最近自分には、ポートフォリオをまとめたものが私にはないな、と思い、Webサイトを公開して、そこにまとめようと思い、サーバーを借りようと思ったのですが、面倒だなあ。。。と思い、最近触っているAzureでWebページを公開することにしました。
Azureが提供しているWeb Appsを使ってWebサイトを公開してみました。
今回はhtmlファイルをメインにページを構成にしています。
主な内容は次の通りです。
- Azure App Serviceを作成する
- HTMLファイルを作成しgithubにアップロードする
- githubのファイルをApp Serviceにデプロイする
(2、3に関してはgithub出なくても良い)
なぜWebサイトを公開するのにAzureを利用したか
- Azureを使うと無料。
- サブスクリプションが'Azure for Students'だからかAzureのアカウントを作成してから時間が経ってないからかは分からないがとりあえず現時点では無料だった。今2つ目のWeb Appを作成しようとすると有料になっていた。
- サーバーを借りたりするのが面倒くさい。
- サーバー構築などの面倒な作業が必要ない(Node.jsを使えばさほど面倒ではないような気もするが)
Azureの設定
1. AzureアカウントでAzure Portalにサインインする
2. Azure App Serviceを作成する
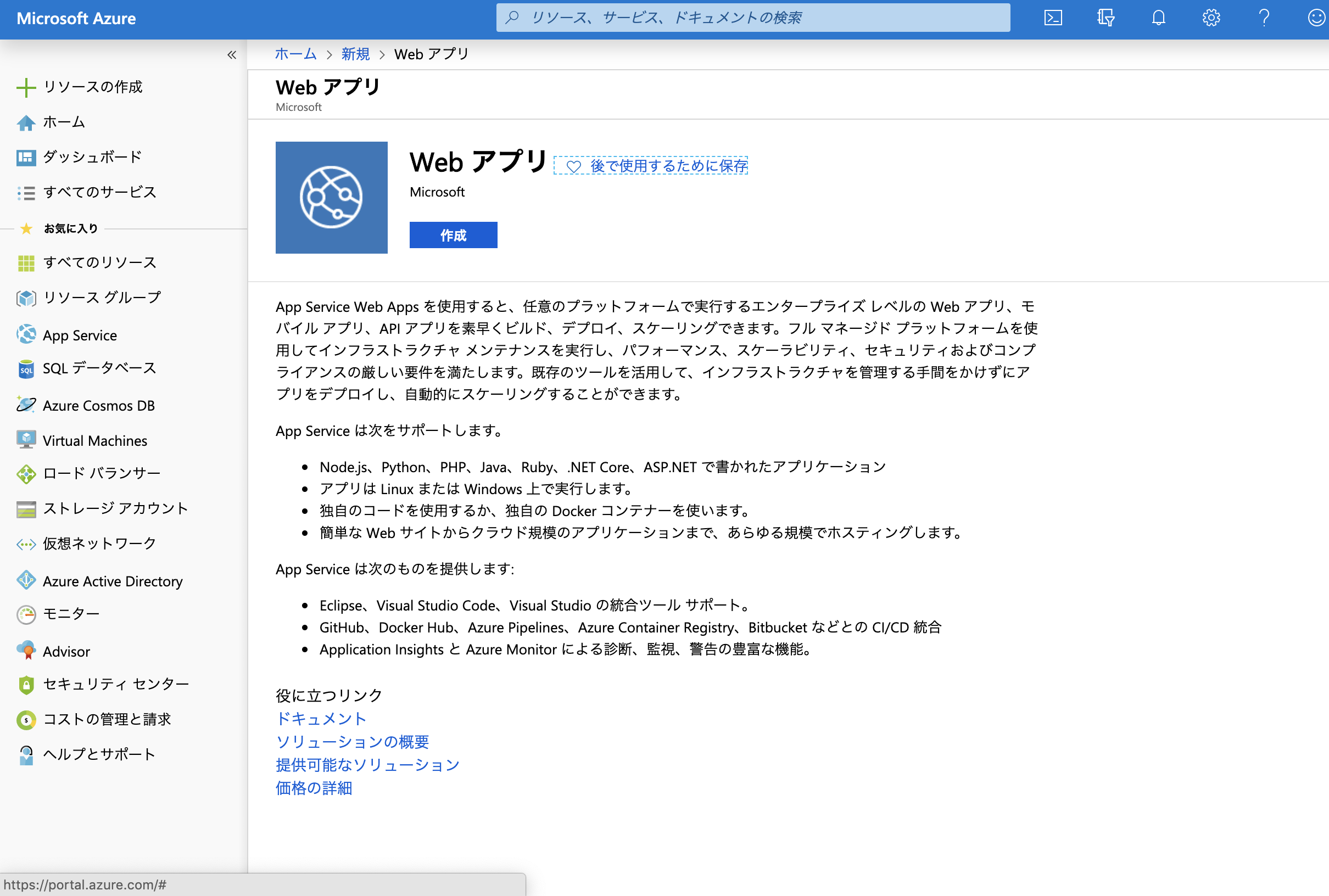
リソースの作成 → 「Web App」と検索 → 下記のような画面が出てきたら"作成"をクリック

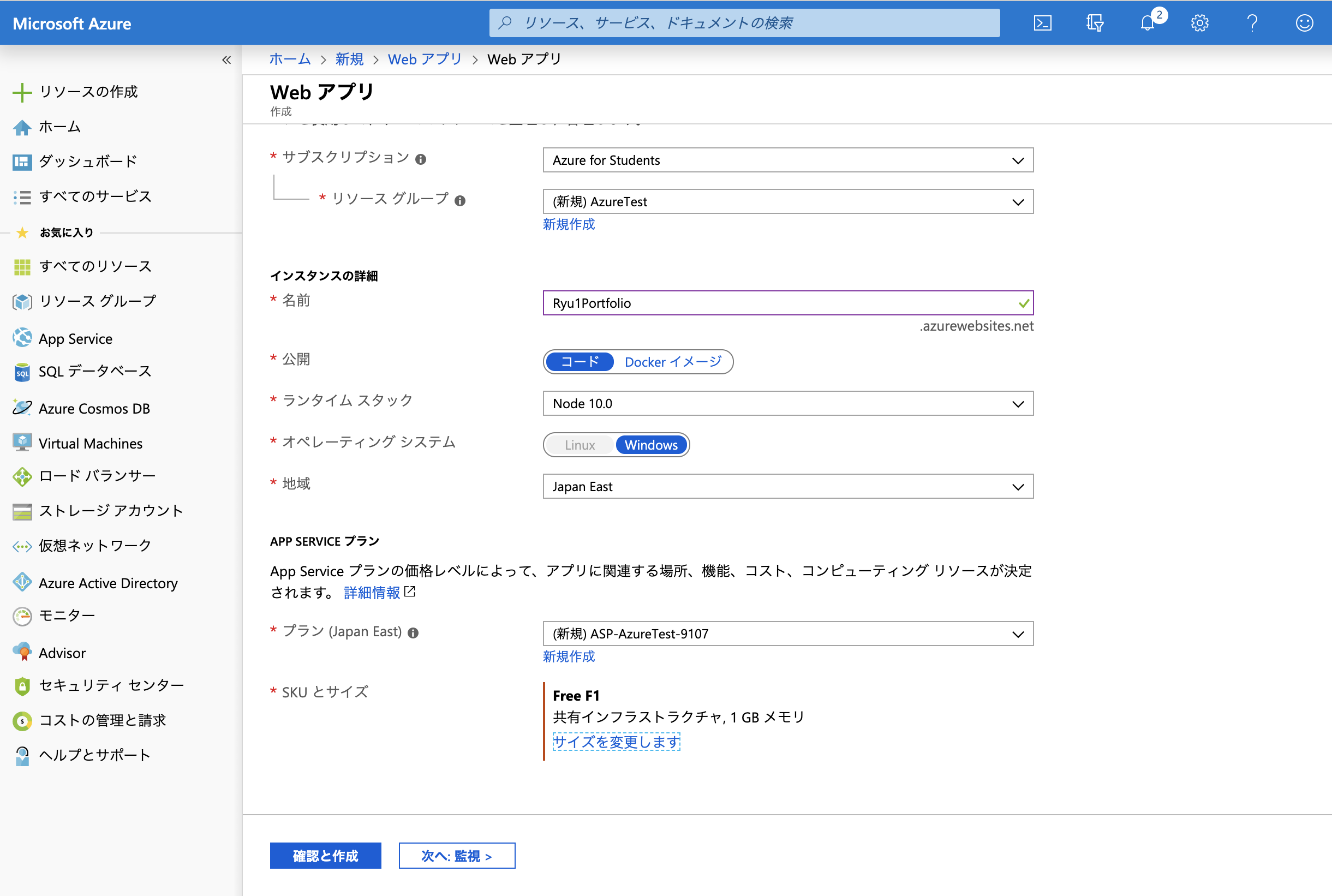
"作成"をクリックすると、下記の画面が出てきて、下のように、必要事項を記入していきます。
ここで、下の方に"Free F1"と書かれていたら無料で使えるということです。

これらの手順を完了させてしばらくすると、完了のお知らせが表示されます。
3. htmlファイルの作成
今回はgithubにあげたhtmlファイルをデプロイするので、簡単なhtmlファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HelloWorld</title>
<meta charset="utf-8">
</head>
<body>
Hello Ryu1
</body>
</html>
ここで、githubにファイルをあげてもどのファイルが最初に読み込まれるんだ!?と思った方はいませんか?
私はこれを疑問に思ったまま、上記のファイルをexample.htmlと命名してデプロイしてページにアクセスしたところ、以下のエラーが返ってきました。
You do not have permission to view this directory or page.
調べてみたところ、言語ごとに最初に呼び出されるページの名前は指定されているそうです。(参考)
| ランタイム | Center align |
|---|---|
| PHP | index.php |
| Node.js | server.js、app.js、またはスタート スクリプトを含むpackage.json |
| Python | *.py、requirements.txt、または runtime.txt |
| html | default.htm、default.html、default.asp、index.htm、index.html、または iisstart.htm |
| 書いてある通り、example.html → index.htmlに名前を変更すると、エラーが消えました。 |
4. githubリポジトリ作成
名前の指定はないので、好きな名前のリポジトリを作成し、そこに3で作成したhtmlファイルを置きます。
5. WebAppへのデプロイ
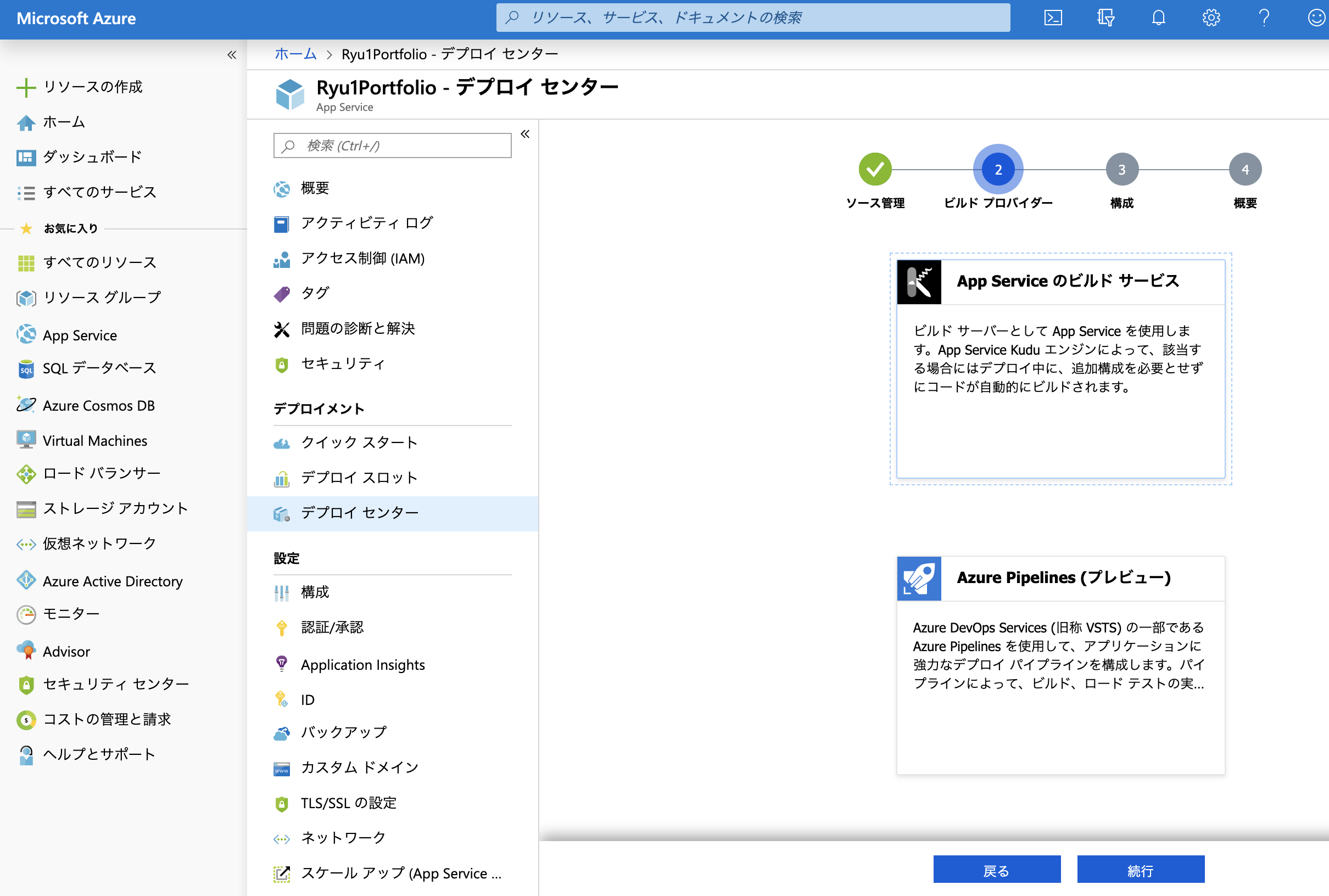
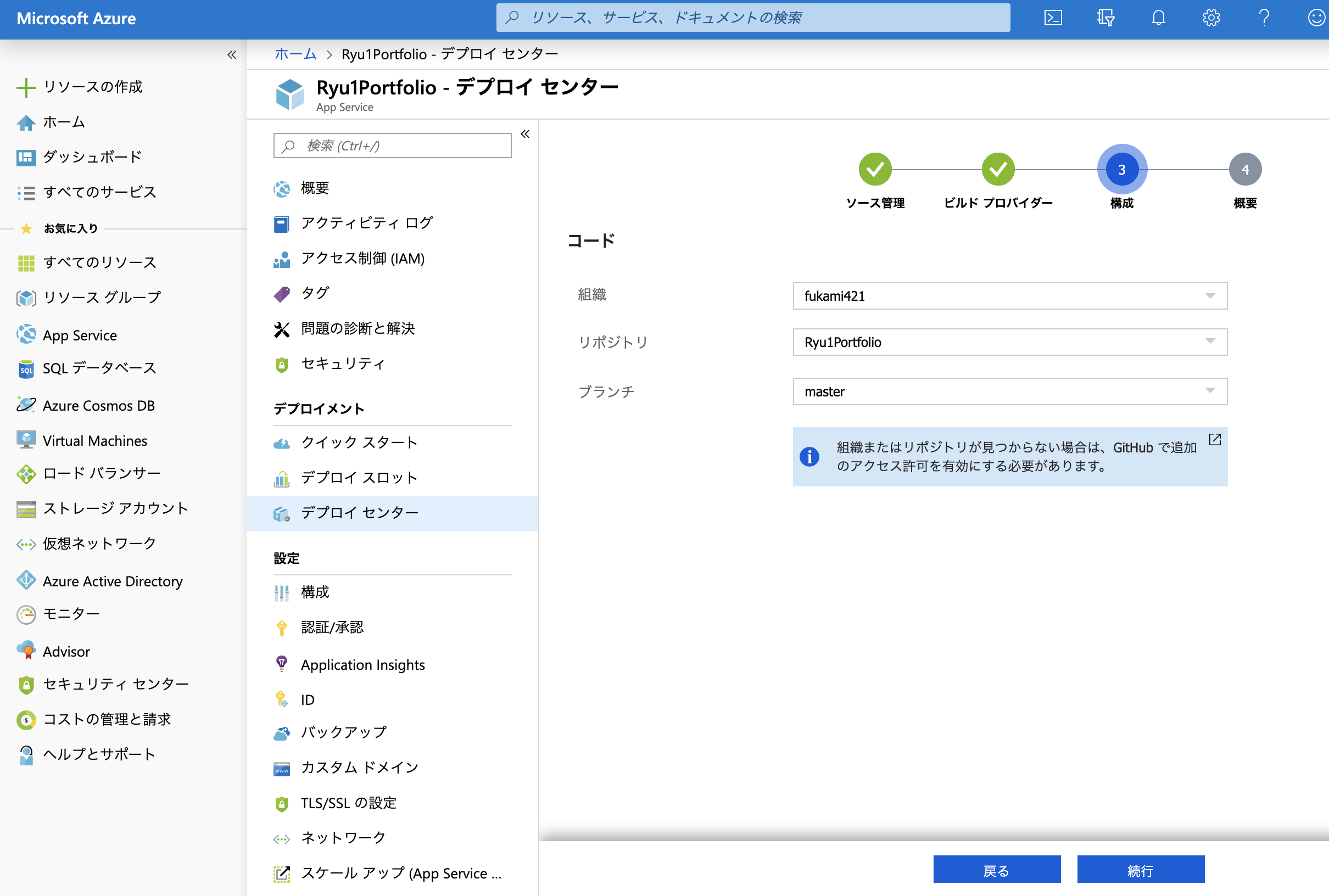
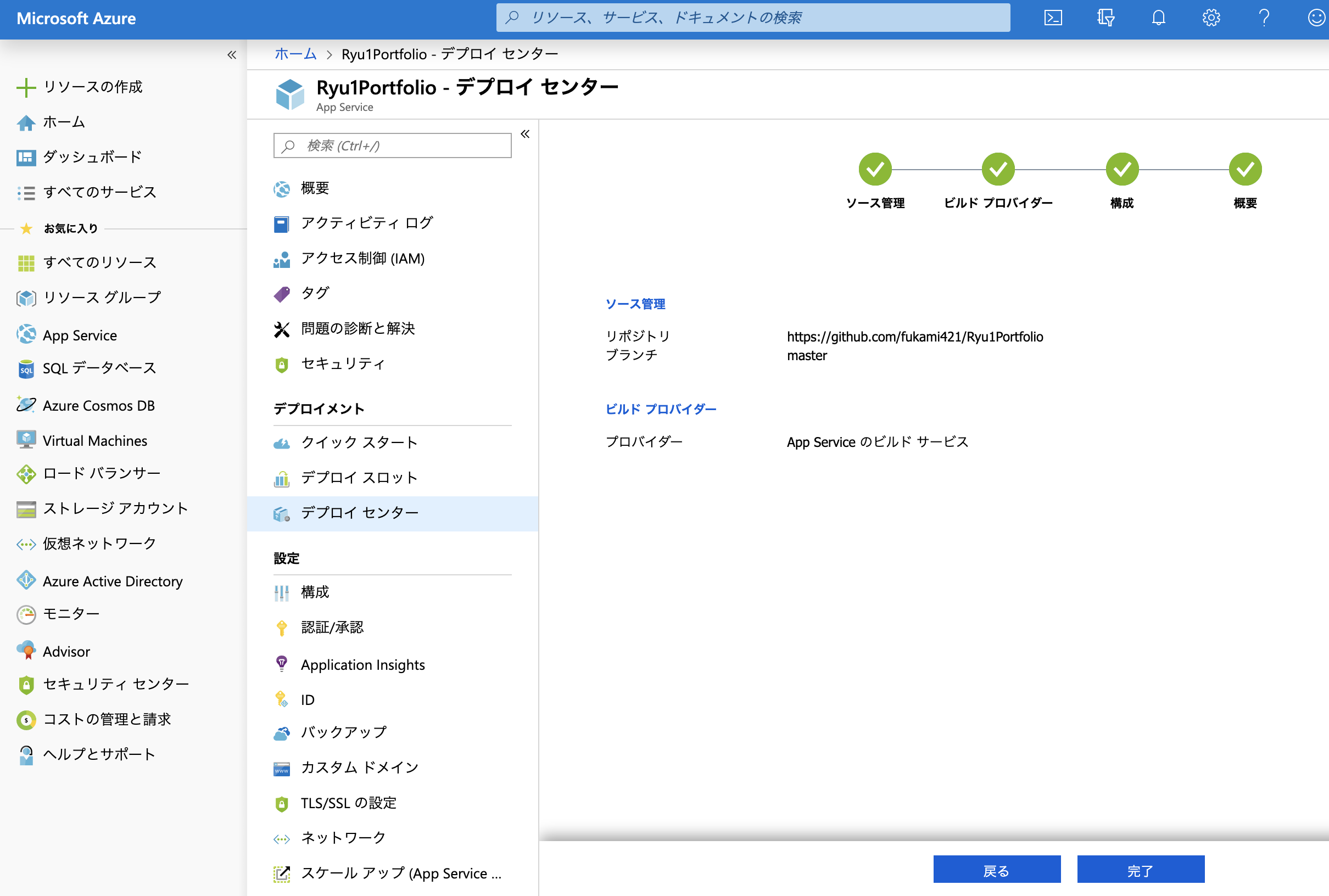
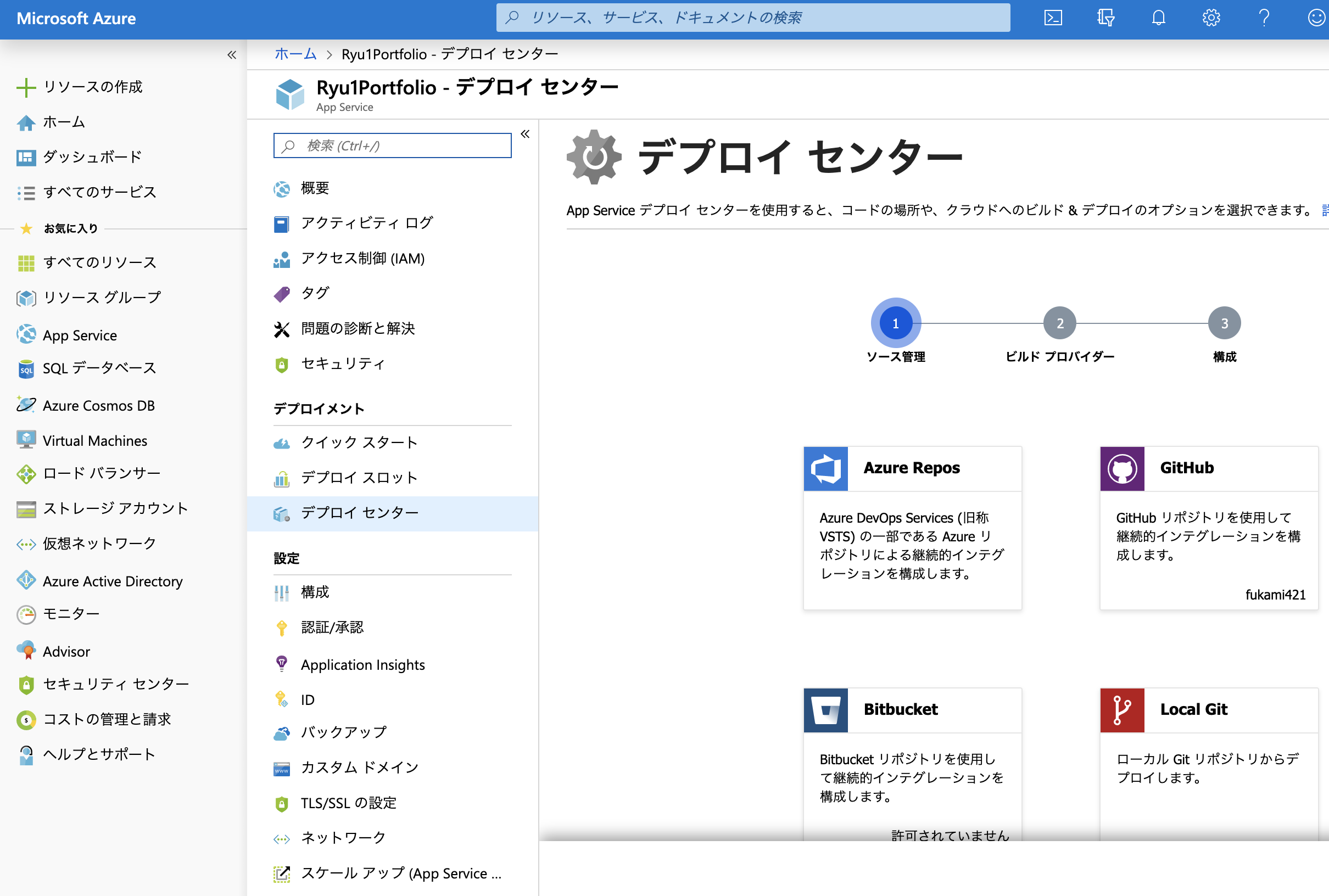
AzurePortalにてデプロイセンター → githubを選択
すると、Azureのgithubへのアクセス許可を求められるので、許可する。

6. [2で自分が指定した名前].azurewebsites.netにアクセスして結果を確認

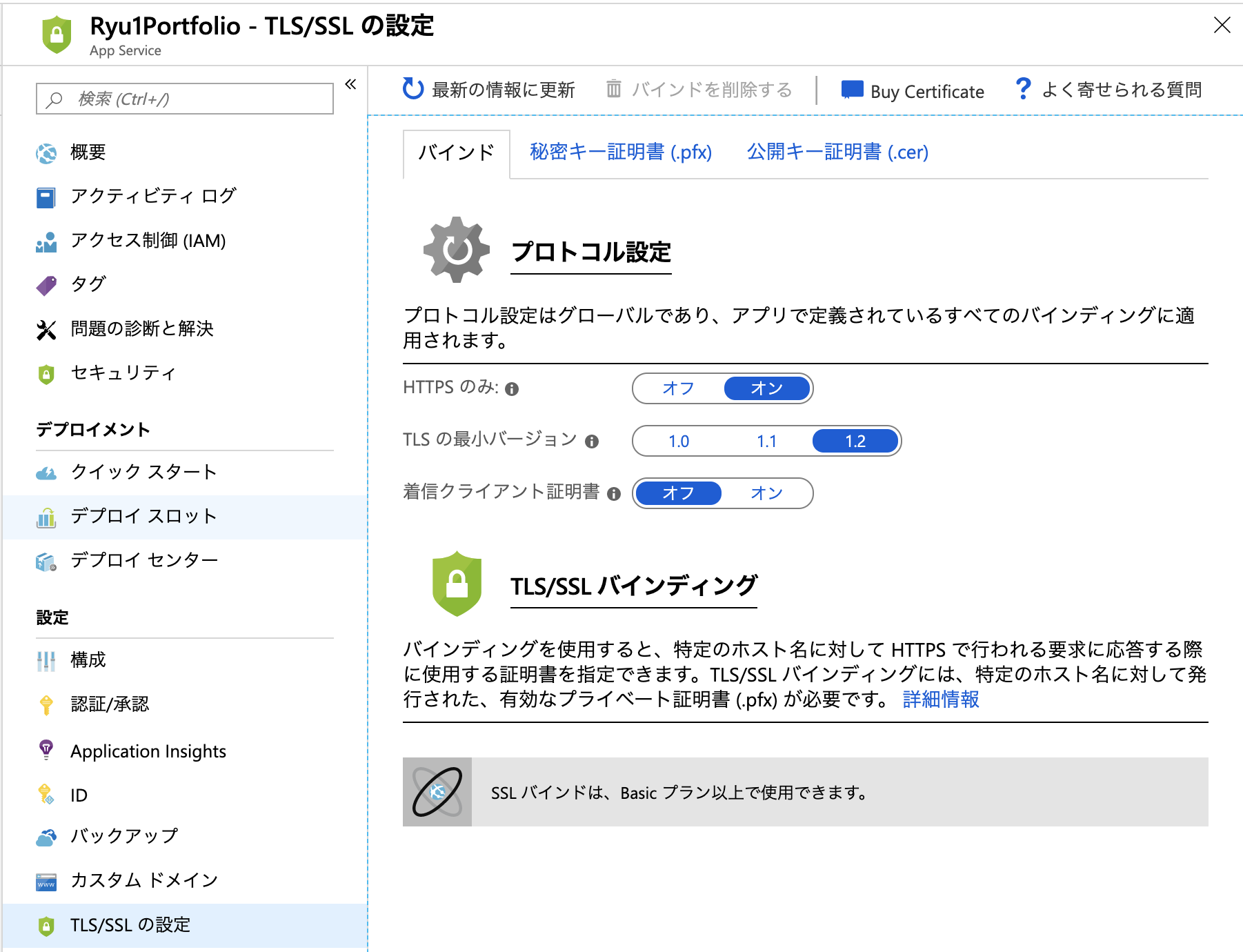
7. SSL化
次のスクリーンショットのように、"HTTPSのみ"と書かれているところをオンにしてあげればSSL化され、urlの先頭に'https://'をつけることができるようになります。

最後に
まだ私が作ったサイトには何の情報も載せられていませんが、これからポートフォリオを随時載せていきたいと思います。
通信に関してももっと勉強しなきゃいけないな、と、この記事を書きながら思いました。
しばらく私はサイト作成に励むことになりそうです。
参考