[日本数式処理学会合同分科会発表準備に戻る。]
数式の木構造をTikZで描いてみよう。
簡単な例
たとえば,$4+6$であれば次のようにすればよい。
treestructure.tex
\documentclass[dvipdfmx]{jsarticle}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\node {$+$}
child { node {$4$} }
child { node {$6$} };
\end{tikzpicture}
\end{document}
ノード間の間隔を設定する
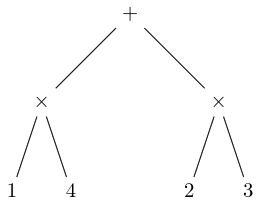
$1\times4+2\times3$であれば次のようにすればよい…
treestructure.tex
\documentclass[dvipdfmx]{jsarticle}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\node {$+$}
child { node {$\times$}
child { node {$1$} }
child { node {$4$} }
}
child { node {$\times$}
child { node {$2$} }
child { node {$3$} }
};
\end{tikzpicture}
\end{document}
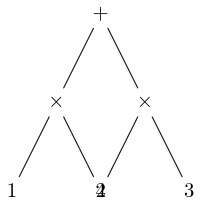
…と思いきや,

4と2が見事に重なってしまった。
間隔を空けるには,オプションsibling distanceを利用。
レベルごとに値を変えるのが吉。
treestructure.tex
\documentclass[dvipdfmx]{jsarticle}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[
level 1/.style={sibling distance=30mm},
level 2/.style={sibling distance=10mm}
]
\node {$+$}
child { node {$\times$}
child { node {$1$} }
child { node {$4$} }
}
child { node {$\times$}
child { node {$2$} }
child { node {$3$} }
};
\end{tikzpicture}
\end{document}
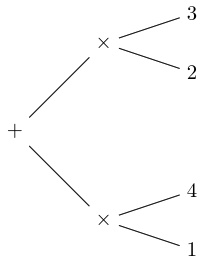
木の伸びる方向を変える
ちなみに,オプションgrowにより木構造の伸びる方向を変えられる。
treestructure.tex
\documentclass[dvipdfmx]{jsarticle}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[
level 1/.style={sibling distance=30mm},
level 2/.style={sibling distance=10mm}
]
\node {$+$} [grow=right]
child { node {$\times$}
child { node {$1$} }
child { node {$4$} }
}
child { node {$\times$}
child { node {$2$} }
child { node {$3$} }
};
\end{tikzpicture}
\end{document}
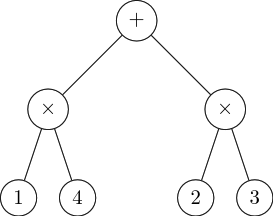
ノードのスタイル
見やすくするために,ノードは丸囲みにしよう。
オプション every node/.style を指定。
treestructure.tex
\documentclass[dvipdfmx]{jsarticle}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[
level 1/.style={sibling distance=30mm},
level 2/.style={sibling distance=10mm},
every node/.style={circle,draw}
]
\node {$+$}
child { node {$\times$}
child { node {$1$} }
child { node {$4$} }
}
child { node {$\times$}
child { node {$2$} }
child { node {$3$} }
};
\end{tikzpicture}
\end{document}
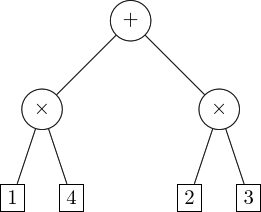
ノードの属性を指定するためのオプションを設定できる
数値と演算子とを区別したい,と思うなら,自分でオプションを設定することも可能。
数値のノード用にnodeval,演算子のノード用にnodeopを用意してしまえ。
treestructure.tex
\documentclass[dvipdfmx]{jsarticle}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[
level 1/.style={sibling distance=30mm},
level 2/.style={sibling distance=10mm},
nodeop/.style={circle,draw},
nodeval/.style={rectangle,draw}
]
\node[nodeop] {$+$}
child { node[nodeop] {$\times$}
child { node[nodeval] {$1$} }
child { node[nodeval] {$4$} }
}
child { node[nodeop] {$\times$}
child { node[nodeval] {$2$} }
child { node[nodeval] {$3$} }
};
\end{tikzpicture}
\end{document}
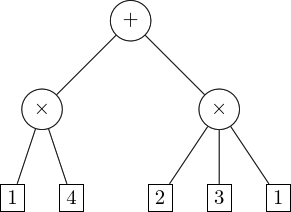
子ノードの数
ちなみに,子ノードは2つである必要はない。1つでも3つでもよい。
treestructure.tex
\documentclass[dvipdfmx]{jsarticle}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[
level 1/.style={sibling distance=30mm},
level 2/.style={sibling distance=10mm},
nodeop/.style={circle,draw},
nodeval/.style={rectangle,draw}
]
\node[nodeop] {$+$}
child { node[nodeop] {$\times$}
child { node[nodeval] {$1$} }
child { node[nodeval] {$4$} }
}
child { node[nodeop] {$\times$}
child { node[nodeval] {$2$} }
child { node[nodeval] {$3$} }
child { node[nodeval] {$1$} }
};
\end{tikzpicture}
\end{document}
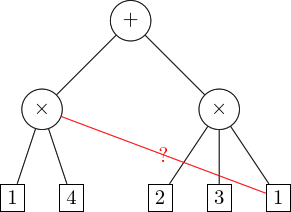
ノードの参照
親ノードに参照名,たとえば myexpr,をつけておけば,
子ノードは myexpr-1,myexpr-2-3 などで参照できる。
treestructure.tex
\documentclass[dvipdfmx]{jsarticle}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[
level 1/.style={sibling distance=30mm},
level 2/.style={sibling distance=10mm},
nodeop/.style={circle,draw},
nodeval/.style={rectangle,draw}
]
\node (myexpr) [nodeop] {$+$}
child { node[nodeop] {$\times$}
child { node[nodeval] {$1$} }
child { node[nodeval] {$4$} }
}
child { node[nodeop] {$\times$}
child { node[nodeval] {$2$} }
child { node[nodeval] {$3$} }
child { node[nodeval] {$1$} }
};
\draw[red] (myexpr-1) -- (myexpr-2-3) node[midway] {?};
\end{tikzpicture}
\end{document}
おしまい
おしまい。
[日本数式処理学会合同分科会発表準備に戻る。]