業務でサイトに人気記事ランキングを実装することになって、そのデータを Google Analytics から取得することにしました。自サーバーにRedisなどを入れてPVデータをカウントしておく方法もありますが、Google Analyticsのデータを使えば任意のディメンションや指標を使った集計が簡単に行えるのが魅力です。
方法を調べていて、あまり日本語の最新の情報がなく苦労したので手順を書いておきます。
前提
- API の認証方式は、OAuth認証とサービスアカウント認証がありますが、今回はサービスアカウント認証を使用しています。どちらの認証が適切かまだよく分かっていないため後日見直す可能性があります。
- G Suite を使っている場合で、使用できるドメインや機能を限定している場合うまく登録できないかもしれません。
Google APIs から、サービスアカウント認証情報を登録して JSON ファイルを取得
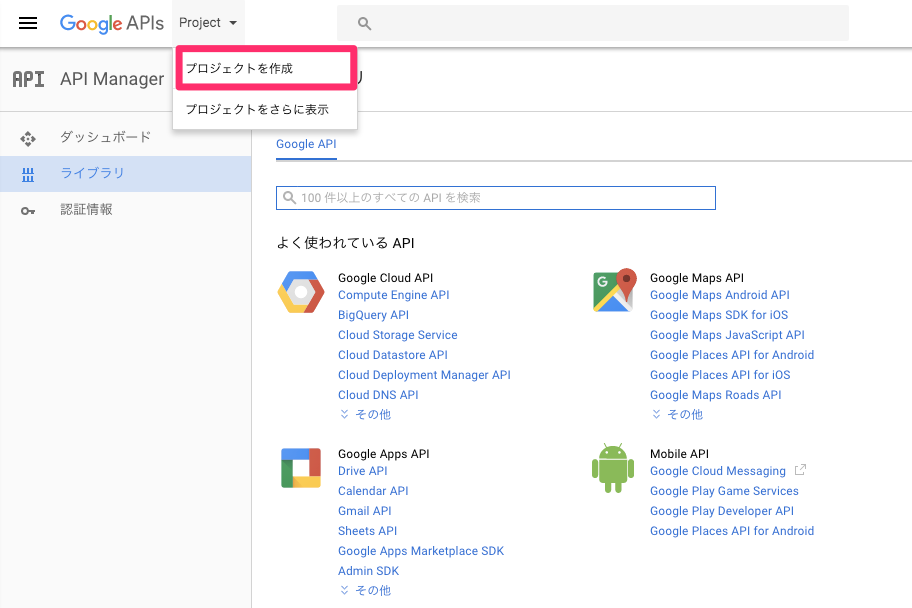
Google APIs にアクセス
https://console.developers.google.com/apis
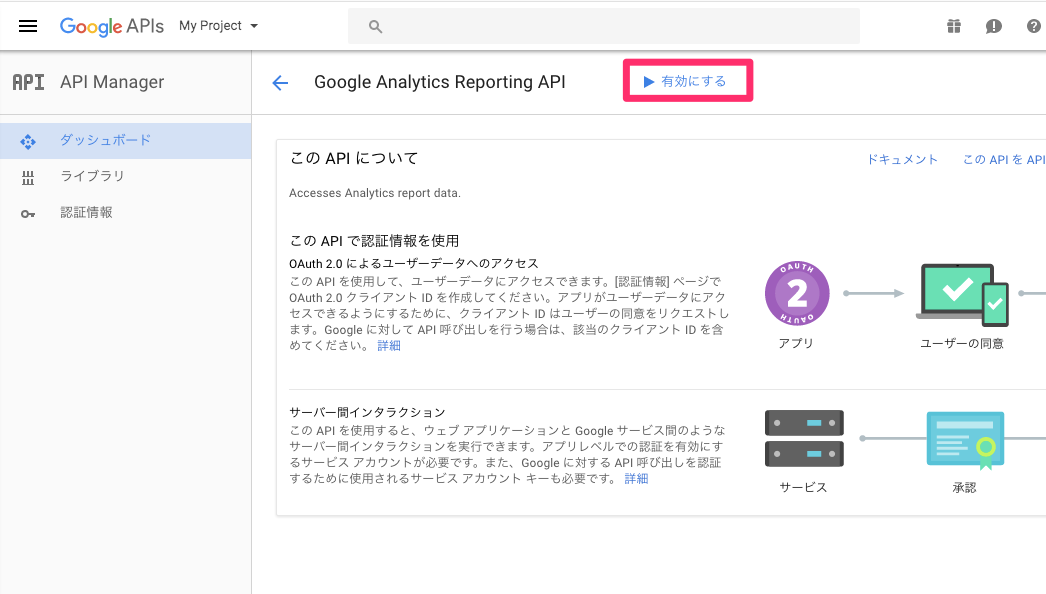
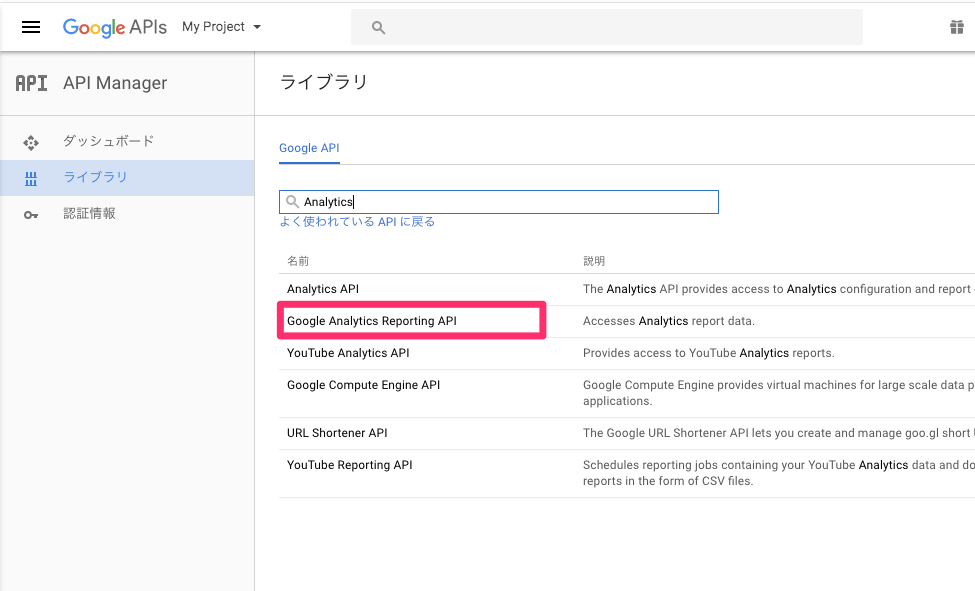
左メニューのライブラリを開いて、API の検索ボックスから Analytics で検索Google Analytics Reporting API をクリック

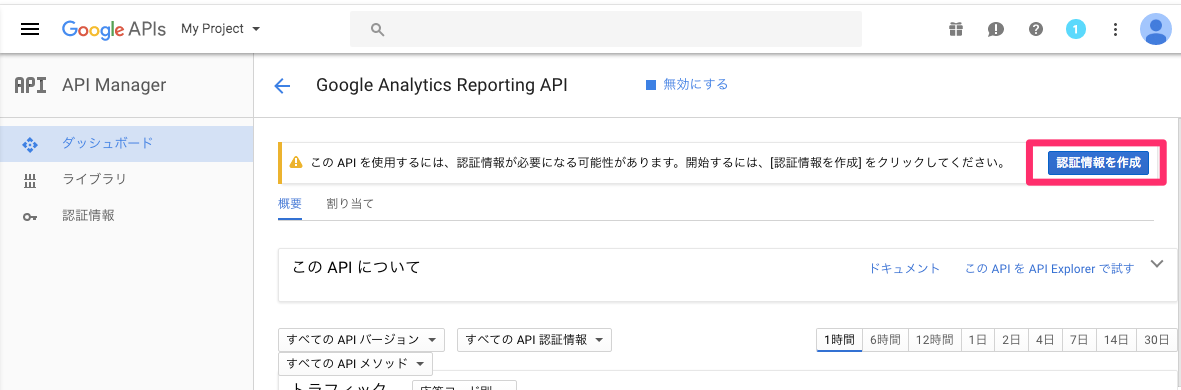
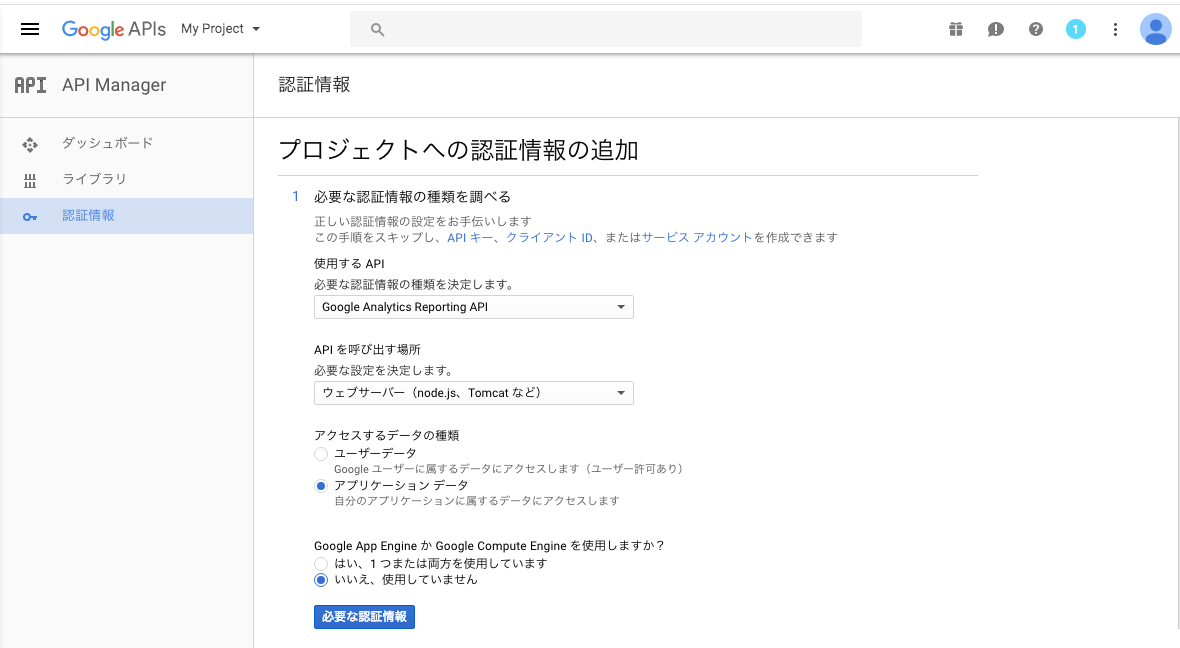
認証情報を入力する
使用するAPI: Google Analytics Reporting API
API を呼び出す場所: ウェブサーバー
アクセスするデータの種類: アプリケーションデータ
Google App Engine か Google Compute Engine は今回使用しない
必要な認証情報をクリック

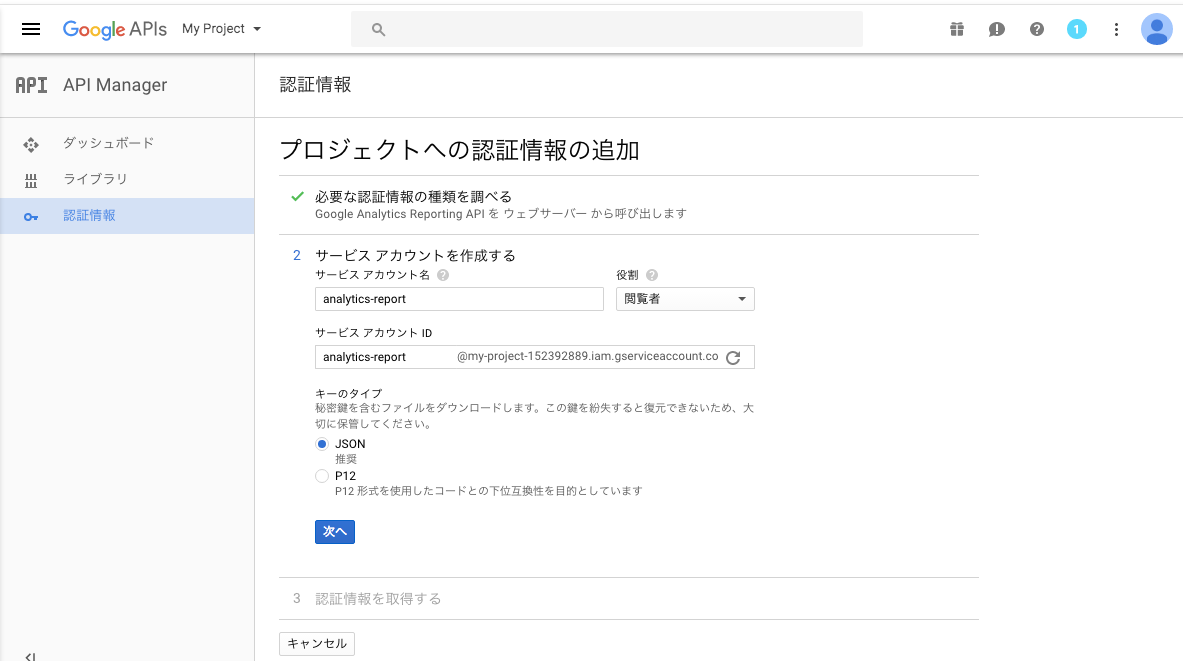
サービスアカウントを作成する
サービスアカウント名を入力。キーのタイプは、JSON にする

次へ、をクリックすると以下の画面が表示されて、json ファイルがダウンロードされる

JSONファイルのサンプル
このJSONファイルを、プログラムから読み込んで使用します。
{
"type": "service_account",
"project_id": "my-project-152392889",
"private_key_id": "b2f97b9daec858a25b34ca8b6a99a0fb60e36836",
"private_key": "-----BEGIN PRIVATE KEY-----\nxxxxxxxxxxxxxxxxx\n-----END PRIVATE KEY-----\n",
"client_email": "analytics-report@my-project-152392889.iam.gserviceaccount.com",
"client_id": "112337920347961566540",
"auth_uri": "https://accounts.google.com/o/oauth2/auth",
"token_uri": "https://accounts.google.com/o/oauth2/token",
"auth_provider_x509_cert_url": "https://www.googleapis.com/oauth2/v1/certs",
"client_x509_cert_url": "https://www.googleapis.com/robot/v1/metadata/x509/analytics-report%40my-project-152392889.iam.gserviceaccount.com"
}
データを取りたい Google Analytics のビューに、ユーザーアカウントを追加
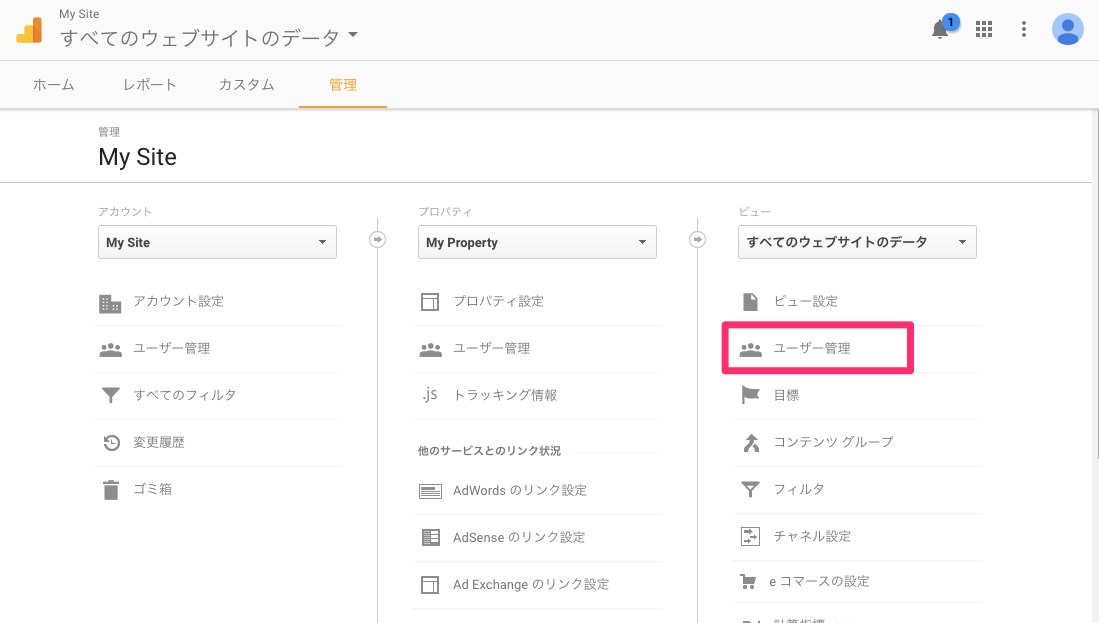
Google Analytics の管理を開いて、ユーザー管理をクリック

JSON ファイルの client_email のメールアドレスを、権限を付与するユーザーとして追加

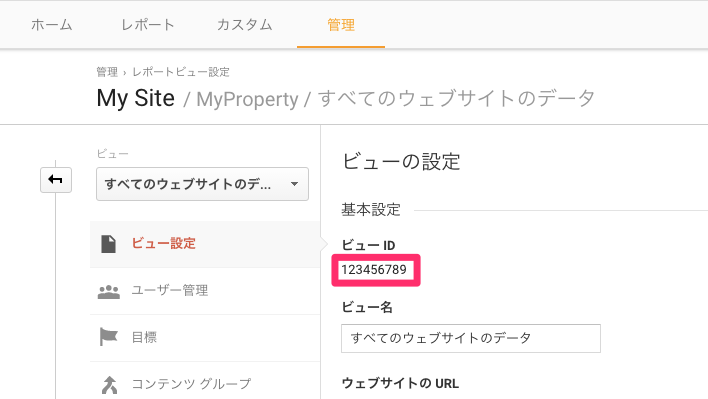
ビューのIDを取得
管理 -> ビュー設定から、ビューID をコピーしておく

Ruby プログラムから、Google Analytics API を叩いてデータを取得する
JSON ファイルは、google-auth-cred.json という名前にして、Ruby プログラムと同じフォルダに置いておきます。
google-api-client が必要ですので入れておきます。
https://github.com/google/google-api-ruby-client
gem 'google-api-client', '~> 0.9'
サンプルプログラム
Google::Apis::AnalyticsreportingV4 の使い方は http://www.rubydoc.info/github/google/google-api-ruby-client/Google/Apis/AnalyticsreportingV4 を参考に。
require 'googleauth/stores/redis_token_store'
require 'google/apis/analyticsreporting_v4'
view_id = '123456789'
scope = ['https://www.googleapis.com/auth/analytics.readonly']
analytics =Google::Apis::AnalyticsreportingV4
client = analytics::AnalyticsReportingService.new
client.authorization = Google::Auth::ServiceAccountCredentials.make_creds(
json_key_io: File.open('google-auth-cred.json'),
scope: scope
)
date_range = analytics::DateRange.new(start_date: '7DaysAgo', end_date: 'today')
metric = analytics::Metric.new(expression: 'ga:sessions', alias: 'sessions')
dimension = analytics::Dimension.new(name: 'ga:browser')
request = analytics::GetReportsRequest.new(
report_requests: [analytics::ReportRequest.new(
view_id: view_id, metrics: [metric], dimensions: [dimension], date_ranges: [date_range]
)]
)
response = client.batch_get_reports(request)
response.reports
取得できる戻り値のサンプル
> response.to_h
=> {:reports=>
[{:column_header=>{:dimensions=>["ga:browser"], :metric_header=>{:metric_header_entries=>[{:type=>"INTEGER", :name=>"sessions"}]}},
:data=>
{:row_count=>24,
:maximums=>[{:values=>["95666"]}],
:minimums=>[{:values=>["1"]}],
:rows=>
[{:dimensions=>["Amazon Silk"], :metrics=>[{:values=>["43"]}]},
{:dimensions=>["Android Browser"], :metrics=>[{:values=>["4642"]}]},
{:dimensions=>["Android Webview"], :metrics=>[{:values=>["6372"]}]},
{:dimensions=>["BlackBerry"], :metrics=>[{:values=>["8"]}]},
{:dimensions=>["Camino"], :metrics=>[{:values=>["1"]}]},
{:dimensions=>["Chrome"], :metrics=>[{:values=>["35649"]}]},
{:dimensions=>["Coc Coc"], :metrics=>[{:values=>["1"]}]},
{:dimensions=>["DoCoMo"], :metrics=>[{:values=>["42"]}]},
{:dimensions=>["Edge"], :metrics=>[{:values=>["7255"]}]},
{:dimensions=>["Firefox"], :metrics=>[{:values=>["1664"]}]},
{:dimensions=>["IE with Chrome Frame"], :metrics=>[{:values=>["3"]}]},
{:dimensions=>["Internet Explorer"], :metrics=>[{:values=>["22139"]}]},
{:dimensions=>["Iron"], :metrics=>[{:values=>["3"]}]},
{:dimensions=>["Lunascape"], :metrics=>[{:values=>["12"]}]},
{:dimensions=>["Mozilla"], :metrics=>[{:values=>["1"]}]},
{:dimensions=>["Mozilla Compatible Agent"], :metrics=>[{:values=>["2"]}]},
{:dimensions=>["Nintendo Browser"], :metrics=>[{:values=>["11"]}]},
{:dimensions=>["Opera"], :metrics=>[{:values=>["87"]}]},
{:dimensions=>["Opera Mini"], :metrics=>[{:values=>["18"]}]},
{:dimensions=>["Playstation Vita Browser"], :metrics=>[{:values=>["7"]}]},
{:dimensions=>["Puffin"], :metrics=>[{:values=>["9"]}]},
{:dimensions=>["Safari"], :metrics=>[{:values=>["95666"]}]},
{:dimensions=>["Safari (in-app)"], :metrics=>[{:values=>["7624"]}]},
{:dimensions=>["UC Browser"], :metrics=>[{:values=>["3"]}]}],
:totals=>[{:values=>["181262"]}]}}]}