はじめに
この記事はトラストバンクアドベントカレンダー21日目の記事です。
トラストバンクでQAエンジニアをしてます@ryry_qaです!
前回のアドベントカレンダーに続き今回もテスト自動化をテーマに記事を書いてみました!
トラストバンクが自動化に取り組むわけ
トラストバンクは以前までリリースの都度、テスト環境・本番環境でのリグレッションテストをマニュアルテストにて実施を行っており、当たり前ですがそこには下記問題点がありました。
- リグレッションテスト実施にQAエンジニアの工数が割かれてしまい、各案件のテストに充てる工数が減ってしまう。
- テストケースを詳細に記載しないと各QAエンジニアによりテスト実施手順に若干の差が生じる(≒不具合流出につながるリスク)
- リグレッションテストの工数が小さいわけではないため、短いスパンで繰り返し実施することができない(≒頻繁に実施すると工数を圧迫してしまう)
- マニュアルテスト実施工数を削減するためにリグレッションテストのスコープを狭めてしまう
そのため、上記の問題点を解決するために トラストバンクではE2Eなど各種テストの自動化を積極的に推進 しており、テスト自動化のスコープ拡充を目的に将来的には(QAエンジニアだけでなく)開発エンジニア自身も新規案件開発時にE2Eテストを実装するような文化、フローが構築できればと考えています。
何をしたか
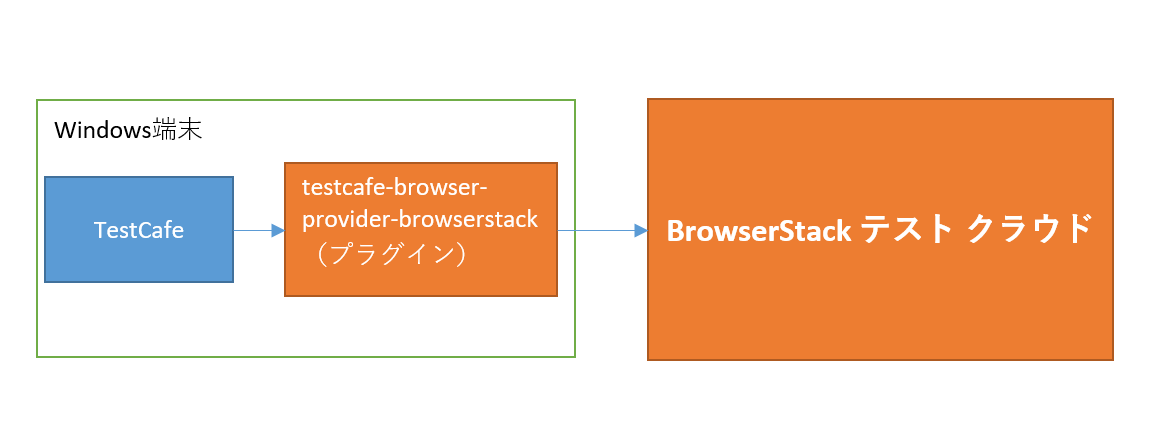
TestCafeで作成したテストスクリプトをBrowserStack(複数端末、ブラウザ)にて実行して、その結果を確認するところまでを見ていきたいと思います!
ローカル環境構築及び確認手順
今回はローカル環境(Windows)にて動作確認を行っていきます。
実行するにあたりプラグインインストールと、BrowserStackクラウドへトンネル接続をする必要があるため、下記公式を参考にテストを実行してみます。
確認手順:公式サイト 「Installation」 と 「User managed tunnel connection」 を手順通りに実行する。
実際に動かしてみる
環境構築及び実行手順は上記公式サイトを見るのが一番なのでそちらを参照してください!
では、実際に実行した結果を見てみましょう。
テストスクリプト
ふるさとチョイストップページに遷移してタイトルを検証するだけの簡単な内容になってます
import { Selector } from 'testcafe';
fixture`タイトル確認`;
test('トップページ', async t => {
const topUrl ='https://www.furusato-tax.jp/';
const title = Selector('title').innerText;
// トップページ遷移後、タイトルを検証
await t
.navigateTo(topUrl)
.expect(title).eql('【ふるさとチョイス】お礼の品掲載数No.1のふるさと納税サイト');
});
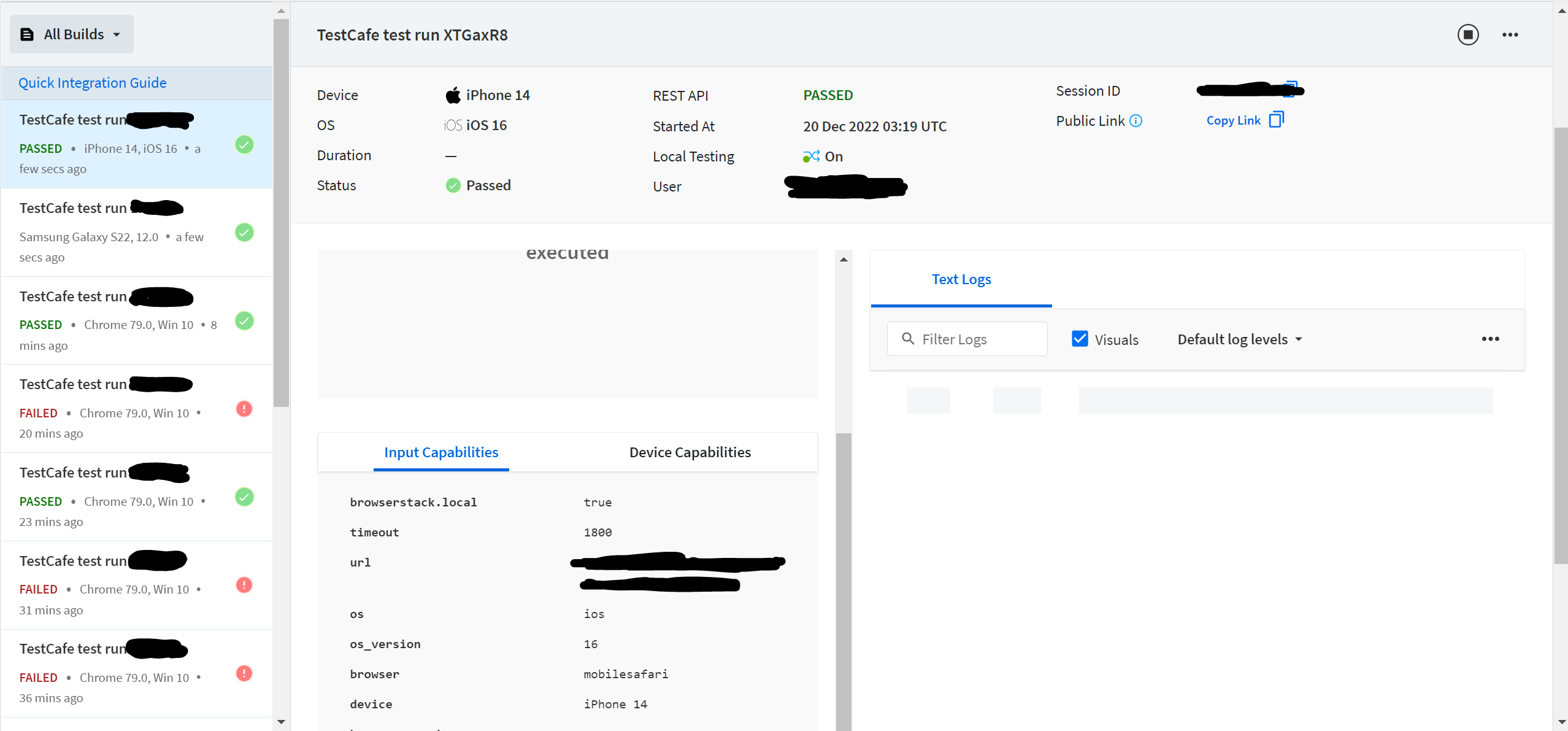
iPhone14_iOS16_mobilesafariで動かしてみる(結果:Passed)
実行コマンド
testcafe "browserstack:iPhone 14@16" test.js
結果は以下、CUI、GUI共にPassedになってますね。
$ testcafe "browserstack:iPhone 14@16" test.js
Running tests in:
- Safari 16.0 / iOS 16.0
(https://automate.browserstack.com/builds/******************)
タイトル確認
√ トップページ
1 passed (51s)
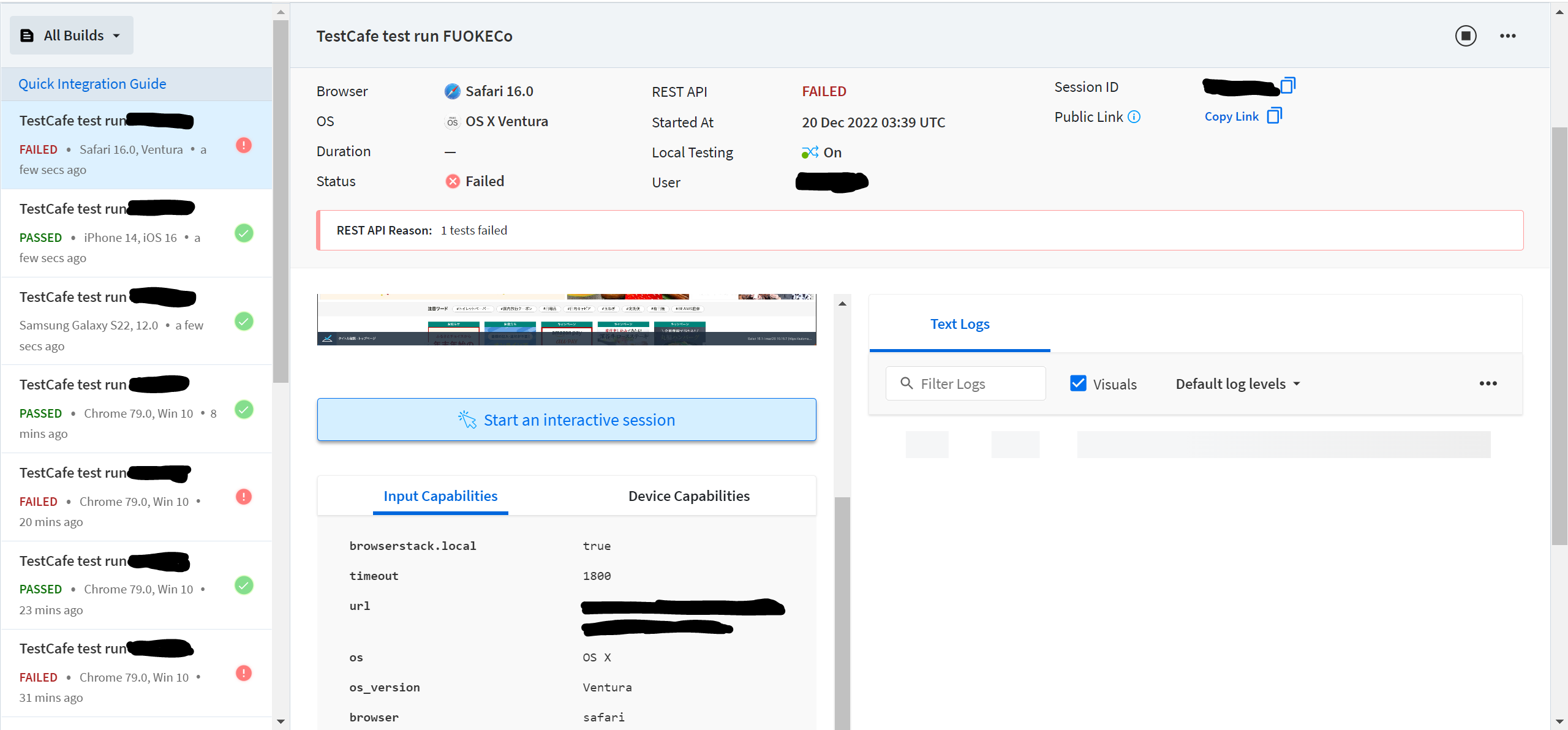
Mac_Ventura_Safari16で動かしてみる(結果:Failed)
次はあえてNGになるようにして実行してみます。
実行コマンド
testcafe "browserstack:safari@16.0:OS X Ventura" test.js
結果は以下、CUI、GUI共にFailedになってますね。
$ testcafe "browserstack:safari@16.0:OS X Ventura" test.js
Running tests in:
- Safari 16.1 / macOS 10.15.7
(https://automate.browserstack.com/builds/***********************)
タイトル確認
× トップページ
1) AssertionError: expected '【ふるさとチョイス】お礼の品掲載数No.1のふるさと納税サイト' to deeply
equal '【ふるさとチョイス】お礼の品掲載数No.1のふるさと納税サイトあ'
+ expected - actual
-【ふるさとチョイス】お礼の品掲載数No.1のふるさと納税サイト
+【ふるさとチョイス】お礼の品掲載数No.1のふるさと納税サイトあ
Browser: Safari 16.1 / macOS 10.15.7
(https://automate.browserstack.com/builds/***********************)
~~~~~~~~~~~~~~~~~~~エラー内容は省略~~~~~~~~~~~~~~~~~~~
1/1 failed (1m 38s)
終わりに
今回はTestCafe × BrowserStackでテストを実施してみました。
これをうまいこと運用していけば複数端末、ブラウザでの自動化が可能なため、多くの工数削減が実現できると思います。
昨今テスト自動化については様々なツールが存在するので、色々挑戦していきたいと思います!
お仲間募集中
トラストバンクでは一緒に活躍いただけるエンジニアを募集中です。募集職種も是非チェックお願いします!
https://www.wantedly.com/companies/trustbank/projects