概要
全体概要は,AWSでJupyterHub (概要) にあるので,参照してください.
ここでは,webサーバとしてnginxを用意を用意して,のちにJupyterhubへのリバースプロキシの設定の手前までやっておきます.
ポートの制御はEC2のセキュリティグループで行います.
作業はすべてec2-userユーザで行います.(ほんとは分けたほうが良いと思うけど,今回はそれが目的ではないので割愛)
おしながき
- nginxのインストール
- nginxの設定
- ポート開放
nginxのインストール
まず,インストールされていないことを確認
[ec2-user@ip-xxx-xxx-xxx-xxx ~]$ systemctl status nginx
Unit nginx.service could not be found.
[ec2-user@ip-xxx-xxx-xxx-xxx ~]$
EC2にnginxをインストールするとき,yum install nginxとすると失敗するので,以下のコマンドを使ってインストールします.
sudo amazon-linux-extras install nginx1.12
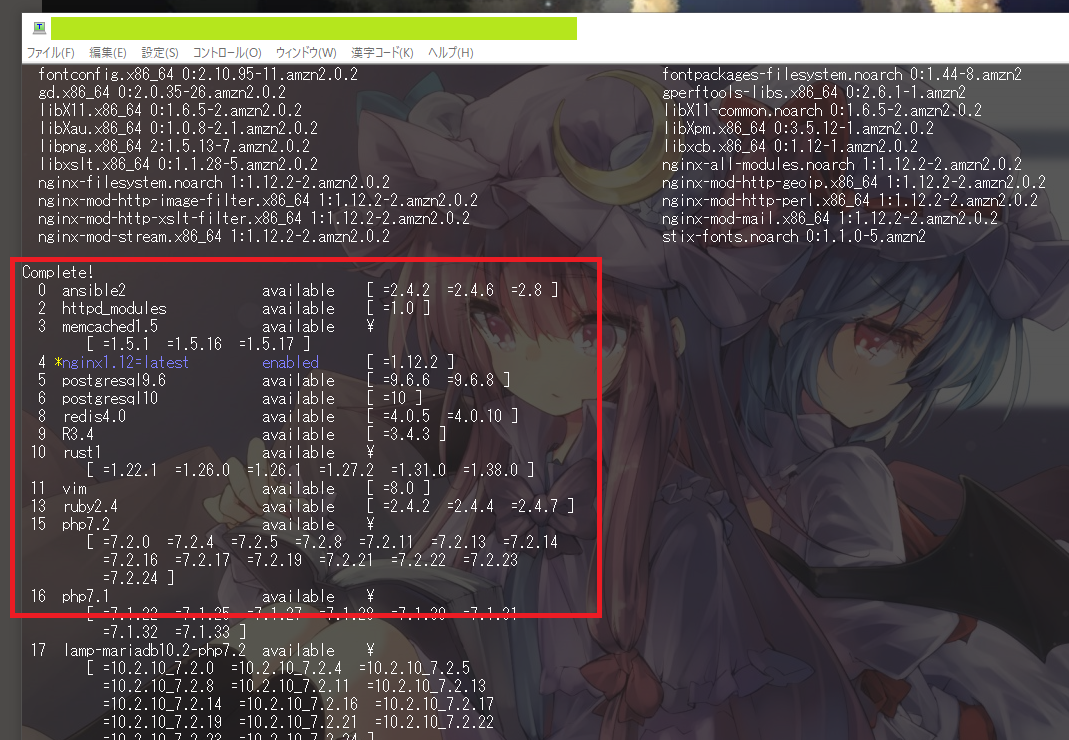
コマンド実行後,インストールが始まり,下図のようにComplete! と出力されればインストール完了です.
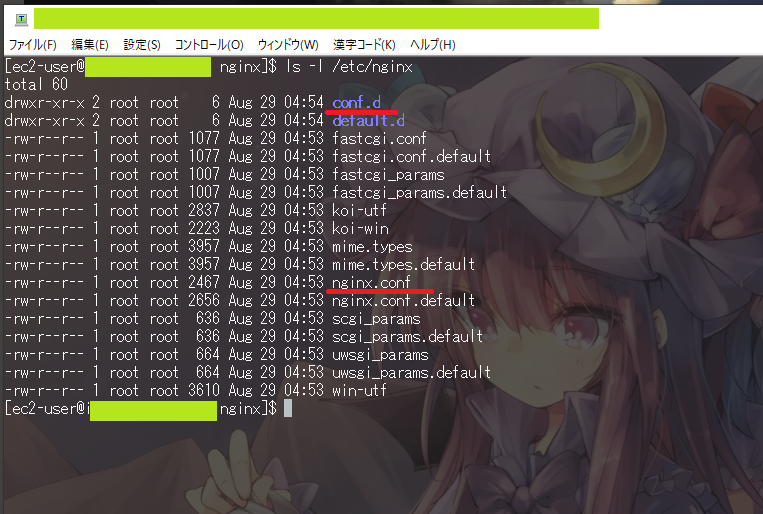
nginxの設定ファイルなどは /etc/nginx/配下にあります.
jupyterHubへの簡単なリバースプロキシの設定だけにするので,nginx.confのファイルとconf.dのディレクトリだけ触ります.
nginxサービスの操作
nginxの起動
以下のコマンドで起動できます.
sudo systemctl start nginx
現在の状態を確認するには次のコマンドを使います.
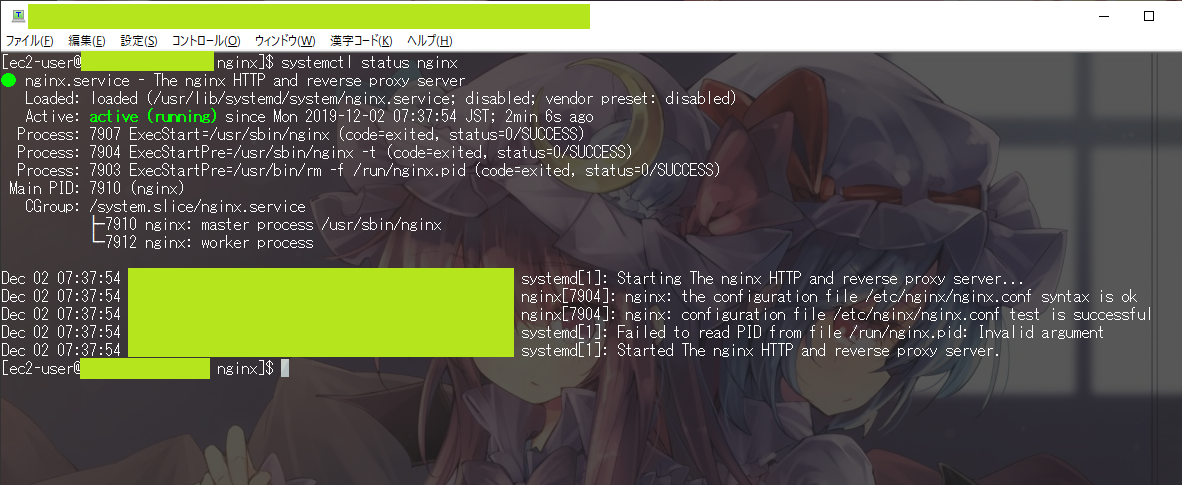
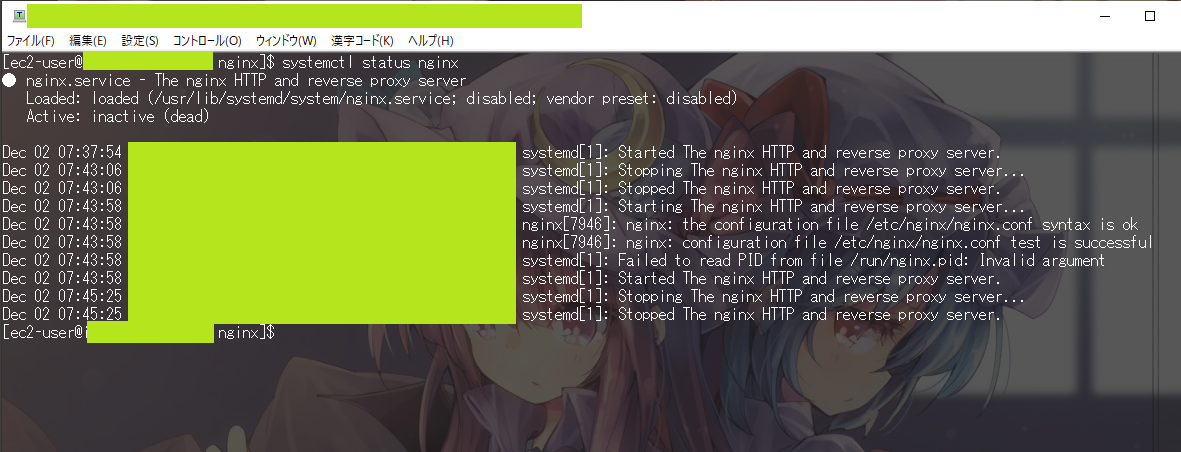
systemctl status nginx
こんな感じで,現在の状態を出力してくれます.このログは,起動中を表すactive (running) と表示されているのが分かります.

nginxの停止
停止させるには起動時と同じように以下のコマンドを使います.
sudo systemctl stop nginx
停止コマンドを実行した後にステータスを確認すると,下図のようになっています.
Activeがinactive (dead)になっているのが分かると思います.

nginxの確認
nginxを起動させている状態で次のコマンドを実行します.
curl http://localhost/
実行すると,HTMLがターミナルに出力されると思います.
途中で,<h1>Welcome to <strong>nginx</strong> on Amazon Linux!</h1> な感じで確認出来たらnginx自体のセットアップは出来ていることになります.
EC2で,パブリックDNSを確認して,ブラウザからhttp://ec2-xxx-xxx-xxx.ap-northeast-1.compute.amazonaws.com/という感じにしてアクセスしてみます.
しばらくすると「表示できません」のように出てくると思います.
当然のことですが,httpプロトコルの80番ポートをセキュリティグループで許可していないためです.
そのため,80番ポートを開放する必要があります.
セキュリティグループの変更
前回のEC2のセットアップの時にインスタンスに紐づけてあるセキュリティグループを変更していきます.
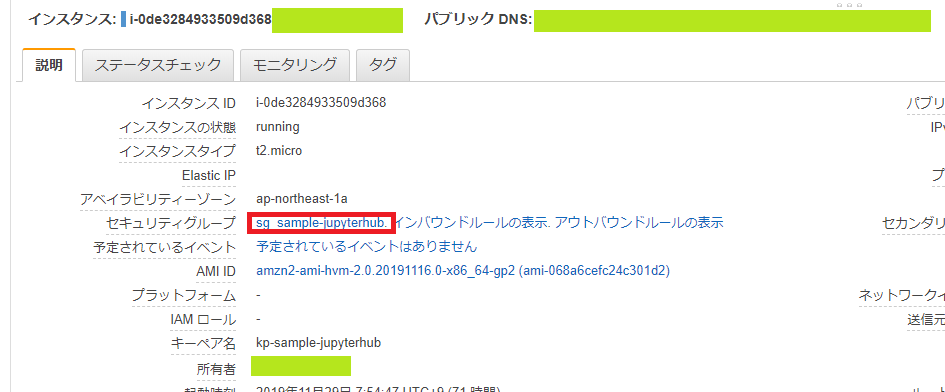
以下のようにEC2インスタンスの詳細から【セキュリティグループ>インバウンドルールの表示】を選択します.(下図の赤枠のリンク)
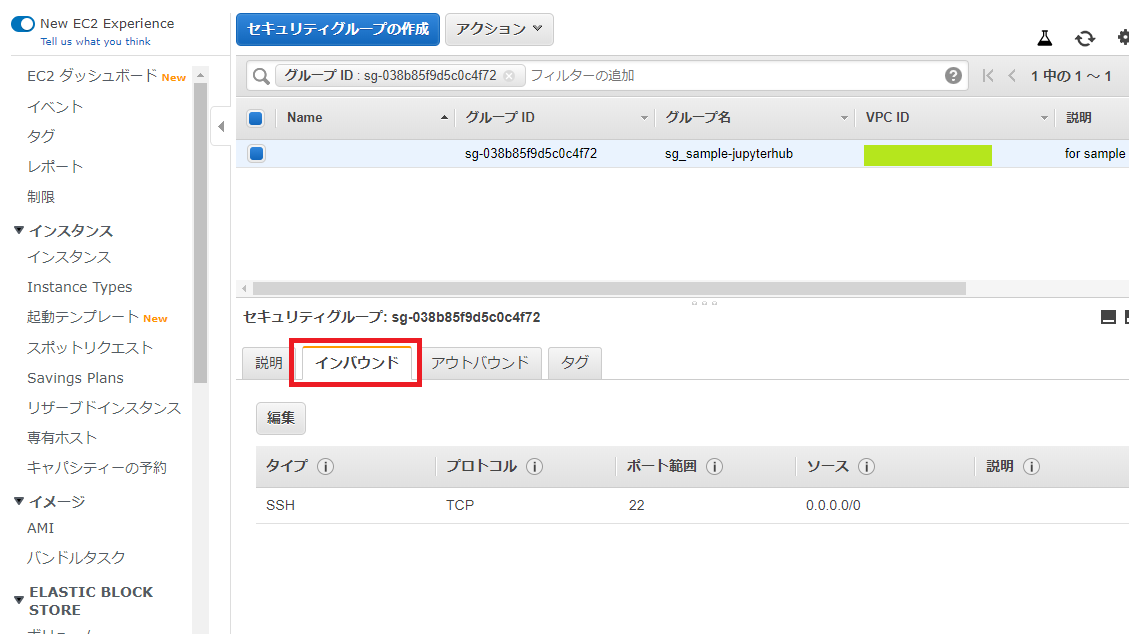
選択すると次のような画面になるので,【インバウンド】タグを選択して,ルールを表示します.
画像では,【タイプ】がSSH(22番ポート)しか許可していないことを表しています.また【ソース】が0.0.0.0/0となっているので,すべてのIPアドレスを許可しています.
今回は80番ポートを開放したいので,【編集】ボタンを押して編集ダイアログを表示させます.

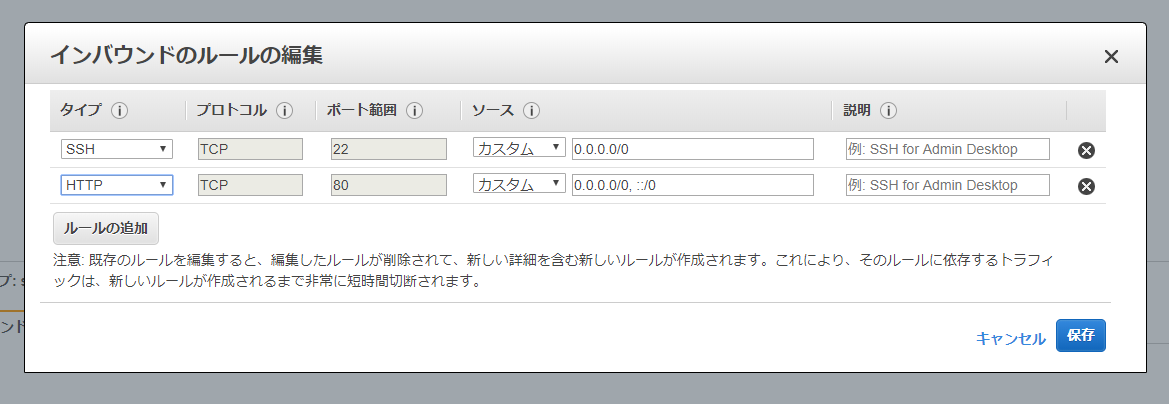
ダイアログが出てくるので,【ルールの追加】ボタンを押して,現れたレコードの【タイプ】プルダウンメニューからHTTPを選択します.
そうすると,以下のように設定されると思います.【ソース】は,IPv4とIPv6を同時に設定してくれます.気になる場合は,カスタムからマイIPに変更することで,操作しているIPアドレスのみ許可することが出来るようになります.
設定出来たら,【保存】ボタンを押して,設定を反映させます.

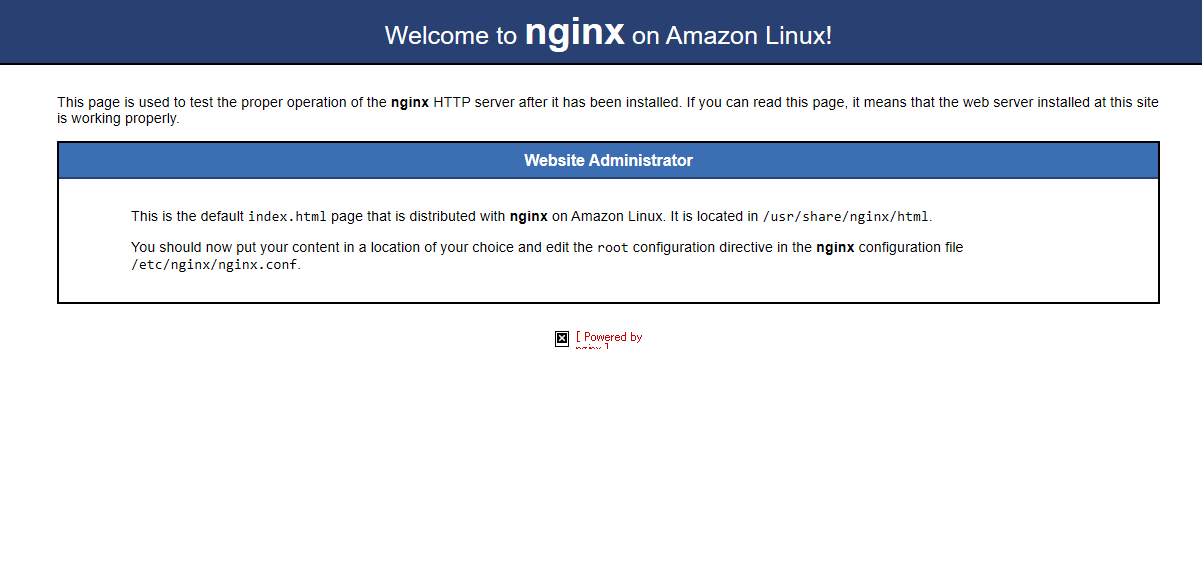
設定はすぐに反映されるため,先ほどブラウザでアクセスに失敗していたと思うので,再度アクセスしてみます.
以下のようにブラウザに表示されれば,設定完了です.

まとめ
今回は,nginxを使ったwebサーバのインストール,起動を行い,HTTPプロトコルで利用する80番ポートをセキュリティグループで開放しました.
ひとまずnginxはここまでとして,jupyterHubのセットアップが終わり次第,nginxとjupyterHubをつなぐ作業をします.
ということで,次回はpython周りを準備していきます.