#おさらい
前回はキーボード操作で動くプレイヤーの作成まで行いました。
今回はステージに壁の作成をし、アイテムを追加し、衝突によって取得できるようにしたあと公開するまでをやっていきます。
##壁の作成

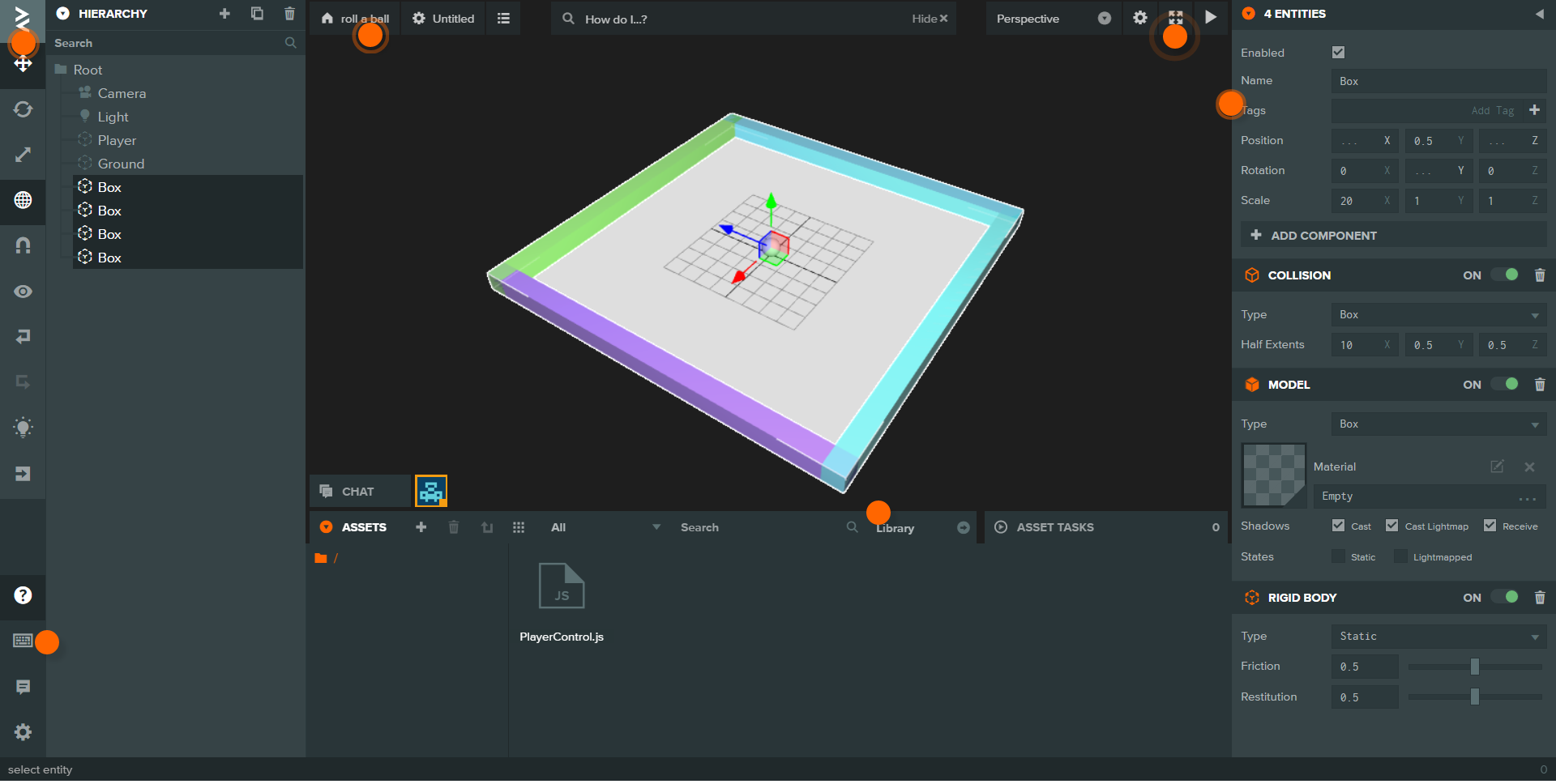
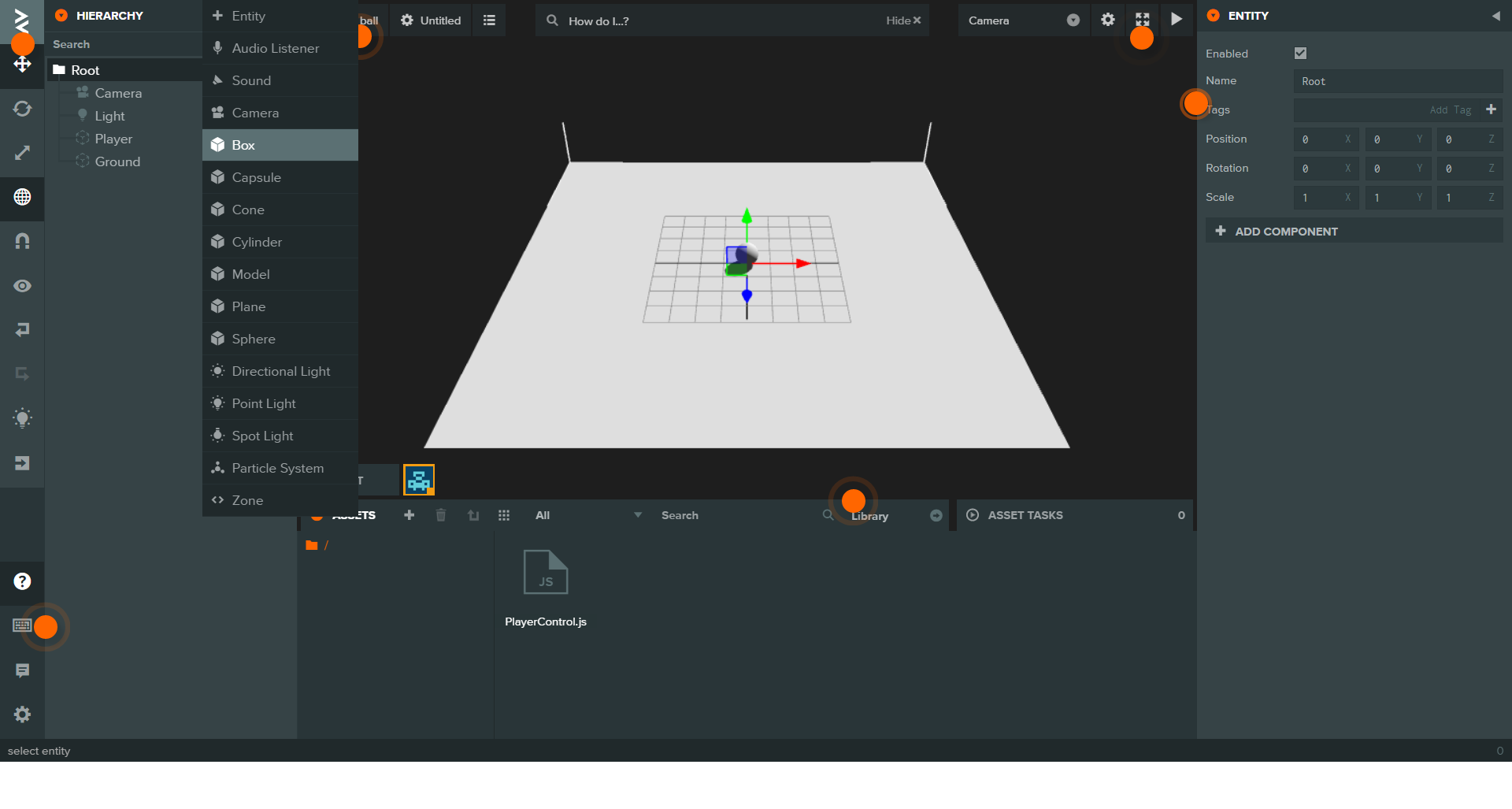
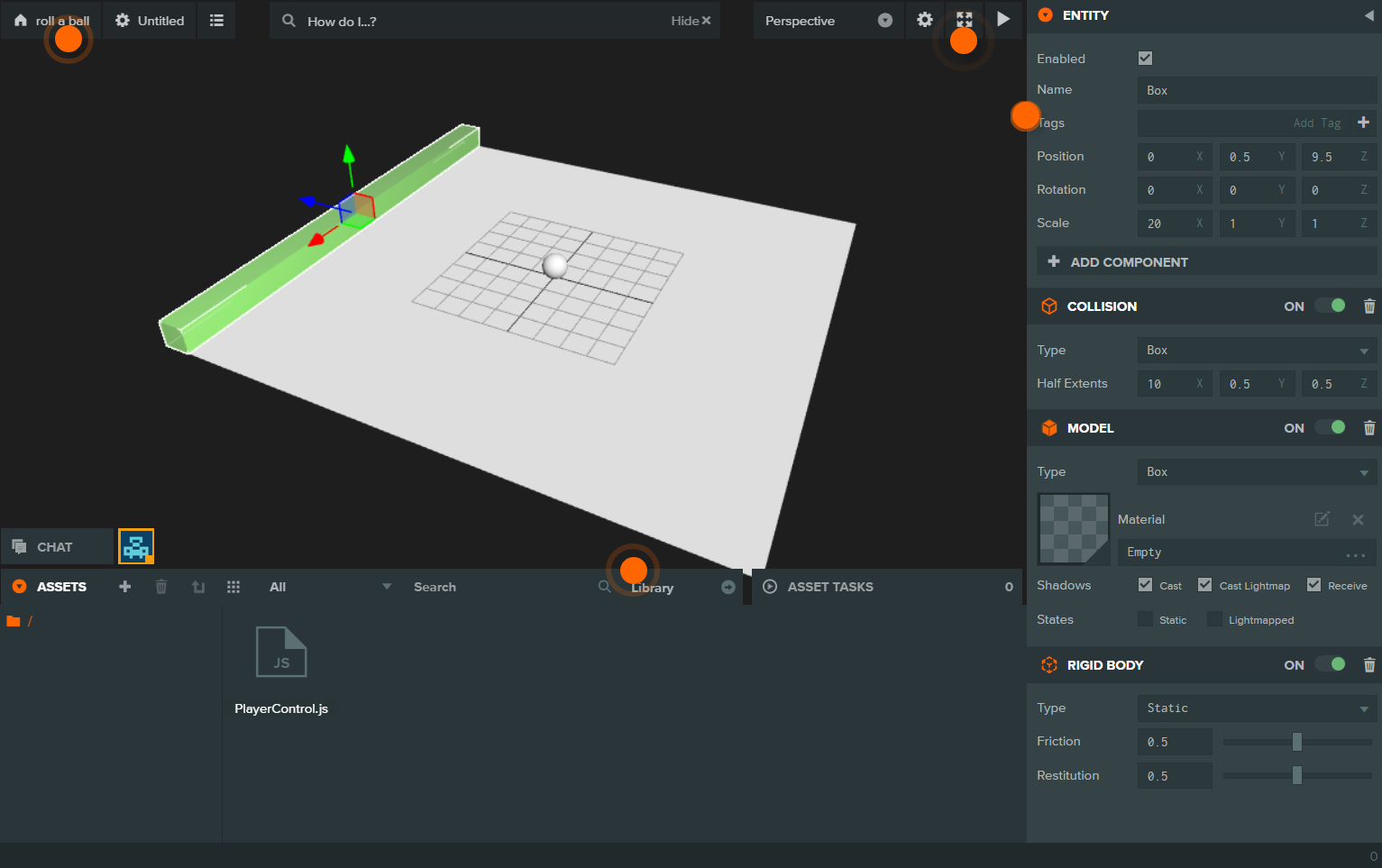
ヒエラルキーのRootを選択した状態から右上の「+」を押下し、「Box」を新規作成します。
Boxのインスペクターから、
Position : 0,0.5,9.5
Scale : 20,1,1
に設定します。
また、この壁にcollisionとRigid bodyをそれぞれ追加します。
collisionのHalf Extentsは(10,0.5,0.5)に設定します。

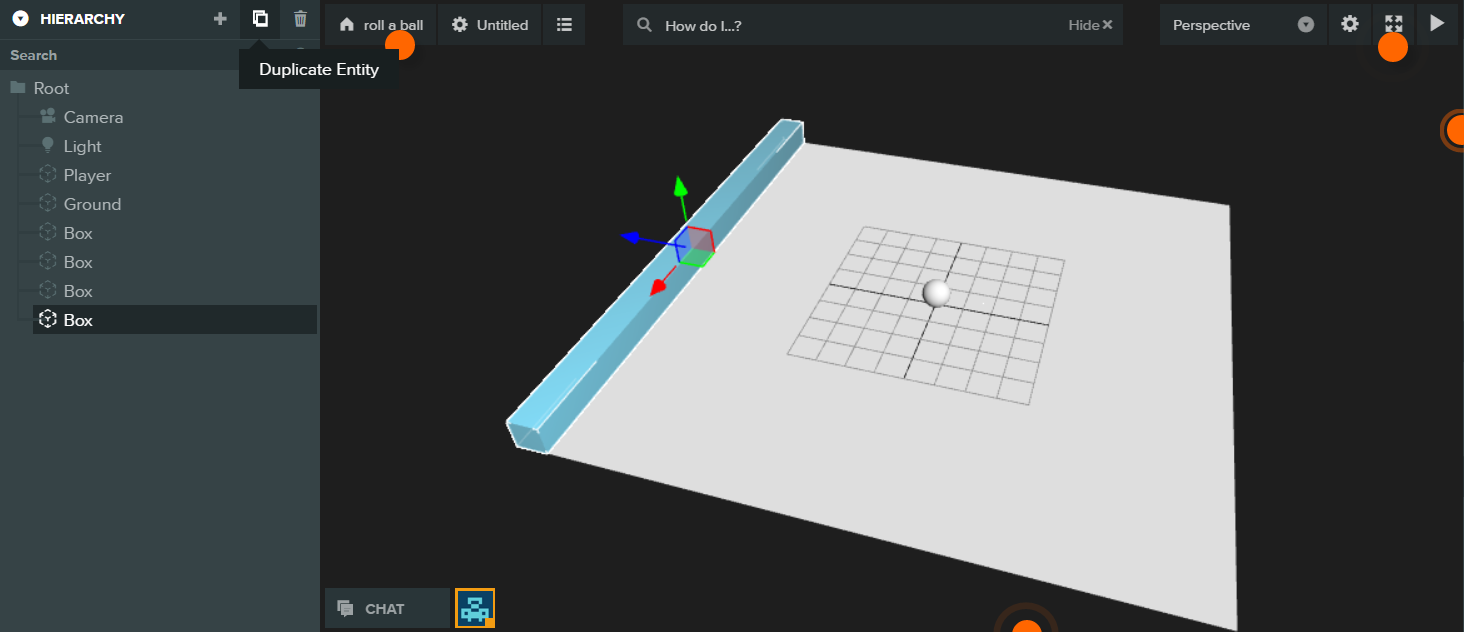
壁が追加できたら、ヒエラルキーよりBoxを選択して、ヒエラルキーの「Duplicate Entity」を選択し、エンティティを4つDuplicate(複製)します。

###壁の配置
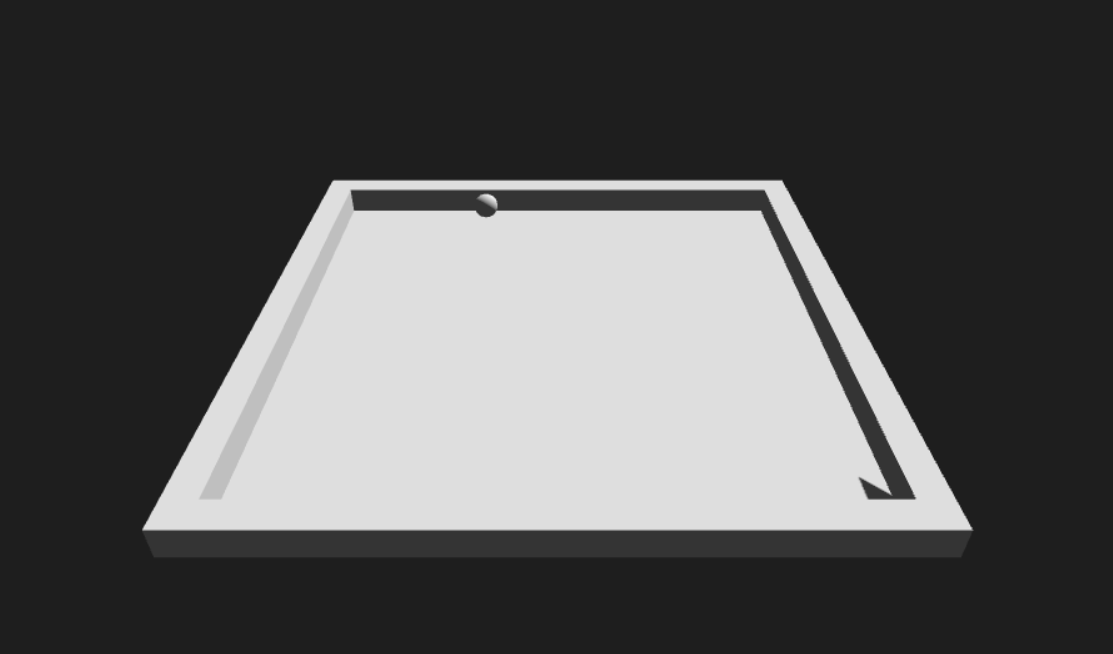
それぞれのBoxが四隅に配置されるように、インスペクターを調整します。
Box1
Position : 0, 0.5, 9.5
Rotation : 0, 0, 0
Box2
Position : 0, 0.5, -9.5
Rotation : 0, 0, 0
Box3
Position : 9.5, 0.5, 0
Rotation : 0, 90, 0
Box4
Position : -9.5, 0.5, 0
Rotation : 0, 90, 0
##キューブの追加
プレイヤーが回収するキューブを追加して行きます。
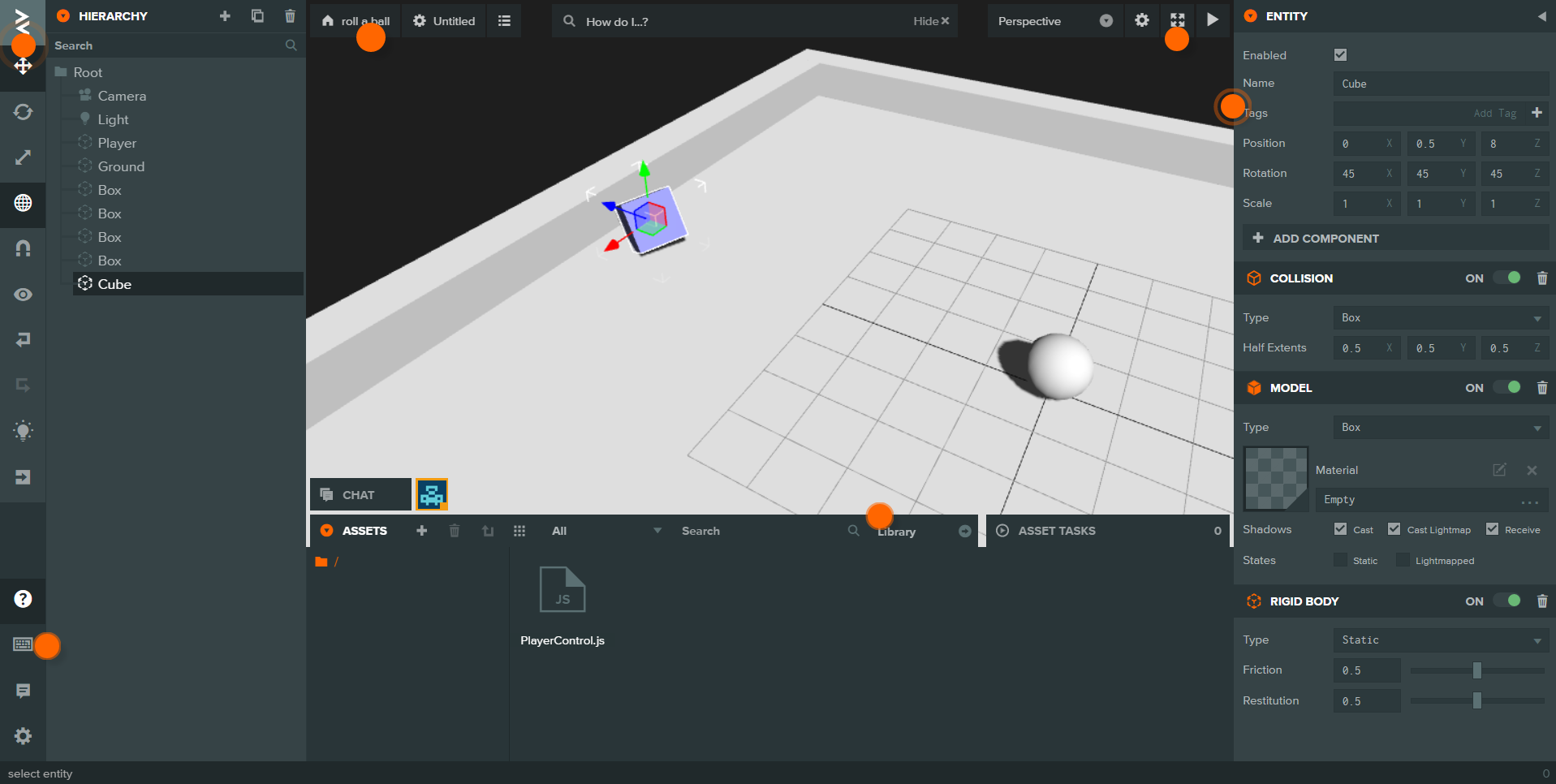
ヒエラルキーよりBoxエンティティを新規作成します。
名前を「Cube」にします。
またインスペクターより各パラメーターを以下のように修正します。
Position
x: 0, y: 0.5, z: 8
Rotation
x: 45, y: 45, z: 45
CollisionとRigid bodyも追加します。 Rigid BodyのTypeはKinematicを選択します。

実行してぶつかると反発することを確認します。
###キューブに挙動を追加
キューブにスクリプトを加えて、挙動を追加します。
キューブにスクリプトコンポーネントを追加し、「CubeControl」を新規作成してアタッチします。
CubeControl.jsを以下のように記述します。
var CubeControl = pc.createScript('cubeControl');
// initialize code called once per entity
CubeControl.prototype.initialize = function() {
};
// update code called every frame
CubeControl.prototype.update = function(dt) {
//回転
this.entity.rotate(-1.5,1.5,0);
};
実行してキューブが回転していることを確認します。
###キューブの獲得
プレイヤーとの衝突判定を実装し、キューブを獲得できるようにします。
CubeControl.jsを以下のように書き換えます
var CubeControl = pc.createScript('cubeControl');
// initialize code called once per entity
CubeControl.prototype.initialize = function() {
this.entity.collision.on("collisionstart",this.col,this);
};
// update code called every frame
CubeControl.prototype.update = function(dt) {
//回転
this.entity.rotate(-1.5,1.5,0);
};
CubeControl.prototype.col = function(object){
if (object &&
object.other.rigidbody &&
object.other.name === "Player") {
// コリジョンの相手の名前が`Player`の場合に自身を消去する
this.entity.destroy();
}
};
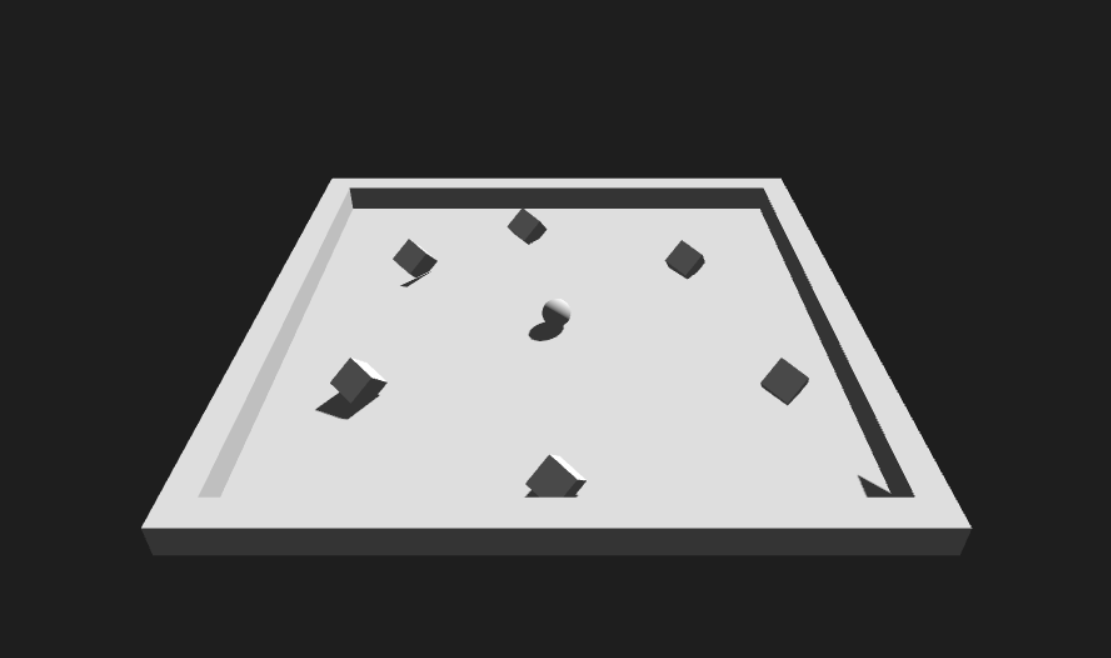
実行して、衝突したキューブが消えることが確認できたら成功です。
キューブをDupulicateして、ステージに5. 6個配置しましょう。

#パブリッシュ
最後に、完成したゲームをパブリッシュして体験可能な状態にします。
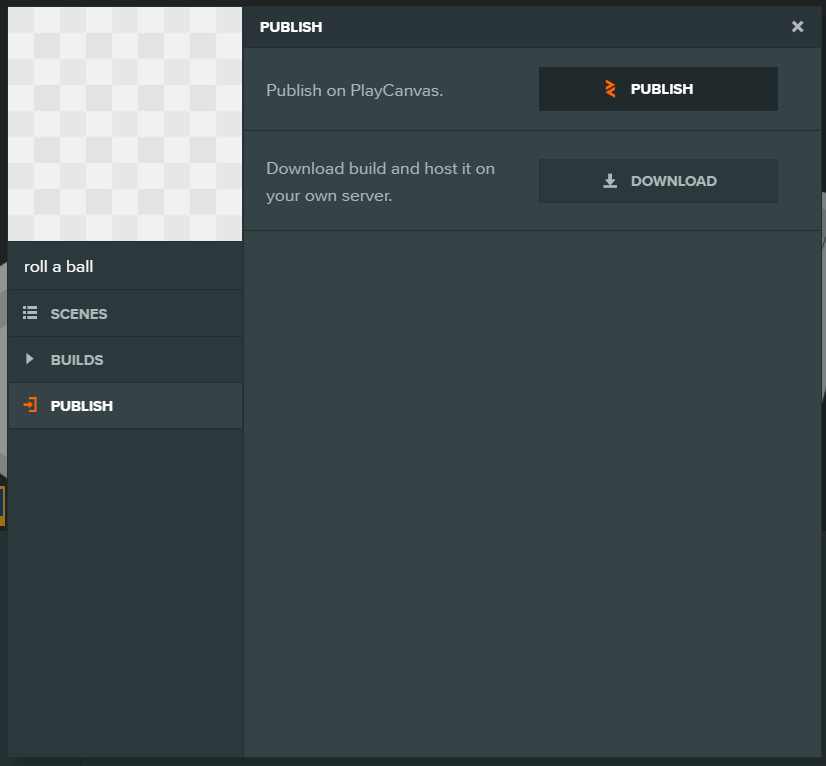
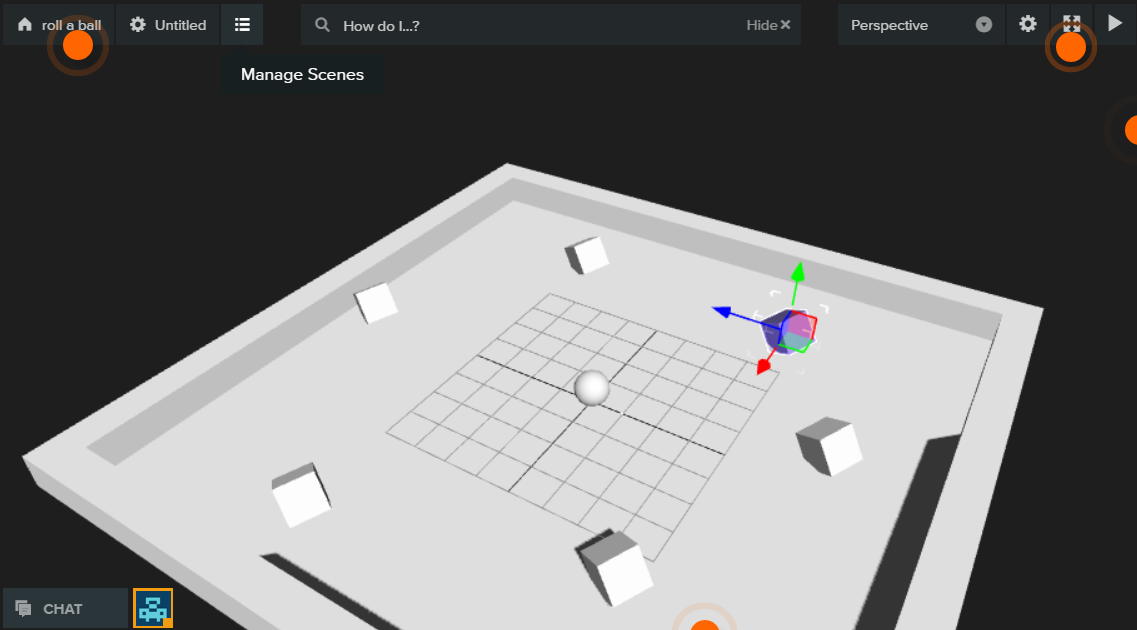
シーンビュー上の「Manage Scenes」を選択します。

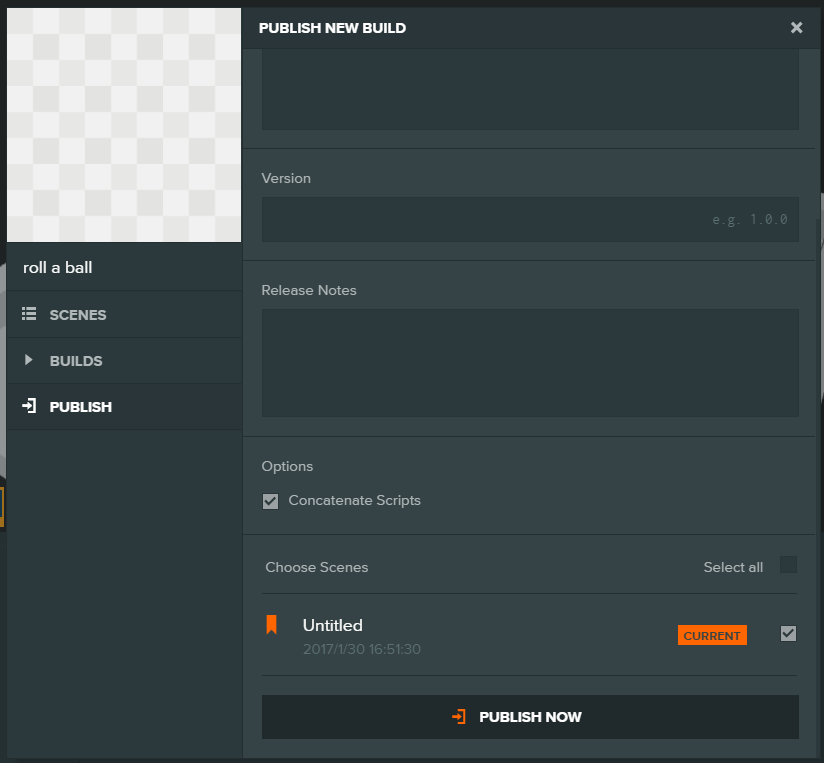
「PUBLISH NEW BUILD」画面になったら一番下の「PUBLISH NOW」を選択します

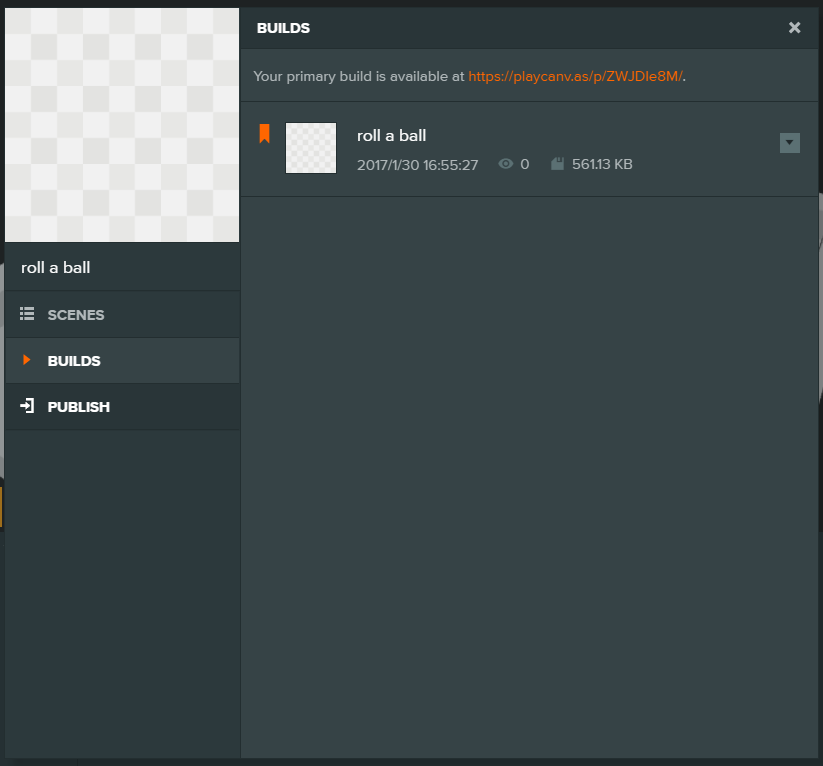
するとビルドが行われ、実行可能なURLが発行されます。

このURLから遊ぶことができます。
##リンク
このプロジェクト
https://playcanvas.com/project/455828/overview/roll-a-ball
完成したゲーム
https://playcanv.as/p/ZWJDIe8M/