PHPについて学習内容を備忘録としてまとめます。
今回は実装中に起きたエラーについて解決法まで記載します。
ステータスコード200を返しているのにajax処理が正常に動かない
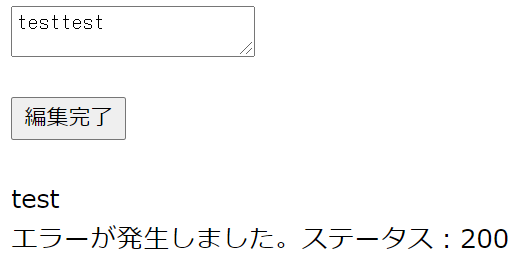
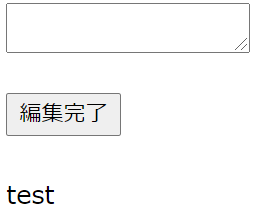
下記はテキストボックスに文字を入力して編集完了ボタンをクリックすると、
testの部分が書き換わるajax機能を用いたものになります。

ただ編集完了ボタンをクリックしても文字が変わらないため、
jqueryのコードにjqXHR.statusを追記してステータスコードを確認してみます。
}).fail(function(jqXHR, textStatus, errorThrown){
$("div.result").text("エラーが発生しました。ステータス:" + jqXHR.status);
});
すると上記のようにステータスコードは200を返しており正常にレスポンスが取得できています。
原因
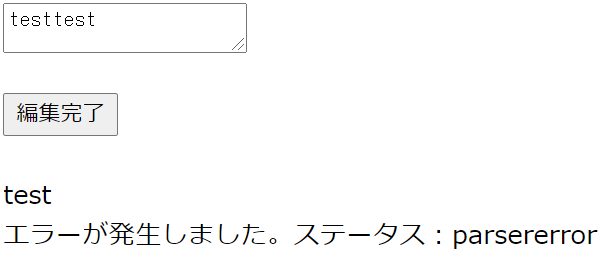
下記のようにtextstatusを確認してみたところパースエラーと表示されていました。
datatypeをjsonとしていたためレスポンスが厳格な作法によってパースされるため、少しでも奇形の場合はパースエラーが返されてしまうとのことです。

解決方法
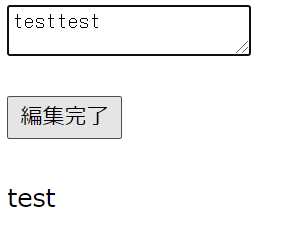
datatypeをtextで指定すると、正常に動きました

↓編集完了をクリック

参考URL