はじめに
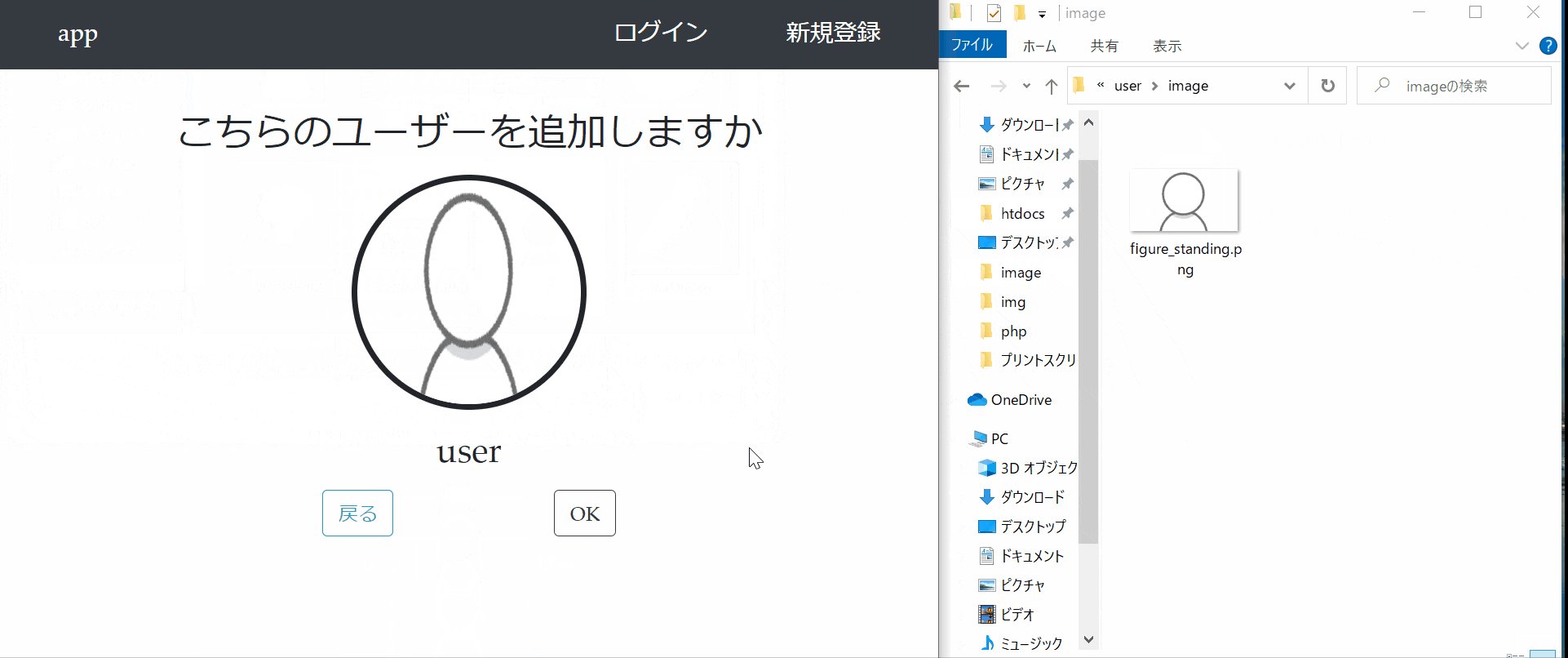
ユーザー新規登録で確認画面に遷移した際に、戻るボタンを押すと画像だけが残ってしまう問題が発生しました。

こちらは確認画面で画像をフォルダに保存していたため、起きてしまいました。

そこで確認画面で画像を一時的にセッションに保存し、登録確定された場合のみ保存される上記動作画面のような処理を実装します。
実装方法
画像情報をセッションに保存
user_add.php
<h2>新規登録</h2>
<form method="post" action="user_add_check.php" enctype="multipart/form-data">
<input type="text" name="name" class="user_name_input" placeholder="ユーザー名">
<input type="password" name="pass" class="user_pass_input" placeholder="パスワード">
<input type="file" name="image" id="my_image" accept="image/*" multiple>
<input class="btn btn-outline-info" type="button" onclick="history.back()" value="戻る">
<input class="btn btn-outline-dark" type="submit" value="登録">
</form>
今回は、このような登録画面で実装します。
user_add_check.php
<?php
session_start();
$_SESSION['image']['data'] = file_get_contents($_FILES['image']['tmp_name']);
$_SESSION['image']['type'] = exif_imagetype($_FILES['image']['tmp_name']);
?>
<img src="image.php">
<form method="post" action="user_add_done.php">
<input type="hidden" name="name" value="<?= $user_name ?>">
<input type="hidden" name="pass" value="<?= $user_pass ?>">
<input type="hidden" name="image_name" value="<?= $user_image['name'] ?>">
<input type="button" class="btn btn-outline-info modal_close" onclick="history.back()" value="戻る">
<input type="submit" class="btn btn-outline-dark" value="OK">
</form>
確認画面で画像を出力するため、一時的にセッションへ保存して表示します。
<?php
session_start();
$_SESSION['image']['data'] = file_get_contents($_FILES['image']['tmp_name']);
$_SESSION['image']['tmp'] = exif_imagetype($_FILES['image']['tmp_name']);
?>
<img src="image.php">
確認画面での表示のため$_SESSION['image']['data']に画像データを渡します。
$_SESSION['image']['tmp']は後ほど、確認画面で画像を表示の際にmimeタイプ取得のため用います。
セッションに保存した情報を元に、画像を表示するファイルを作成します。
image.php
<?php
session_start();
switch ($_SESSION['image']['type']) {
case IMAGETYPE_JPEG:
header('content-type: image/jpeg');
break;
case IMAGETYPE_PNG:
header('content-type: image/png');
break;
case IMAGETYPE_GIF:
header('content-type: image/gif');
break;
}
echo $_SESSION['image']['data'];
?>
セッションから画像情報を出力します。
これで画像を確認画面で表示することができ、
戻るボタンを押しても保存される問題はございません。
user_add_done.php
$user_image = $_POST['image_name'];
file_put_contents('./image/'.$user_image,$_SESSION['image']);
最後に登録を確定した場合に、画像を指定のファイルに保存するようにします。
参考URL