a-1-1-2.列配置(LinearLayout)
目標設定
課題
- LinearLayout管理下の自身のViewのサイズを指定できるか。
- LinearLayout管理下でSpaceの指定ができるか。
- LinearLayout管理下で各Viewの比率からサイズを指定できるか。
- LinearLayout(縦)の中でLinearLayout(縦)を入れ子にできるか。
- LinearLayout(縦)の中でLinearLayout(横)を入れ子にできるか。
- LinearLayoutの中でConstraintLayoutを入れ子にできるか。
Github
テスト実装
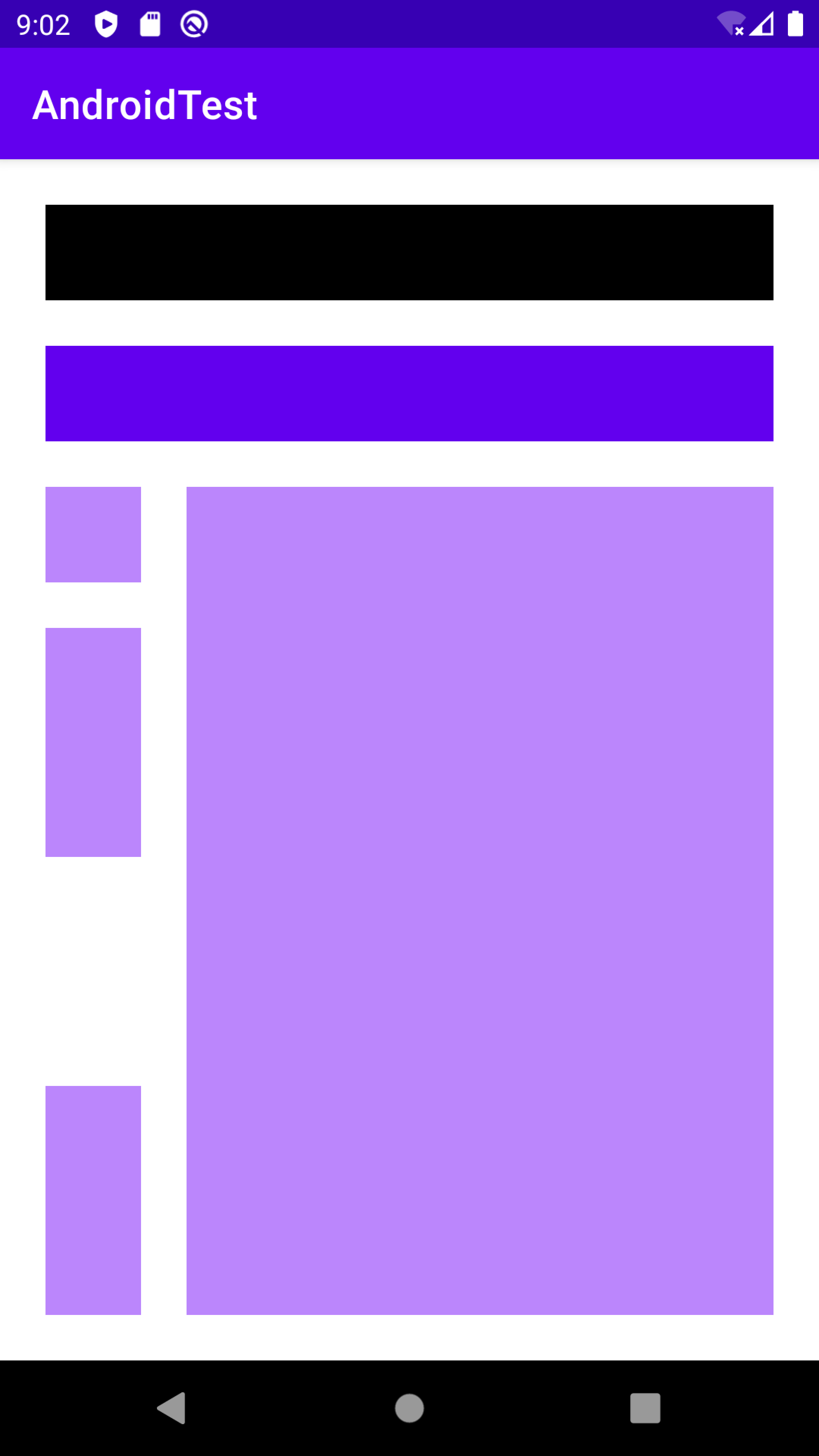
activity_liner_layout_test.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LinearLayoutTestActivity">
<!--
1. LinearLayout管理下の自身のViewのサイズを指定できるか。
・layout_heightの指定できる。
2. LinearLayout管理下でSpaceの指定ができるか。
・可能でした。
-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginStart="23dp"
android:layout_marginEnd="23dp"
android:layout_marginTop="23dp"
android:layout_marginBottom="23dp"
>
<View
android:id="@+id/view1"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/black"
/>
<Space
android:layout_width="match_parent"
android:layout_height="23dp" />
<View
android:id="@+id/view2"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/purple_500"
/>
<Space
android:layout_width="match_parent"
android:layout_height="23dp" />
<!--
5. LinearLayout(縦)の中でLinearLayout(横)を入れ子にできるか。
-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<!--
4. LinearLayout(縦)の中でLinearLayout(縦)を入れ子にできるか。
・入れ子による影響は受けない模様です。
-->
<LinearLayout
android:layout_width="48dp"
android:layout_height="match_parent"
android:orientation="vertical"
>
<View
android:id="@+id/view3"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/purple_200"
/>
<Space
android:layout_width="match_parent"
android:layout_height="23dp"
/>
<!--
3. LinearLayout管理下で各Viewの比率からサイズを指定できるか。
・LinearLayout管理下のViewのlayout_weightで可能でした。
-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<View
android:id="@+id/view4"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/purple_200"
/>
<Space
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<View
android:id="@+id/view5"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/purple_200"
/>
</LinearLayout>
</LinearLayout>
<Space
android:layout_width="23dp"
android:layout_height="match_parent"
/>
<!--
6. LinearLayoutの中でConstraintLayoutを入れ子にできるか。
・可能でした。
-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
>
<View
android:id="@+id/view6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/purple_200"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>