kintoneのレコードにソラカメのストリーミング映像を再生する為、DASHプレイヤーを実装しました。
一先ず、再生するところまで・・・
大まかな手順
- フィールドへの実装
- JavaScript / CSSでカスタマイズ
フィールドへの実装
フォームには2点のフィールドを配置します。
- スペースフィールド:フィールドコード[dash]
- リンクフィールド:フィールドコード[url]
JavaScriptのカスタマイズ
JavaScriptのカスタマイズでは以下の2点を設定します。
dash.jsの実装はCDNを設定しております
- dash.all.min.js(CDN)
http://cdn.dashjs.org/latest/dash.all.min.js - test_dash.js
test_dash.js
(function() {
'use strict';
const test = function(event) {
kintone.app.record.getSpaceElement('dash').innerHTML = '<video data-dashjs-player="" autoplay="" width="800" height="600" src=' + url + ' controls="true"> </video>';
var video,
player,
url= event.record.url.value;
video = document.querySelector('video');
player = dashjs.MediaPlayer().create();
player.initialize(video, url, false);
};
const eventslist = [
'app.record.detail.show'
];
kintone.events.on(eventslist, test);
})();
videoタグでリンクフィールドの動画をスペースフィールドに埋め込んであげます。
コツはvideoタグで動画設定後に初期化を行う事ですね。
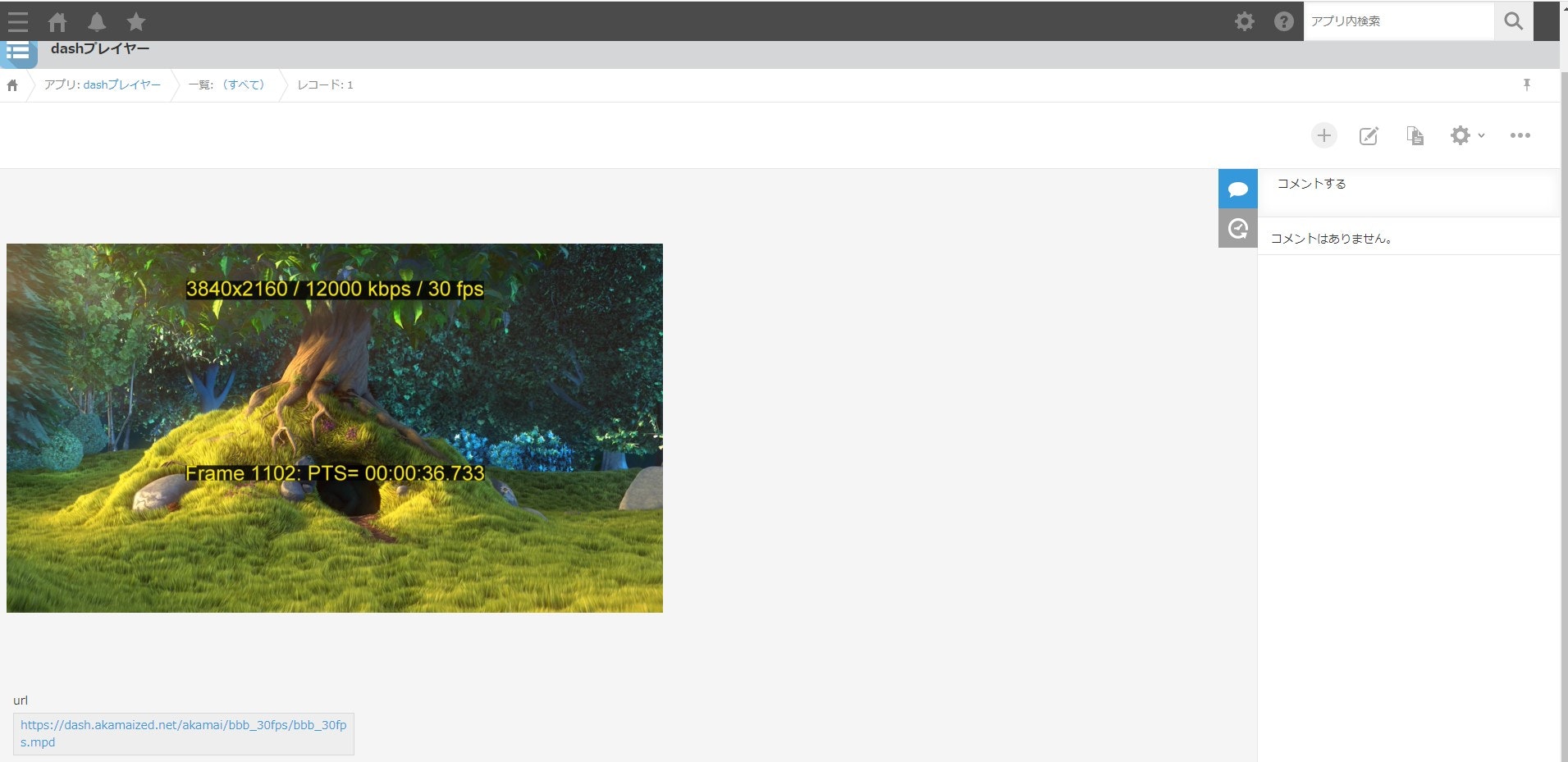
動画再生
test_dash.jsではリンクフィールドにMPDファイルのURL若しくはダウンロードURLを設定し、レコード詳細画面を表示するとストリーミング動画が再生されます。
今回はDASH.jsのサンプルページのMPDファイルを設定してます。
参考ページ
https://www.gotop.co.jp/kintonesi20211216/
https://github.com/Dash-Industry-Forum/dash.js.git
http://reference.dashif.org/dash.js/latest/samples/