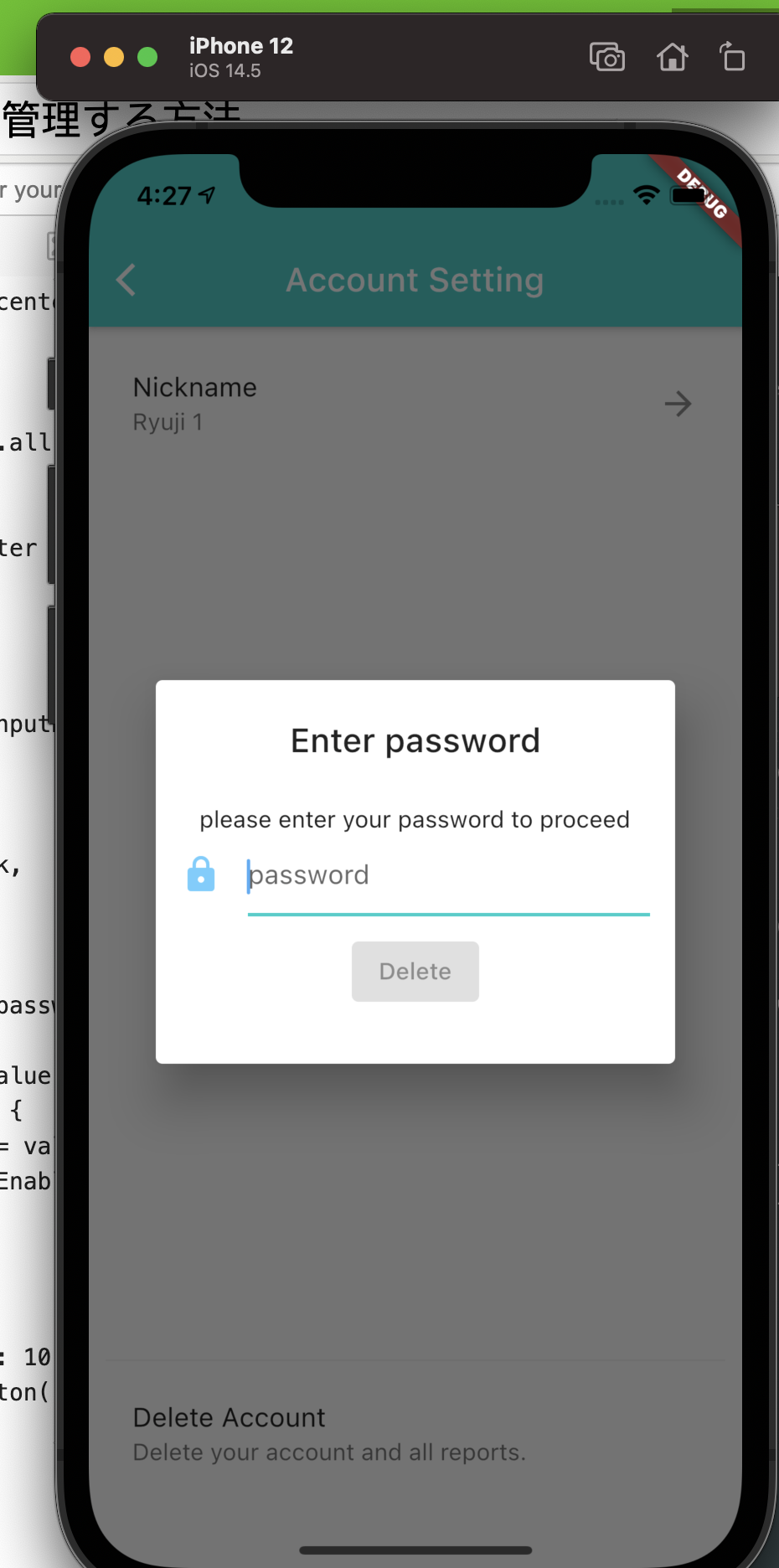
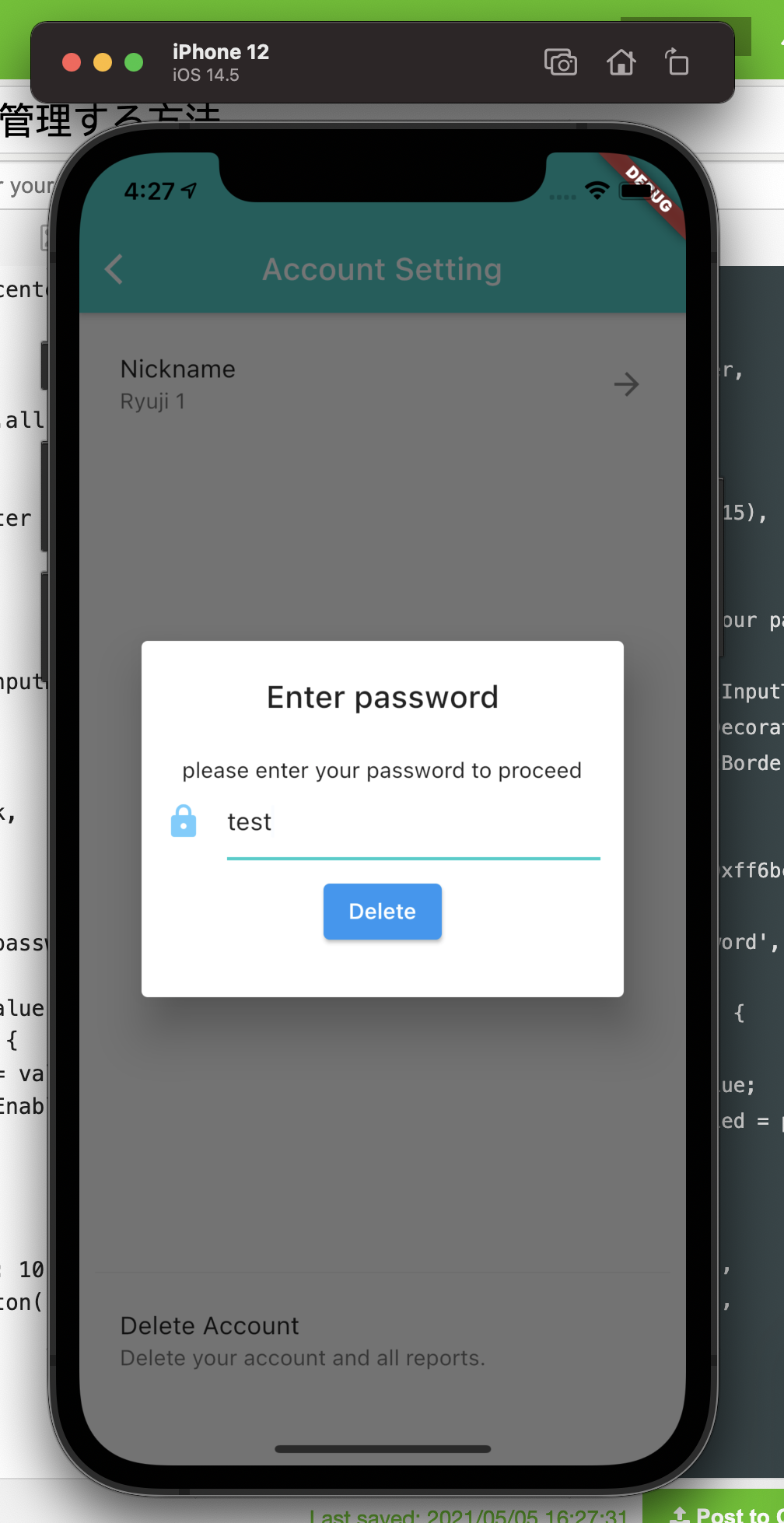
使用例: アカウント削除時に削除前にパスワードを求め、認証してから削除する時にパスワードの入力状態によって削除ボタンをenableしたりする場合。
StatefulBuilderを使用して、Dialog内でsetStateを使用し、Dialog内でのみWidgetsを更新します。
Widget _buildSubmitButton() {
return ElevatedButton(
onPressed: _isButtonEnabled ? _deleteConfirmDialogue : null,
);
}
Widget _enterPassword() {
return StatefulBuilder <- StatefulBuilderで包んであげる
builder: (context, setState) {
return Container(
child: SimpleDialog(
title: Text(
'Enter password',
textAlign: TextAlign.center,
),
children: [
Container(
padding: EdgeInsets.all(15),
child: Column(
children: [
Text("please enter your password to proceed"),
TextField(
keyboardType: TextInputType.visiblePassword,
decoration: InputDecoration(
// border: InputBorder.none,
icon: Icon(
Icons.lock,
color: Color(0xff6bceff),
),
hintText: 'password',
),
onChanged: (value) {
setState(() {
password = value;
_isButtonEnabled = password.length > 0;
});
},
),
SizedBox(height: 10),
_buildSubmitButton(),
],
),
)
],
),
);
},
);
}