これは何?
Firebaseを使ったAuthenticationの実装の手順。
参考にしたサイト
- Using FirebaseUI Auth, on the Web
- GitHub: firebase/firebaseui-web
- Add Firebase to your JavaScript Project
実装
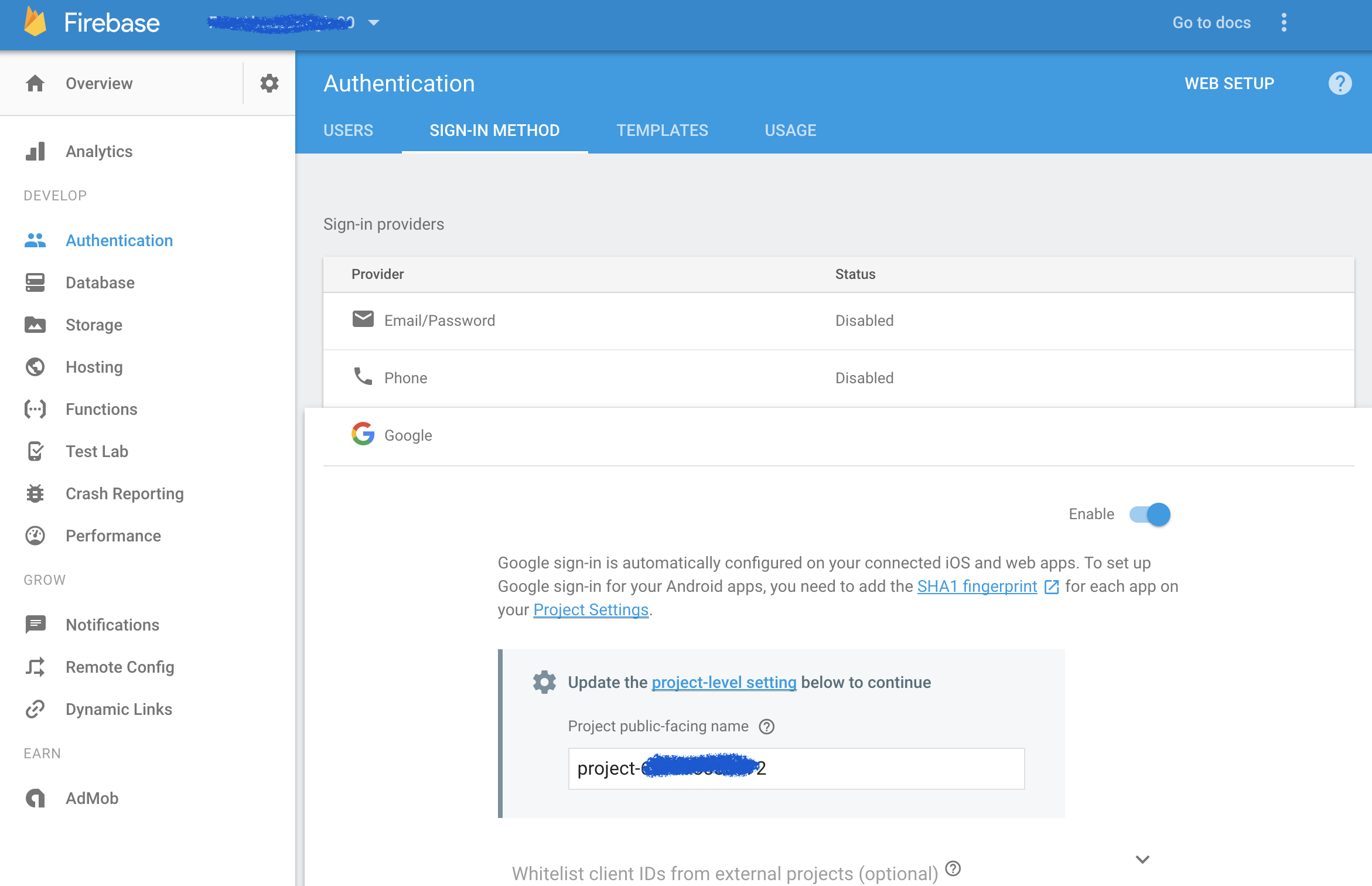
Firebaseの設定
Authenticationを提供するProviderを設定
HTMLとJavaScript
Sign-Inのページ。
サンプルではユーザ固有のキー等は別ファイル key.js に書き込んでいます。よってこのコードには含まれていませんのでご注意ください。
<!DOCTYPE html>
<html>
<head>
<meat charset="utf-8" />
<title>Using FirebaseUI Auth, on the Web</title>
</head>
<body>
<h1 align="center">Firebase Auth Quickstart Demo</h1>
<div id="firebaseui-auth-container"></div>
<script src="./keys.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.6.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.6.0/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.6.0/firebase.js"></script>
<script type="text/javascript">
firebase.initializeApp(config);
</script>
<script src="https://cdn.firebase.com/libs/firebaseui/2.4.1/firebaseui.js"></script>
<link type="text/css" rel="stylesheet" href="https://cdn.firebase.com/libs/firebaseui/2.4.1/firebaseui.css" />
<script type="text/javascript">
// FirebaseUI config.
var uiConfig = {
signInSuccessUrl: 'firebase01-in.html',
signInOptions: [
// Leave the lines as is for the providers you want to offer your users.
firebase.auth.GoogleAuthProvider.PROVIDER_ID,
//firebase.auth.FacebookAuthProvider.PROVIDER_ID,
//firebase.auth.TwitterAuthProvider.PROVIDER_ID,
//firebase.auth.GithubAuthProvider.PROVIDER_ID,
//firebase.auth.EmailAuthProvider.PROVIDER_ID,
//firebase.auth.PhoneAuthProvider.PROVIDER_ID
],
// Terms of service url.
tosUrl: ''
};
// Initialize the FirebaseUI Widget using Firebase.
var ui = new firebaseui.auth.AuthUI(firebase.auth());
// The start method will wait until the DOM is loaded.
ui.start('#firebaseui-auth-container', uiConfig);
</script>
</body>
</html>
Sign-In完了ページ。
<!DOCTYPE html>
<html>
<head>
<meat charset="utf-8" />
<title>Using FirebaseUI Auth, on the Web</title>
</head>
<body>
<h1 align="center">Singed-In: Firebase Auth Quickstart Demo</h1>
<h1 id="status">Not Sign-in.</h1>
<script src="./keys.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.6.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.6.0/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.6.0/firebase.js"></script>
<script type="text/javascript">
firebase.initializeApp(config);
</script>
<script type="text/javascript">
firebase.auth().onAuthStateChanged( (user) => {
let status = document.querySelector('#status');
if(user) {
console.log(user);
status.innerText = 'Singed-in';
} else {
status.innerText = 'NOT Singed-in';
}
} );
</script>
</body>
</html>
動作させてみる
Sign-in前も後も非常にシュール。
Sign-Inのページ

Sign-In完了ページ

まとめ
firebase.auth().onAuthStateChanged( (user) => {}のuserを調べることでSing-Inしてきたユーザを特定可能です。特定のユーザにしか見せたくない場合とか、ここを使うとできそうですね。