はじめに
wantedlyの開発フローを大変参考にしています。
目的
GitHubを用いた開発を滞りなく行えるよう基本的な使い方を覚える。
必要なもの
- GitHubのアカウント
- SourceTree(DesktopApp)
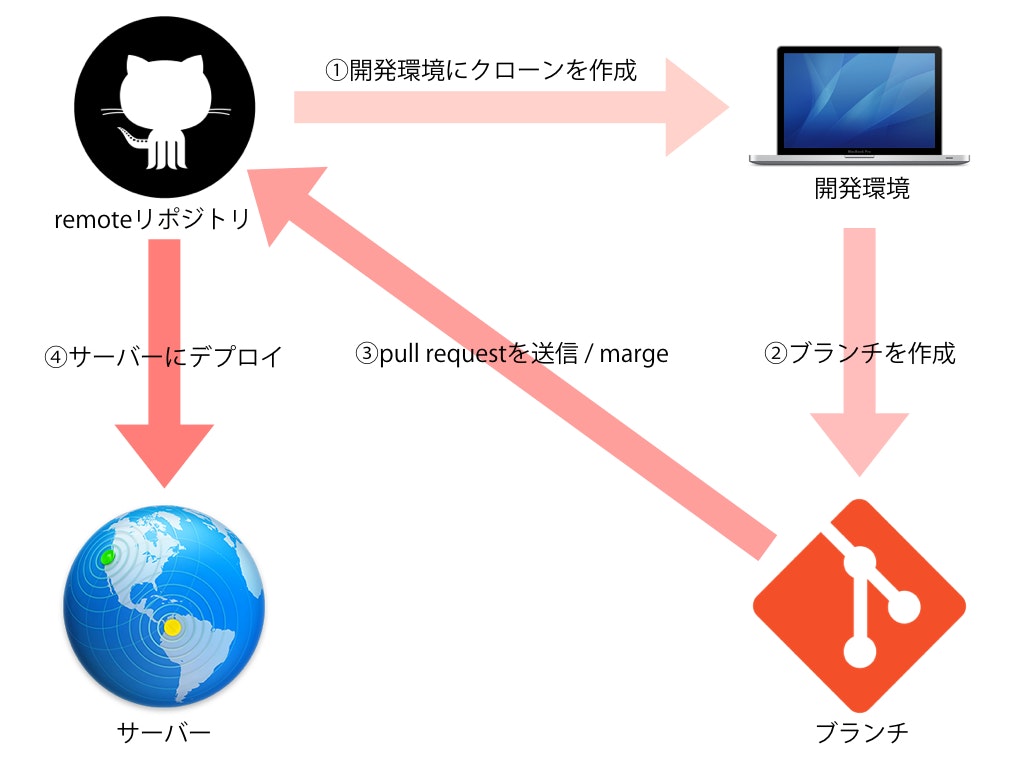
開発フローの全体像
基本的なフロー(サービスローンチ前)
- Issue を作る (コードを書く前に十分に議論、設計をする)
- Branch を作る
- コードを書いて幾つか Commit(Push) を重ねる
- [WIP]でPull Requestを出す (この時何が終わってないのかも書くと良い)
- Assigneeがコードレビューをする (Assigneeやチームに相談事があるときはここで相談する)
- コードを書き進める
- 終わったら、[WIP]を外し、レビューアーを@mentionする
- レビューを受け、コードを修正する
- レビューも終わり、OKならマージされる
- Branchを削除する
- デプロイ
- デプロイ後の確認
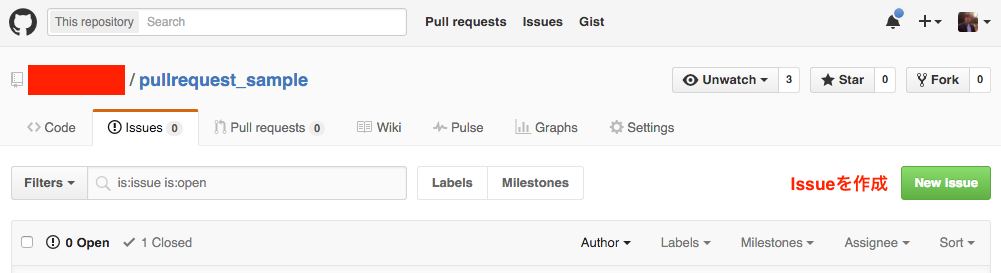
1. Issue を作る (コードを書く前に十分に議論、設計をする)
issueとは
「重要事項、(提起された)問題」という意味で、開発メンバー間で共有が必要な事項をスレッド形式で立てられる機能です。
今回の開発においてはプラスでエンジニアの作業タスクの共有の場としても使用する。
issueで管理されるもの
- エンジニアへのタスク(機能追加、修正依頼)
- サービス全体や機能などに関する議論
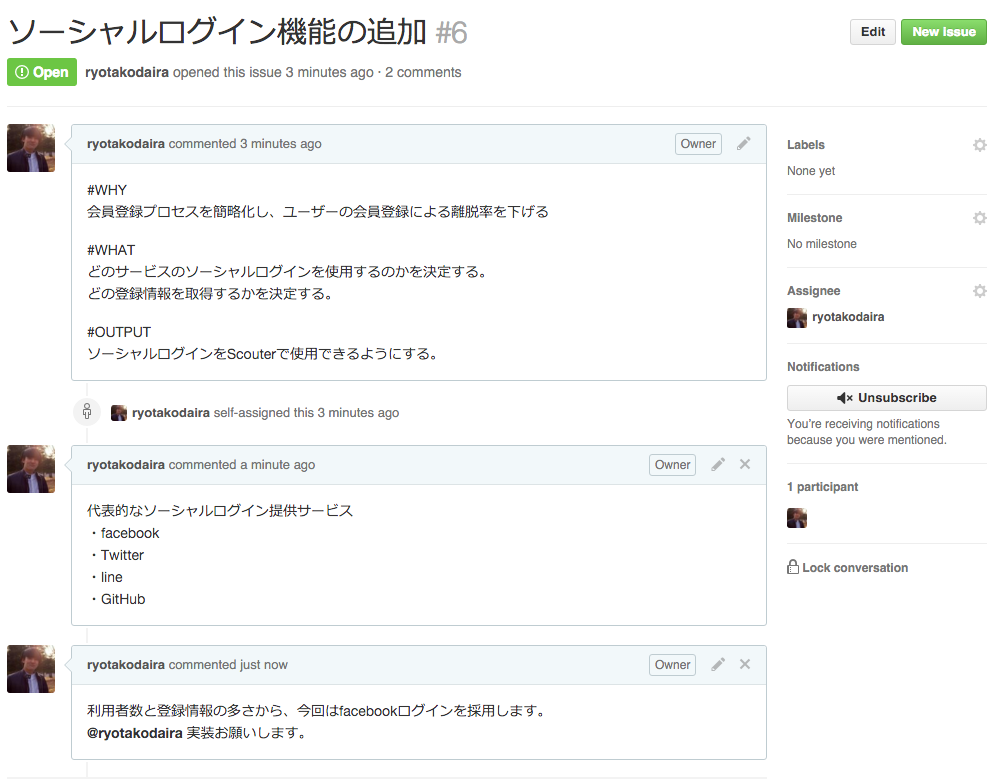
issueの例
- 直近の課題
- 挙動の不具合報告とその対応
- 意思決定したいこと
- これから取組みたいこと
- 資料などのフィードバック
- 新しいアイディア
- 改善したほうが良いと思ったこと
- 依頼したいタスク
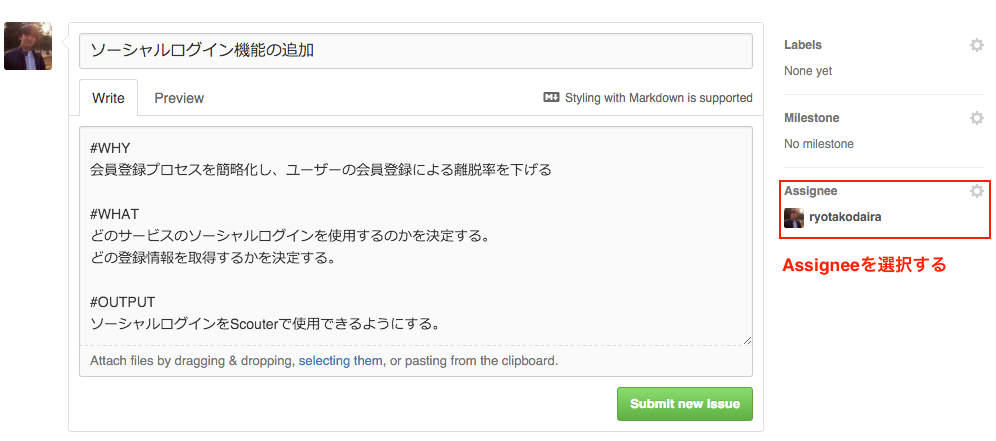
issueをたてる際のルール
- issueをたてる際は人は必ず以下の情報を記入してissueをたててください。
- WHY → なぜこのissueをたてたのか
- WHAT → このisuueで何を決めたいのか
- OUTPUT → 成果物として何を作り上げればこのisuueはcloseしていいのか
- Assignee(タスクの担当者、議論の最終意思決定者)を必ず選択する。
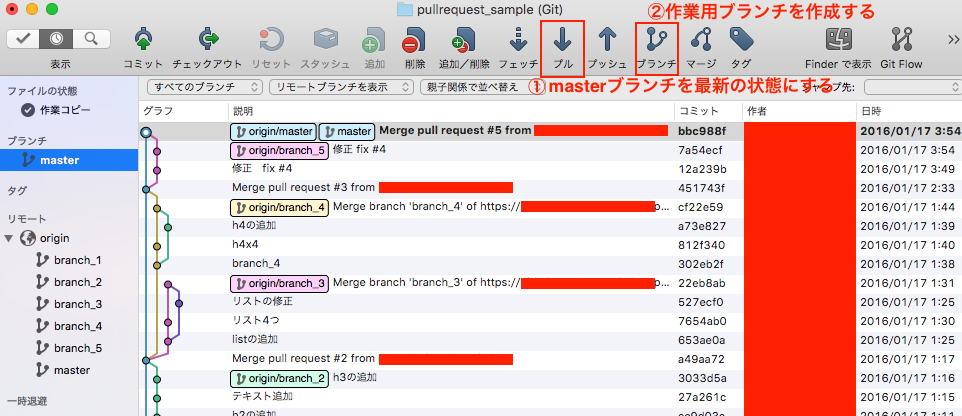
2. Branch を作る
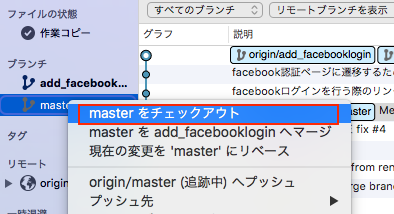
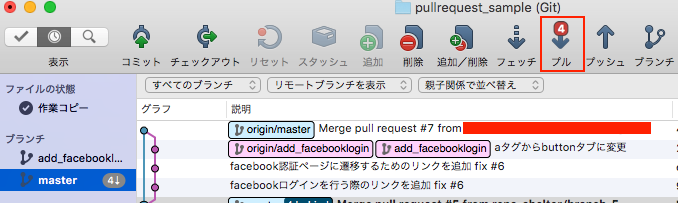
最新のmasterにする
git checkout master && git pull origin master && git fetch -p origin
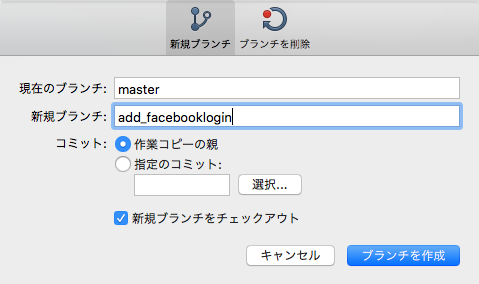
Branchを切る
git checkout -b ryotakodaira/facebook_login
__<ユーザー名>/<ブランチ名>__でブランチを切る。
__ブランチ名__は、commitメッセージとは異なり、add_hogehoge, fix_hogehogeみたいな文法的に正しい名前より、キーワードを_でつなぐみたいな名前のほうが、補完も効きやすくわかりやすい。
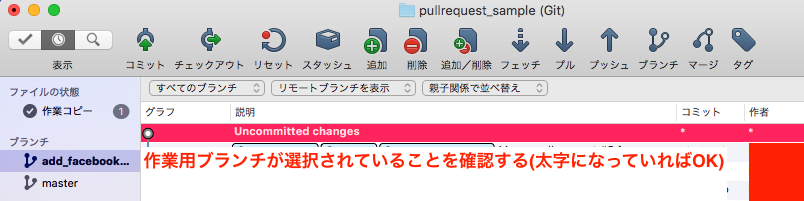
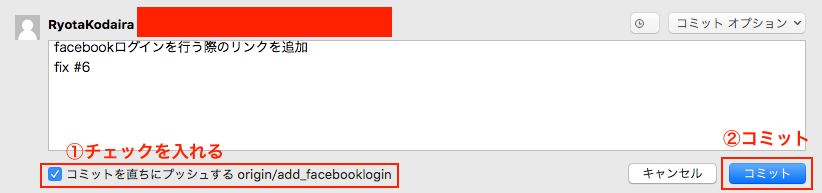
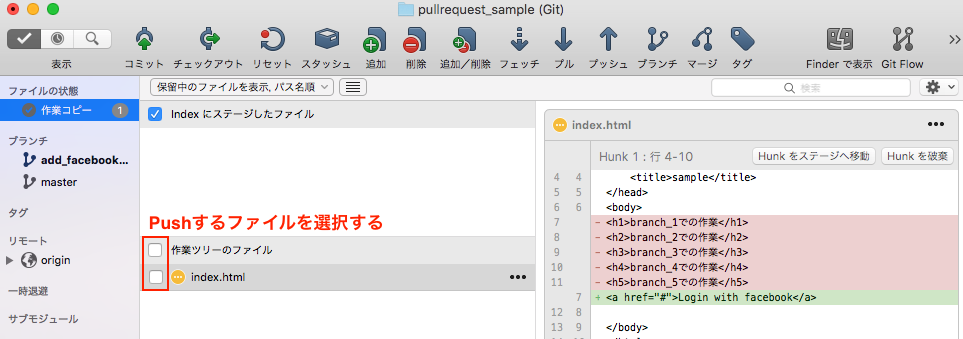
3. コードを書いて幾つか Commit(Push) を重ねる
コミットの単位
簡単にいえば、 大きすぎるよりは小さすぎるほうが良い
オープンソースだと、1 機能 = 1 Commit = 1 Pull Requestの様なことが求められたりする。
しかし、会社でやる場合は、そこまで大きい必要はなく、どんどん小さくコミットして、1つの機能のまとまり = 1 Pull Requestぐらいが良い。
理想的には、以下の様なことが守られていると良い。
- 1つの"作業"のまとまりである
- 逆に言えば、複数の作業を同時にしない
- 特に、リファクタと機能追加を同時にしない
- どこをとっても、実行可能である
コミットメッセージの書き方
例:
facebook認証を用いてユーザー情報の取得
取得した情報をDBに保存
fix #1234(issueのIDを指定する)
また、実際コミットメッセージの詳細はあまり読まれない可能性があるので、重要な詳細はPull Requestに書いたほうが価値が高い。

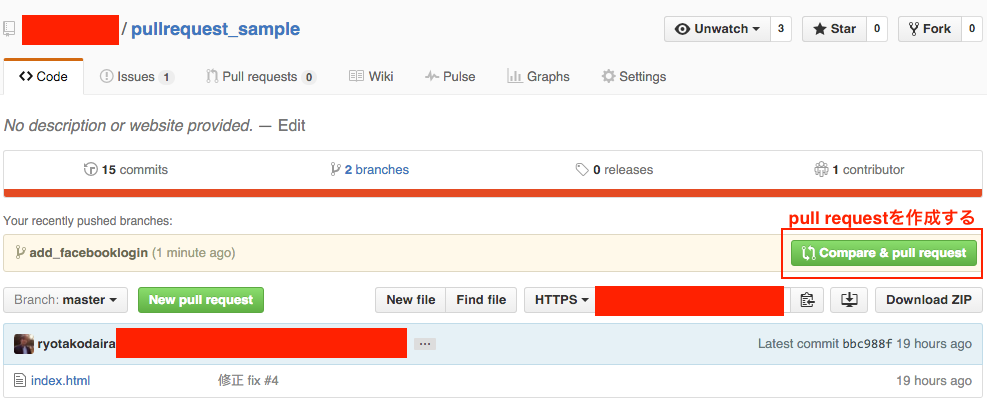
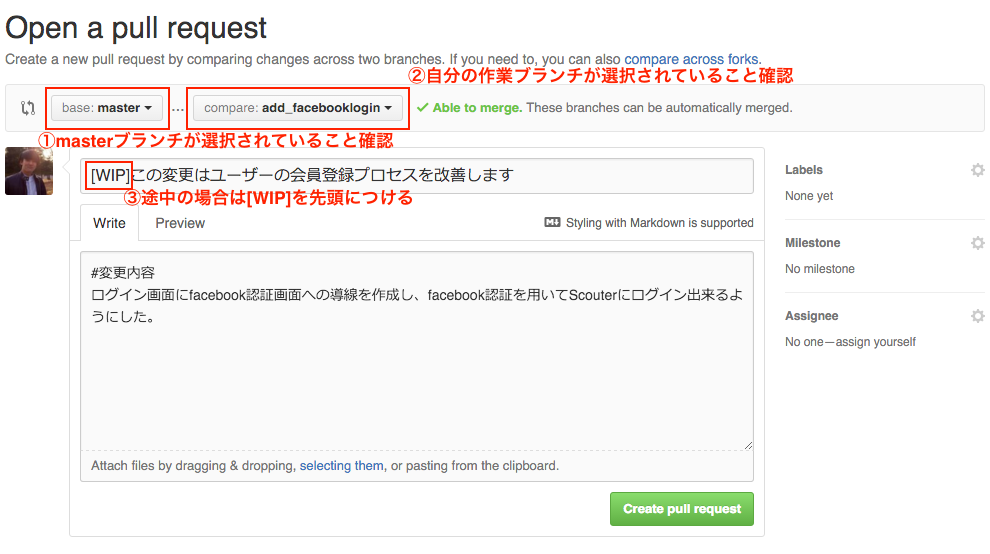
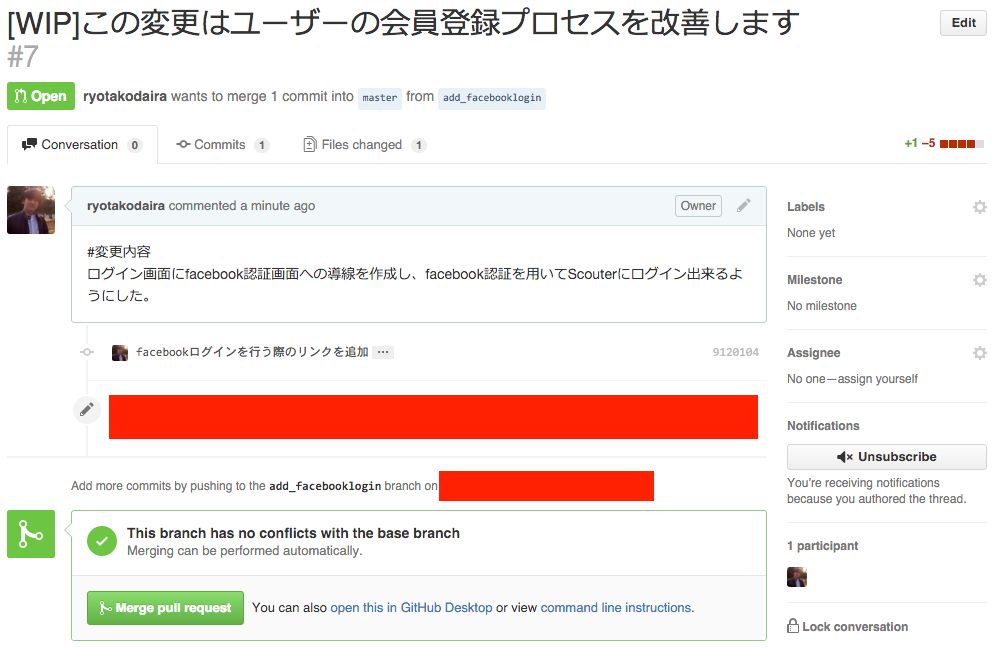
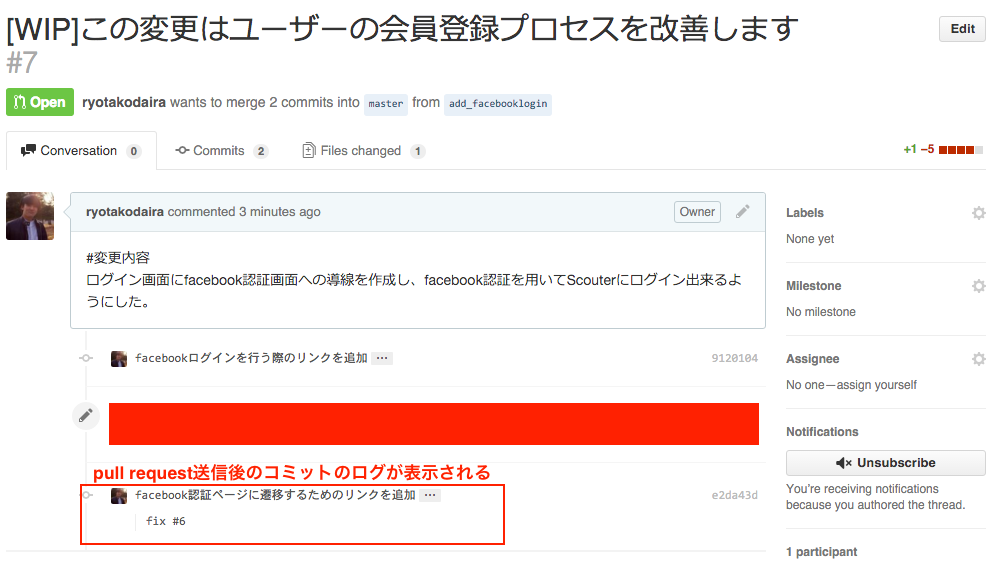
4. [WIP]でPull Requestを出す (この時何が終わってないのかも書くと良い)
[WIP] とは Working In Progress の略
コードが書き終わらないタイミングでもPull Requestを出してしまうことで、早い段階で周りに自分のやっていることを示し、方向修正やアドバイスを貰うことができる。
Pull Requestの先はmasterでOK。ブランチ戦略は基本的にGitHub Flowと呼ばれるもの。
自分のタスクごとのブランチを切り、masterにPull Requestを送る
Pull Requestの書き方
# 関連URL
* WikiのURL(Markdown形式)や ...
* 画像URL や ...
* 操作可能な画面のURLや ...
* (あれば...) ...
# 概要
* なぜこの変更をするのか、
* 課題は何か、
* これによってどう解決されるのか、
* など、この変更に対する概要を記載
# 影響範囲・ターゲットユーザ
* 主催者へのメリット・デメリット
* 応募者へのメリット・デメリット
* その他のユーザへのメリット・デメリット
# 技術的変更点概要
* なにをどう変更したか
* ロジックがどういう手順で動くのか、
* DBからどういうクエリで何をとってそれに何を処理するのか、
* などなど、
* レビュワーにわかるように、技術的視線での変更概要説明
# 使い方
* 使い方の説明
* 再現条件 (例えば、いいねの状態、デバイスの状態、プランの状態や、設定によってこういう風に使える、とかこういう画面が出てくる、とか条件があれば)
# UIに対する変更
* 変更前のスクリーンショット
* 変更後のスクリーンショット
## クエリに対する変更
* 変更されるクエリ (変更前、変更後)
* 新規に追加されるクエリ
* 観点:
* WHERE句に指定した条件の index 設計は適切か
* 想定される対象のデータ量
* 想定されるデータ量が大量のとき大丈夫か (ダメな場合、いつまでにどうにかする予定があるのか、忘れないために別チケットを用意したか)
## 個人情報の取り扱いに変更のあるリリースか
* メールアドレスや住所情報等、個人情報にあたるものを新規に保存する場合、ドキュメントを書き、そこへのリンクを貼る
## その他
* レビュワーに対する注意点 (ここはこういう風に思ったけどこういう風に実装した、ここはこうしようと思ったんだけどこういう悩みがありやめた、など注意点があれば)
* リリースに対する注意点 (その他)
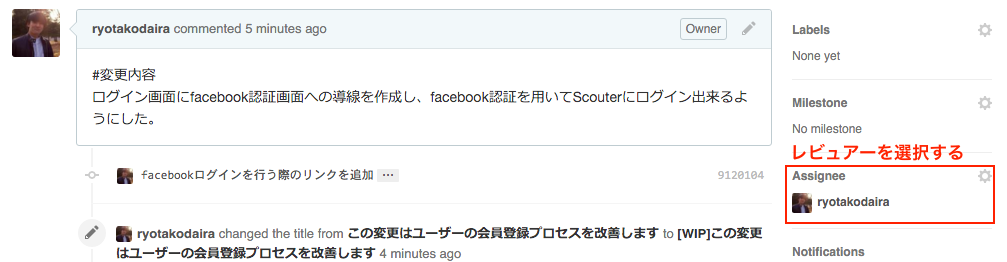
レビュアーをAssignする (Assigneeやチームに相談事があるときはここで相談する)
上記のことを実現するために、このタイミングでレビューアーをassignしてしまうと良い。
Assigneeは方向修正やアドバイスを行う。
6. コードを書き進める
相談の結果を踏まえて再度コードを書き進める
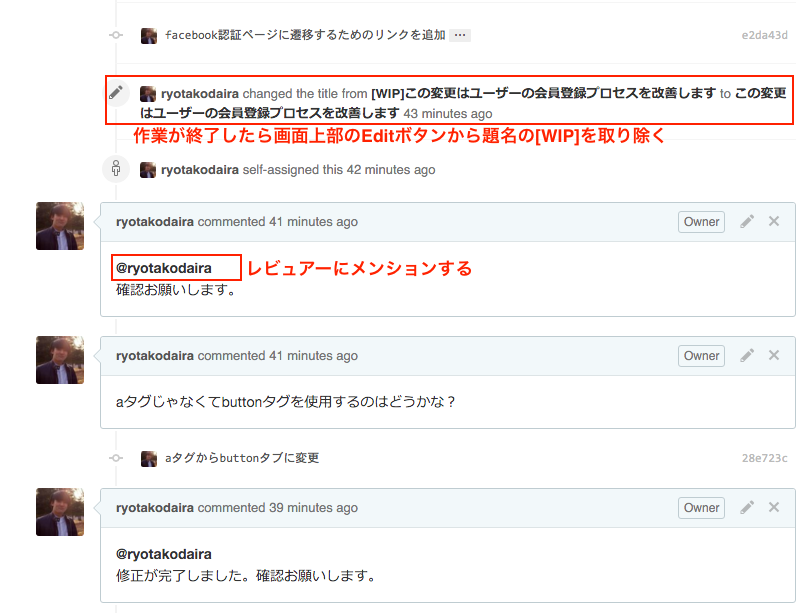
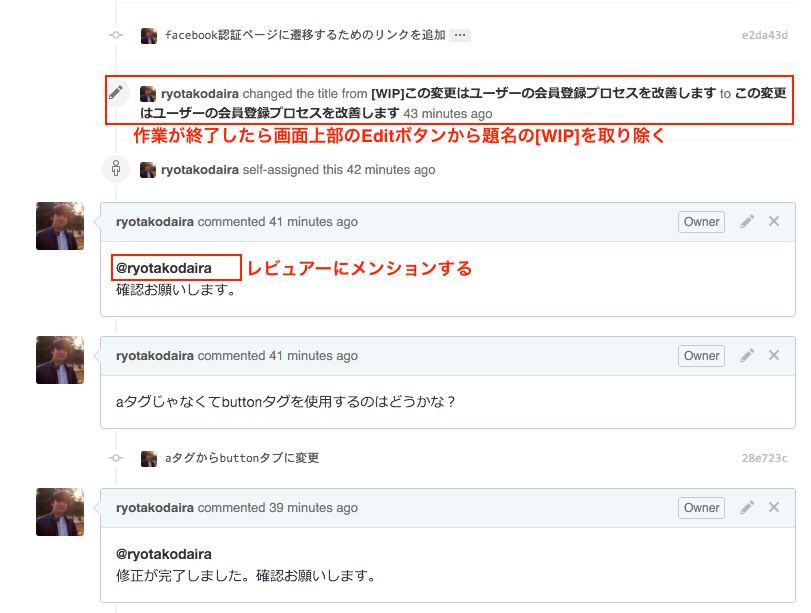
7. 終わったら、[WIP]を外し、レビューアーを@mentionする
AssignのタイミングでNotificationがすでに飛んでしまっているので、またメンションすると良い。
@ryotakodaira (xxの実装も終わりました。)レビューお願いします。
一度見てもらっている場合は、新しく何をしたかも書いてあげると親切。
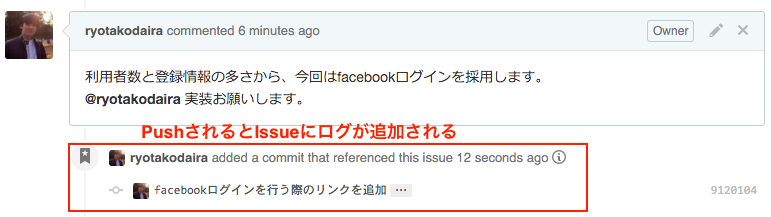
ワンポイント: Pull Requestのマージと同時にIssueを閉じる方法
commitメッセージ、Pull Requestのメッセージ、もしくはPull Requestのコメントで、issue idの前にfixかcloseが含まれていると、Pull RequestがマージされたタイミングでIssueも同時に閉じられることになる。
なので、完成したタイミングでIssueが閉じれる場合、どこかに、
Fix #1234
To close #3456
などと書くと、Issueの閉じ忘れが減って良い。
8. レビューを受け、コードを修正する
ロジック的に正しいか、読みやすいか、スタイルガイドに従っているかなどをチェックする。
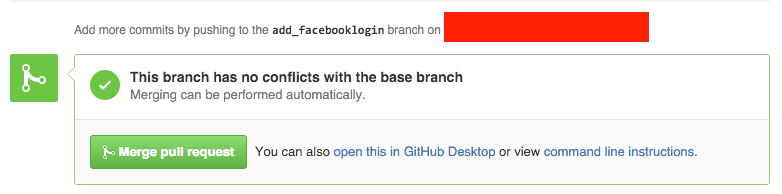
9. レビューも終わり、OKならマージされる
レビュアーがマージをする
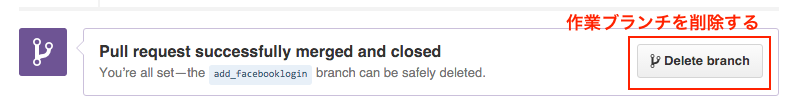
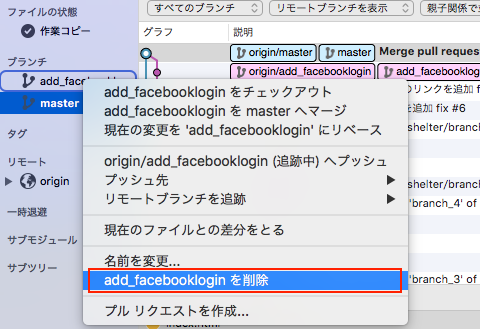
10. Branchを削除する
Pull Requestが無事にマージされたら、Pull Requestを送信したBranchを削除する。
11. デプロイ
デプロイを行う。
12. デプロイ後の確認
デプロイが完了したら、WEBにアクセスして挙動の確認を行う。
参考文献
開発フロー
http://qiita.com/awakia/items/c571e93e96a1ec28044f
http://qiita.com/awakia/items/4c599ebe29a8b2b6ca27
http://pepabo.github.io/docs/github/workflow.html
pull request