この記事について
GASとLINEbot(Messaging API)を連携して『ココイチbot』をつくった過程を記述します。
ココイチbot
GASの利用方法
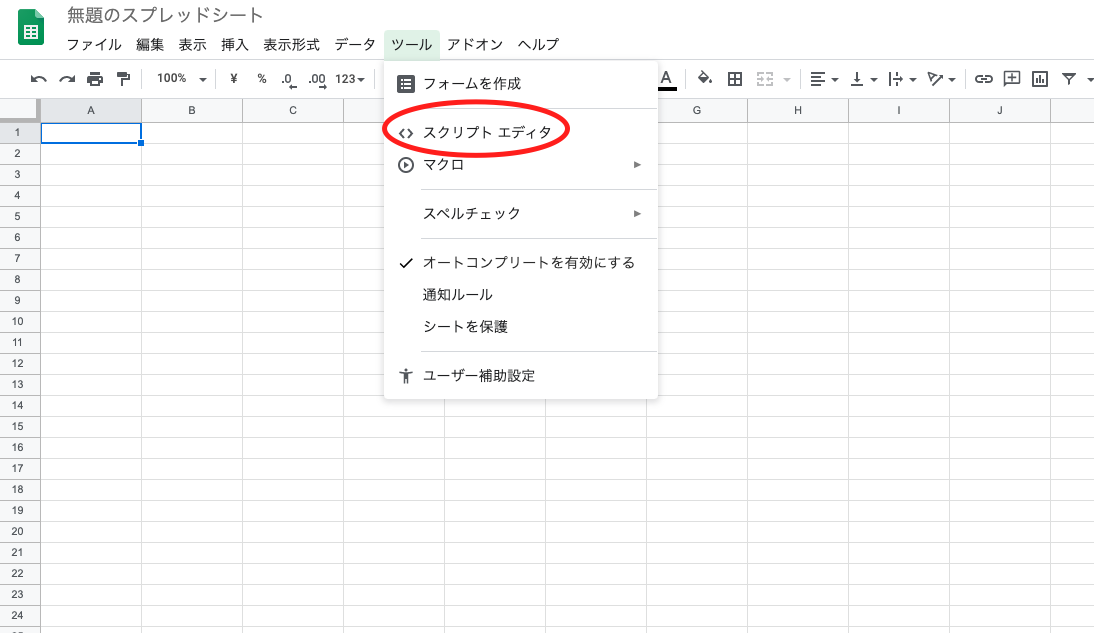
①スプレッドシートを開きます。

②ツールを選択します。
③スクリプトエディタを選択します。

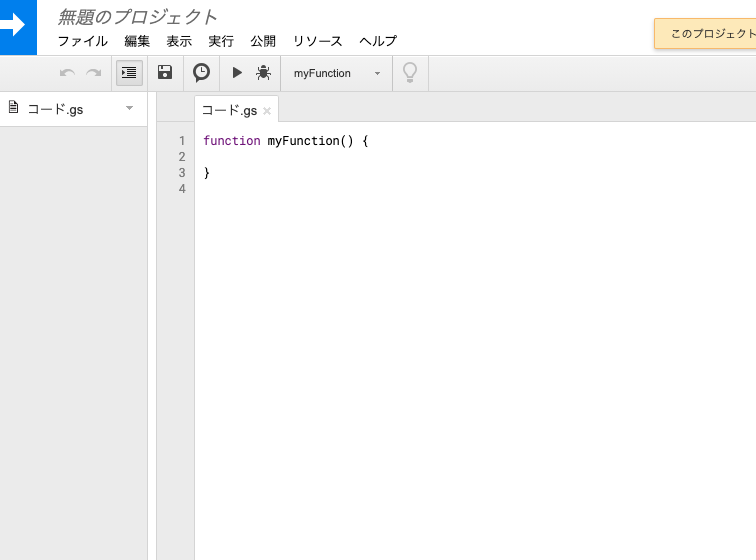
④ここにコードを記述していきます。

LINEbot(MessagingAPI)の利用方法
①以下URLにアクセスします。
https://developers.line.biz/ja/
②ログイン(既存のLINEアカウントを利用します)
③Developerのダッシュボード

④新規チャネル作成→MessageingAPIを選択

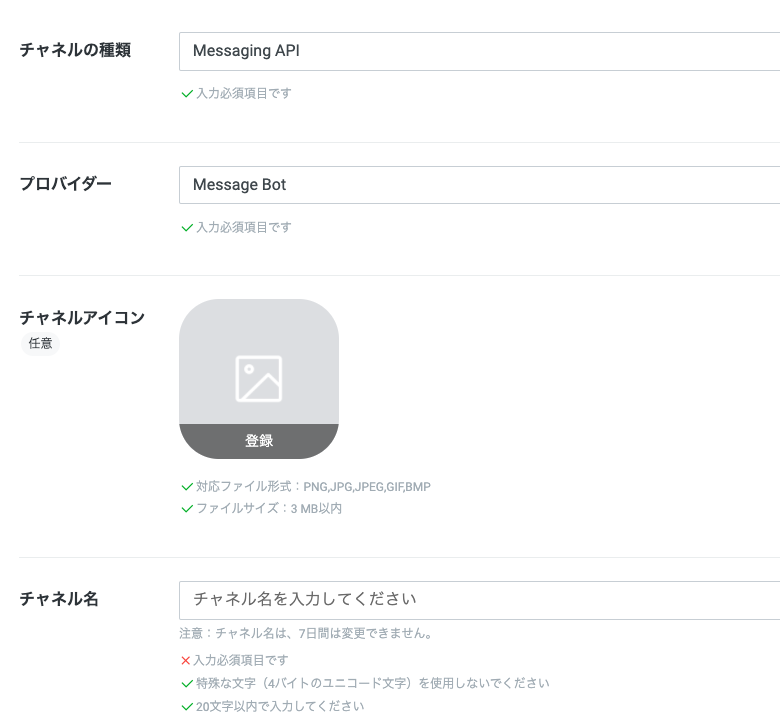
⑤必須項目を入力します。

⑥設定項目を変更
Messaging API設定→応答メッセージ、あいさつメッセージを以下のように変更します。

ココイチbotのコードとLINEbot連携
全部で700行のコードがあるので、一部抜粋して記述したいと思います。
・ココイチの全トッピング、サラダ、ドリンク、サイドメニューなどをスプレッドシートに登録(めちゃめちゃ大変でした、、)

・別シートを用意して、ここにLINEbotで登録されたデータを登録していきます。(スプレッドシート = DB)

・A,C,E列はLINEbotのテンプレートボタンで得られた回答を登録
・B,D,F列はスプレッドシートの関数で金額を取得
=vlookup(検索値,取得範囲,探索列,検索の型)
を使ってスプレッドシートに登録したメニューから金額を取得しています。
ボタンテンプレートのコード(最大でも4択)
(https://developers.line.biz/ja/docs/messaging-api/message-types/#template-messages)
var postData = {
"replyToken": e.replyToken, #eは引数
"messages": [{
"type": "template",
"altText": "select",
"template": {
"type": "buttons",
"thumbnailImageUrl": "『写真のURL』",
"title": "Menu",
"text": "カレーのルー何にする?",
"actions": [{
"type": "message",
"label": "ビーフ",
"text": "ビーフ"
},
{
"type": "message",
"label": "ポーク",
"text": "ポーク"
},
{
"type": "message",
"label": "ココイチベジ",
"text": "ココイチベジ"
},
{
"type": "message",
"label": "ハッシュドビーフ",
"text": "ハッシュドビーフ"
}]
}
}]
};
サラダとドリンク、デザートを注文するか否かは以下のテンプレートを使用しました。
var postData = {
"replyToken": e.replyToken,
"messages": [{
"type": "template",
"altText": "select",
"template": {
"type": "confirm",
"thumbnailImageUrl": "https://www.ichibanya.co.jp/assets/images/common/cmn-pct-logo01.png",
"title": "Menu",
"text": "デザートいる?",
"actions": [{
"type": "message",
"label": "YES",
"text": "デザートYES"
},
{
"type": "message",
"label": "NO",
"text": "デザートNO"
}]
}
}]
};
ボタンテンプレートの違いとしては、、
・"type":"buttons"→"type":"confirm"
・選択肢が2択
そして、『今日はどんな気分?』と以下のコードを使ってユーザーに問います。
var postData = {
"replyToken": e.replyToken,
"messages": [{
"type": "template",
"altText": "select",
"template": {
"type": "buttons",
"thumbnailImageUrl": "https://www.ichibanya.co.jp/assets/images/common/cmn-pct-logo01.png",
"title": "Menu",
"text": "今日はどんな気分?",
"actions": [{
"type": "message",
"label": "肉",
"text": "肉"
},
{
"type": "message",
"label": "魚介",
"text": "魚介"
},
{
"type": "message",
"label": "野菜",
"text": "野菜"
},
{
"type": "message",
"label": "その他",
"text": "その他"
}]
}
}]
};
もし、『魚介』と入力された場合は、
登録した魚介メニューから配列を取得し、ランダムで取り出した2つをデータベースに登録します。
if(input_text=="魚介"){
const gyokai = sheet1.getRange('D2:E11').getValues();
const gyokai_length = gyokai.filter(String).length;
var gyokai1 = gyokai[randomizing(gyokai_length)]
var gyokai2 = gyokai[randomizing(gyokai_length)]
sheet.getRange(LlastRow+1,12).setValue(gyokai1[0]);
sheet.getRange(LlastRow+1,13).setValue(gyokai1[1]);
sheet.getRange(LlastRow+1,14).setValue(gyokai2[0]);
sheet.getRange(LlastRow+1,15).setValue(gyokai2[1]);
ランダム関数はこちら
function randomizing(e){
rndNum = Math.floor(Math.random()*e);
return rndNum;
}
参考文献:https://tonari-it.com/gas-omikuji/
そして最後に『メニュー結果』というボタンをタップすると、
登録した最新のデータと金額を取り出し、計算します。
計算が終わると、以下のように出力されます。

LINEbotに関連するデータの読み書きに関しては、こちらの記事を参考にしました。
https://www.pre-practice.net/2017/10/line-bot_25.html
LINEbot連携
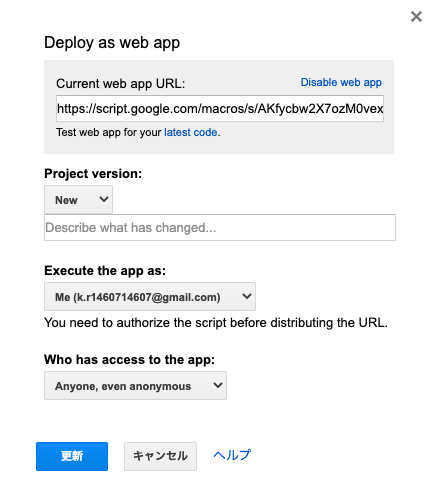
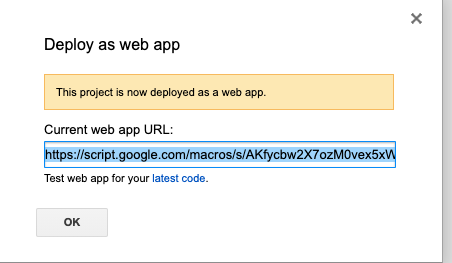
①ウェブアプリケーションとして導入

②以下のように設定する

③URLをコピーする

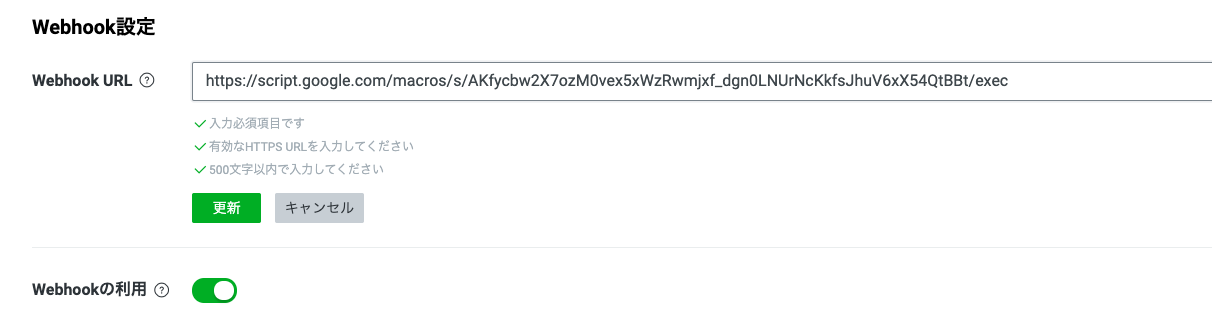
④LINE Developerに戻る
⑤MessagingAPI→Webhook設定にいき、以下のようにURL貼り付けとWebhookの利用をオンにする。

今後気が向いたらやること
・既存のメニューにトッピングできるようにする
・ユーザーの同時アクセス対応
・トッピングを全種類の中からランダムで選択できるようにする
・地域限定メニューの反映
※初学者なので、誤った情報があるかもしれません。ご了承ください。
