はじめに
この記事では、Slack APIを利用したWebアプリ開発に必要な設定と、筆者が開発したアプリを例に必要な要素を説明します。
アプリの詳細は、GitHub (https://github.com/ryosuke0828/KanKan.git) を参照してください。
なお、APIの設定方法など一部の詳細は、以下の記事を参照してください。
参考にした記事
•https://zenn.dev/kou_pg_0131/articles/slack-api-post-message
•https://qiita.com/fuku_pg/items/f5ae2a7437135fcb258c
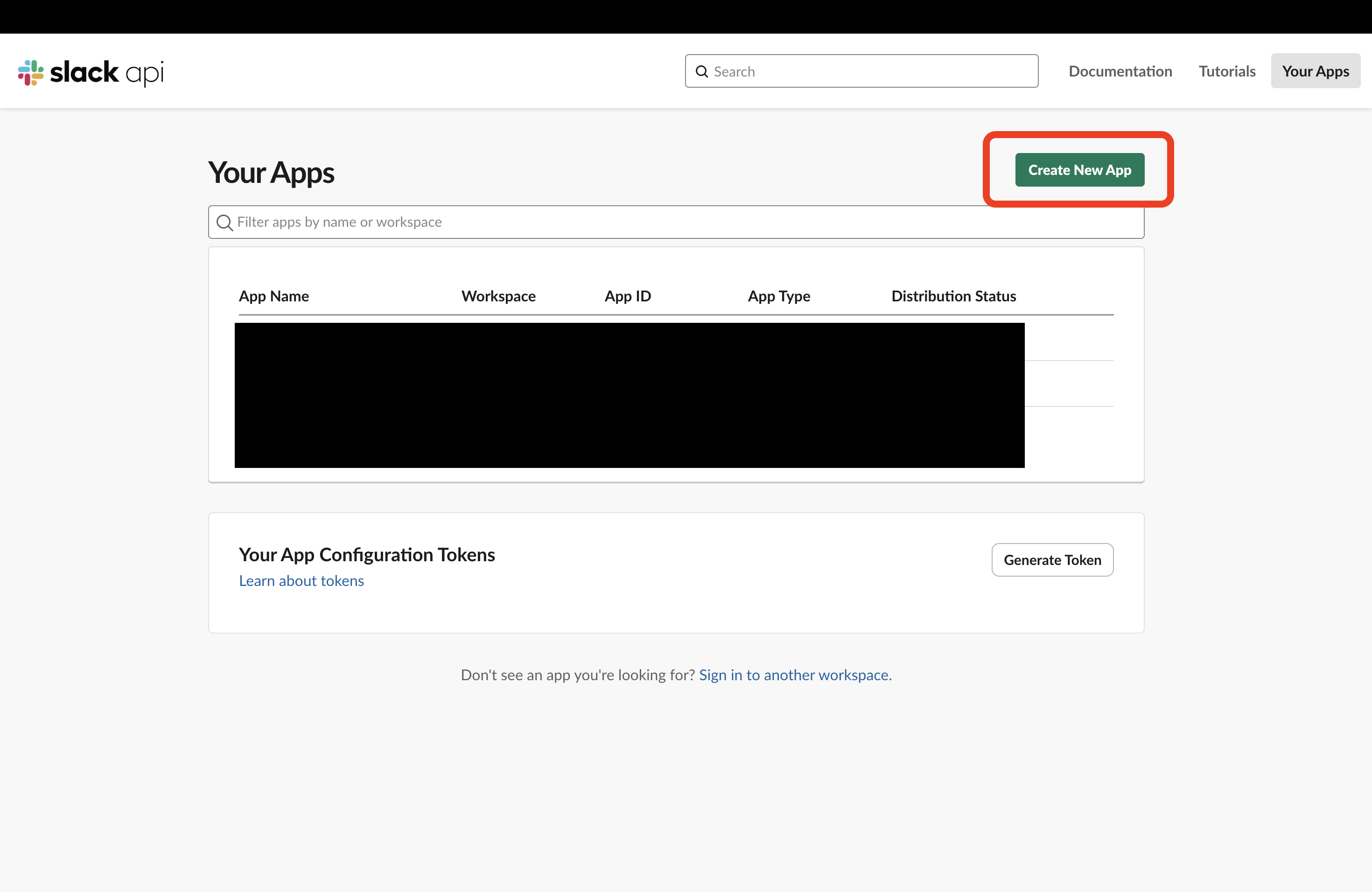
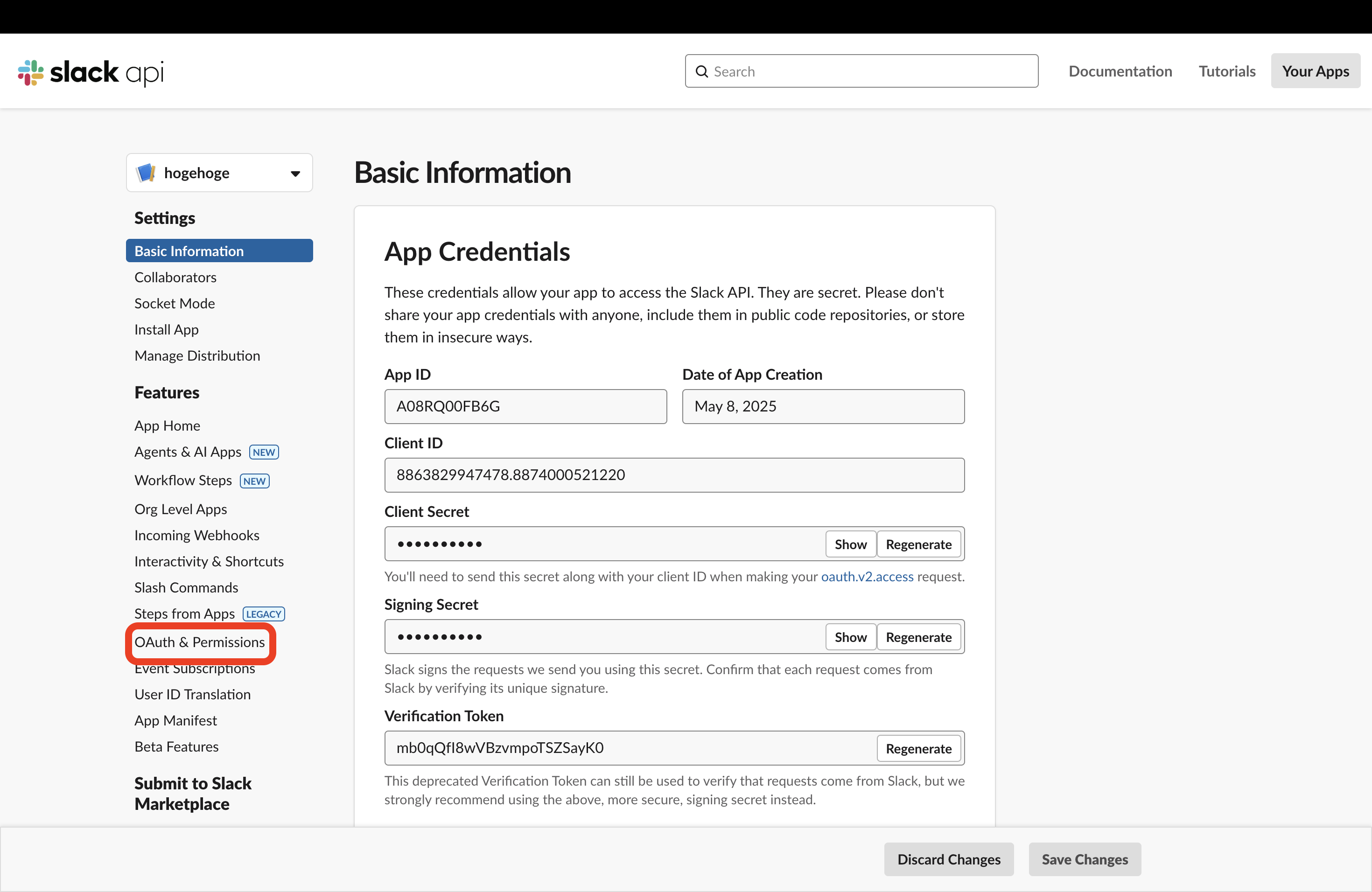
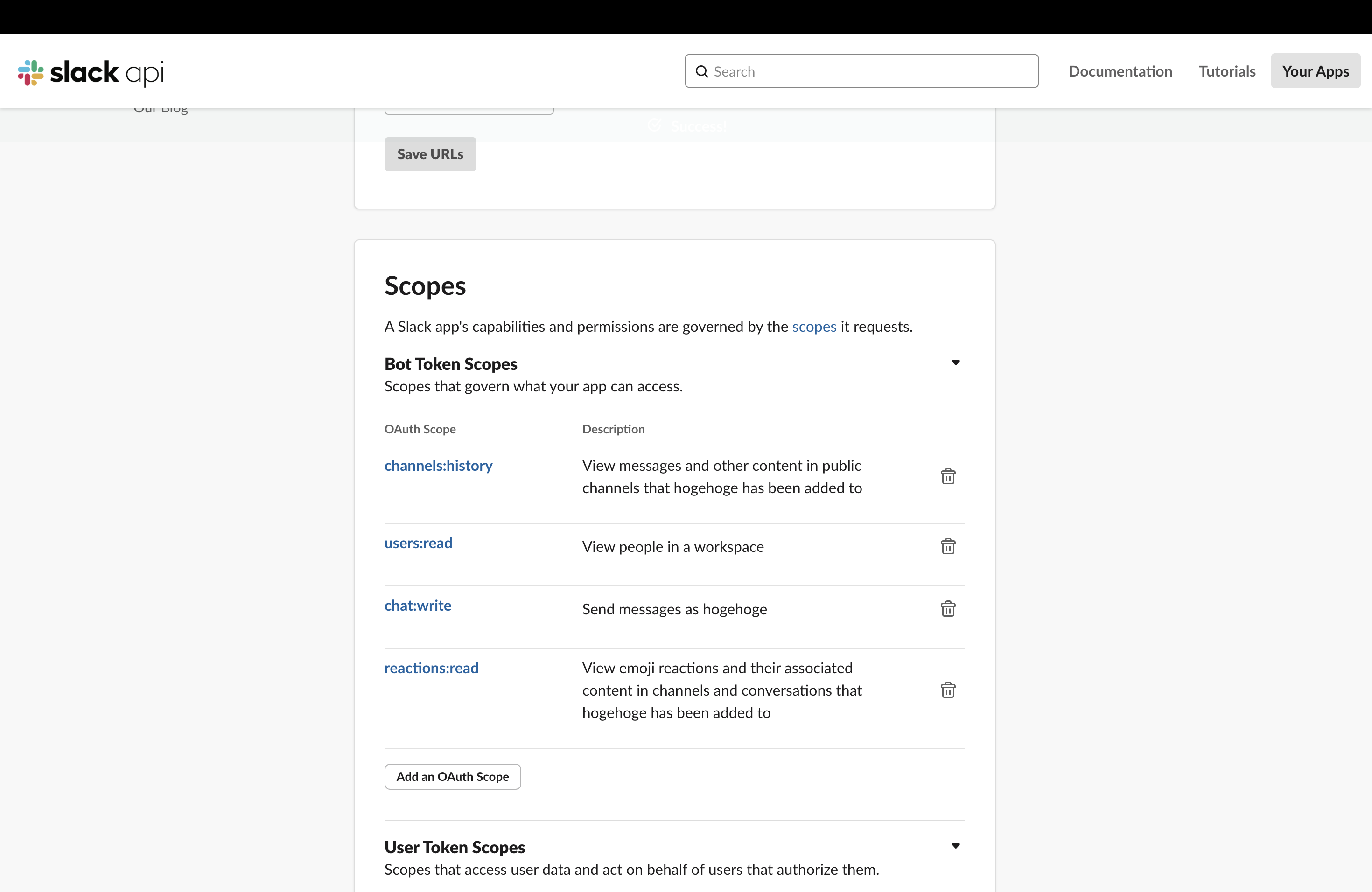
slack apiを利用してアプリを作成する
ここでは、Slack APIのトークンを取得し、それを用いて自作のWebアプリケーションで処理を行うことを想定します。