初めに
今回はアプリ内で使用する画像をどういった形式で保持しておくかについて書いていこうと思います。
自分が新人だった頃に、svgって何?どうしてここはsvgじゃないの?等疑問に思ったことがあったので、もし同じ感覚になっている方がいれば助けになれれば幸いです。
SVGとは
まずsvgとはなんぞや?という部分からですね。
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で「大きさを変えられるベクター画像」という意味です
実はグラフと一緒で指定された座標を指定された色で塗りつぶしてるのがsvgなんですね。
他のPNG/JPEGはピクセルの集まりなので拡大した際にsvgの方が綺麗だったりします。
また、名前の通り大きさを変えても綺麗に描画することができます。
判断基準
ここからは、普段自分がどうやって画像の形式を分けているかをご紹介します。
自分は基本的にsvgを使います。
ただし、svgは先ほど紹介したように座標や色の情報を持っているため、複雑で大きい画像を描画するとなるとデータがどうしても重くなってしまいます。
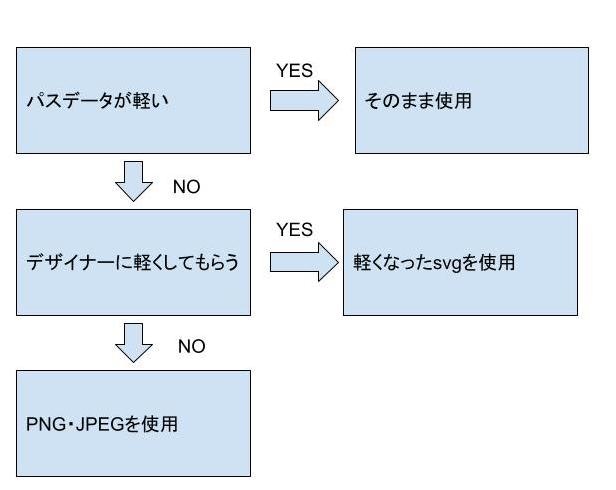
パスデータが重いときは、下記の画像を参考にしてみてください。

そして、svgはその場で描画を行うので何度も表示する画像にはあまり向いてません。
そのため、ホーム画面等で使用するようなアプリ自体のアイコンや、ロゴなどはJPEGやPNGでいいかと思います。
最後に
今回は、アプリ内の画像をどうやって保持しておくかを説明しました。
今回で新人プログラマ応援に関する記事をピックアップして書いたりするのは最後ですが、今後も初心者〜中級者等関わらず自分が発見した有用なものや、備忘録等を書いていくのでフォローをしていただけると何かの際に手助けすることができるかもしれません。