下記投稿の続きで、タグ機能に文字かタグの数で改行するように制御を追加します。
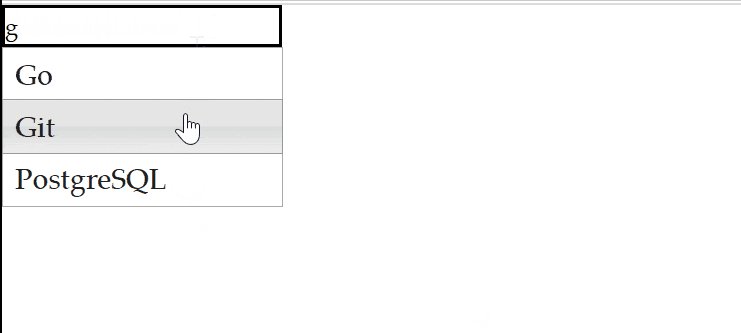
タグか文字の数で改行
function inputChange() {
:
spans = skill.getElementsByTagName("span"),
skills = new Array();
for (i = 0; i < spans.length; i++) {
skills[i] = spans[i].textContent;
}
skills = skills.join('');
if (3 <= spans.length || 9 <= skills.length) {
// 改行処理
}
:
タグ数と文字数を取得して、条件に合えば改行するようにします。
今回はタグ数が3つ以上または、文字数が9文字以上で設定します。
それでは、改行処理を実装していきます。
条件が一致したときに、div要素を作成して改行するようにします。

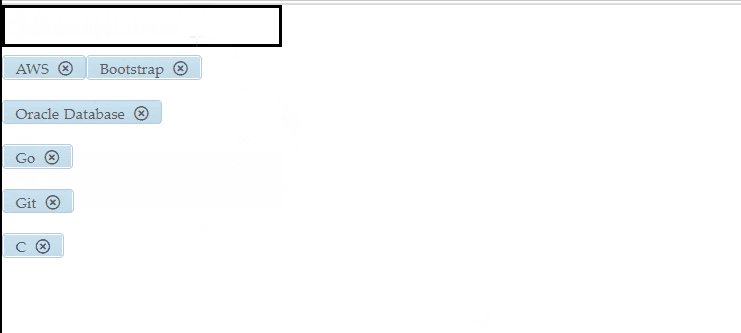
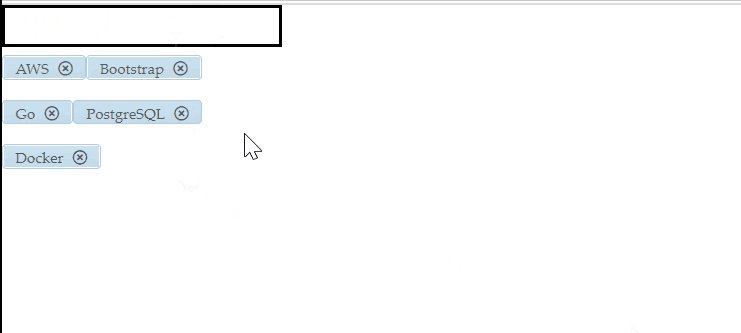
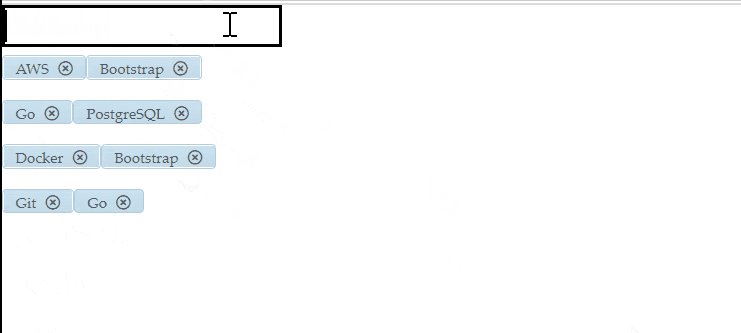
例えば上記のようなタグの場合は、

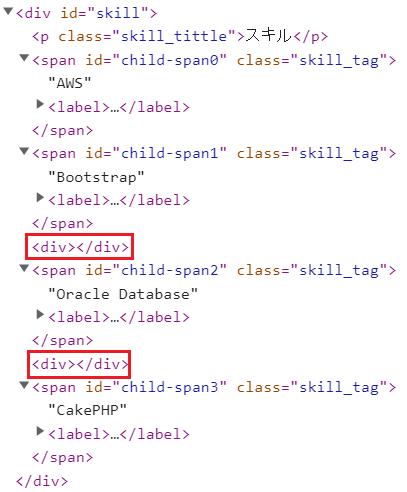
このようにdiv要素をタグの間に入れて改行させます。
:
div_element = document.createElement("div");
span_element.setAttribute("id", "child-span" + i + "");
:
if (3 <= spans.length || 9 <= skills.length) {
i--;
if (document.getElementById('child-span' + i + '') !== null) {
parentDiv.appendChild(div_element, document.getElementById('child-span' + i + ''));
}
i++;
}
i++;
span要素に変数iが入ったIDを追加し、1個前のタグ('child-span' + i + ''からi-1したもの)があれば、div要素を追加します。

しかし、現在のままだと2回目の改行を行うときに、タグ数と文字数が前の状態のため何を入力しても改行してしまいます。
なので、改行があった際の処理を追加します。
<body>
:
<input type="text" id="sample" />
<div id="skill">
</div>
<input type="hidden" name="skill_count" id="skill_count"> //追加
:
</body>
:
skill_count = document.getElementById('skill_count').val;
:
if (0 < document.getElementById('skill_count').val) {
i--;
skills = new Array();
// 改行した列で再度文字数取得
for (k = 0; k < skill_count; k++) {
skills[k] = spans[i].textContent;
i--;
}
spans = '';
skills = skills.join('');
// skill_countの値で改行後のタグ数を決める
switch (skill_count) {
case 2:
i += 1;
spans = '@@';
break;
case 3:
i += 2;
spans = '@@@';
break;
case 4:
i += 3;
spans = '@@@@';
break;
case 5:
i += 4;
spans = '@@@@@';
break;
default:
}
i++;
document.getElementById('skill_count').val += 1;
}
if (3 <= spans.length || 9 <= skills.length) {
:
document.getElementById('skill_count').val = 1;
}
改行を判定する値はブラウザ側(ID属性:skill_count)で持ちます。
skill_countが改行後のタグ数になっているため、こちらで改行後のタグ情報を取得します。
switch文でskill_countの値からspansに@を代入して、
タグ数を決めています。
こちらの処理を追加すると、2回目以降の改行もタグ数と文字数をカウントするようになります。

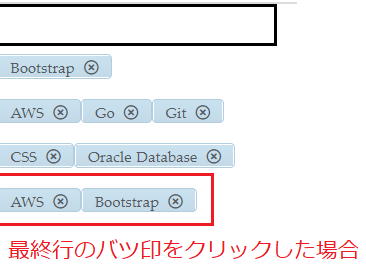
また、最終行タグのバツ印をクリックした際にdocument.getElementById('skill_count').valの値もデクリメントする必要があるので、最終行をクリックしたかの判定が必要になります。

// タグのバツ印がクリックされた場合
$(document).on('click', '.far.fa-times-circle', function() {
var k = 0,
skills = new Array(),
skill = document.getElementById("skill"),
spans = skill.getElementsByTagName("span"),
span = $(this).parents(".skill_tag")[0].textContent;
switch (document.getElementById('skill_count').val) {
case 1:
var spans_count = spans.length - 1;
break;
case 2:
var spans_count = spans.length - 2;
break;
case 3:
var spans_count = spans.length - 3;
break;
default:
}
for (i = spans_count; i < spans.length; i++) {
skills[k] = spans[i].textContent;
k++;
}
$(this).parents(".skill_tag").remove();
skills = skills.join('');
if (skills.indexOf(span) != -1) {
document.getElementById('skill_count').val -= 1;
}
});
spans_countに総タグ数から最終行のタグ数を引いた値を代入して、
その値からskillsに最終行のタグの文字を入れます。
spanにバツ印をクリックしたタグの文字を代入し、
skillsの中にspanの値があれば、document.getElementById('skill_count').valをデクリメントします。
最後にすでに入力されているものについては、タグ追加しないようにします。
function inputChange() {
:
// 既に入力済みのものはタグ追加しない
if (skills.indexOf(fome_x_name) != -1) {
return false;
}
: