Express.jsとは
node.jsで利用できるWebアプリケーションフレームワーク
javaScriptだけでフロントエンド開発もバックエンド開発もどちらも書けるというメリットがある
個人的には素のSQLが書けたりディレクトリ構成がシンプルなので初学者におすすめできるフレームワークだと思っている
node.jsのインストールがまだの方
express.jsはnode.jsのフレームワークなのでode.jsが使えないといけません。
node.jsのインストール方法は様々ですが、nmv等バージョンを切り替えられるものをインストールしておくとよいと思う
API構築
今回はタイトル通りデータベースにmysqlを利用してExpressのAPIを作成していく
$ mkdir express-project #任意のフォルダ名
$ cd express-project
$ npm init -y
$ npm install express mysql nodemon cors
| ライブラリ | 説明 |
|---|---|
| express | webアプリ開発に使うフレームワーク |
| mysql | node.jsからmysqlに接続するために必要 |
| nodemon | コードに変更があった場合自動でサーバーを再起動してくれる コードを修正するたびにサーバーを立て直す必要がなくなるのでかなり便利 |
| cors | オリジン間リソース共有を許可するために必要 |
※CORSについて気になる方はこちらの記事をチェック
次にルートディレクトリにindex.jsを作成して下記のように記述する
//インストールしたパッケージ
const express = require('express')
const mysql = require('mysql')
const cors = require('cors')
// ポート番号
const port = 8000
const app = express() // expressを実行
app.use(express.json()) //jsonのリクエスト/レスポンスを正しく受け取る為に必要
app.use(cors()) // corsを有効にする
// mysqlの接続に必要な情報を記載する(それぞれ自身のmysql情報を入力していく)
const con = mysql.createConnection({
host: 'localhost',
user: 'user',
password: 'password',
database: 'db_name'
})
// mysql接続
con.connect((err) => {
if (err) throw err
console.log('Connected')
})
// GETリクエストテスト
app.get('/', (req, res) => {
return res.json('hello express')
})
//portを開く
app.listen(port, () => {
console.log(`Example app listening on port ${port}!`)
})
これでlocalhost:8000/にアクセスするとhello expressと書かれたjsonを返す超簡単なAPIが完成
実際に動かしてみる
node index.js
※必ずindex.jsが保存されているディレクトリで実行すること!
ブラウザでhttp://localhost:8000/にアクセスして下記のような画面になれば成功
ブラウザからlocalhost:8000の'/'にアクセス(GETリクエスト)したので、app.get('/', (req, res) …)が実行され、
return res.json('hello express')('hello express' をjson形式でレスポンス)された
mysqlの中に保存されているデータを返すAPIの作成
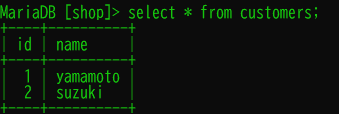
今回は以下のようなデータを取得するAPIを作成する
DB名:shop
table名:customers
./index.jsを下記の通り編集
//インストールしたパッケージ
const express = require('express')
const mysql = require('mysql')
const cors = require('cors')
// ポート番号
const port = 8000
const app = express() // expressを実行
app.use(express.json()) //jsonのリクエスト/レスポンスを正しく受け取る為に必要
app.use(cors()) // corsを有効にする
// mysqlの接続に必要な情報を記載する(それぞれ自身のmysql情報を入力していく)
const con = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '',
database: 'shop'
})
// mysql接続
con.connect((err) => {
if (err) throw err
console.log('Connected')
})
// GETリクエストテスト用
app.get('/', (req, res) => {
return res.json('hello express')
})
// ~~~~~~ここから追加~~~~~~
// mysqlからデータを取得して表示させる
app.get('/sql-data', (req, res) => {
const sql = 'select * from customers'
// con.query()でsql文を実行して結果をresultに格納する
con.query(sql, (err, result) => {
// エラーが発生した場合はエラーメッセージを返す
if(err) {
return res.status(400).json({"error": err.message})
}
// エラーが発生しなかった場合はsql文で取得したデータを返す
return res.json(result)
})
})
// ~~~~~追加はここまで~~~~~
//portを開く
app.listen(port, () => {
console.log(`Example app listening on port ${port}!`)
})
もう一度index.jsを実行する
node index.js
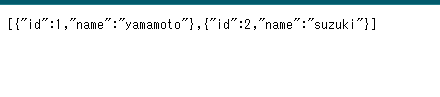
ブラウザでhttp://localhost:8000/sql-dataにアクセスして下記のような画面になれば成功
無事mysqlに保存されているデータを取得することができました
nodemonの使い方
package.jsonを下記の通り編集
{
"name": "express-lesson",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"cors": "^2.8.5",
"express": "^4.17.3",
"mysql": "^2.18.1",
"nodemon": "^2.0.15"
}
}
package.jsonの"scripts: {}"内に"test": "nodemon index.js"と追記しました
この状態でnpm startと実行するとnodemonを用いてindex.jsを実行できます
npm startでindex.jsを実行中にファイルの中身を編集して保存を押すと自動でindex.jsが再実行されるので
変更の度いちいちnode index.jsを実行しなくてもよくなります
すごく便利!