この記事は PlayCanvas Advent Calendar 2017 の14日目の記事です。
3Dモデルをアニメーションさせている際に、攻撃等の当たり判定を実装したいけど、モデルのメッシュでコライダーにしたら重いし、プリミティブで攻撃する範囲にだけコライダーを設定したい、、、みたいな需要がありますよね
そのやり方を書きます。
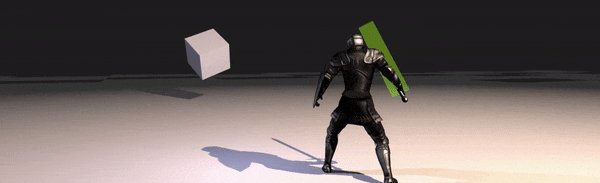
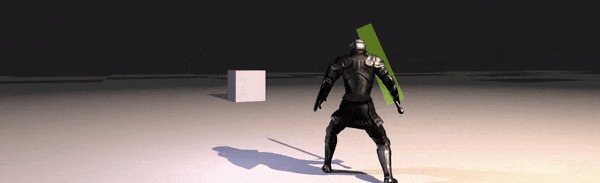
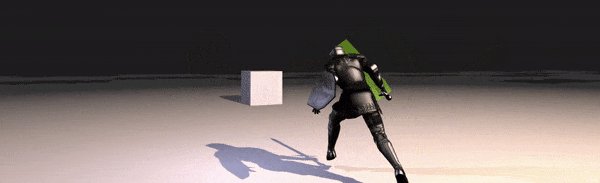
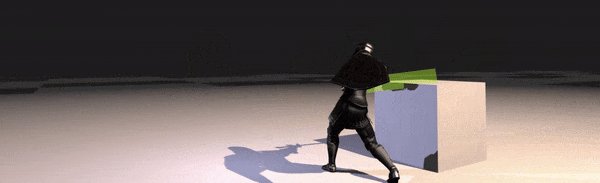
完成形はこんな感じ

薄緑色のボックスがコライダーです
やり方
モデルにスクリプトをアタッチして以下コードを記載します。
hitcheck.js
var Hitcheck = pc.createScript('hitcheck');
var skins;
// initialize code called once per entity
Hitcheck.prototype.initialize = function() {
bones = { };
skins = this.entity.model.model.skinInstances;
for(var s = 0; s < skins.length; s++) {
for(var b = 0; b < skins[s].bones.length; b++) {
bones[skins[s].bones[b].name] = skins[s].bones[b];
}
}
};
ボーン一覧
bonesにbones.nameの連想配列で格納されます。
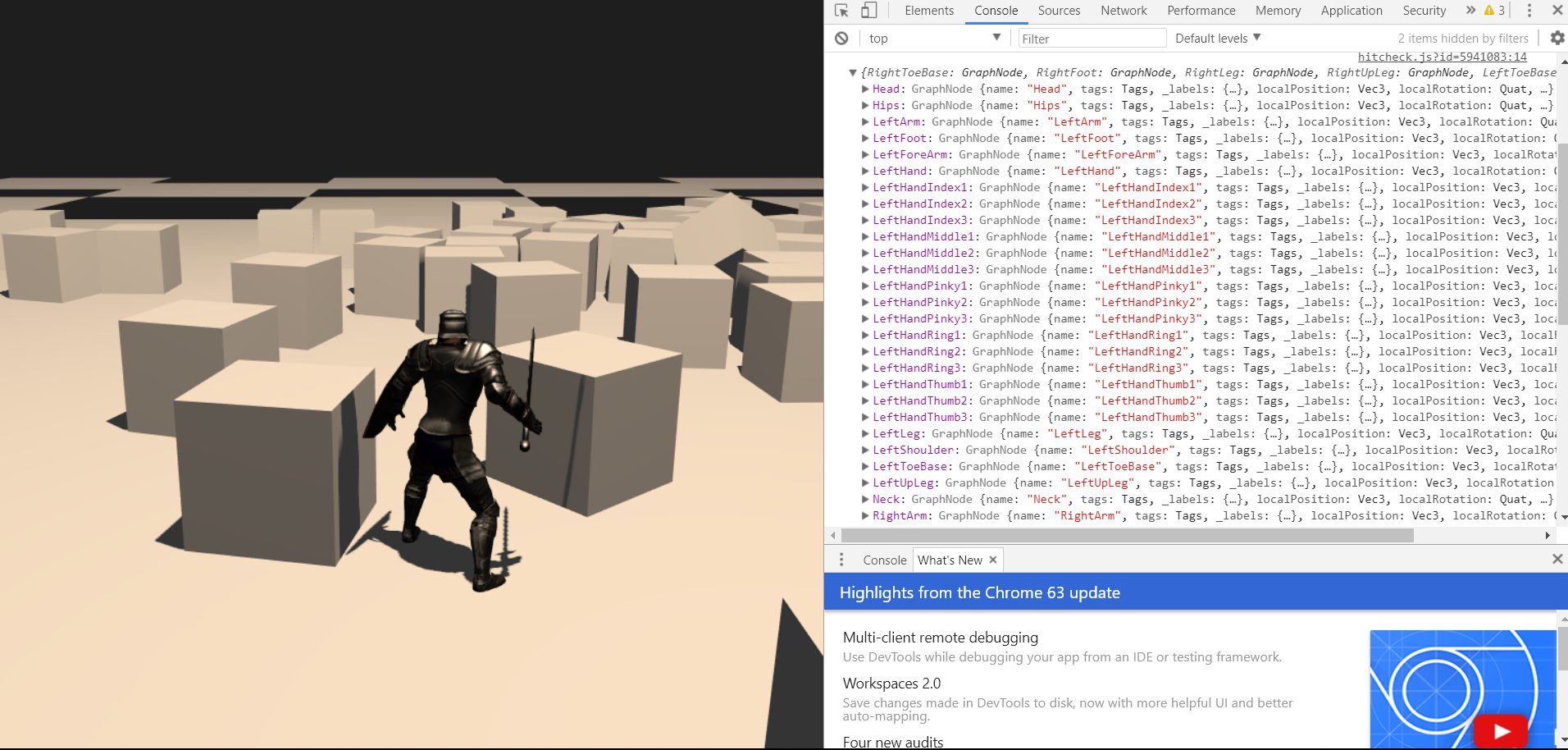
console.logで出力すると以下のように格納されています

コライダーとボーンの同期
コライダー用のエンティティを用意し、スクリプトからボーンのtranslate情報を取得してsetします
hitmodel.js
var Hitmodel = pc.createScript('hitmodel');
// initialize code called once per entity
Hitmodel.prototype.initialize = function() {
};
// update code called every frame
Hitmodel.prototype.update = function(dt) {
this.entity.setPosition(bones.Sword_joint.getPosition());
this.entity.setEulerAngles(bones.Sword_joint.getEulerAngles());
};
ボーン情報にはbones.{ボーンの名前}でアクセスします。
これでモデルに追従するエンティティが実装できます。