」にし、この画像でいう下から三番目の「Auto Generate Animation」を押す。
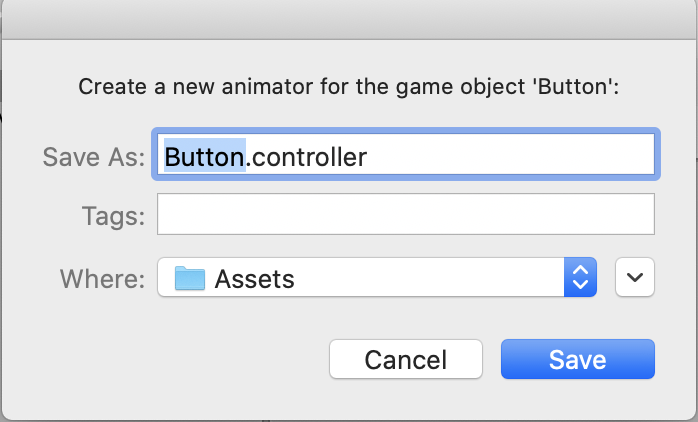
そうすると新しくアニメーションコントローラーを作れるので適当に名前を入力し
作成。ここだとそのまま「Button.controller」にした。

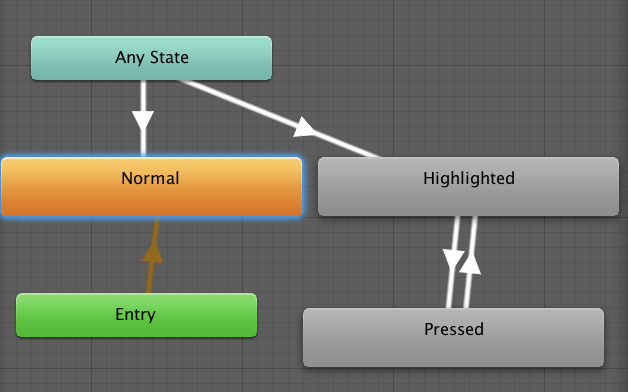
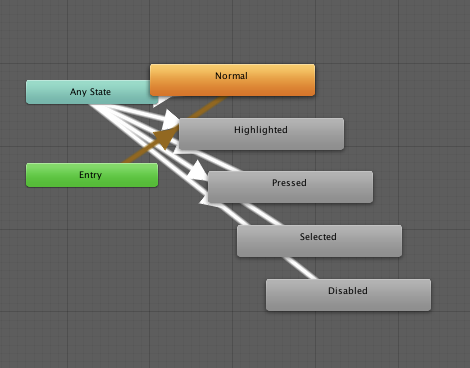
今作ったアニメーションコントローラーの中身をみてみるとこんな感じになっている。

自分でアニメーションコントローラーも作っても大丈夫だが、このデフォルトで用意されている形がすぐできるのが個人的に楽と思うのでこのような流れで作った。(状態もアニメーションのトリガーも用意されている為)
そしたらこの↓の画像ような形にする
アニメーションコントローラーについてはこちらを参考にするといいです。
【UnityC#講座】AnimatorControllerの使い方
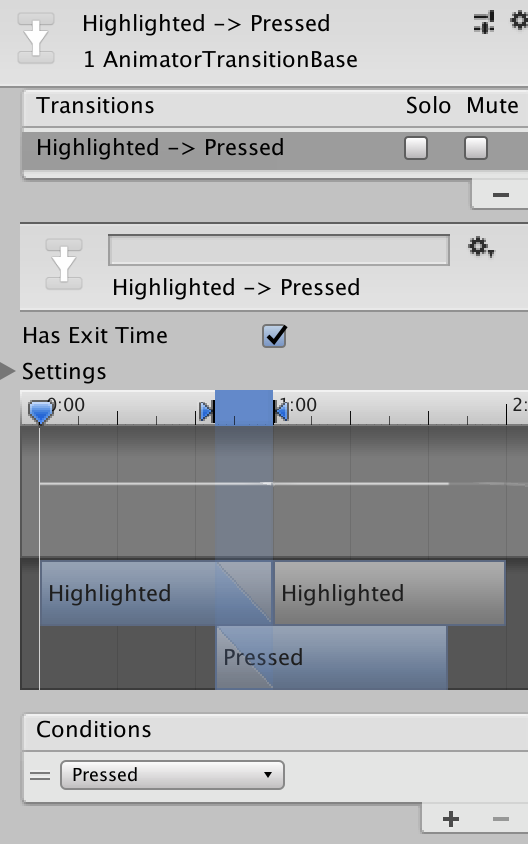
この形ができたら「Highlighted」から「Pressed」に伸びている矢印をクリック。
インスペクタービューの「Condetions」を「Pressed」にする。

こんな感じ。
それと同じように「Pressed」から「Highlighted」に伸びている矢印をクリックしインスペクタービューにある「Condetions」を次は「Highlighted」にする。
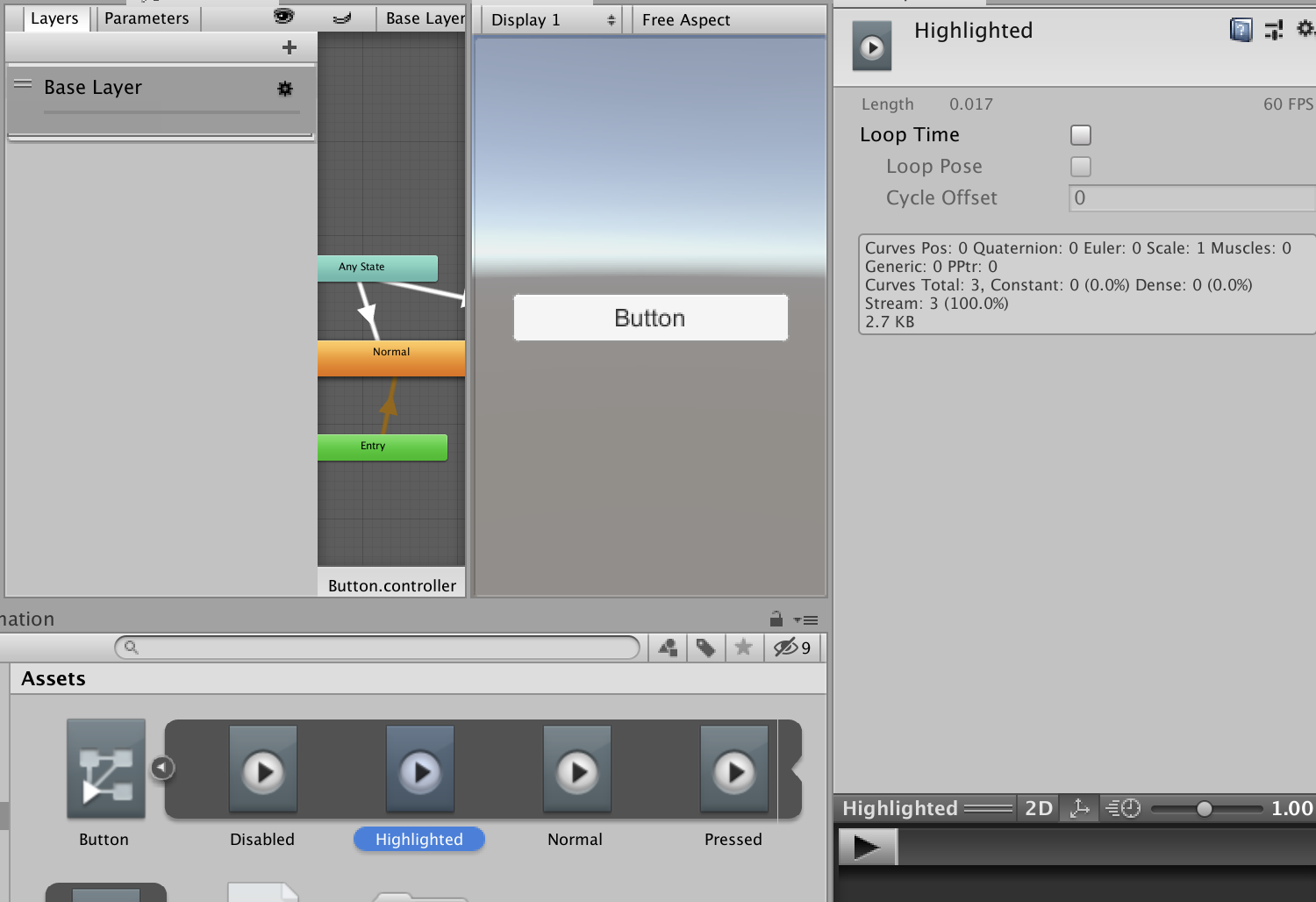
それができたらプロジェクトビューでアニメーションコントローラーの中にあるHighlightedを選択し、インスペクタービューの「Loop Time」のチェックを外す。
Pressedも同じように「Loop Time」のチェックを外しておく。

これで第一段階終了です。
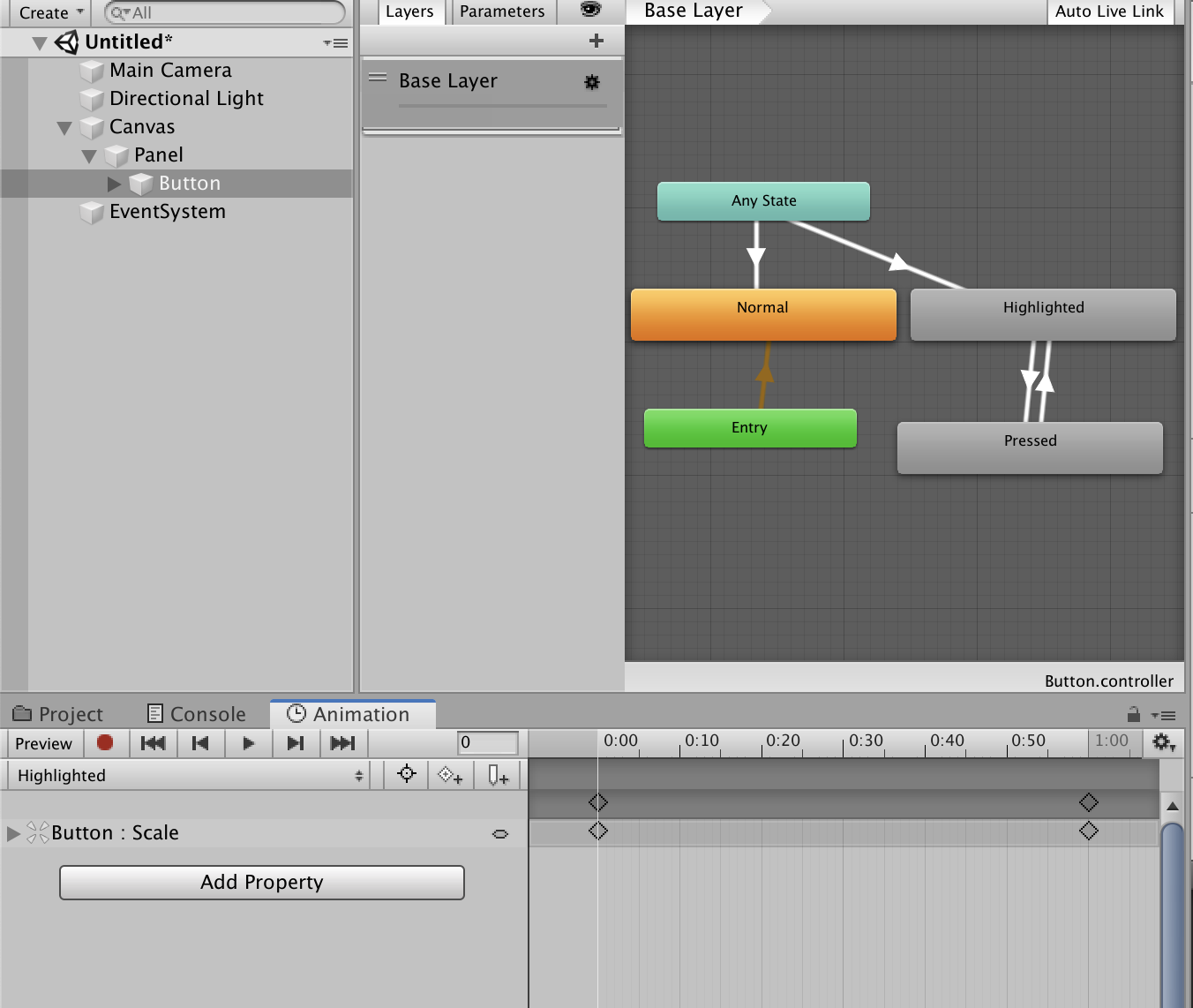
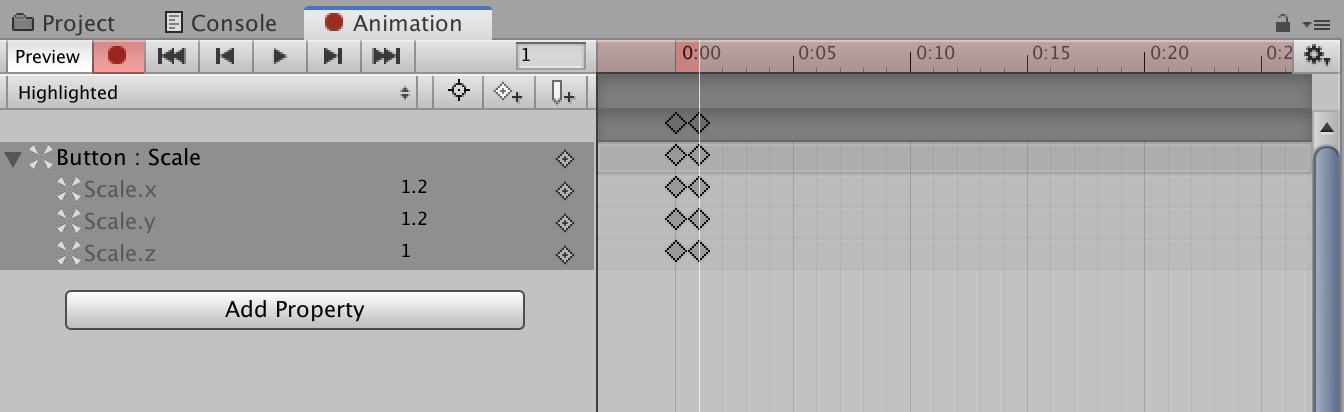
次にヒエラルキービューにある「Button」を選択した状態でアニメーションウインドウを開き、「Normal」を「Highlighted」にしてください。
その後「Add Property」を押し「Rect Transform」→「Scale」の順番に選択します。
そうしたらこの画像のような感じになると思います。

そしたら赤い丸ボタンを押し、1:00のところにあるダイヤの形をしたものをクリックしながら0:01のところまでドラッグします。
その後白い線が見えると思いますが、それを0:01のところまで移動させます。
この細い白い線は上にある時間が書いてある薄い赤い色の部分でクリック、ドラッグすれば動かせます。
そこで「Scale.x」を1.2「Scale.y」を1.2にします。
できたら最後に赤い丸ボタンを押します。
そしたら赤くなっていた部分が元の状態になると思います。

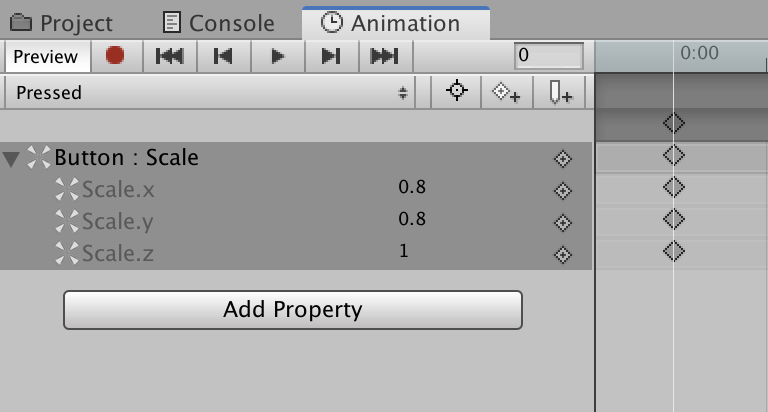
次は左上の「Highlighted」をクリックして「Pressed」に変更してください。先ほどと同じ手順で今度は0:00のところのScale.xを0.8にしてScale.yを0.8にしてください。
1:00のところにあるダイヤは消してください。
そうすると↓の画像のようになるはずです。

これで第二段階終了です。
次は最後の段階でスクリプト を描きます。
「Create」→「C#Script」でスクリプト を作り名前は「ButtonPushu」としました。
このように書いてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ButtonPushu : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler, IPointerDownHandler, IPointerUpHandler
{
Animator _animator;
Button _button;
void Start()
{
_animator = GetComponent<Animator>();
_button = GetComponent<Button>();
}
void Update()
{
}
public void OnPointerEnter(PointerEventData eventData)
{
_animator.SetTrigger("Highlighted");
//マウスカーソルが重なったらボタンが大きくなる
}
public void OnPointerExit(PointerEventData eventData)
{
_animator.SetTrigger("Normal");
//マウスカーソルがボタンから離れたら通常の大きさになる
}
public void OnPointerDown(PointerEventData eventData)
{
_animator.SetTrigger("Pressed");
//ボタンをクリックしたらボタンが沈む
}
public void OnPointerUp(PointerEventData eventData)
{
_animator.SetTrigger("Highlighted");
//マウスボタンが離された時の処理
}
}
中身についてはざっくりクリックの状態(押した、離れたなど)に応じて先ほど作成したアニメーションの処理を実行するような感じです。
スクリプトについてはこちらのサイトが分かりやすかったです.
Unityでマウスイベントのインタフェースの実装とレイキャスト
スクリプトができたらこのスクリプトをButtonにアタッチ
終わり。