HTMLのテキストはPhotoshopのように融通が効かないから、デザイナーからの細かいお願いはだいたい断っている...なんてことありませんか?
モダンブラウザは色んなプロパティが対応してきているので、できることも増えています。
今回は、知っているといざというとき便利なテキスト周りのCSSを集めてみました。
「日本語、文字詰めできないかな?ほら、このカタカナとかキモい。。」
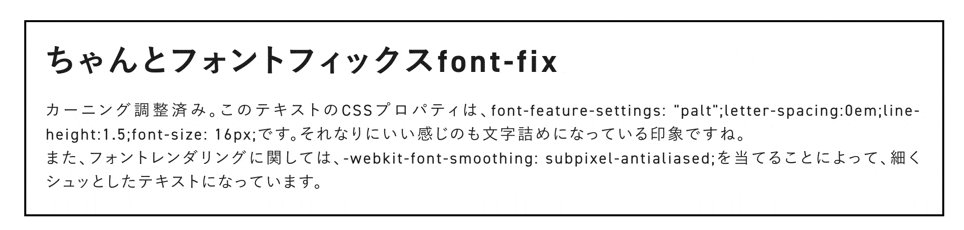
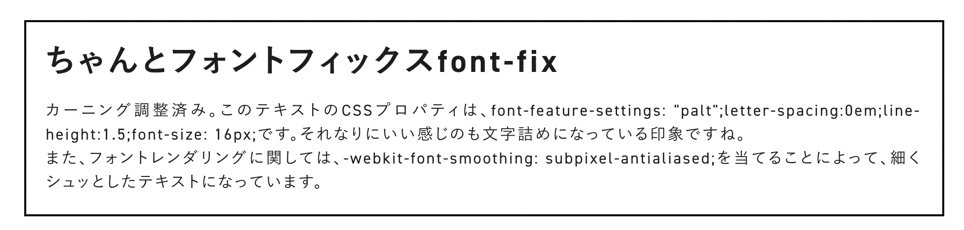
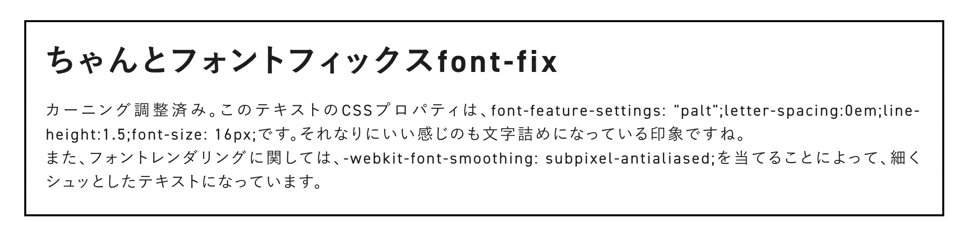
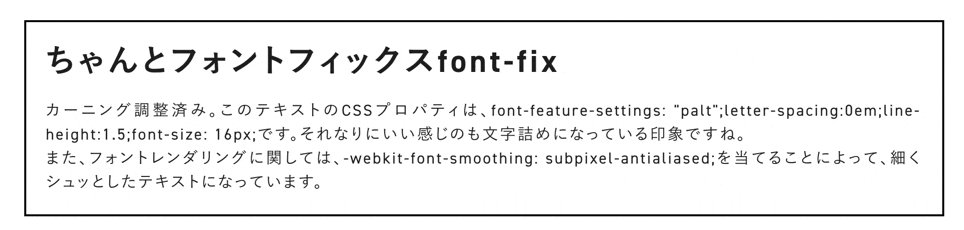
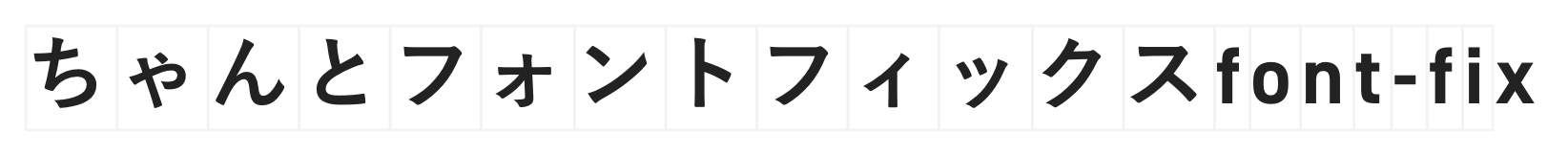
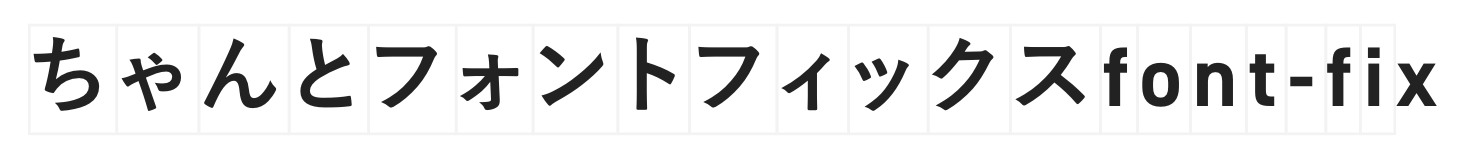
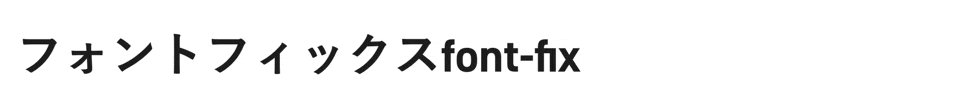
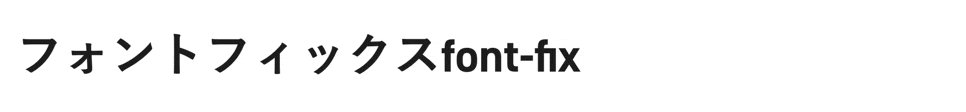
**「Webで文字詰めだと?無理なんだよあきらめな!」**なんていう時代はもうとうに過ぎ去っています。OpenTypeのフォントであれば、日本語でもちゃんと文字詰めできるんです。
.class {
-moz-font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
font-feature-settings: "palt";
}
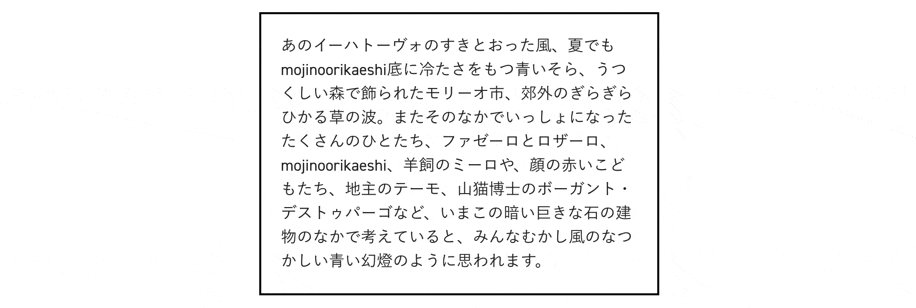
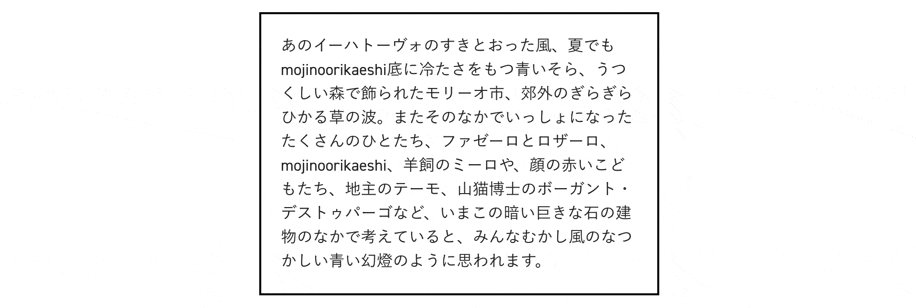
ただし、letter-spacingを設定していない場合、わりとぎゅっと詰まってしまうので、必要に応じてletter-spacingを設定しましょう。
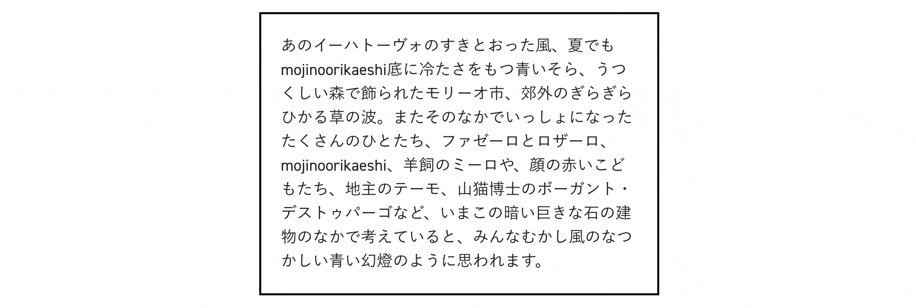
font-feature-settings: normal;(デフォルト)の場合
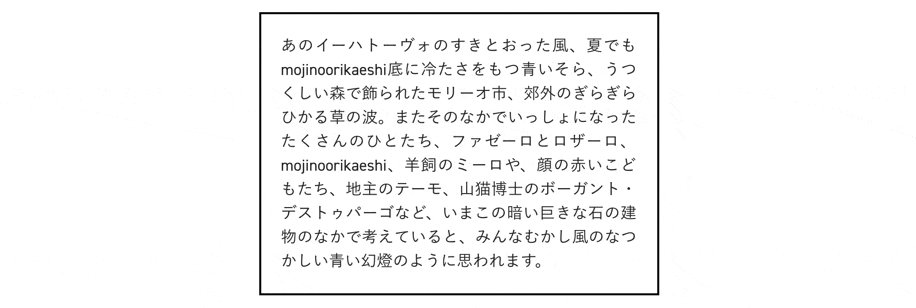
font-feature-settings: "palt"; の場合
参考
これがすごく良記事なので、参考までにどうぞ
文字詰めできるCSSのfont-feature-settingsが凄い! 日本語フォントこそ指定したい自動カーニング
ざくっとまとめると、Webにおける和文フォントは基本的に正方形の中に文字が収まるようになっているけど、プロポーショナルメトリクス(文字固有の横幅)に応じて字間を詰めることができるんだよ。ということです。
「あ、欧文フォントがリガチャしちゃってるんだけど、外してくれないかな?」
そもそもリガチャって何だよ!なんて言わないでください。
.class {
font-variant-ligatures: no-common-ligatures;
}
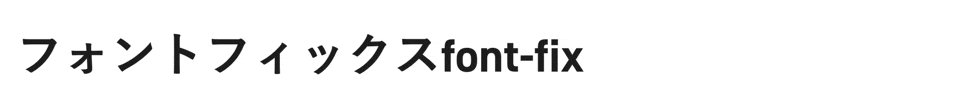
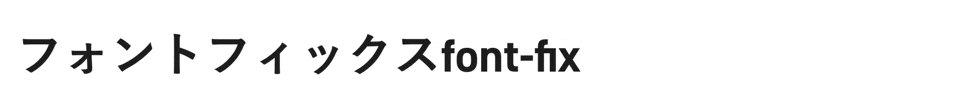
fとiなど、特定の文字と文字がくっついて1文字扱いになっている状態が「リガチャ(合字)」です。
デフォルトでリガチャしますが、好みだったり、letter-spacingとの兼ね合いで、外した方がいい場合があります。
※等幅フォントなど、そもそもリガチャという概念が存在しないフォントもあるので、その場合は何もきにする必要はありません。
注意:
Can I use で調べたところ、windows7 でのIEでバグがあるとのことです。
https://caniuse.com/#search=font-variant-ligatures
加えて、最新版のSafariで、Google Material Icons 等のアイコンフォントが表示されないバグがあります。
material icons が盛大に崩れたので、使用する際はアイコンを画像にするなど、注意が対策が必要です。
「ここのpタグ?のところ?いい感じに左右両端を揃えたいんだけど...」
CSSがいい感じにやってくれます。
.class {
text-align: justify;
}
「なんかモックよりフォント太くない?Boldとか潰れちゃt..」
ブランザのフォントのレンダリングの方法の違いによる差です。
2017年秋の最適解はこちらの模様。
body {
-webkit-font-smoothing: subpixel-antialiased;
-moz-osx-font-smoothing: unset;
@media only screen and(-webkit-min-device-pixel-ratio: 2),(min-resolution: 2dppx) {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
}
出典:「Webブラウザにおける文字のアンチエイリアスの現状の最適解」
もともとフォントはベクターで構成されていて、それをピクセルの世界で表現する(ラスタライズする)際に、ジャギるのを防ぐためにアンチエイリアスをかけているのですが、その手法を制御しようとするものです。
上記のコードは低解像度ディスプレイ上ではやや太めに、高解像度ディスプレイ(retinaなど)では細くスッキリと見せるためのものです。
しかし、使っているフォントや色によってはみづらい場合もあるので、そのあたりは随時デザイナーと相談しながら調整しましょう。
「この人の名前、ルビ振ってほしい!」
いざという時に便利なrubyタグ。(ルビってrubyだったんだ...)
<ruby>
漢 <rt>Kan</rt>
字 <rt>ji</rt>
</ruby>
その他
Open Typeフォントのすごく細かい設定は、Typekitのサイトなどにかなり細かく紹介されているので、いざという時に備えて一度はざっと目を通して、何ができるのかを知っておきましょう!
=============
追記
はてなブックマークの方で、たくさんコメントをいただき、その中に、font-feature-settings に関して、
- Webの文化に従った方がいい
- デザインとコーディングを分業しているときはやめた方がいい
- ブラウザ対応やアップデートの後追いが大変
といったご意見をたくさんいただきました。ありがとうございます。
たしかに筆者自身、自分(たち)でデザインからマークアップまで面倒を見るサイトのときにはこれをやりますが、クライアントワークや、他のデザイナーがデザインしたサイトのマークアップの場合はここまではやらない(方がいい)ことが多いです。
こういうのをやっているサイトをあまり見ない(増えてはいる)のは、上記のような理由があるのでしょう。
ブラウザ対応の件など、適宜加筆修正していきますので、よろしくおねがいします。