M5Stack と Splunk を組み合わせて、
WiFi を介したデータ転送と、温度湿度などの環境データを可視化してみます。
なお M5Stack の測定、転送スクリプトは Python で実装しています。
1. Splunk の準備
Splunk とは、
データの取込み、検索、表示を得意とするツールです。
センサデータの収集、蓄積、表示に使ってみます。
基本は有償ですが、
条件次第で (データ量が小さければ) 無料で使うこともできます。
上記リンクの公式サイトの Free Splunk のリンクから
Splunk Enterprise という名称のものをインストールします。
ユーザ ID 登録をするとダウンロードできるようになります。
(ちなみに、クレジットカード情報を登録して課金が始まる、ということはありません。)
初めて見るとインストーラが何種類かあるので、戸惑いますが、
大きく 3 種類のプラットフォームに対応しています。
- Windows 向け .msi パッケージ
- Linux 向けには .rpm、.deb パッケージが用意されているほか、tar.gz 形式で展開するだけで使えるものもあります。
- Mac 向け .dmg パッケージおよび .tgz パッケージ
ちなみに、Docker 版 も Docker Hub にて提供されています。
後ほど、データ待ち受けポートなどに触れますが、
Docker ではコンテナとホストのポートフォワーディングが必要になります
(これは Splunk に限らず)。
インストールに成功すると、TCP 8000 でウェブ UI が稼働しますので、
ブラウザでアクセスしてみましょう (例: http://localhost:8000/)。
ログインアカウントについて
v7.2 以降では、インストール時に管理者アカウントの初期パスワードを設定します。
それ以前では、admin アカウントの初回ログイン時にパスワードの変更を求められます。
(言わずもがなですが、恒常的に運用するようであれば、管理者パスワードほか、初期設定のまま使うのは避けましょうね)
1.1. データ収集、表示用 App のインストール
Splunk では、設定やカスタマイズを "App" と呼ばれる
プラグイン形式にパッケージすることができます。
ここでは、表示用のグラフ画面などをまとめた App を使うことにします。
余談ながら、この App は私が作ったものです。
App の作成と、Splunkbase といういわゆるストアでの公開方法については、こちらの記事にまとめています。
パッケージをダウンロードしたら、インストールしたばかりの Splunk へ追加します。
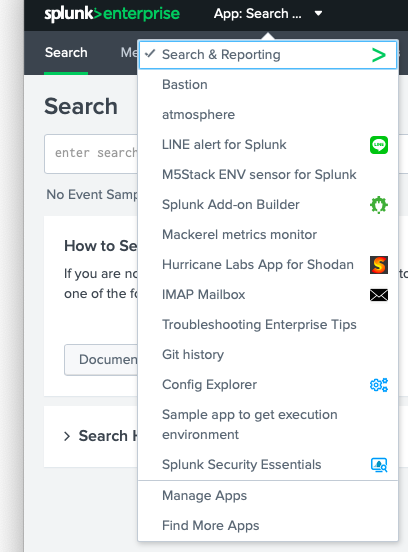
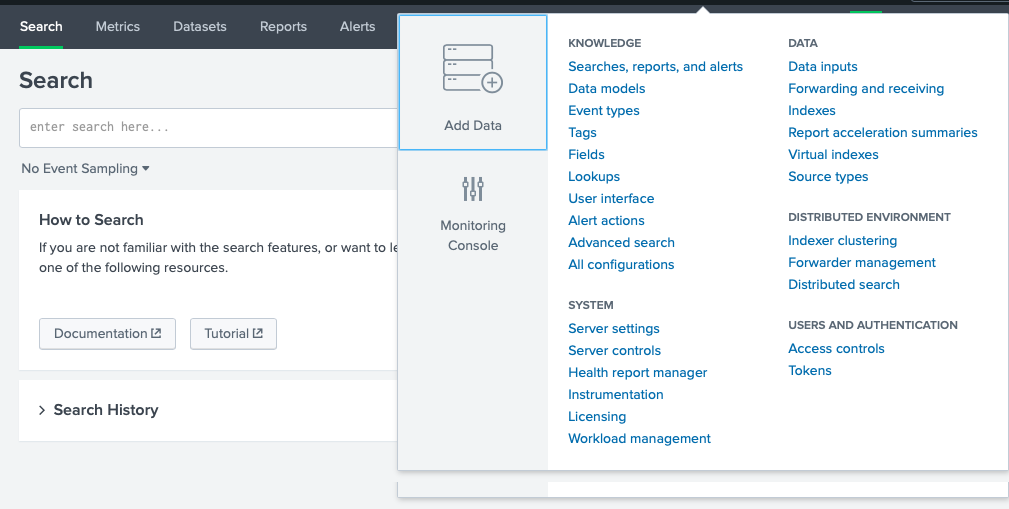
Splunk Web UI にログインし、
上部の App プルダウンメニューから、
下の方にある Manage Apps を選択します。

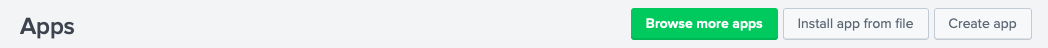
Apps 画面が表示されらた、右上の Install app from file ボタンを選択します。

まだデータが入っていないので、表示することはできませんが、
この後で、データを取り込むための「箱」としての
m5stack_env という名称の インデックス が作成されます。
1.2. HTTP Event コレクタの有効化
Splunk はファイルや syslog、独自プロトコルなど
様々なデータ入力を扱うことができます。
今回は、HTTP プロトコルに JSON 形式のデータを載せて
M5Stack のセンサデータを送信するため、
Splunk HTTP Event Collector という方式を使ってみます。
Splunk Web UI から
Settings - Data inputs - HTTP Event Collector を開きます。

上部の Global Settings のボタンから、
All Tokens を Enabled (有効化) にします。
HTTP Port Number は入力を待ち受けるポートです。
今回は 8088 を指定しておきます (任意のものでかまいません)。
その他の項目はデフォルトのままにしておきましょう。
New Token ボタンから、新しい入力向けの
トークン発行を行います。
Name に M5Stack Sensor Input など指定してください。
表示されるトークンは後で使いますので、参照できるようにしておきましょう。
2. M5Stack の準備
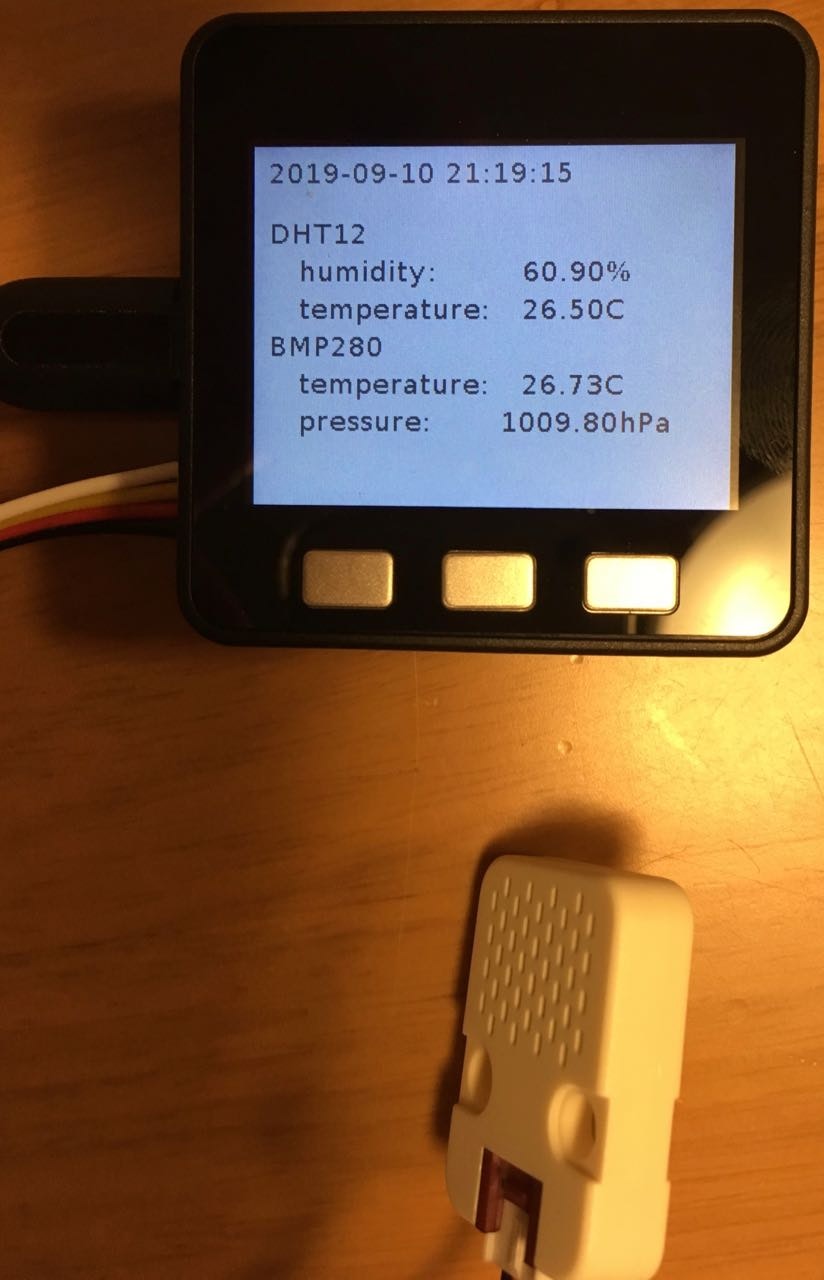
今回は環境データの測定、送信に M5Stack を使います。
上でセットアップした通り、
データを受ける Splunk は HTTP で POST できれば良いので、
M5Stack に限らず、比較的応用が効きやすいと思います。
センサ (クライアントもしくはエッジ) 側の要素としてはこんな感じ。
単体では、温度湿度の測定はできないので、
お手軽に ENV センサというモジュールを使います。
M5Stack に M5Cloud と呼ばれる、micropython 実行環境をセットアップします。
| Layer | Component |
|---|---|
| Transport protocol | HTTPS (JSON) |
| Edge software (Data Shipment) | Python (micropython, M5Cloud) |
| Sensor | ENV module (DHT12, BME280) |
| Hardware Base | M5Stack |
esptool.py を使って、バイナリイメージを M5Stack に適用します。
USB ケーブルで M5Stack をホストとつなぎ、
$ esptool.py --chip esp32 --port /dev/tty.SLAB_USBtoUART erase_flash
$ esptool.py --chip esp32 --port /dev/tty.SLAB_USBtoUART write_flash --flash_mode dio -z 0x1000 m5cloud-20180516-v0.4.0.bin
参考記事: https://qiita.com/inachi/items/d23b9e39551836cddb09
2.1. ENV センサの接続と測定用スクリプトの配置
M5Stack の micropython 環境から、
センサデータを Splunk へ送信するスクリプトを以下のリポジトリに用意しています。
config に WiFi の接続情報と
Splunk HEC の URL とトークンを指定します。
記入例
{
"wifi": {
"ssid": "WIFI SID",
"password": "WIFI パスワード"
},
"hec": {
"url": "http://SplunkホストIP:8088/services/collector/event",
"token": "HTTP Event Collector のトークン",
"hostname": "M5Stack"
}
}
ampy を使って配置します。
$ ampy put boot.py
$ ampy put bme280.py
$ ampy put dht12.py
$ ampy put hec.py
$ ampy put config.json
配置が成功したら
2.2. M5Stack からデータ送信
M5Stack にスクリプトをアップロードし電源を再投入すると、
環境データの測定と、WiFi 経由で Splunk へのデータ送信が始まります。
2.3. Splunk での表示確認
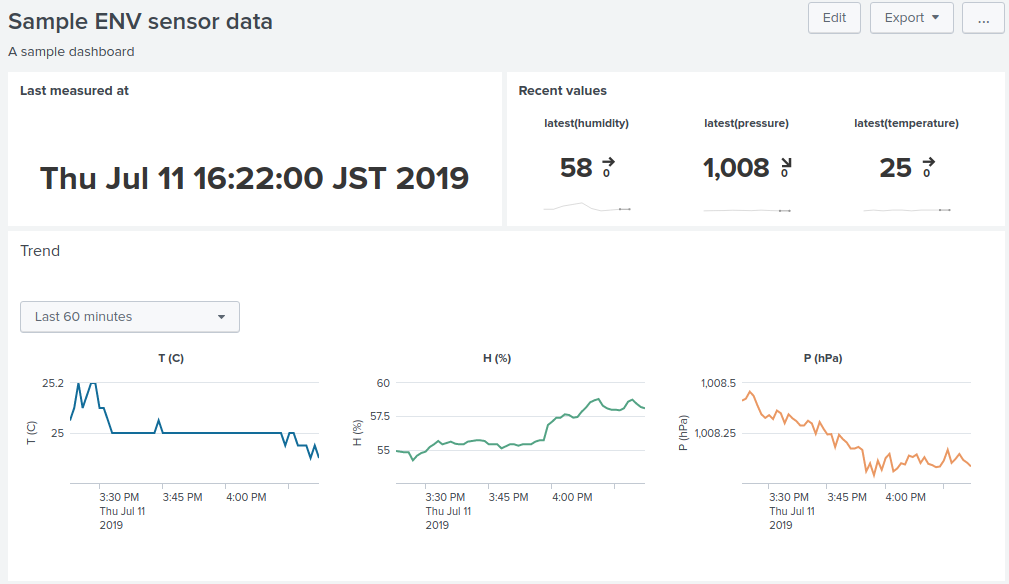
うまくいけば、Splunk Web UI の
M5Stack ENV sensor App で
以下のようなグラフが出てくると思います。
3. まとめ
うまくいきましたか?
M5Stack に限らず、IoT 機器のセットアップと、
ウェブアプリベースのツールのセットアップは、
色々、毛色が違うので、戸惑うことやトライアンドエラーの部分もあるかと思いますが、
気長に試してみると、環境データに限らず、
データの収集と可視化を行えるようになります。
また、Splunk はデータのグラフ表示だけではなく、
ほぼリアルタイムの集計分析や、閾値に基づいたアラート発報も
実現できます。
次回 (?) は、今回セットアップした環境データ測定の仕組みを使って、
室温が上がりすぎたときに Splunk で LINE へアラートを送る方法を書いてみようと思います。