目的
relプロトコルは併記が可能なはずだが、preconnectとDNS-Prefetchを併記した事例を見かけない。もしや前例がないから誰もやらないのではないか?本当はよくわかってないのではないか?と思ったので試してみる。
海外事例でprerenderとprefetchを併記した例
http://ipullrank.com/how-i-sped-up-my-site-68-percent-with-one-line-of-code/
GAのデータから次に最も遷移するURLをprerenderに動的に出力する仕組みについての記事。prerenderはFirefoxで動かないので、prefetchを併記しているとのこと。
Resource Hintsの仕様
Resource Hintsのサポートブラウザ
https://caniuse.com/#search=Resource%20Hints
肝心のiOSのSafariとChromeがDNS-Prefetchに対応しているか不明とのこと。
実施内容
<head> の上部にpreconnectとdns-prefetchのURLを書く。preconnectを優先する形でdns-prefetchと併記する。
<link rel="preconnect dns-prefetch" href="外部リソースのURL">
<link rel="preconnect dns-prefetch" href="外部リソースのURL">
<link rel="preconnect dns-prefetch" href="外部リソースのURL">
<link rel="preconnect dns-prefetch" href="外部リソースのURL">
<link rel="preconnect dns-prefetch" href="外部リソースのURL">
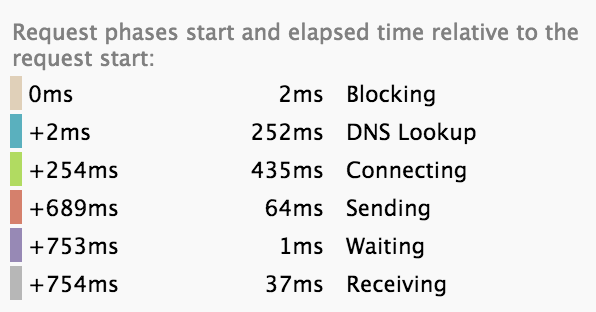
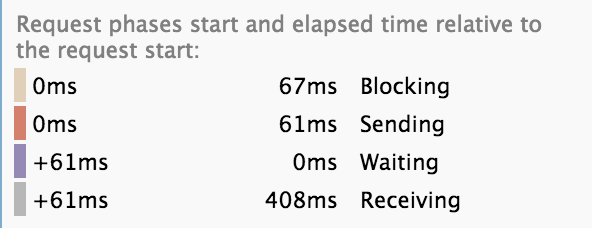
結果
Connectingまでが先読みされたので、preconnectがちゃんと効くことがわかった。prerenderやpreloadやpreconnectを使う場合はdns-prefetchも書いておくとよさそう。preconnectが動作しないブラウザでdns-prefetchが動作するテストはしていない。
| 前 | 後 |
|---|---|
 |
 |