Vuetifyで用意されている線グラフのコンポーネントSpark lines
https://vuetifyjs.com/ja/components/sparklines/
見た目も綺麗でぜひ利用したいと思い
プレイグラウンドで色々いじってみて気づいたのが、
各データポイントの下にラベルを表示するのは
show-labelsをtrueにすることでできるが
垂直ラベルを表示する機能がついていない
ということ。
スパークラインのVuetifyのスタンスとしては
あまり細かくデータを見せる気は無いようで、
https://vuetifyjs.com/ja/components/sparklines/#%E3%81%A1%E3%82%87%E3%81%A3%E3%81%A8%E4%BC%91%E6%86%A9
簡潔な情報を得るために、完全なチャートはやり過ぎかもしれません。グラデーションをいれたトレンドラインを使用すると、あまり多くの情報を表示することなく、ユーザーに十分な詳細を提供できます。
色のグラデで基準線を表現してるんですね。
基準線と垂直ラベルの
切実なリクエストはあるようですが、改めて対応予定を否定していました。
https://github.com/vuetifyjs/vuetify/issues/6173
あくまでSparklinesは動向をなんとなく見せるような感じで
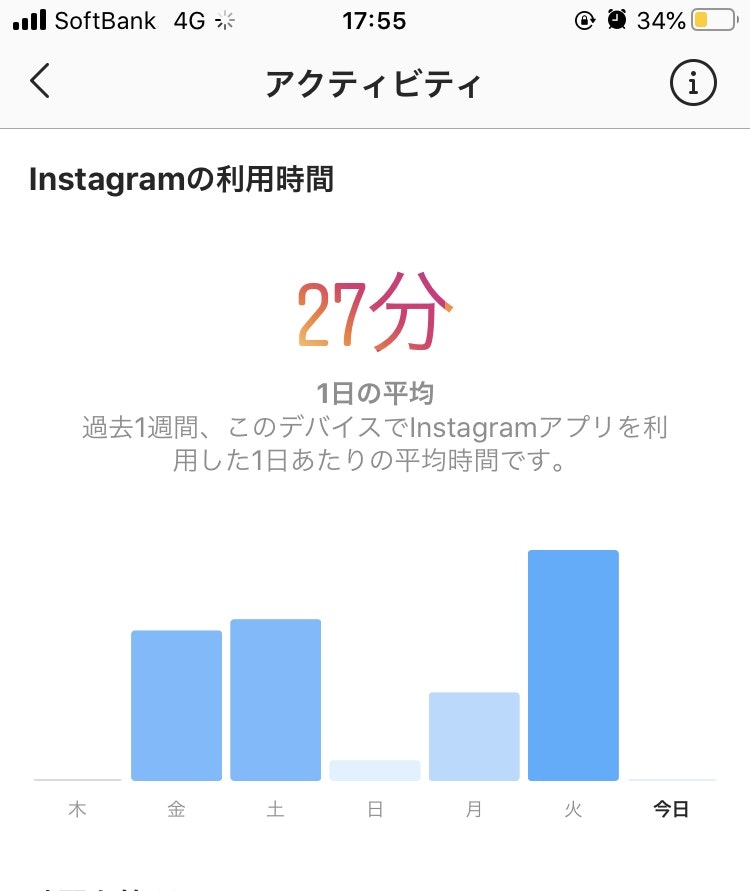
例えばInstagramのアクティビティのような…

(基準線がない/垂直ラベルがなく水平方向のラベルのみ)
この程度の情報量だけで簡潔に伝える場合に使うものと考えた方が良さそうです。
結果、今回はより詳細な情報として線グラフの情報を出したいため、
Chartjsなどを使用することにしました。
https://www.chartjs.org/
参考になれば幸いです。