概要
MicrosoftDocsはもうだいぶ前から英語で読むというトグルで気軽に日英切替できるようになりましたが、やはり日本語が怪しいと感じることがあります。
その度に英語に切替してもいいのですが、結構面倒ですしかといって最初から全部英語で読むのも語学力の関係で疲れます。
というわけで日英両方のテキストを両方表示するGreaseMonkey用スクリプトを作りました。
userscript
microsoftdocs-bilingual.user.js
// ==UserScript==
// @name microsoftdocs-bilingual
// @namespace https://gist.github.com/ryuix
// @version 0.1
// @description dispalay ja-JP and en-US texts.
// @author ryuix
// @match https://docs.microsoft.com/ja-jp/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js
// @icon
// @grant none
// @noframes
// ==/UserScript==
$(function () {
"use strict";
function addBlockQuoteStyle() {
const head = document.getElementsByTagName("head")[0];
if (!head) {
return;
}
const style = document.createElement("style");
style.type = "text/css";
style.innerHTML = `.biLangBlockQuote {
border-radius:6px;
border:1px solid;
background-color: #efefef;
border-color:#efefef !important;
margin:0.3em 0 !important;
display:block;}`;
head.appendChild(style);
}
function addVisilityButton() {
if (document.getElementById("biLangToggle")) {
return;
}
const button = document.createElement("input");
button.id = "biLangToggle";
button.type = "button";
button.value = "switch";
button.style.position = "fixed";
button.style.top = "90%";
button.style.right = "1em";
const blocks = document.querySelectorAll("blockquote.biLangBlockQuote");
button.addEventListener("click", () => {
for (const element of blocks) {
if (element.style.display === "none") {
element.style.display = "block";
} else {
element.style.display = "none";
}
}
});
document.querySelector("body").append(button);
}
// https://qiita.com/nagtkk/items/e1cc3f929b61b1882bd1
function groupBy(array, getKey) {
return Array.from(
array.reduce((map, current) => {
const key = getKey(current);
const list = map.get(key);
if (list) list.push(current);
else map.set(key, [current]);
return map;
}, new Map())
);
}
const enDescriptions = document.querySelectorAll("span[data-stu-id]");
if (enDescriptions.length === 0) {
return;
}
addBlockQuoteStyle();
const paragraphGroup = groupBy(
Array.from(enDescriptions),
(x) => x.parentNode.parentNode
);
for (const paragraph of paragraphGroup) {
const fragment = document.createDocumentFragment();
for (const span of paragraph[1]) {
fragment.appendChild(span);
}
const quote = document.createElement("blockquote");
quote.className = "biLangBlockQuote";
quote.appendChild(fragment);
paragraph[0].appendChild(quote);
}
addVisilityButton();
});
使い方
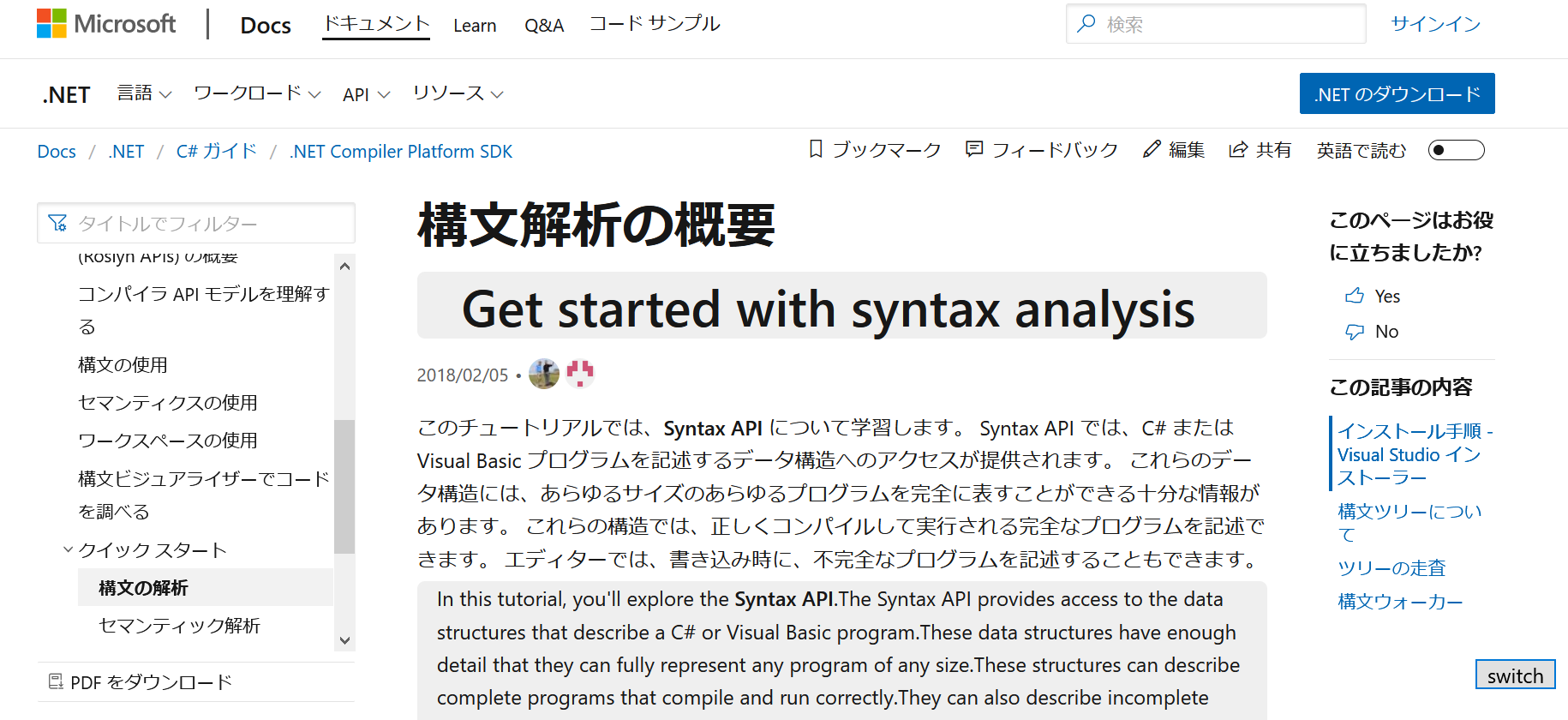
下図のように段落毎に英語テキストが表示されます。
邪魔な場合は右下のswitchボタン(ださい…)を押すと通常の一言語表示に戻ります。
Gist