初めに
現在書けるプログラミング言語はHTML・CSSのみです。
そんな私が初めてBootstrapを使ってみた感想を書いていきたいと思います。
○Bootstrapとは
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークで、HTMLおよびCSSベースのデザインテンプレートとして用意されています。
○Bpptstrapを使うメリット・初心者にお勧めする理由


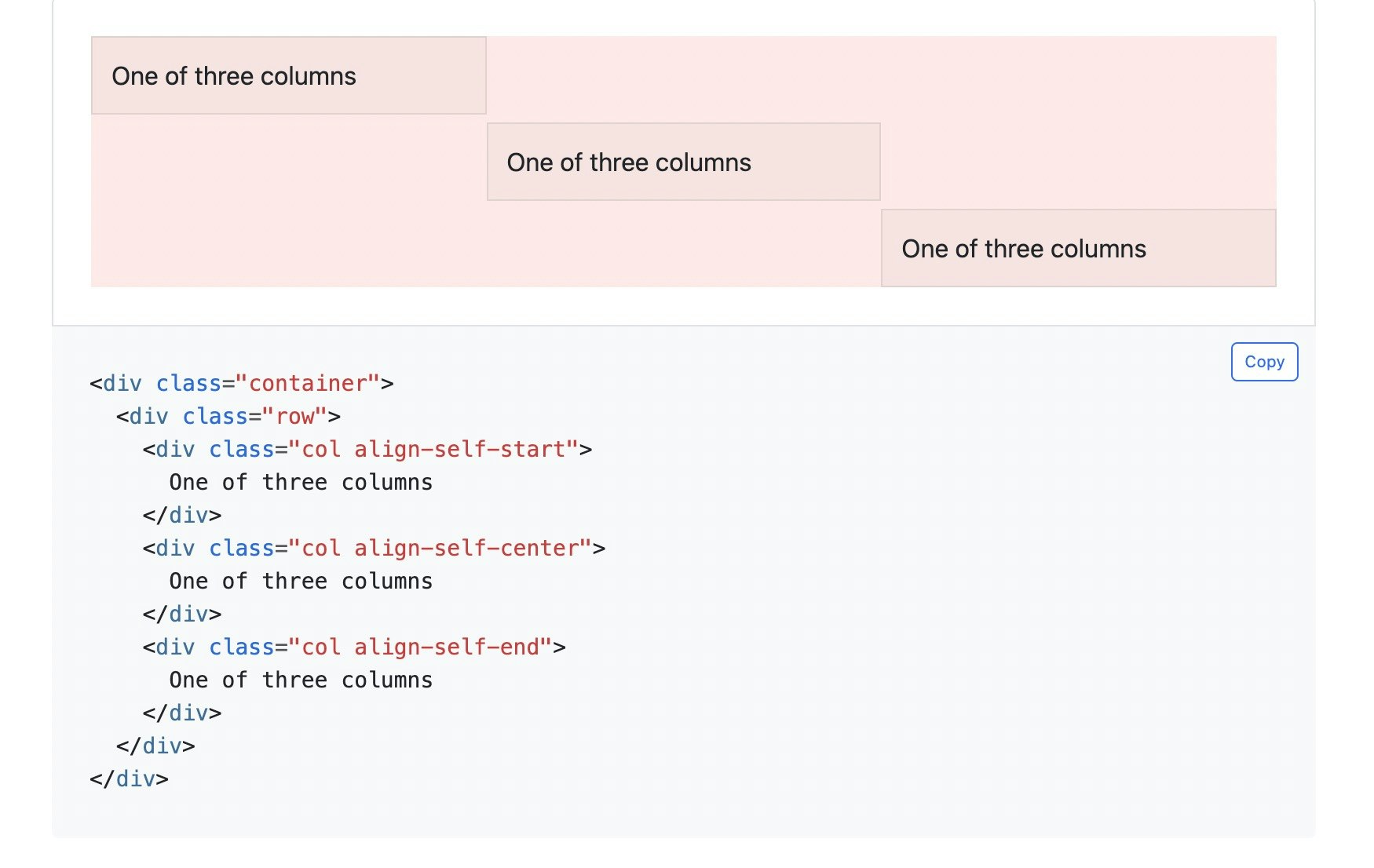
https://getbootstrap.jp/docs/5.0/layout/columns/を参照
写真のように他にも様々なフレームワークが用意されています。
また、初心者でもBootstrapにはサンプルコードがあるため、webデザインの知識がなくてもレイアウトを簡単に整えることができます。
○実際使ってみて感じたメリット・デメリット
メリット
・webデザインの知識がなくてもレイアウトを整えることができる
・作業時間の短縮
・様々なデバイスに対応が可能
デメリット
・オリジナル性が低い
・カスタマイズできない
まとめ
Bootatrapは、デザインを組み込んでいるがために、まったく違うデザインに変更しようとした場合かなり手間がかかりますが、初学者でソースコードがわからなくても簡単に使う事ができるためお勧めです。