はじめに
Google の検索においてその表示順序は、いくつかの指標によってランキング付けされています。
その指標には、現在
- 読み込み速度
- モバイル対応
- セーフブラウジング
- HTTPS対応
- インタースティシャル
があり、このうち読み込み速度が「Core Web Vitals」という指標に変わります。
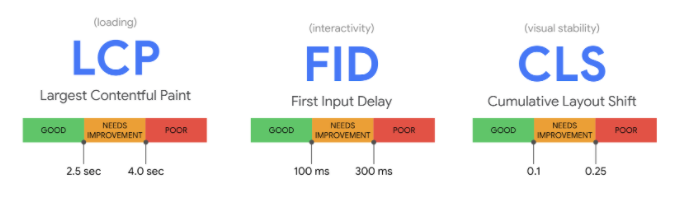
Core Web Vitals
Largest Contentful Paint(LCP)
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
この LCP は、<img>, <image>, <video>, 背景画像 などが表示されたタイミングになります。
この指標を悪化させる原因としては、
- サーバーの応答時間が長い
- JavaScriptやCSSによるレンダリングブロックが起きている
- リソースの読み込みに時間がかかっている
- クライアントサイドのレンダリングに時間がかかっている
があります。
これらを改善させることで LCP の数値は良くしていきます。
クリティカル CSS
Google Page Speed Insights で出る改善案に「スクロールせずに見えるコンテンツのレンダリングをブロックする JavaScript/CSS を排除する」と言うものがあり、これに対応するためにスクロールせずに見えるコンテンツ以外には初めはスタイルを当てずにレンダリングを終えるのが良いとされています。
タスクランナー中でこのスタイルを分ける方法やツールを使って、抽出する方法などあるので、それらを使用して、必要ないスタイルは非同期で読み込むようにすると良いです。
First Input Delay(FID)
最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
JSの実行なども終わり、ユーザからの入力を受け付けるようになるまでの時間になります。
この指標を悪化させる原因としては、
- サードパーティーのコードによる影響を受けている
- JavaScript実行にかかる時間が長い
- メインスレッドの作業が多い
- リクエスト数や転送量が多い
があります。
これらを改善させることで FID の数値は良くしていきます。
Cumulative Layout Shift(CLS)
ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
このレイアウトのズレは、(影響を受けた面積)×(移動した距離)によって計算されます。
この指標を悪化させる原因としては、
- 画像、広告など埋め込まれる要素にサイズが指定されていない
- コンテンツが動的に埋め込まれる
- Webフォントの読み込み
があります。
これらを改善させることで CLS の数値は良くしていきます。
画像を表示させる
以下のようにアスペクト比を指定すると良いです。
img {
aspect-ratio: attr(width) / attr(height)
}
画像サイズによって、画像ソースを分ける
<img width="1000" height="1000" alt="Shoe"
src="shoe-1000.jpg"
srcset="shoe-1000.jpg 1000w,
shoe-2000.jpg 2000w,
shoe-3000.jpg 3000w
/>
広告を動的に挿入するのも避けるべき
以下のように表示領域を先に確保して、画面全体がずれないようにすると良いです。
<style>
.container {
display: block;
width: 720px;
height: 90px;
background: #ccc;
overflow: hidden;
}
</style>
測定方法
Google はすでにこれらの指標を計測するためのツールをいくつか用意しています。
- PageSpeed Insights
- Chrome UX Report
- Search Console
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
これらのツールを駆使して、開発中のサイトは改善していくと良いかと思います。
おわりに
この「Core Web Vitals」が導入されたからといって、ランキングに大きく影響を与えるということはなく、依然として、関連性の高いコンテンツの方が重要になります。しかし、UX 的にはこれらの数値が良い方が良いので、改善しておくに越したことはありません。また、この指標が導入される半年前には発表があるので、それぐらいには対応しておきたいものです。
参考