はじめに
スマホサイトでよくあるフリック操作を
flipsnap.jsのプラグインをダウンロードして実現していきます。
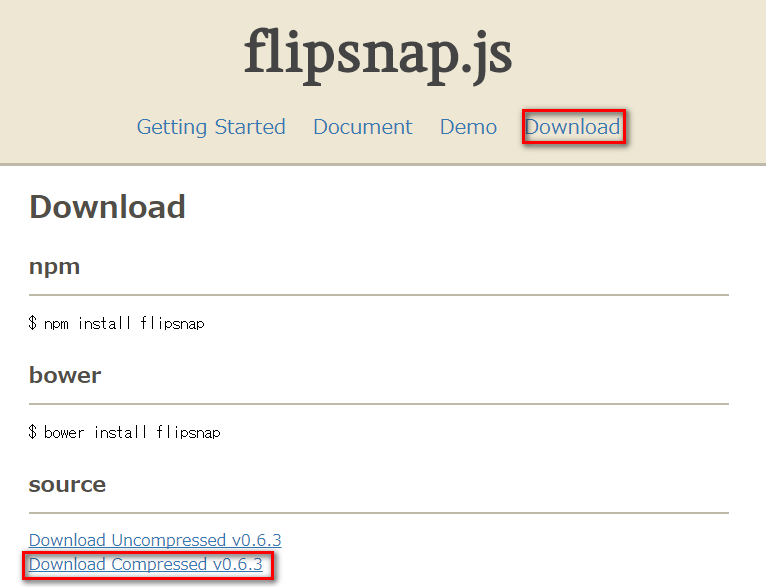
公式サイト
flipsnap.jsの特徴
- 対応ブラウザが幅広い
- コンテンツ数が変動しても対応できる
- 実装が簡単
対応ブラウザ
Mobile
iOS Safari (iOS4+)
Android Browser (Android 2.1+)
Android Firefox Mobile 9.0+
Android Opera Mobile 11.50+
Window8 IE10+
PC
IE9+
Google Chrome
Opera
Firefox
Safari
ダウンロード
実装
事前準備
Jqueryと空のhtmlファイルとCSSファイルを用意しました。
HTMLの作成
flick.html
<html>
<head>
<meta charaset="UTF-8" />
<title>フリック機能を試してみよう!</title>
<link rel="stylesheet" type="text/css" href="flipsnap.css">
<script src="jquery-3.2.1.min.js"></script>
<script src="flipsnap.min.js"></script>
<script>
$(function(){
Flipsnap('.flipsnap');
})
</script>
</head>
<body>
<div class="viewport">
<div class="flipsnap">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</div>
</body>
</html>
CSSの作成
flipsnap.css
.viewport {
width: 320px;
overflow: hidden;
margin: 0 auto;
-webkit-transform: translateZ(0); /* Optional: When heavy at iOS6+ */
}
.flipsnap {
width: 960px; /* 320px(item width) * 3(item count) */
}
.flipsnap:after {
content: '';
display: block;
clear: both;
height: 0;
}
.item {
float: left;
width: 310px;
font-size: 50px;
text-align: center;
padding: 50px 0;
background: #EFEFEF;
border: 5px solid #999;
color: #666;
}
動作確認
わかりずらいですが、フリックすると1⇒2にスライド表示されます。
まとめ
他にもいろいろな種類のフリックが簡単に実装できます!
興味のある方はデモを参考に色々試してみては如何でしょうか。