はじめに
こんにちは、あと2週間足らずで社会人になるRyuです
これまでフロントの技術はあまり触ってこなかったのですが、今回NextjsとTailwindCSSを使って個人サイトを作りました
フロント技術に苦手意識がある方でも気軽に個人サイトの開発に挑戦できるように、ここにその過程を残そうと思います
こちらが作成したサイトです
まずはNextjsの環境を作る
まずは開発環境を作ります
ローカルの環境を汚したくなかったのでDockerを使いました
Dockerに関する解説は省きますが、記事通りの手順通りに進めればDocker知識がない方でも簡単に環境構築ができます
以下が使用したDockerfileとdocker-compose.ymlです
FROM node:18-alpine
WORKDIR /app
version: '3'
services:
next-app:
build: .
container_name: next-blog
ports:
- "3000:3000"
volumes:
- ./next-app:/app
stdin_open: true
tty: true
ディレクトリの構成は以下のようにしました
|-- project
|-- next-app
|-- Dockerfile
|-- docker-compose.yml
ファイルが準備できたら、ビルドしてコンテナを立ち上げます
docker compose build
docker compose up
別のターミナルを開いてコンテナに入ります
コンテナに入ったらnext-appディレクトリに移動し、Next.jsのプロジェクトを作成します
next-appディレクトリの中に作成したかったので、.でカレントディレクトリを指定しています
docker exec -it next-blog /bin/sh
cd next-app
npx create-next-app@latest .
そうすると色々な質問が来るので、それに答えます
npx create-next-app my-next-app
✔ Would you like to use TypeScript with this project? … No / Yes
✔ Would you like to use ESLint with this project? … No / Yes
✔ Would you like to use Tailwind CSS with this project? … No / Yes
✔ Would you like to use `src/` directory with this project? … No / Yes
✔ Use App Router (recommended)? … No / Yes
✔ Would you like to customize the default import alias? … No / Yes
✔ What import alias would you like configured? … @/*
各質問の意味と僕がどちらを選んだかを以下にまとめたので、参考にしてください!
✔ Would you like to use TypeScript with this project? … No / Yes
「このプロジェクトでTypeScriptを使いますか?」
こちらはYesを選ぶと、TypeScriptに必要なファイルが生成が自動で生成されます
Noを押すとJavascript用のファイルが用意されます
僕はTypeScriptを使ってみたかったのでYesを選択しました
TypeScriptとJavaScriptの違いは以下の記事を参照してください
✔ Would you like to use ESLint with this project? … No / Yes
「このプロジェクトでTypeScriptを使いますか?」
こちらはコーディング規約のための機能らしいのですが、何も考えずYesを押しました...!
詳しく知りたい方は以下の記事を参照してください
✔ Would you like to use Tailwind CSS with this project? … No / Yes
「このプロジェクトでTailwind CSSを使いますか?」
Yesを選ぶとTailwind CSSを使うために必要なコンフィグファイルなどを自動で生成してくれます
Noを選ぶと何も用意されません
Tailwind CSSは初心者に特におすすめで、CSS直接書かずに簡単にWebサイトをいじれるすぐれものです
「簡単なライブラリを使わずに初心者こそCSSから学ぶべき」という声もあるかと思いますが、個人的には便利なライブラリを使って自身をつけてからCSSの本質を学んでいくという流れでもいいのかなと思います
やる気を失って開発をやめてしまうことのほうがもったいないと思うので、自分にあった方を選んでください
✔ Would you like to use src/ directory with this project? … No / Yes
「src/ディレクトリをプロジェクトに作りますか?」
これについては視覚的に分かりやすいようにYes or Noを選択したときのディレクトリ構成を以下に用意しました
- Yesを選んだ場合
|-- node_modules # 外部パッケージ類
|-- public # 静的ファイル置き場
|-- src
|-- app # 作業ディレクトリ(実際のプログラムをここに置く)
- Noを選んだ場合
my-next-app
|-- node_modules # 外部パッケージ類
|-- app # 作業ディレクトリ(実際のプログラムをここに置く)
|-- public # 静的ファイル用
Next.js13とそれ以前でここの仕様がかなり異なるようですので、注意してください
僕はいつもsrcというディレクトリを作ってそこにプログラムを作る、という開発スタイルだったのでYesを選択しました
✔ Use App Router (recommended)? … No / Yes
「App Routerを使うか?」
おすすめと書いてあるので使いましょう
以前はPage Routerというものが使われていたようですが、これからはこちらのApp Routerに置き換わっていくようです
✔ Would you like to customize the default import alias? … No / Yes
「デフォルトのimport aliasをカスタマイズしますか?」
TypeScriptを使ったNext.jsでは以下のようにライブラリをインポートするのですが、この形式をカスタマイズするかという質問です
import Button from '@mui/material/Button';
初心者はそんなことしないと思うので、ここはNoを選択しましょう
✔ What import alias would you like configured? … @/*
こちらは先程の質問に続いていて、どのようにカスタマイズするかを聞かれているので、エンターを押してデフォルトのままにしましょう
Next.jsのルーティングを理解する
Next.jsではApp Routerといってapp/以下にあるページを自動的にルーティングします
例えば、aboutmeというページを作りたいとします
その時はapp/の下にaboutmeというディレクトリを作り、その中にpage.tsxというファイルを作成してページを作成します
そうするとファイル構成は以下のようになり、http:/localhost:3000/aboutmeのようにアクセスできるようになります
ディレクトリ名がページのエンドポイント名になります
中身のファイル名はpage.tsxにしないとページとして認識されないので注意してください
|-- node_modules # 外部パッケージ類
|-- public # 静的ファイル置き場
|-- src
|-- app # 作業ディレクトリ(実際のプログラムをここに置く)
|-- aboutme
|-- page.tsx
Next.jsの開発用サーバを起動する
プロジェクト作成後、以下のコマンドで開発用サーバが起動します
npm run dev
そして http://localhost:3000/ にアクセスすることでNext.jsのサンプルページが開けるようになります
一度プロジェクトを作成したら次回以降はdocker-compose.ymlを以下のように設定することで、コンテナと一緒に自動で開発用サーバが立ち上がるようになります
version: '3'
services:
next-app:
build: .
container_name: next-blog
command: npm run dev # <- コンテナ起動時に開発サーバも起動するように変更
ports:
- "3000:3000"
volumes:
- ./next-app:/app
stdin_open: true
tty: true
Tailwind CSSを使ってみる
次はTailwind CSSの使用についてです
Tailwind CSSでは以下のように書くことで簡単にCSSを当てることができます
<div className="w-10 bg-red-100">こんにちは</div>
このclassNameに好きな要素を入れていくと自動でコンパイルされ、CSSで装飾してくれます
このclassName="w-10 bg-red-100"が何を表しているのかについてですが、
- w-10:横幅を10に指定
- bg-red-100:背景色を赤の100に指定
という役割を持っています
これらの要素はあらかじめTailwind CSSに定義されており、以下に詳しく載っています
僕はTailwind CSSの公式サイトで使いたい要素を都度探して使う、というスタイルで開発しました
実際に作ってみる
ここまでで開発環境や新しいページを作る方法についてはわかったと思います
この記事で作り方の詳細は載せませんが、僕がどのように個人サイトを作ったかを紹介します
全体的な流れ
新しい技術を学ぶときの開発スタイルは人によって様々だと思うので、参考程度に僕がやっていた流れを紹介します
まずはNext.jsの入門サイトに一通り目を通しました
実際に手を動かしてどんどん作ることを重視しているので、その後はTailwindCSS + Nextjsを使ったサンプルコードを探しました
それらのサンプルコードを読んで、入門サイトで得た知識と併せてどのような構文を書けばいいのかを理解しました
ここまででNext.jsとTailwind CSSを使った開発の全体像がつかめたので、各コンポーネントのサンプルコードを参考にしながらオリジナルのサイトを作りました
各コンポーネントについては次節以降で説明しますね
まずヘッダーについて
ヘッダーは0から上手く作れる気がしなかったので、以下のサイトを参考にして作りました
プロフィールページについて
いわゆるAboutMeというやつです
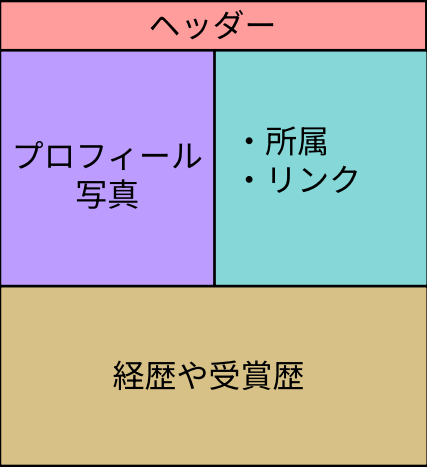
知り合いのエンジニアの方や研究者の方の個人サイトを見たところ以下のようなレイアウトをよく見かけたので、これを目標に作りました
見せたいもの
僕が見せたかったのは自分の経歴や書いた論文、発表の際に使ったスライドなどです
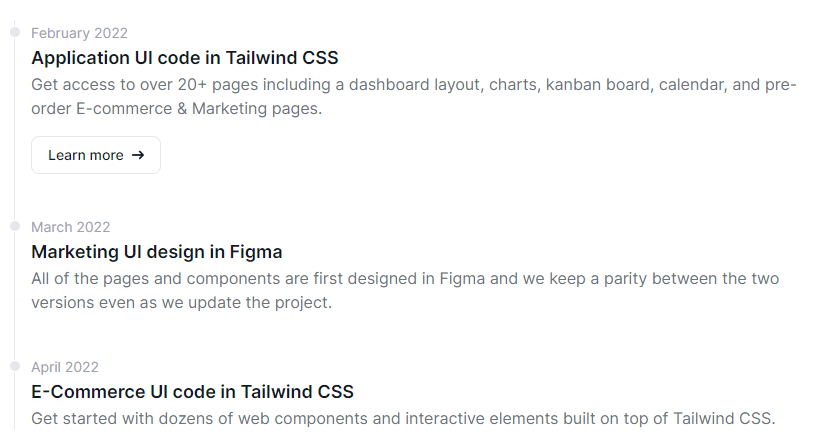
経歴については個人サイトでよく見かける年表のようなレイアウトにしたかったので、以下を参考にしました
また、発表スライドに関してはカードレイアウトにして、なおかつカードが動くとかっこいいなとも思っていたので、以下のサイトを参考に触れると大きくなるカードレイアウトを作成しました
デプロイ
続いてはデプロイを行いました
まずは、ここまでで作成したサイトのプロジェクトごとGithubにアップロードします
デプロイ先は色々あると思いますが、僕はNetlifyを選択しました
その後、こちらの公式サイトにアクセスをし、Githubと連携をします
SiteタブからAdd Existing Projectを選んで、先程作成したGithubのリポジトリを選択します
あとは手順に従って進んでいきます
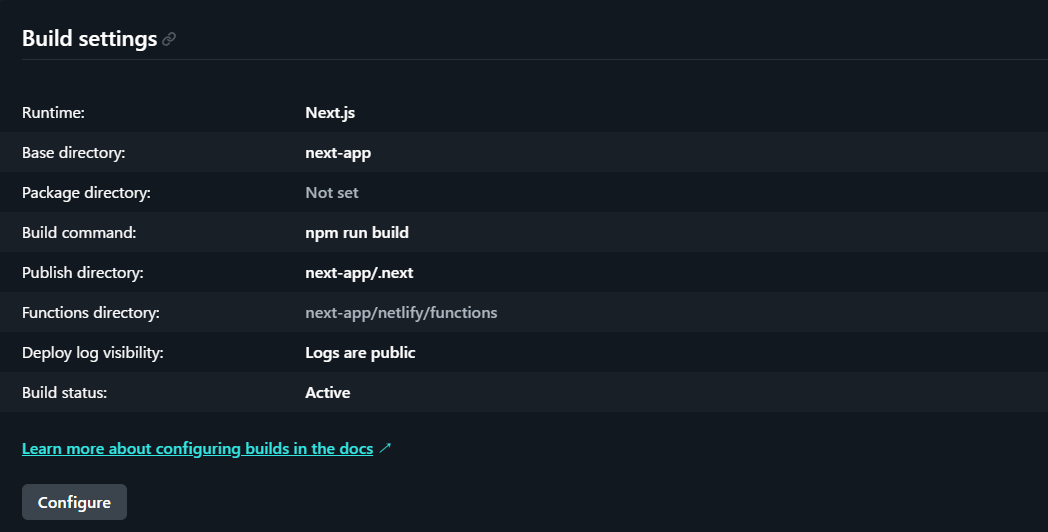
ここで、ビルド設定は以下のようにしました
Next.jsのデプロイであれば、これをこのまま使えば大丈夫です

Netlifyが勝手にサイトのビルドを行うので、そこで何も問題がなければすぐにサイトが公開されます
管理画面にあるURLにアクセスして、作成したWebサイトが見れれば完成です!!
まとめ
初めてTailwindを使いましたが、学習コストが低い上に使いやすかったです
今回の開発ではNextjsやTailwind CSSの全ての機能理解し、効率的に使用できたわけではありません
まだまだ課題は多いですが、とりあえず形にできたので良かったです
スマホで開いたときのハンバーガーメニューについては作るだけ作りましたが、デザインも機能性面もまだまだなので、これからも改善していきたいと思います
いいねやストックが投稿の励みになるので、よろしくお願いします!!