CSSで色を反転させる。
記事の流れ
- 導入
- blend-modeの主な使い方
- 文字と図形の色をmix-blend-modeで反転させる
- 使用する上での補足事項
- 最後に
- ホントの最後に...
導入
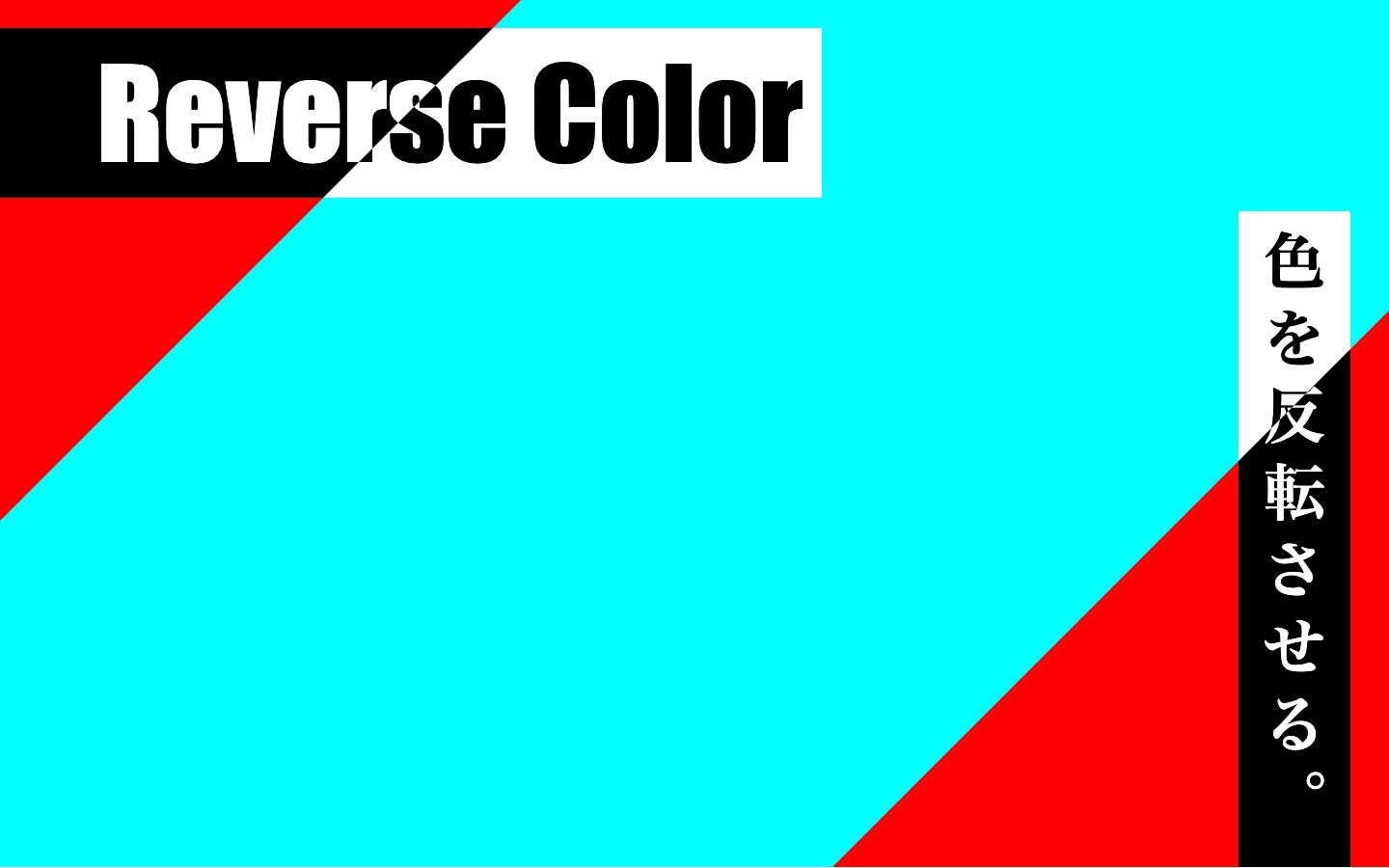
本記事では、CSSのを用いて、文字を図形と重なっている部分のみ色を反転させる効果をCSSで以下の画像のように実装したので、その方法をまとめてみたいと思います。
blend-modeには、「mix-blend-mode」と「background-blend-mode」があります。W3Cに仕様がありますのでこちらをご覧ください。
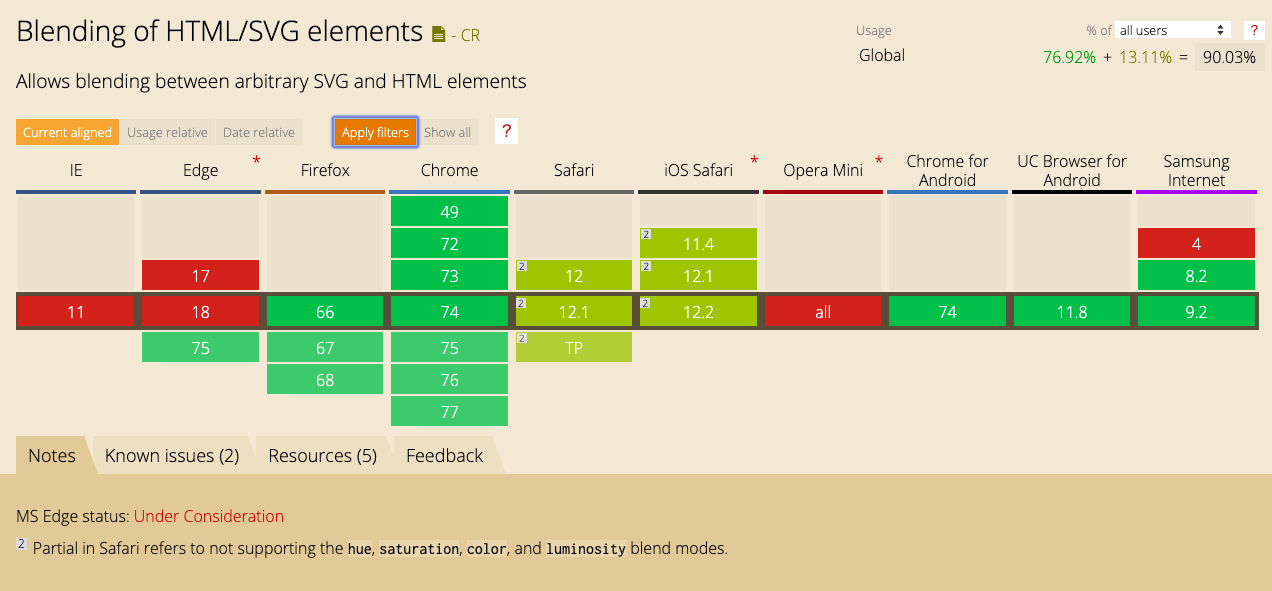
mix-blend-modeプロパティは対応ブラウザは、2019年5月時点で以下のようになっています。IEやEdgeではまだ使えないみたいですね。。。

引用:https://caniuse.com/#search=mix-blend-mode
background-blend-modeについては今回は画像は貼りませんが、リンクを貼っておきますので、参考にしてください。
引用:https://caniuse.com/#search=background-blend-mode
blend-modeは、Photoshopなどの画像編集ソフトで画像にオーバーレイなどの加工を施していたことを、CSSでやっちゃおうっていうもので、16種類の値があります。
値によるそれぞれの効果はMDN web docsで参照できるのでこちらをご覧ください。
blend-modeの主な使い方
このプロパティを使うときは、主に画像にオーバーレイの効果をかける為に使うことが多いと思います。
例えば、下の画像2枚も、mix-blend-modepプロパティを用いると一枚の画像のように合成できます。

- 左の画像は背景が透過のPNG画像で、z-indexプロパティにより左の画像を右の画像より上に重ねるように配置します。

2.そしてこの要素にmix-blend-mode: soft-light;を加えます。

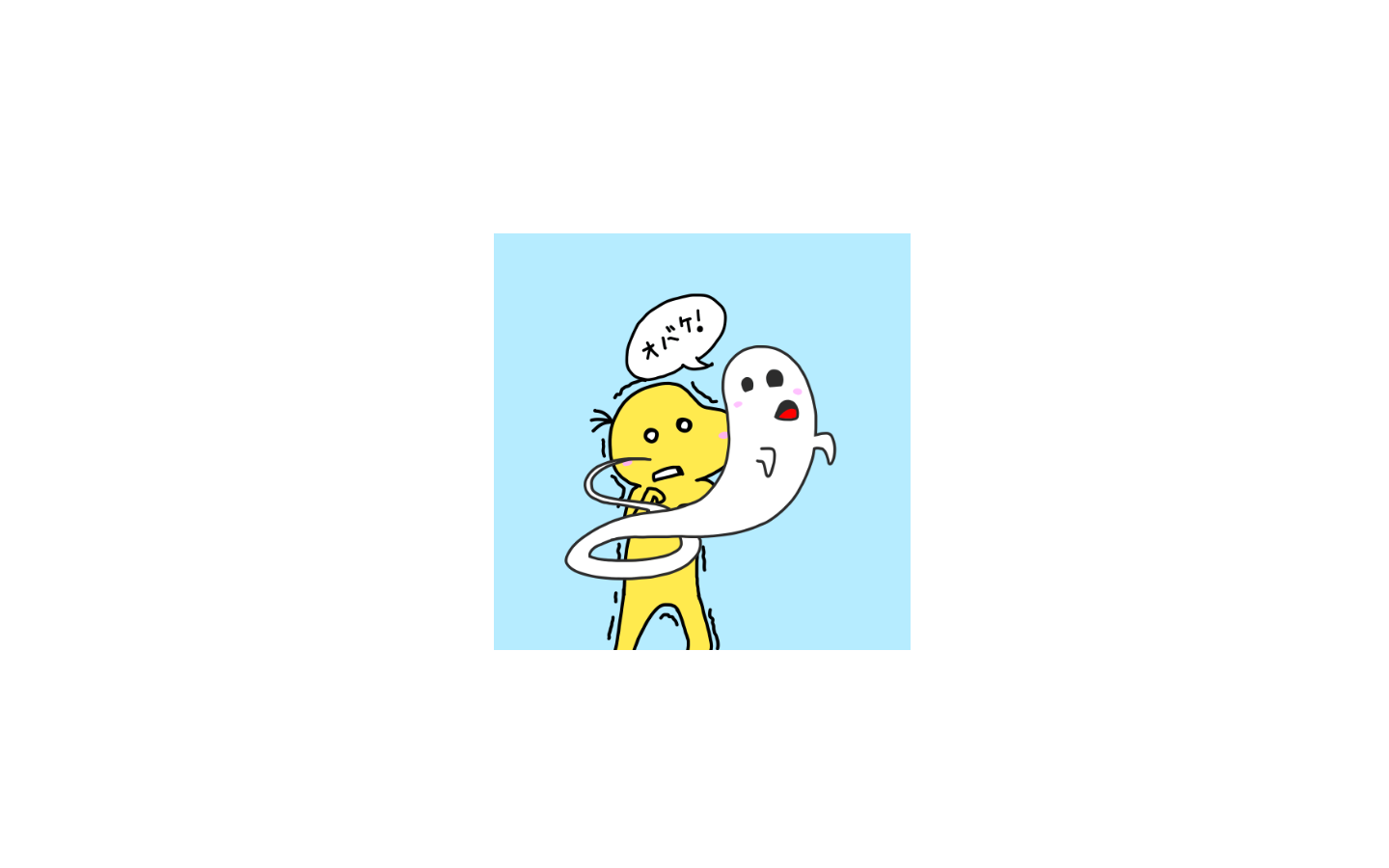
- このままではmix-blend-modeプロパティの良さがないので、オーバーレイを表現してみたいと思います。画像と同じ大きさのdiv要素を準備し、背景色を
background: linear-gradient(to bottom, transparent, skyblue, blue);とします。現状では、下の写真のようになります。

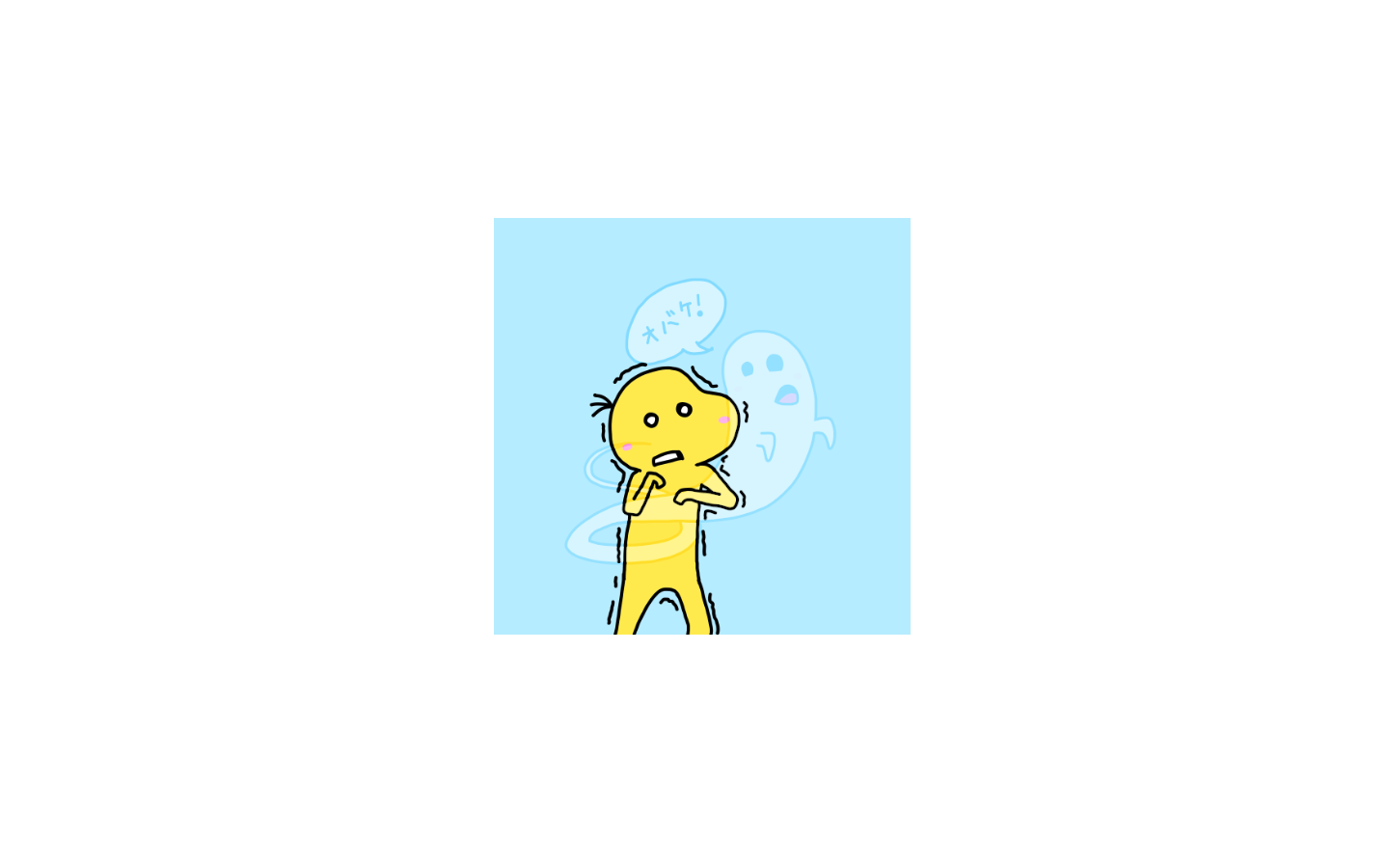
- この要素に、
mix-blend-mode: multiply;を加えます。これは二枚の画像を単純に色を掛け合わせるものです。

完成です。今回は、二枚の絵を用いて表現しましたが、風景などの写真にオーバーレイをしたり、文字を下の画像と重ねてなじませたりする目的で使うことが多いのではないでしょうか。今回のコードはここには載せませんが、ぜひ挑戦してみてください。
ここからは、本来の目的である、文字の色の反転をしていきたいと思います。
文字と図形の色をmix-blend-modeで反転させる

こちらを今から実装していきたいと思います。コーディング自体はとてもシンプルで、
<div class="container">
<p class="en">reverse color</p>
<p class="ja">色を反転させる。</p>
<div class="bg"></div>
</div>
.container {
width: 100vw;
height: 100vh;
position: relative;
background: white;
overflow: hidden;
}
p {
background: black;
color: white;
margin: 0;
position: absolute;
}
p.en {
font-size: 8rem;
text-transform: capitalize;
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;
padding: 10px 20px;
padding-left: 100px;
top: 30px;
left: 0;
}
p.ja {
font-size: 4rem;
writing-mode: vertical-rl;
font-family: 'HiraMinProN-W6', serif;
letter-spacing: 1rem;
padding: 20px 10px;
position: absolute;
bottom: 0;
right: 60px;
}
.bg {
width: 60vw;
height: 400vh;
background-color: white;
mix-blend-mode: difference;
transform: rotate(45deg);
position: absolute;
top: -120vh;
}
それでは、mix-blend-modeプロパティの説明をさせていただきます。mix-blend-mode: difference;は、その要素が白色である場合、下の要素の色を反転させることができます。黒を指定すると、何も変化が起きないので、確かめてみてください。
つまり、このコードでいうと、mix-blend-modeを指定している.bgにbackground-color: white;を指定することで、.containerのbackground: white;で、.bgと被っている部分の色が反転して黒くなります。
よって、.containerの背景色をbackground: red;とすると、.bgと被っている部分は反転をして青くなり、pの背景色と文字色はそれぞれCSSで黒と白を指定しているので、.bgと被っている部分は反転して、背景色が白で、文字色が黒くなります。

使用する上での補足事項
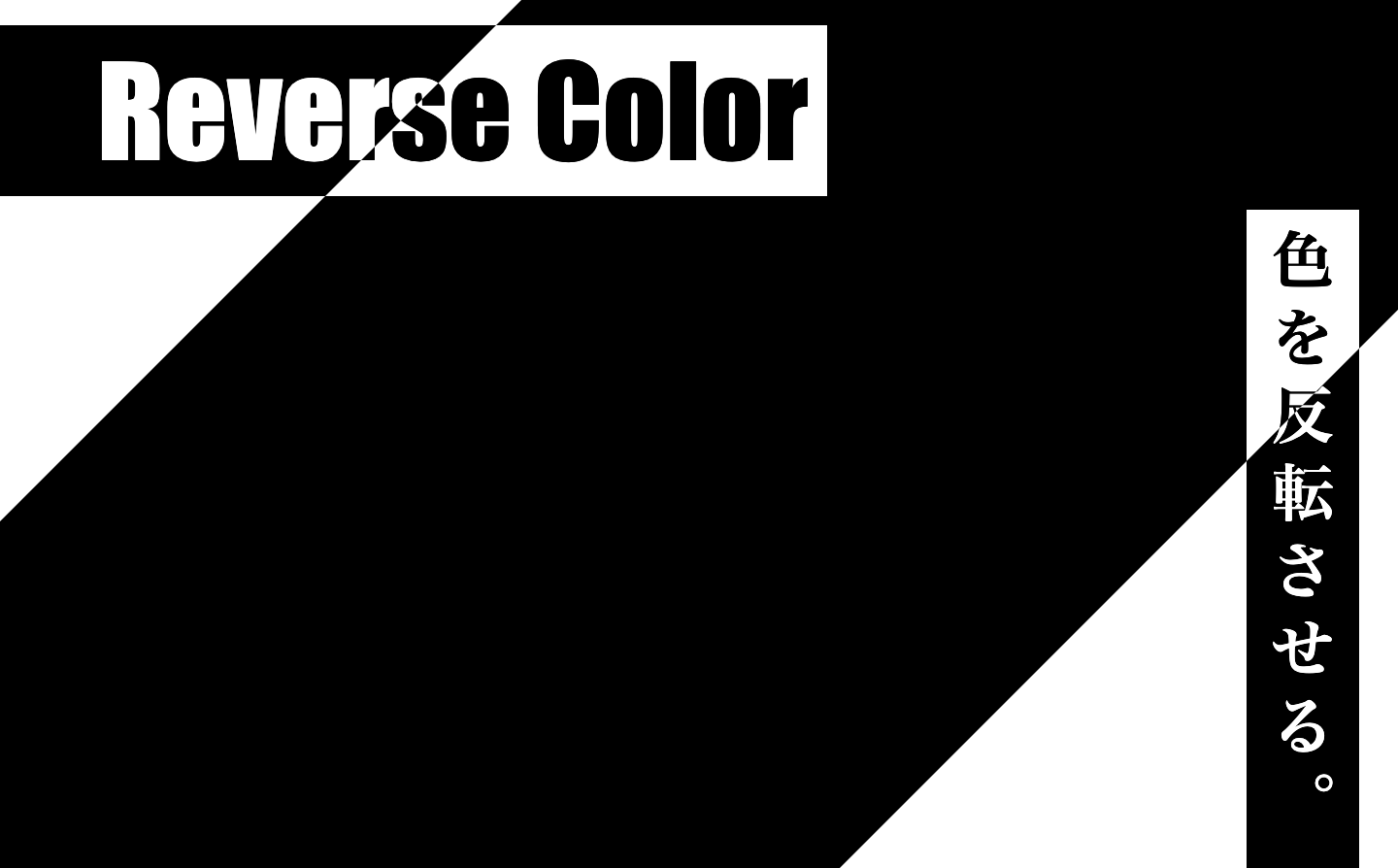
注意点として、.containerに背景色を指定しないか、background: transparent;を指定すると、その部分の色は反転しないので、以下のようになります。

反転させる対象には、必ず、色を持たせるようにしましょう。
確かに、blend-mode は、色を掛け合わせるものなので、色を指定しなければ効果が効かないのは当然ですね笑
また、重なりの順番も大事です。mix-blend-modeプロパティを指定する要素は反転させたい要素の上に置く必要があります。
最後に
fontawesomeでも同様のことができます。

↑こんな感じの
ホントの最後に...
mix-blend-modeプロパティは、おしゃれな装飾が簡単にできますね。
値が色々あるのでまだまだ試してないのが多いですが、活用していきたいですね!