この記事は PlayCanvas Advent Calendar 2017 の13日目の記事です。
PlayCanvasでのボーンアニメーションのスクリプトからの制御方法で、ドキュメントにも載っていない方法を紹介します
ドキュメント
アニメーションブレンディング
pc.Animation | PlayCanvas API Reference
隠れたプロパティ
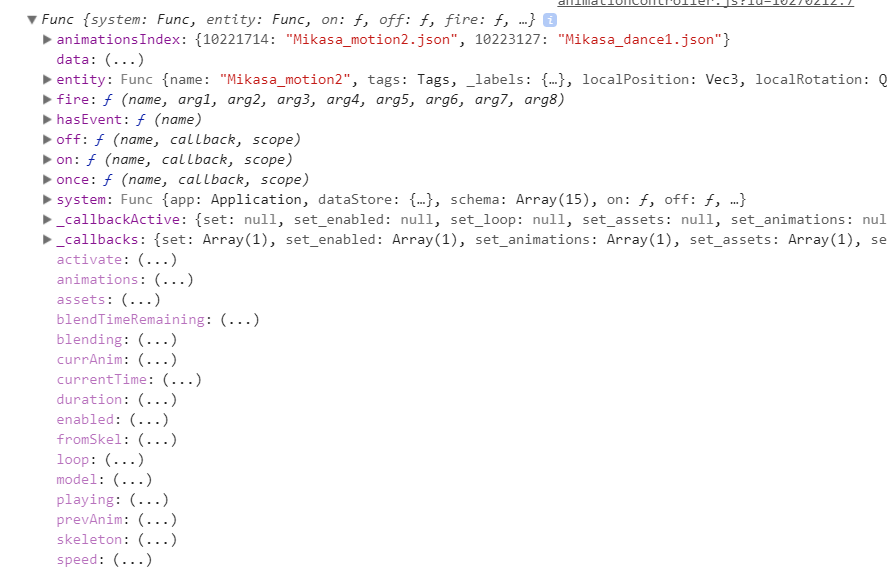
APIリファレンスにはduration,name,node程度しか載っていませんが、consoleで出力すると多くのプロパティが隠れています。

アニメーションの速度を変更する
this.entity.animation.speed = 2;
アニメーションを一時停止する
this.entity.animation.playing = false;
アニメーションの現在位置を取得する
console.log(this.entity.animation.currentTime); //秒
console.log(this.entity.animation.currentTime/this.entity.animation.duration) //0 - 1
アニメーションを早送り/逆再生
this.entity.animation.currentTime++;//早送り
this.entity.animation.currentTime--;//逆再生
参考プロジェクト
https://playcanvas.com/project/535814/overview/animationviewer