この記事は WebAudio Web MIDI API Advent Calendar 2016 の3日目です。
目的はズバリこれ。
「音源のプログラムはさほど気にせずに楽器アプリを作れるようにしたい」
Web Audio APIは12月2日にmohayonaoさんがおっしゃている通りで「少しばかりは音楽プログラミングの知識が必要」なのです。でも、そこを何とかチャチャッと仕上げたいですよね。そこでシンセサイザーの音源部分をブラックボックス化しました。
音源部分をブラックボックス化?
シンセサイザーの音源部分とは、指定された音階を鳴らす部分を指しています。今回はアナログ音源ではなくて、一般的に販売されているシンセサイザーが採用している方式であるPCM(Pulse-code Modurationの略、簡単に具体的に言うならば、例えばWaveデータ)を使う部分をブラックボックス化しました。
よって、音源部分の内部で何が行われているか理解せずともシンセサイザーの音源を作れるようになっています。
Web的に使った技術やライブラリ
デモアプリ
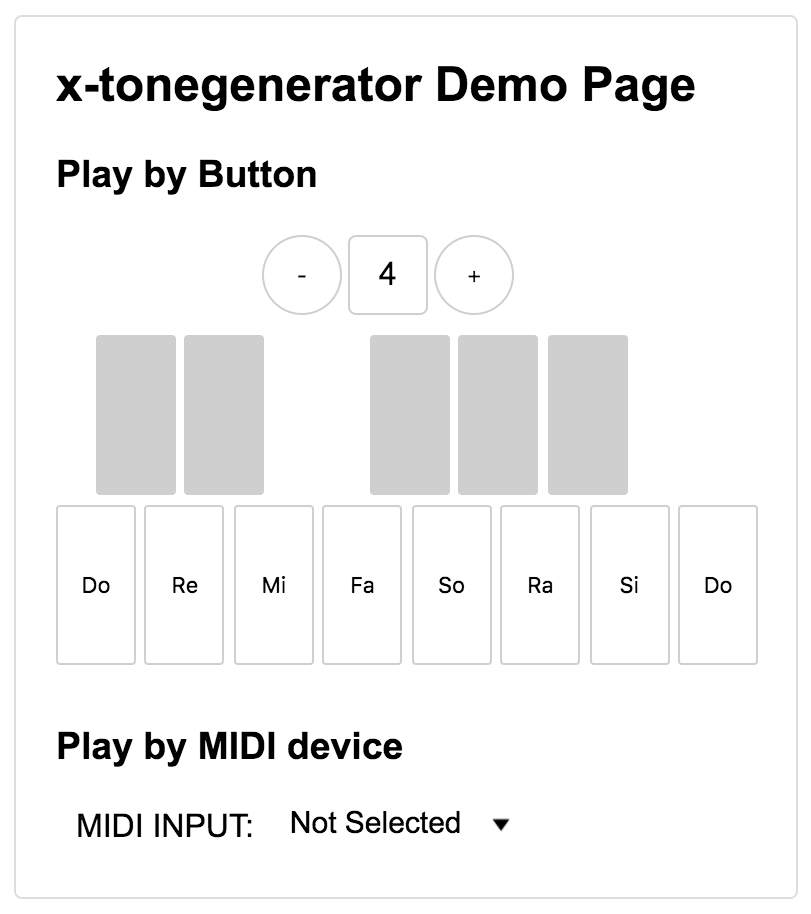
では、早速デモアプリです。

鍵盤をクリックすると音の出るアプリです。ピアノの音が鳴ります。とても基本的なアプリケーションです。MIDI鍵盤を接続することでリアル鍵盤からも演奏可能になっています。
ではソースを見てみてみましょう。60行程度と超短いです。これなら楽ちんです。
そしてよく見ると以下のような見慣れないタグが・・・。
<x-webmidirequestaccess id="x-webmidi" input output></x-webmidirequestaccess>
<x-tonegenerator id="tg" config="./voiceconfig.json"></x-tonegenerator>
<x-keys id="xkeys"></x-keys>
<x-webmidiinput id="input-port"></x-webmidiinput>
これらはPolymerのエレメントで、エレメントの中にゴニョゴニョいろいろな処理が書いてあります。が、今回は心配無用です。気にしないでください。
もし、それでもPolymerが気になる方はHTML5 Expert.JPの連載記事「基礎からわかる Web Components 徹底解説 〜仕様から実装まで理解する〜」を御覧ください。
ブラックボックスした音源の本体はどれ?
x-tonegenerator.html です。
大抵のPCMシンセサイザーは88鍵盤の全てを録音して再生している訳ではなく、幾つかの音(サンプル)を録音し変調させることで88鍵盤を鳴らしています。x-tonegeneratorではこの動作を提供してくれます。
音源は変えることできるの?
もちろん可能です。
簡単にご説明いたします。まずはコードはこちらからダウンロードして、解凍後にindex.htmlを御覧ください。
音源の設定
設定ファイルは以下のようにx-tonegeneratorタグ内に属性としてconfigに指定しています。
<x-tonegenerator id="tg" config="./voiceconfig.json"></x-tonegenerator>
-
config:設定データを書き込んだJSONのあるURLを指定
設定ファイル( voiceconfig.json)
指定したほうがよい変数は以下の通り。
- path: サンプルの実ファイルを格納するディレクトリ名
-
name: 音源名 -
noteno: 指定した音源のノート番号 (対応表) -
file: ファイル名を指定します(対応ファイルはWave[hoge.wav]のみ) -
mode: N(非ループ音源)かL(ループ音源)で指定(例えばオルガンはループ音源なのでLを指定)
サンプルの実ファイルのコピー
voiceconfig.jsonのpathで指定したディレクトリにコピーしてください。
以上で出来上がりです。Webサーバに全てを配置して(ファイル取得にFetch APIを使っていますので file:// へのアクセスはクロスオリジンの制約に引っかかり正常に動作しません)、そのURLにアクセスしたら独自の音源を再生できるようになります。
ピアノっぽくない部分がある!
1音のみのサンプルを88鍵盤に変調したからそんなことが起こります。
そこで、複数のサンプルを使い音程によって使うファイルを適切に変えることでこうなります。

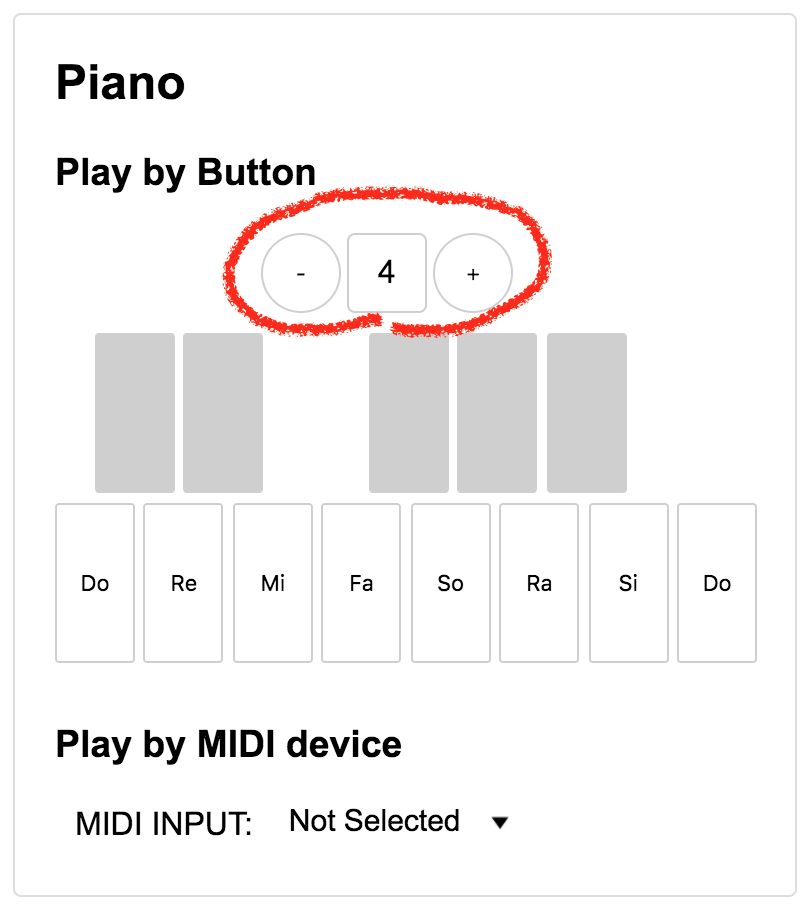
この「1つのみのサンプル利用したデモ」と「5つのサンプル利用したデモ」の低い音、高い音を聞くと認識できるはずです。上図の赤丸の「+」「-」でオクターブを変えて聴き比べてみてください。
5つのサンプル利用したデモの内部
5つのサンプルを1〜5chに割当て、それぞれの音程において、適切な音量、適切なチャンネルを鳴らす、つまり高い音は高い音程のサンプルで、低い音は低い音程のサンプルで鳴らすことでよりピアノっぽく聞こえるようになります。実際の処理はこのファイルで行っています。
ご興味あればのぞいてみてください!
おまけ:利用したPolymerのエレメントの役割り
x-webmidixxx
Web MIDI APIを使い、MIDIデバイスの管理、メッセージのハンドリングを担当するエレメントです。GitHub、またBowerにx-webmidiとして登録しています。以下の一行でスクリプトのImportしています。
<link rel="import" href="bower_components/x-webmidi/x-webmidirequestaccess.html">
x-keys
画面のキーボードに関する動作を担当するエレメントです。クリック/タップでどの鍵盤が押下された/開放されたかを検出してメッセージとして伝えています。GitHubにx-tonegeneratorの中に、またBowerにもx-tonegeneratorとして登録しています。以下の一行でスクリプトの本体をImportしています。
<link rel="import" href="bower_components/x-tonegenerator/x-keys.html">
x-tonegenerator
押下された鍵盤によって音程によって作り出し発音を担当するエレメントです。GitHub、またBowerにもx-tonegeneratorとして登録しています。以下の一行でスクリプトの本体をImportしています。
<link rel="import" href="bower_components/x-tonegenerator/x-tonegenerator.html">
謝辞
音源部分であるx-tonegeneratorは@g200kgさんに許可を得てGMPlayerのコードを改造して作成しています。g200kgさんありがとうございました 🙂