0.はじめに
2ヶ月ほどのプログラミング学習の後、共同開発に参加した。
共同開発を振り返りまとめてみるとともに学んだことをアウトプットしてみたい。
共同開発をしてみたいと考えている方の参考になれば嬉しい。
共同開発では、以下を行った。
・企画
・設計
・環境構築
・GitFlow
・開発
・テスト
・デプロイ
1.簡単に自己紹介
・学習期間6ヶ月(当時2ヶ月)
・実務未経験
・転職に向けて学習中
2.共同開発概要
概要
・開発期間:4ヶ月
・週1回の全体講義
・週1~3回のチーム打ち合わせ
構成メンバー
・講師:現役プログラマー2名(レビュー)
・開発チーム:未経験3名
3.成果物について
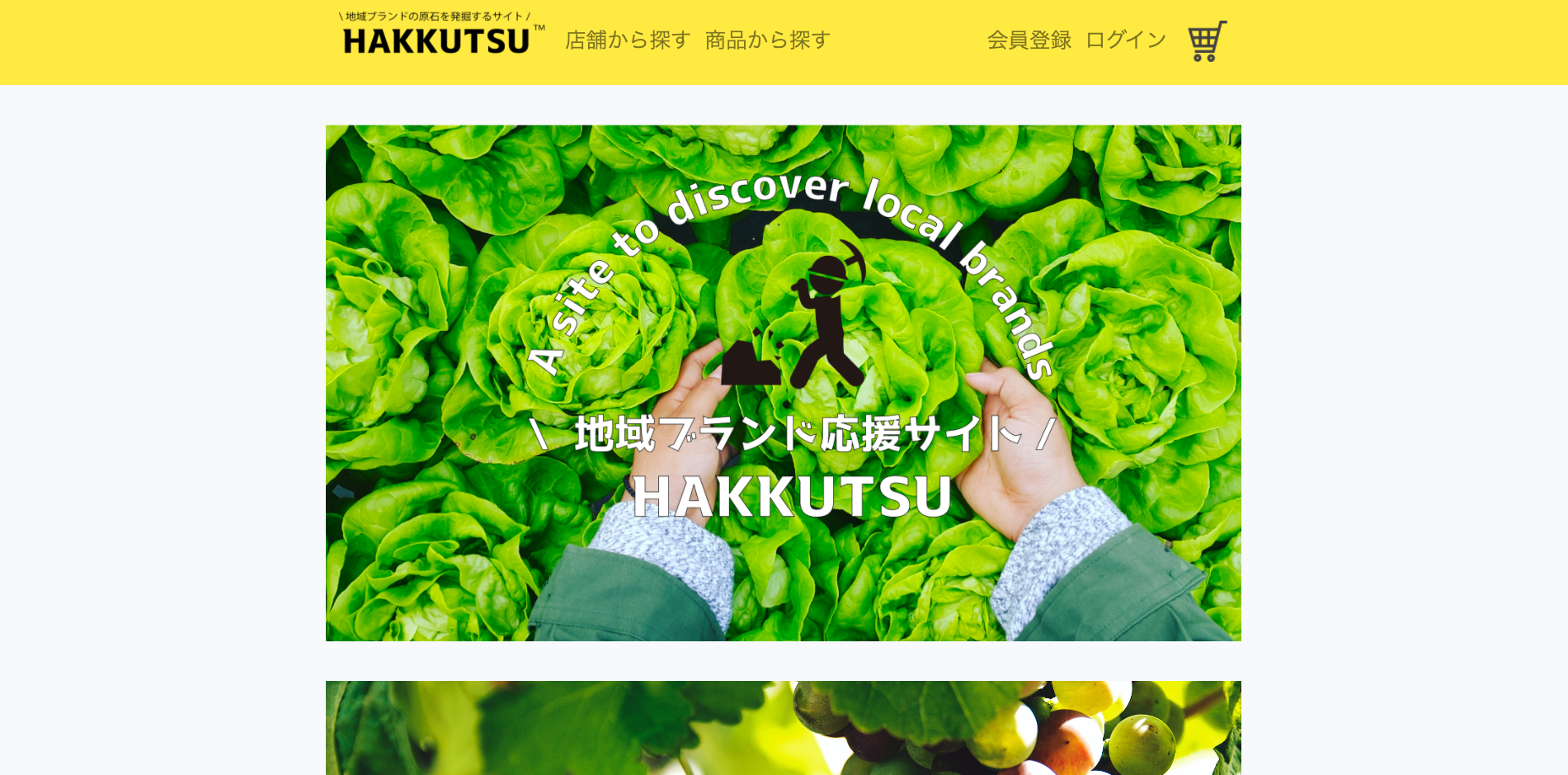
地域ブランドの原石を発掘するサイト「HAKKUTSU」を開発しました。
コロナ禍において、販売機会が減った地域の生産者に商品を出品いただき、販売するECモールサイトです。
成果物URL
http://hakkutsu-ec.herokuapp.com/
4.企画
チームで意見を出し合い、マインドマップ上に考えをまとめ、企画した。
整理した点は主に以下のとおりです。
・目的テーマ(背景)
・サービス概要
・想定ユーザー
・見本サイト
・開発環境
・実装機能
ツール:mindmeister(マインドマップ)を使用(一部画像)

5.設計
設計は、以下の3点を分担し作成した。
①クラス図 (著者担当)
②ER図
③webカンプ・ワイヤーフレーム・画面定義書
①クラス図
システムの構造・関係性を視覚的に表現するための図です。
ER図との大きな違いは、システムにおける操作(ボタンのクリック等)による処理をまとめていることです。
ここで分かることは以下の通りです。
・システム構造の把握
・システムの操作の把握
・クラス間の関係性の整理
今回の開発では、controllerファイル及びmodelファイル作成時に主に利用。
(作成図: cacooにて作成)
※上段がクラス名
※中段が属性名
※下段が操作

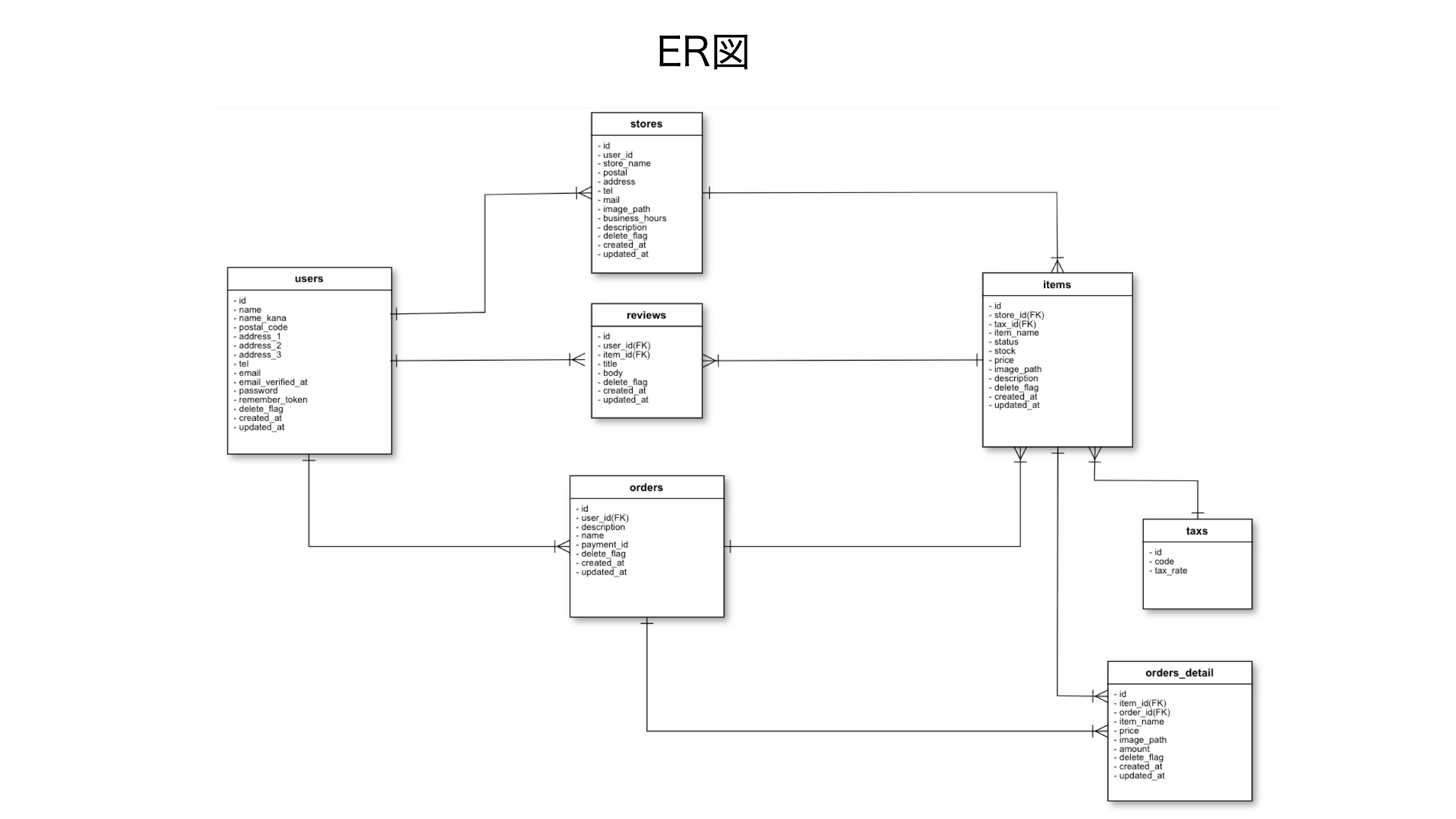
②ER図
データベース設計における代表的な設計図です。
テーブル情報、及びテーブル間の関係を表す図と捉えてもらえればいいと思います。
ここで分かることは以下の通りです。
テーブルが持つ属性情報の把握
テーブル間の関係を把握できる(1対多や多対多など)
テーブル作成に用いるmigrationファイル作成時に主に利用した。
(作成図: cacooにて作成)
※上段がテーブル名
※下段が属性名

③webカンプ・ワイヤーフレーム・画面定義書
・webカンプ ---- デザインの完成見本図
・ワイヤーフレーム ---- webページのレイアウトを決める設計図
・画面定義書 ---- 各ボタンを押した際の挙動(どのページに遷移するか等)を定義する図
ここで分かることは以下の通りです。
・デザイン、レイアウト、画面遷移の流れ
6.タスク・スケジュール管理
プロジェクト管理ツールのtrelloを利用。
プロジェクトを店舗作成機能、商品作成機能といった項目毎で管理。
想定開発時間と期限を設定し、プロジェクト全体を管理した。
7.環境構築
構築の概要
Vagrant+VirtualBoxで、仮想環境にCentOSを立ち上げた。そこからさらにDockerを用いて仮想コンテナを立ち上げ、webサーバーやDBサーバーを構築した。
インフラ
・CentOS-7/3 ---- サーバー構築用のOS、liunxの一種。
・VirtualBox ---- CentOSを立ち上げるために利用した仮想化ソフトウェア。
・Vagrant ---- VirtualBoxの立ち上げを簡易化できるツール。
・docker ---- apacheやmysqlを仮想コンテナとして作成するツール。
・apache 2.4.6 ---- webサーバーとして利用。
・mysql 5.7 ---- DB管理システム。
・phpMyAdmin ---- mysqlの管理ツール、DBをプラウザ上で確認することができる。
サーバーサイド
・php 7.2 ---- サーバーサイドのプログラミング言語
・laravel 5.8 ---- phpのフレームワーク
フロントエンド
・HTML5 ---- webページを作成するためのマークアップ言語。
・CSS3 ---- HTMLに色や大きさや背景などを加えて見栄えを良くする言語。
・Bootstrap ---- HTML/CSS/JavaScriptから構成される有名なWEBフレームワーク
8.Git Flow
GitHubのブランチ機能を活用したチームでの開発手法を使用。
・masterブランチはリリース用。(基本使わない)
・developブランチは開発共有用。
・feauture/〇〇(開発者の名前)/△(追加機能名等)で機能開発。
①機能開発が完成したら、pushし、チームメンバーにプルリクを行う。
②指摘があれば修正し、再度push。
③指摘がなければ、developへマージする。
機能開発が全て終わるまで繰り返す。
9.開発
主な開発機能は、以下の通り。
・ログイン機能
・会員登録機能(編集・削除)
・店舗登録機能(編集・削除)
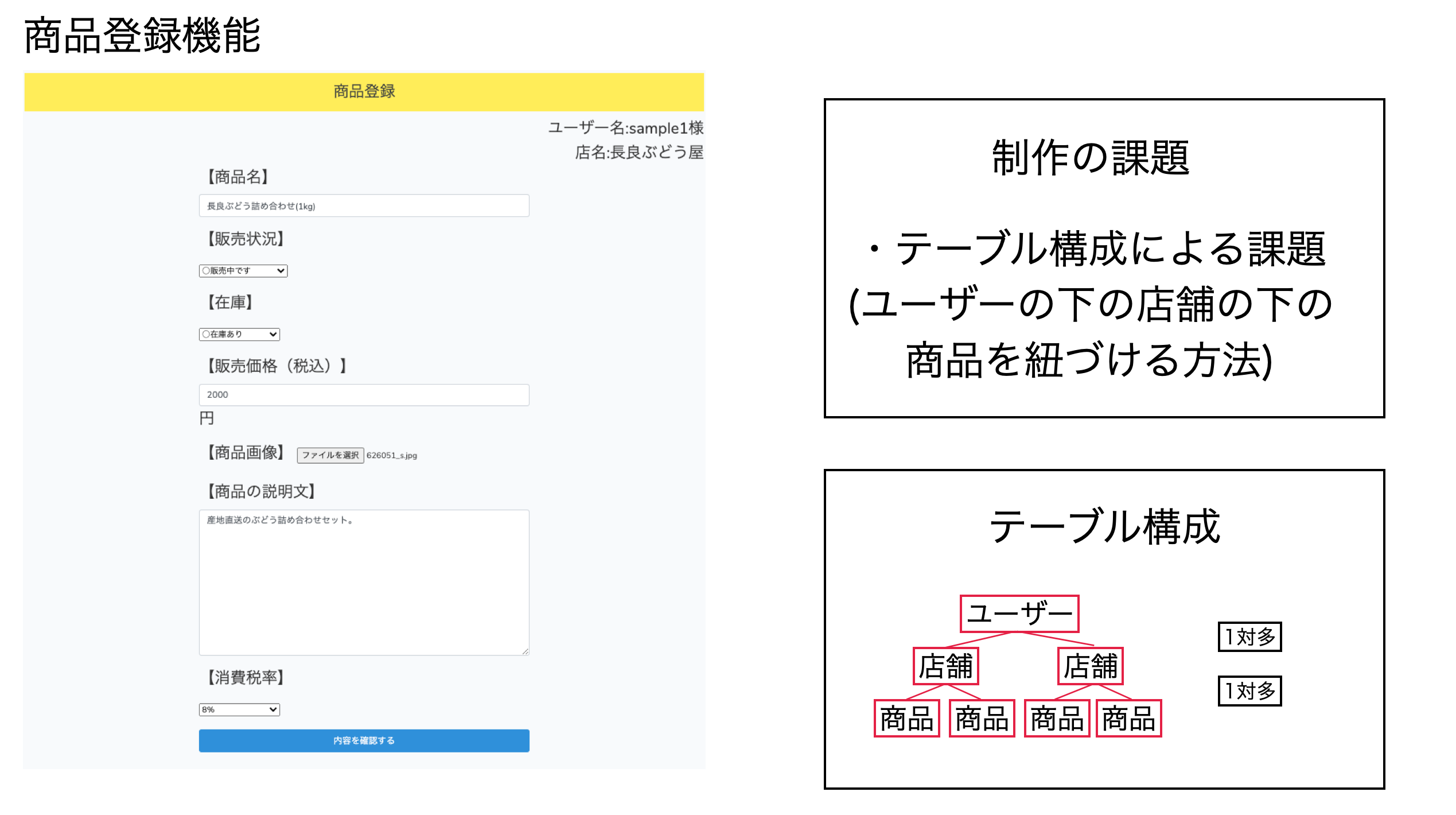
・商品登録機能(編集・削除)
・商品レビュー機能
・お問い合わせ機能
・カート機能
・送付先追加機能
・注文・stripe決済機能
・注文メール送付機能
・注文履歴確認機能
etc
【担当の主な機能開発と制作時の課題】
6つの画像で紹介する。
①
②
③
④
⑤
10.テスト
4つのテストを実施。
①画面遷移テスト ---- 画面が無事遷移されるか。
②レイアウトテスト ---- レイアウトはおかしくないか。
③バリデーションテスト ---- バリデーションエラーは正しく表示されるか。
④URLテスト ---- URLを直に入力した際におかしな挙動をしないか。
11.デプロイ
以下ツールを利用してアプリケーションの公開を行った。
利用インフラ
Heroku ---- 開発したWEBアプリケーションを公開するためのサーバー等を提供するサービス。
AWS-S3 ---- クラウドのストレージを提供するサービス。今回は、投稿用の店舗画像等を保存するために利用。
デプロイアプリ
http://hakkutsu-ec.herokuapp.com/
12.大変だったこと
開発において大変だったこと。及びその時の僕の対策について紹介します。
①どんなコードを書いていけばいいのか分からないこと
②エラーの対応
①どんなコードを書いていけばいいのか分からないこと
完成形は想像できるけど、どんなコードを書いていけばいいか想像つかないということが何度かありました。
ネットの記事もありますが、求めている実装は意外と無かったりしました。参考にする資料の幅を広げるのはすごく重要かなと思っています。
そこで、GitHubを使った検索方法が非常に役立ったので紹介します。
例えばlaravelのcontrollerファイルに絞って検索したい場合、
〇〇 path:/app/Http/Controllers/
例)laravelのviewファイルに絞って検索したい場合
〇〇 path:/resources/views/
これを、GitHubの検索欄にコピペして〇〇に調べたいワードを入力するだけです。
実際にsessionを使ったカート機能を実装するときは、〇〇にcart sessionと入れて参考にできる資料を探したりしていました。
この方法を見つけてから、実装力を上げることができました。
②エラーの対応
起きたエラーに対応しようと参考サイトを見ながら試行錯誤しているうちに新しいエラーが出るなど、状況が分からなくなって収拾つかなくなることが何度かありました。
そこでiOSのメモ帳に以下の状況を貼り付けるようにしました。
・起きたエラー
・対応(1)...
・参考サイト(1)...
・結果(1)...
・解決策
一度メモに状況を記入することで、常に状況整理ができ、メモをする前より結果として開発スピードが上がったように感じます。
エラーはたくさん起きるので、今後もメモする習慣は続けていきたいと思います。
13.まとめ
共同開発での企画、設計、環境構築、GitFlow、開発、テスト、デプロイの一連の経験をまとめてみました。
書いてみて改めて開始する前と比べ、大きな成長ができたと感じました。
このような貴重な学習機会をいただいた主催者、講師、チームメイトの皆様方に深く感謝致します。
また最後まで記事を見て頂き本当にありがとうございました。