関連記事
最小限の持ち物で勉強できるのか?iPadで開発 《第1弾》
最小限の持ち物で勉強できるのか?iPadで開発 《第2弾》~SSHで接続~
最小限の持ち物で勉強できるのか?iPadで開発 《第3弾》~救世主現る~
おさらい
目的
机の上には最小限のものだけで勉強する!!
iPad Pro でどこまで開発の勉強ができるか?
こんな人向け
iPad ひとつでなんでもやりたい人
持ち歩くものを減らしたい人
PCの買い替えはもう嫌な人
新しい勉強の仕方を開拓したい人
結論
一旦の私の結論が出たので先に記載します。
iPad で快適に開発はできま。。。。。。す!
また、これは iPad に限らず自宅PCを汚さずに開発したり、
場合によっては業務にも応用できると確信しました。
(セキュリティ要件は各会社に従ってください)
例)
PC を貸し与えることは不可能だが、年末年始サーバーが落ちないようにしなければならない場合、インターネット環境さえあればコードの修正からサーバーメンテまで可能。
環境
- iPad Pro 2018 11inch
- Apple 純正 Smart Keyboard
- Ubuntu (sakura vps)
-
code-server
※ これについて詳しく話します。
code-server
code-server とは
サーバ上で稼働させることで、Visual Studio Code (以下 VS Code) をネットワークを経由して使用することができるアプリ。
インストール方法
用意されているインストールスクリプトを使用してインストール。※1
curl -fsSL https://code-server.dev/install.sh | sh
これ以外の方法も2通りありますが、私の場合うまくいかないこともありましたのでこちらをお勧めします。
※1 インストール前に下記でドライランすることも可能
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
code-server の起動
code-server
デーモン化しないのであれば&をつけてバックグラウンド起動。
使用後不要になったら終了させるためにプロセスを忘れないようにテキストファイルにメモしておきましょう。
code-server の設定を確認・編集
初回起動すると実行したディレクトリ下に下記のファイルができます。
bind-addr: 127.0.0.1:<お好きなポート>
auth: password
password: <パスワードが書かれています>
cert: false
ここに書かれているパスワードを利用してブラウザから入ります。念のため定期的に変更した方が良いでしょう。
nginx の設定でも書きましたが、ここで起動時のポートを変更できます。他で使用しているポートと被らないようにできます。
セキュリティを考慮して使う
nginx の設定
- https 通信
どんなコードを扱うかにもよりますが覗かれないためにも https で通信するのが良いと思います。これを機にドメイン取得することをお勧めします。 - IP 制限
現時点では code-server はセキュリティとしてパスワードしか用いれないので、使用する端末のみを許す IP制限をかけました。
用途によってはサーバーのコンソール画面から設定できる IP制限でも良いかもしれません。
(SSHクライアントアプリからサーバーに入ってIP制限用のファイルを書き換える方が私は早いと思ったので下記そのようにしています)
参考に私の設定ファイルを記載します。
設定ファイル
# IP 制限
geo $access_filter {
default NG;
include /etc/nginx/extra/ip_allow_list.conf;
}
# httpをhttpsに
server {
listen 80;
listen [::]:80;
server_name <ご自身のドメイン>;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name <ご自身のドメイン>;
ssl on;
ssl_certificate <証明書ファイルパス>;
ssl_certificate_key <秘密鍵ファイルパス>;
location / {
if ($access_filter = "NG") {
return 444;
}
proxy_pass http://127.0.0.1:<次項目で決めるお好きなポート>;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
proxy_redirect off;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
IP制限用のファイル
また、上記に必要なIP制限をするファイルを作成しておきます。
ここで NG と書かれたものも制限されます。
よく使う決まった IPアドレスがあるなら記載しておいて使うときに OK に変更したり、出先で新しいIPアドレスを使う際はその都度追記して終わったら消すが使いやすいと思います。
000.111.222.333 NG; # このファイルに書かれても許可されない
111.222.333.444 OK; # 許可される
実際の画面

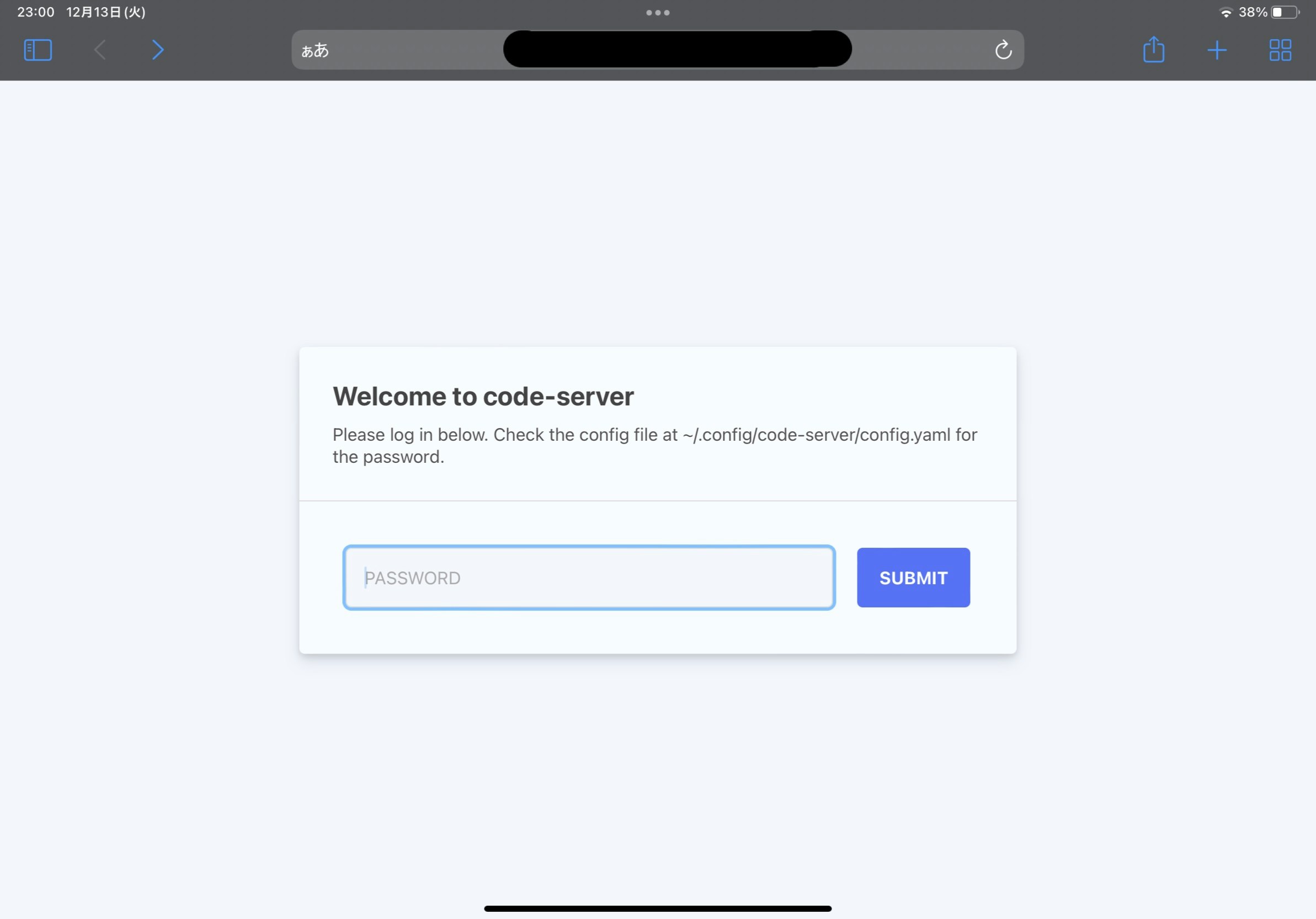
ログイン画面(起動したユーザーにできる .config/code-server/config.yamlのパスワードで入る)

実際にVS Codeを表示した画面(Djangoのサンプルコードとコンソールが使用できる様子)
気になった点と解決策
Q1.
どこまでファイルが見れてしまうのか。
A1.
サーバー内の全ファイルのうち、code-serverの実行ユーザーがreadできるものは表示できる。write権限がなければ保存はできない。
実行ユーザーを正しく分ければ基本的には問題なさそう。
万が一のことも考え、実行ユーザーはその他のユーザーとは別グループとし、その他のユーザーのファイルでは700や770、660のような権限を付けられるのであればより良いと考える。
Q2.
乗っ取られる心配は?
A2.
第一にターミナルはcode-serverの実行ユーザーになるため、sudo権限を持たせない。
また上記のIP制限を実施、複雑なパスワードを設定し、不要なときは止めておくことで可能性を大きく減らせると考える。
画面に覗き見防止のフィルムをかけたりフリーWi-Fiを使わないなどして日頃から安全に努めることも大事だと思います。
終わりに
これで端末に縛られずにコードが書けるようになりました。
iOS や iPad OS はバックグラウンドにしていると一定時間でセッションを閉じてしまうのでコードを書いて画面を確認して、再度 SSHクライアンアプリに戻ってくると既に閉じられてた。。。なんてことが発生していました。
code-server を用いれば全部ブラウザだけで完結するのでこの時間を気にしなくて済むようになったのは大きいです。
引き続き改善点等あればまた投稿したいと思います!
参考
full dict
私自身のサイトでも日々思いついたこと学んだことをフランクに配信しています。
この記事はiPad でコーディング - VS Code をセルフホスティングするをもとにQiita用に再編集して掲載しております。
