記事について
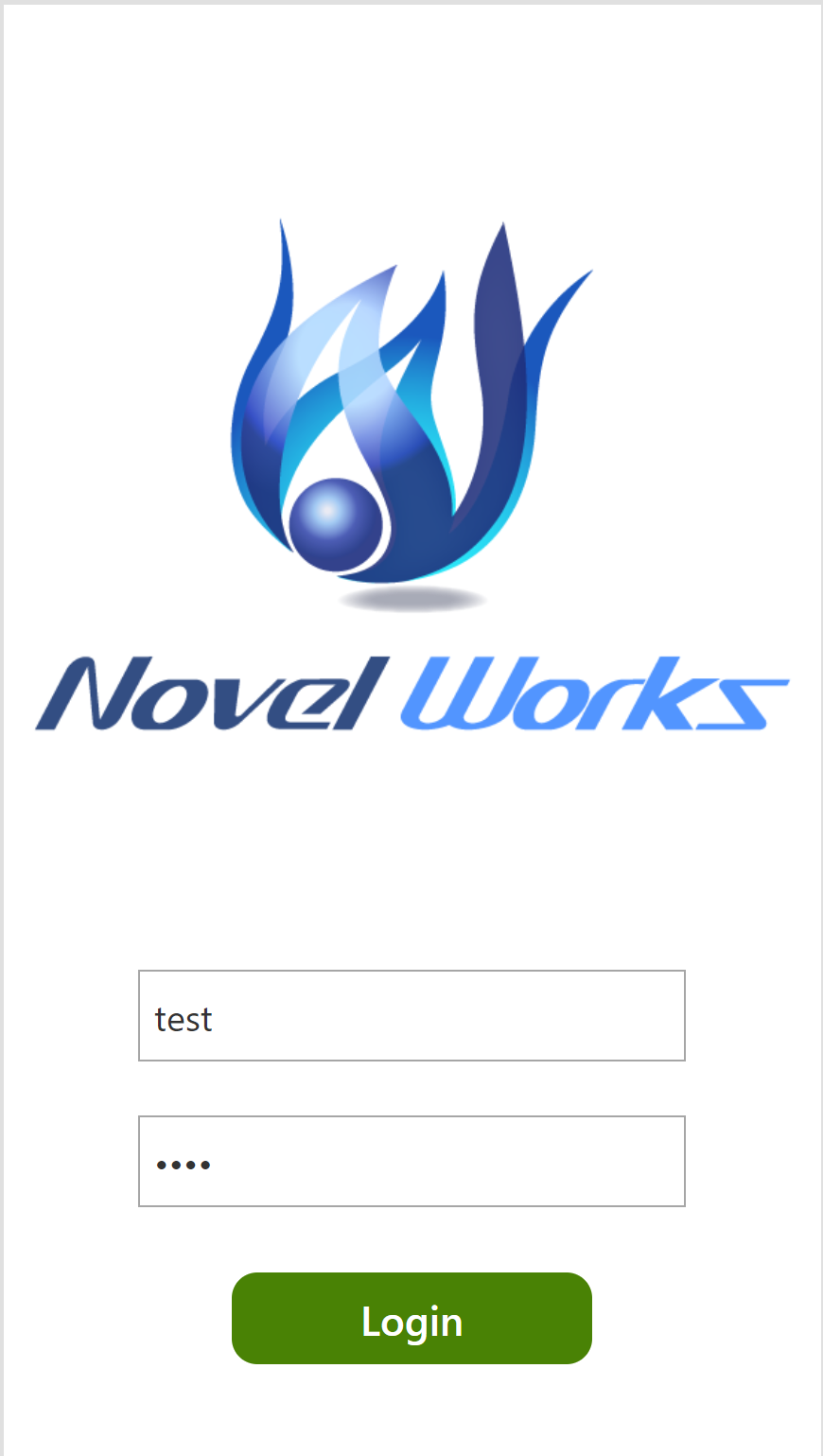
本記事はPowerAppsとDataverseの二つのみで以下のようなログイン画面と機能を簡単に作る方法を書いたものです。

そもそもPowerApps,Dataverseとは何か
PowerAppsとはMicrosoftが作ったノーコードツールで、
コードを一切書かずにスマホやタブレット端末向けのアプリを作成するためのツールです
DataverseとはPowerAppsやPowerAutomateと簡単に連携できるMicrosoftのデータベースの一種です。詳しい説明は以下の公式ページを見てください。
どんな問題を解決できるか
PowerAppsでアプリを作ったのはいいものの、スマホを無くし、知らない誰かに拾われてアプリを起動させただけで会社のデータを操作できてしまいます。。
それではセキュリティがガバガバすぎます。
そのためにたとえ社内で使うアプリでもログイン画面は必須です!
対象読者
- これからPowerAppsでアプリを作ってみたい人
- PowerAppsでログイン画面の作り方の参考にしたい人
それでは実際にログイン画面を作っていきましょう!
以下のような流れで作業を進めます!
- 作業1. UI を作る
- 作業2. ログイン情報を格納する場所(=データベース)の作成
- 作業3. ログインのロジックを作る
作業1. UI を作る
まずは使うオブジェクトの紹介から
ログイン画面は主に以下の四つのオブジェクトから構成されます。
- ロゴ:会社や組織のロゴ、見た目を整えるために使います。
- メールアドレス入力:ログインするためのメールアドレスを入力する場所
- パスワード入力:ログインするためのパスワードを入力するための場所
- ログインボタン:メールアドレスとパスワードを利用してページ遷移を行うためのボタン
PowerApps側で使うオブジェクトの紹介
PowerAppsではサイドバーがあり、今回使うのは以下の四つです。
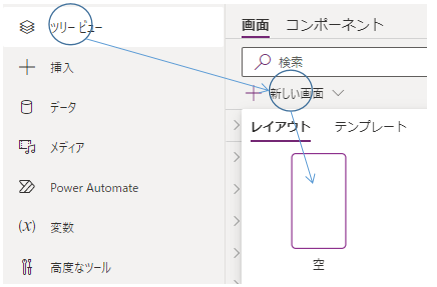
- ツリービュー:画面とコンポーネントから構成されていて
-
- 画面ではアプリ全体の見た目と機能の設定画面が出てきて
-
- コンポーネントでは様々な画面で使いまわしたいヘッダーやサイドバーなどが作れる
- 挿入:ボタンや文字、画像、入力、といったオブジェクトが収納されていて、画面に配置するものが用意されている
- データ:PowerAppsと連携するためのデータベースと接続、更新に使う
- メディア:挿入でアップロードされた画像や映像が格納されている
画面にオブジェクトを配置
ツリービューをクリックして、新しい画面ボタンからレイアウト→白を選んで新しい画面を作成しましょう!

それがあなたがこれから画くキャンパスになります!

実際に入力フォームを作成する
挿入から入力を選んで
その中からテキスト入力を選び、好きなところにドラッグアンドドロップしましょう
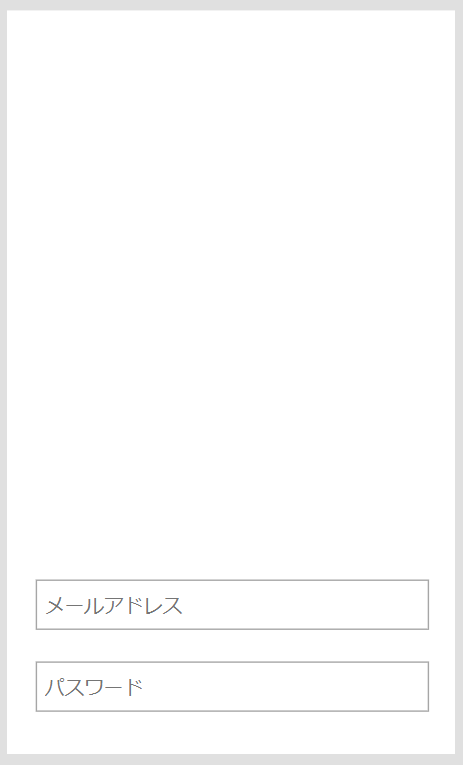
これがメールアドレスを入力する所になります。

このままでは何を入力するものなのか分かりません!なのでプロパティを使って分かりやすくしましょう!

既定:文字を全部消す
(入力するたびに「テキスト入力」とかが入ってて、それをいちいち消すの邪魔でしょ)
ヒントのテキスト:「メールアドレス」と入力
(これでここにはメールアドレスが入力されるんだな、と伝わるはず!)
ほぼ同じ手順で今度はパスワードを入力する場所を作ります。
このようになったあとで規定はさっきと同じように消して、
ヒントのテキスト:「パスワード」と入力
また、パスワードを他の人に覗かれたり、見られたりする事故を防ぐために
プロパティの真ん中あたりにあるモードで「パスワード」を選びましょう

これでだいぶログイン画面っぽくなったのではないのでしょうか!
試しに入力してみましょう!(試したいときは右上にある)

このボタン、またはF5ボタンを押せばいいです。

両方ともtestと打ったがちゃんとパスワードの方は隠れていますね!
次にボタンを追加します。
挿入→入力からボタンを見つけてドラッグアンドドロップでこの下に入れましょう

だいぶぽくなったのではないのでしょうか
ボタンとだけ表示させておくと何のボタン?となるのでログインと置き換えましょう
これもプロパティのテキストを変更することでできます。

作業2. ログイン情報を格納する場所(=データベース)の作成
別画面でDataverseを開きます。

この「テーブル」ですね。
このテーブルにはまだpasswordを管理する列がないのでパスワード列を追加

ここにある+を押して新しい列を追加します。
表示名にpasswordを入力し、保存を押します。
表示名はすべて日本語だと対応していなくて
一部でもいいので英語を使わないといけません。
例:
- テスト×
- test〇
- てst〇
そして、
メールアドレスを"test@test.com"
passwordを"pass"
とした行を追加します。
これでログイン情報を格納する場所(=データベース)の作成が完了しました。
作業3. ログインのロジックを作る
ログイン機能の処理の全体像
さっき作ったボタンに、作りたい機能を付与します。
やりたいことは以下の図のようなことです。
メールとパスワードを入力した後にボタンを押して、データベースを参照し、あったら画面遷移を行って、なかったらエラーを表示するといったシンプルなものです。
ボタンが押されたときに動いてほしいのでOnSelectを使います。
javascriptを使ったことがある場合OnClickと同じものだと思えばいいです。
今回の式全体としては
If(
IsEmpty(Filter(Employee, 'Company-providedEmalAddress' = TextInput1.Text && Password = TextInput1_1.Text)),
Notify("Invalid credentials.", NotificationType.Error),
Navigate(HomePage, ScreenTransition.UnCoverRight)
)
このようになります。
PowerAppsの式はExcelの式をイメージすればわかりやすいかと思います。
Power Apps の式と関数について
それではこの式と関数について説明をします
If(条件式,trueの場合,falseの場合)
Ifでは最初に条件を入力して、次に条件に合致した場合の動作、その次に条件に合致しなかった場合の動作を記します。詳しくは
ここを見ましょう
Switchも便利なので、こちらの公式サイトを見て覚えるか、著者の以降の記事を見てください。
IsEmpty()これは参照してるデータの中身が空の場合true、そうでない場合falseを返すので
今回If()と組み合わせて使っている場合
If(
IsEmpty(),
空の場合,
空じゃない場合
)
というようになってます。
Filter()
これは名前の通りフィルターをかけているだけです。
Filter(参照先のテーブル,条件)
複数条件を使いたい場合、条件1次に&&を使い条件2を書くかAnd関数を使う
例:
&&の場合:
条件1 && 条件2
Andの場合:
And(条件1,条件2)
ログイン機能を実現する計算式
IsEmpty(Filter(Employee, 'Company-providedEmalAddress' = TextInput1.Text && Password = TextInput1_1.Text)),
これはEmployeeテーブルに対してメールアドレスとパスワードの両方が一致した行があるかどうかフィルターをかけて、もしfilterを通ったものがあるかどうかを見ていて、もしある場合false、無い場合trueを返す。
詳しくはこちらを参照してください。
SearchとLookup関数もかなり使うので理解しておくことをおすすめします。
Notify():これは画面の上部に通知を表示するものです。
今回はエラーを表示するために使っています。
詳しくは
を参照
そして
Navigate()
この関数で、違う画面に画面遷移をすることが出来ます。
今回はHomePageという名前の画面に遷移するようにしています。
Navigate(遷移先の画面の名前,遷移時に使用するアニメーション)
遷移時に使用するアニメーションに関しては別にいらない場合はScreenTransition.Noneを選べばいい
これでPowerApps上でログイン機能が作れました!
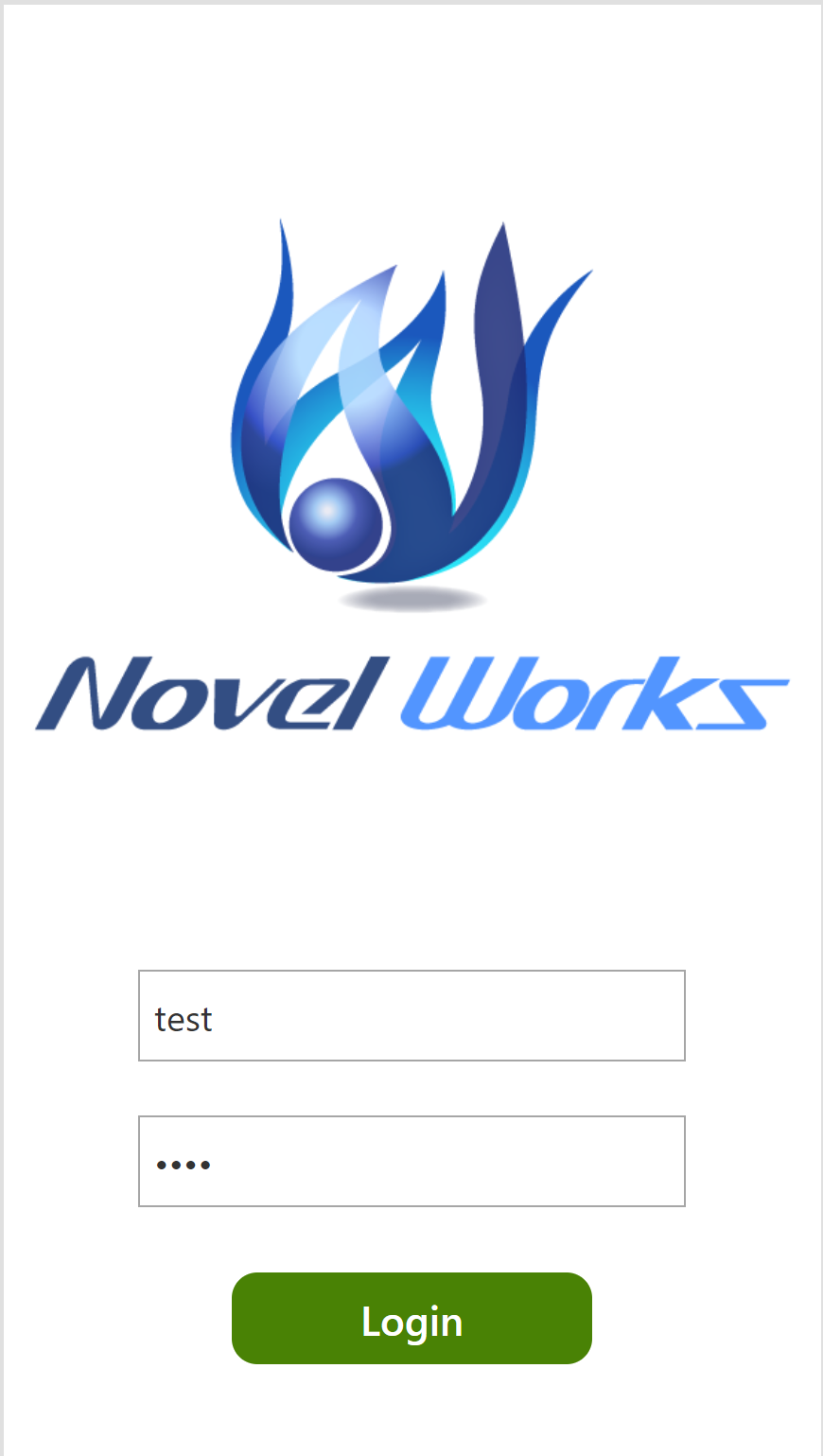
最後にUIをブラッシュアップ
挿入→メディア→画像
から画像を引っ張ってきて表示させればそれっぽいログイン画面の完成です!

結論
本記事では、PowerAppsとDataverseを使用してログイン画面を簡単に作成する方法を詳細に説明しました。この方法を用いることで、アプリケーションのセキュリティを強化し、外部の人による不正なアクセスから会社のデータを保護することが可能となります。
最後に、本記事がPowerAppsを使用したアプリケーション開発におけるセキュリティ強化の一助となり、より安全なアプリケーション作成の参考になれば幸いです。



