はじめに
ServiceNowのポータル上でレコード情報を参照する場合、
データテーブルウィジェット(インスタンス定義からのデータテーブルまたは、URL定義からのデータテーブル)か簡易リストを利用するか、カスタムでウィジェットを作成する必要がある。
ポータルではレポートも表示できるがリスト形式のレポートは配置できないようになっている
※レコード選択時に内部情報にアクセスできてしまうためと思われる。
今回はデータテーブルウィジェットについて利用方法と小ネタを記載する。
動作環境
Rome
設定方法(インスタンス定義からのデータテーブル)
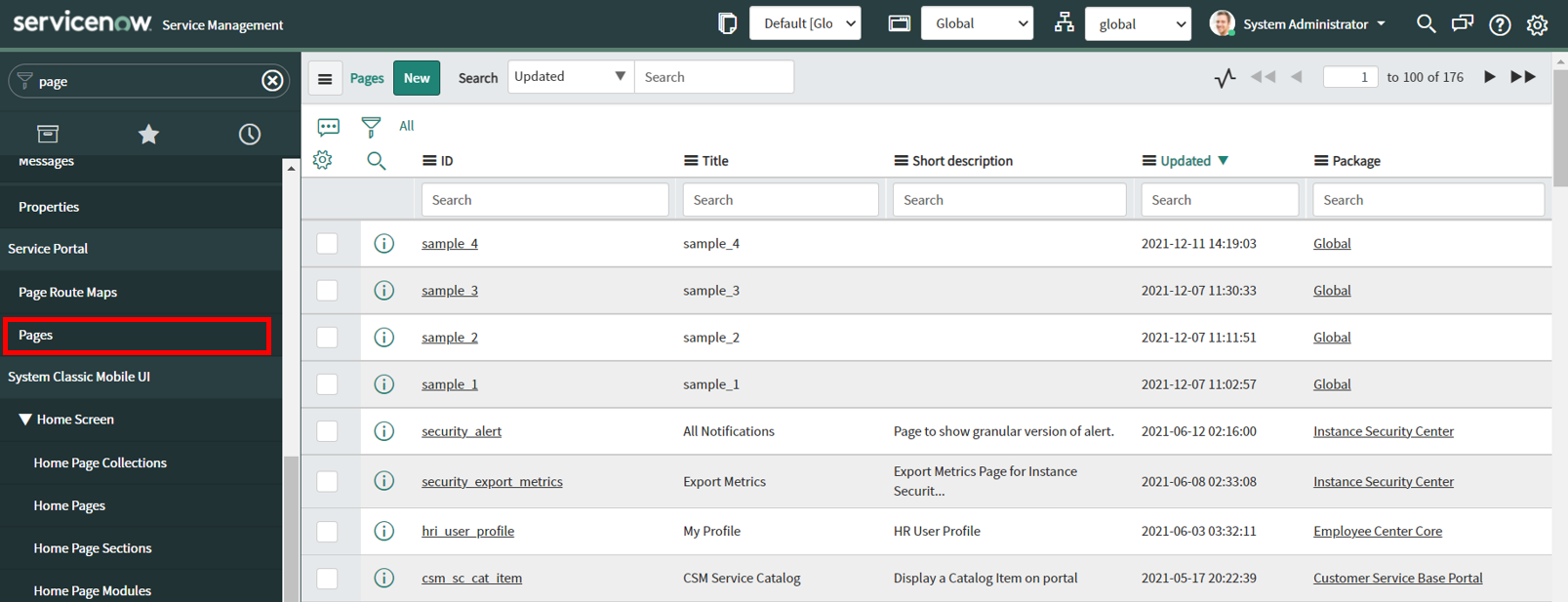
1.Service Portal > Pagesから対象のポータルページを選択する。

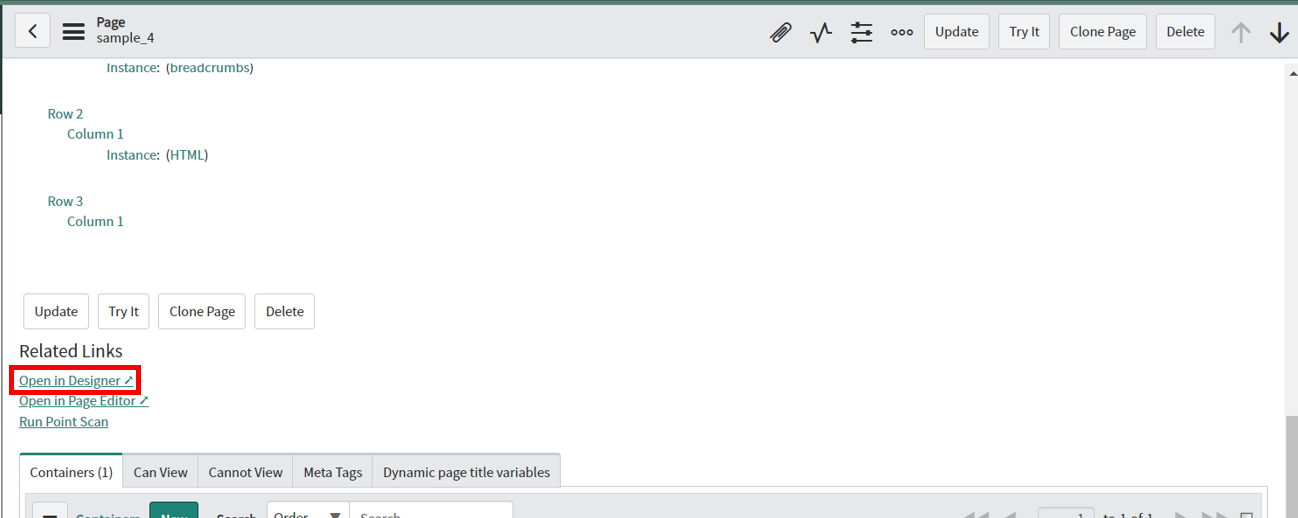
2.画面下部にあるRelated Linksから[Open in Deginer]を選択する。

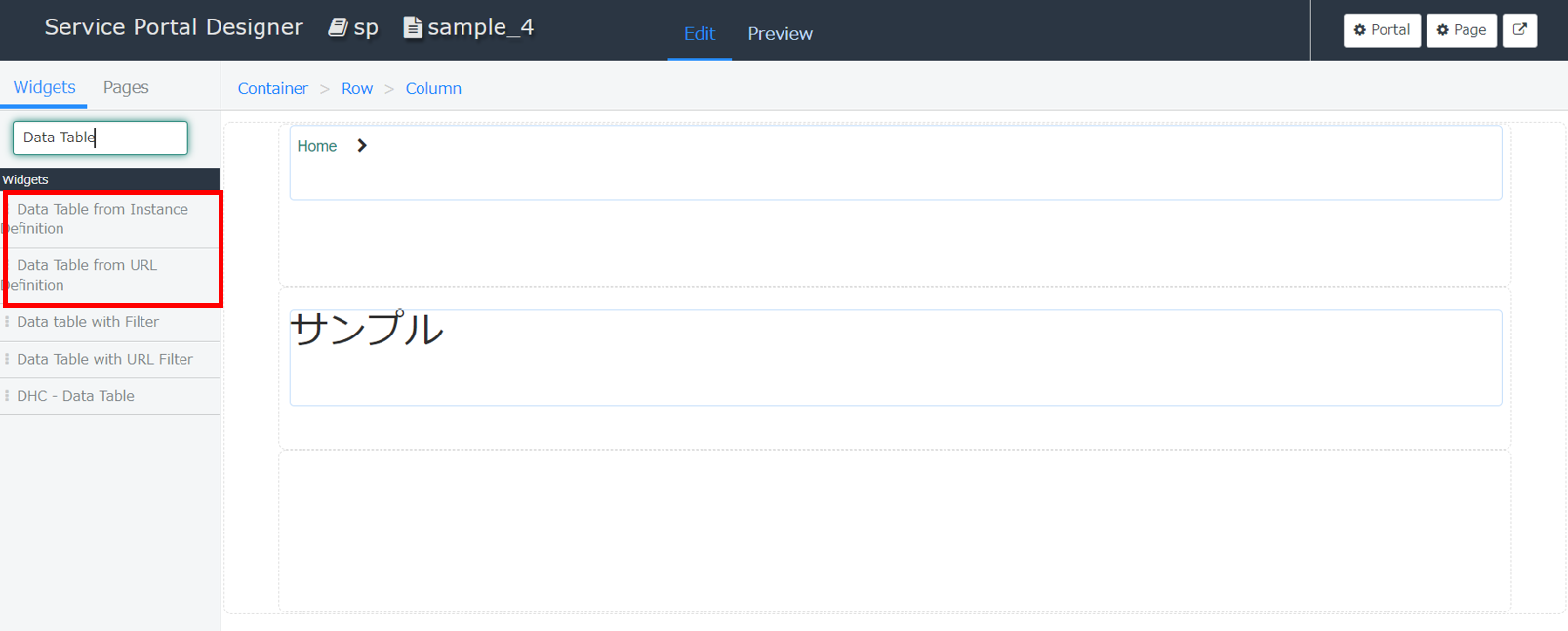
3.WidgetsタブのFilter WidgetにData Tableと入力し、下記ウィジェットを追加する。
Data Table from Instance Definition(インスタンス定義からのデータテーブル)
Data Table from URL Definition(URL定義からのデータテーブル)

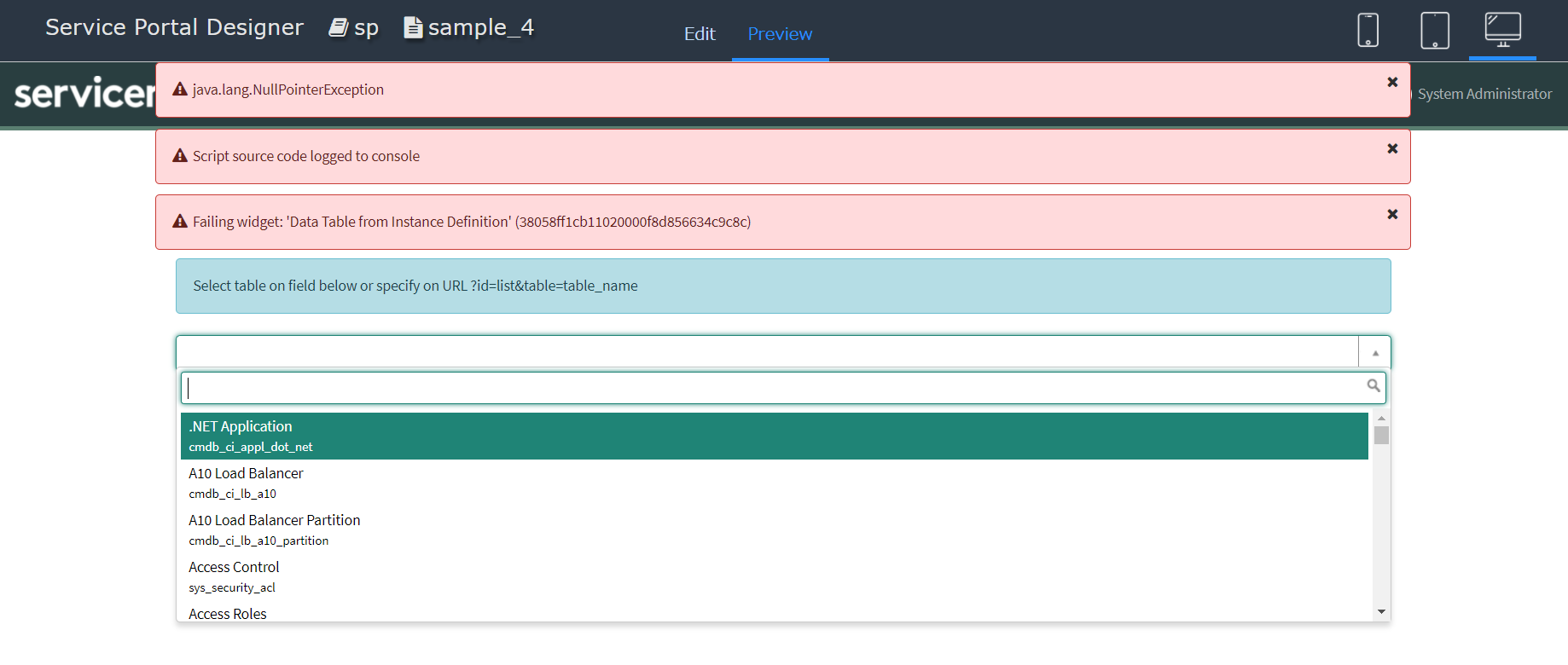
4.Data Table from Instance DefinitionはPreviewタブからページを参照するとエラーになってしまうため設定を行う。

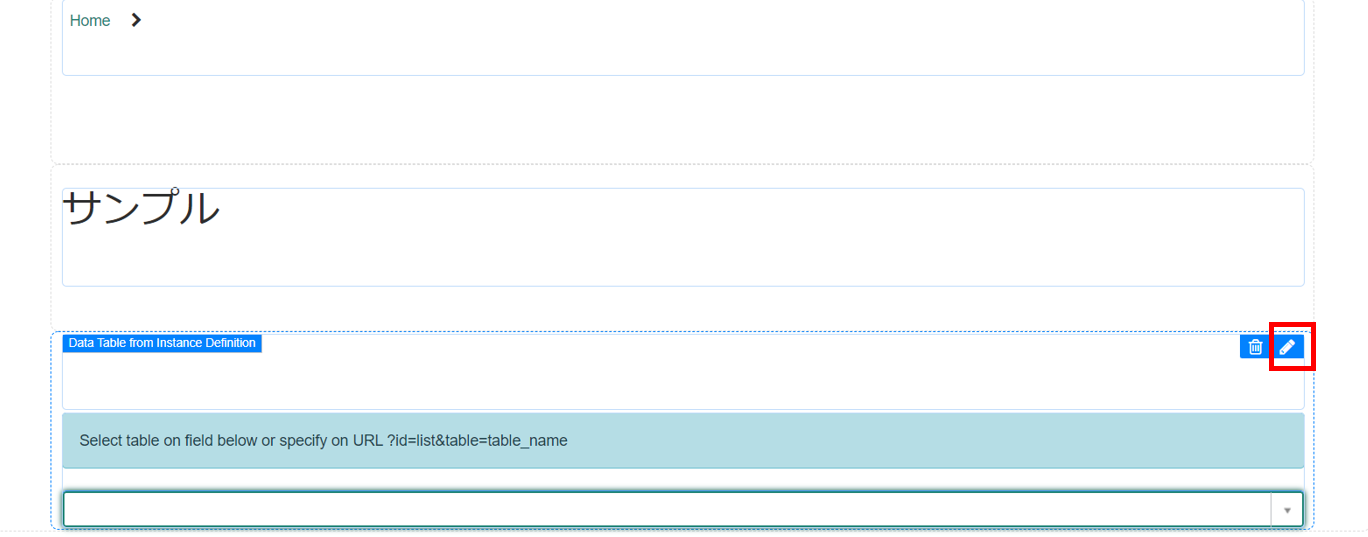
5.Data Table from Instance Definitionを配置したインスタンスを選択し、鉛筆マークを押下する。

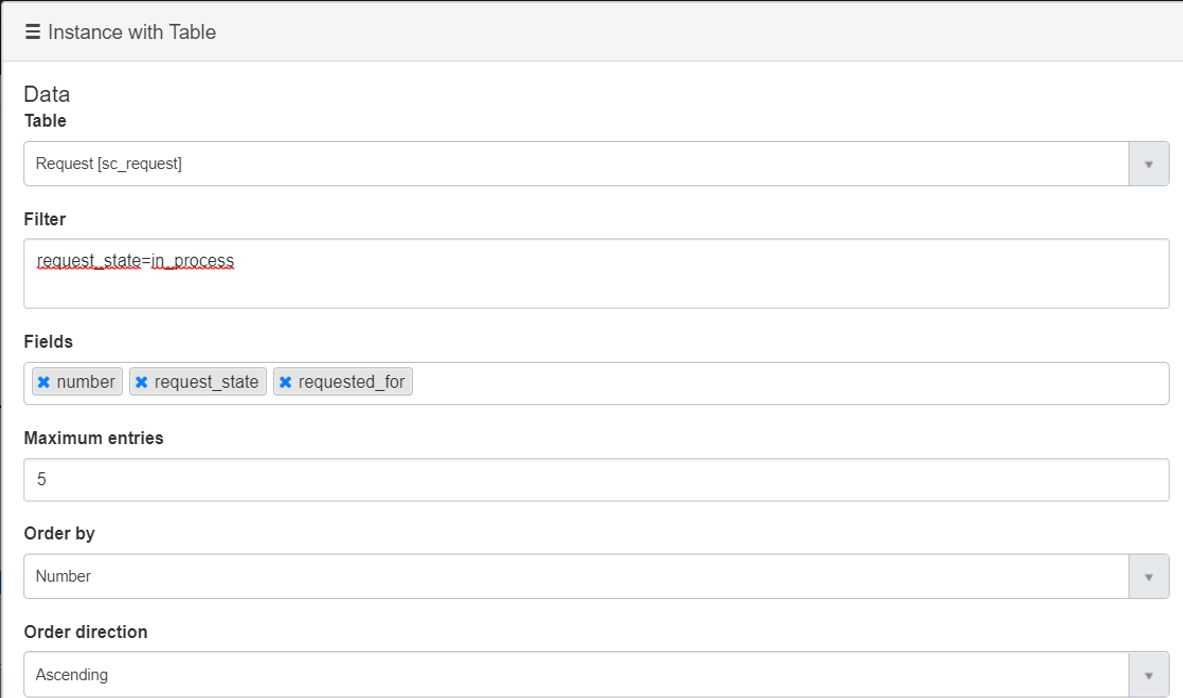
6.下記項目を設定していきます。
| 項目 | 説明 |
|---|---|
| Table | リストを表示するテーブルを選択 |
| Filter | 項目名(ラベルではない)=値で設定する。複数条件ある場合は^で繋ぐ |
| Fields | リストに表示する項目を選択 |
| Maximum entries | 1ページあたりの表示件数 |
| Order by | 並び順の項目 |
| Order direction | 昇順or降順 |
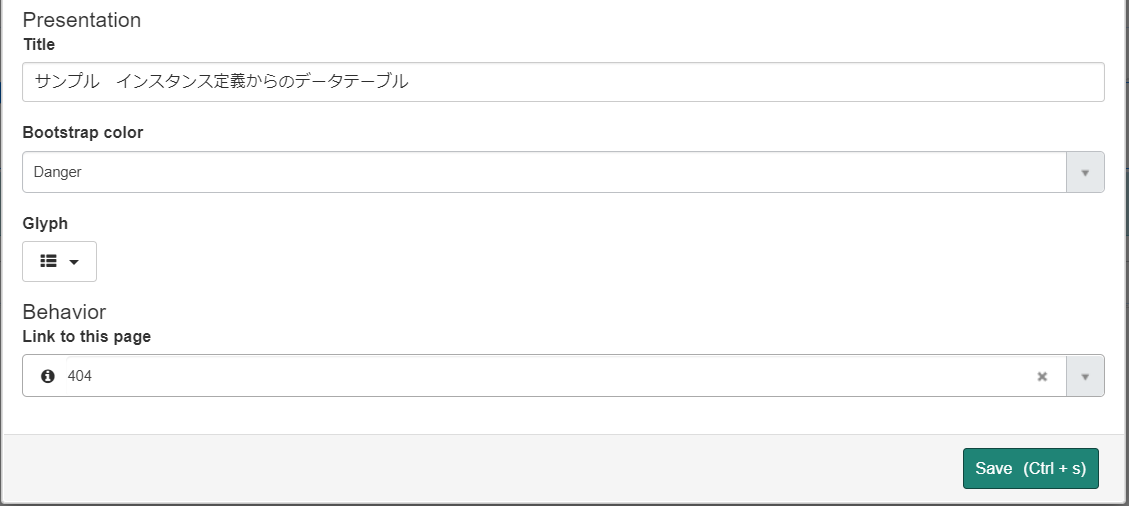
| Title | リストのタイトルを記載 |
| Bootstrap color | 色を選択 |
| Glyph | アイコンの選択 |
| Link to this page | レコード選択時に遷移するページを選択する。何も選択しない場合Formに遷移する |
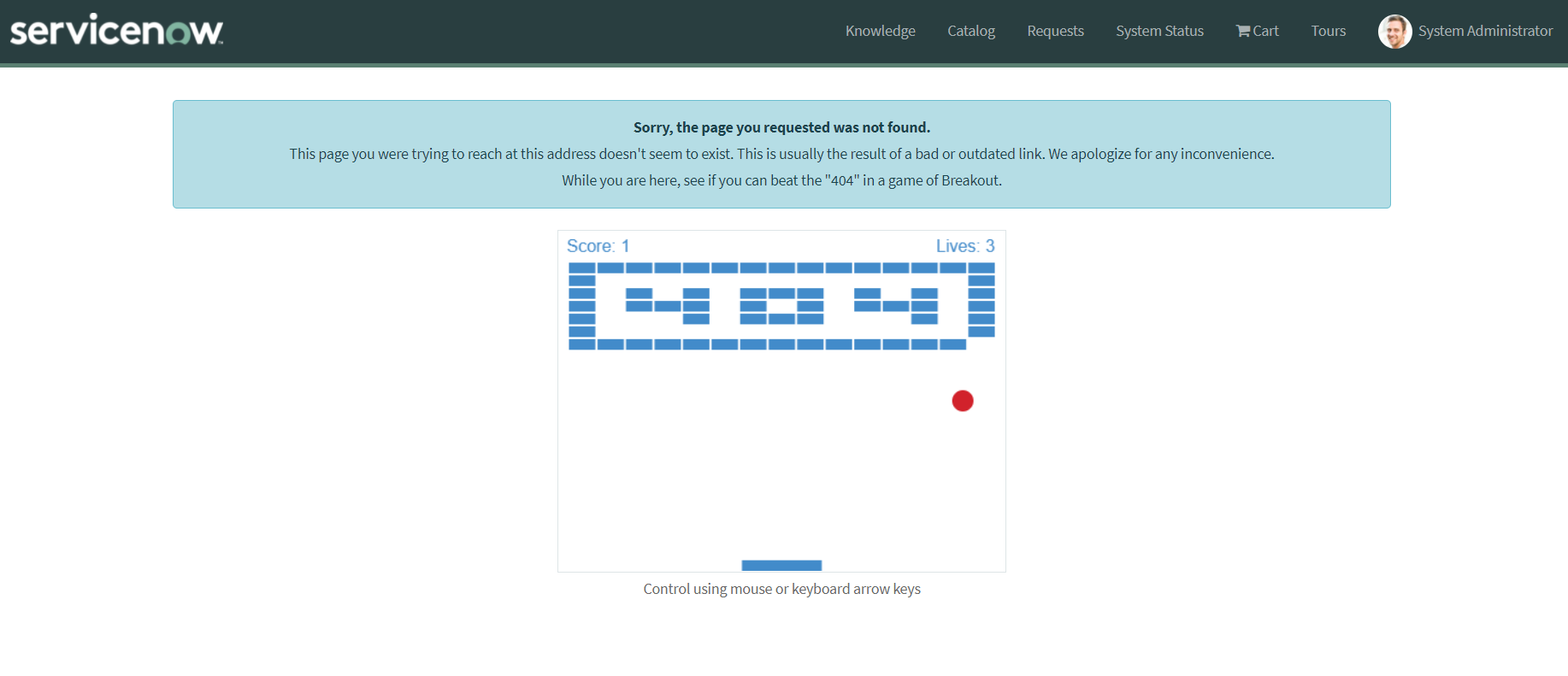
8.レコードを押下すると404に遷移する。
ブロック崩しができる。

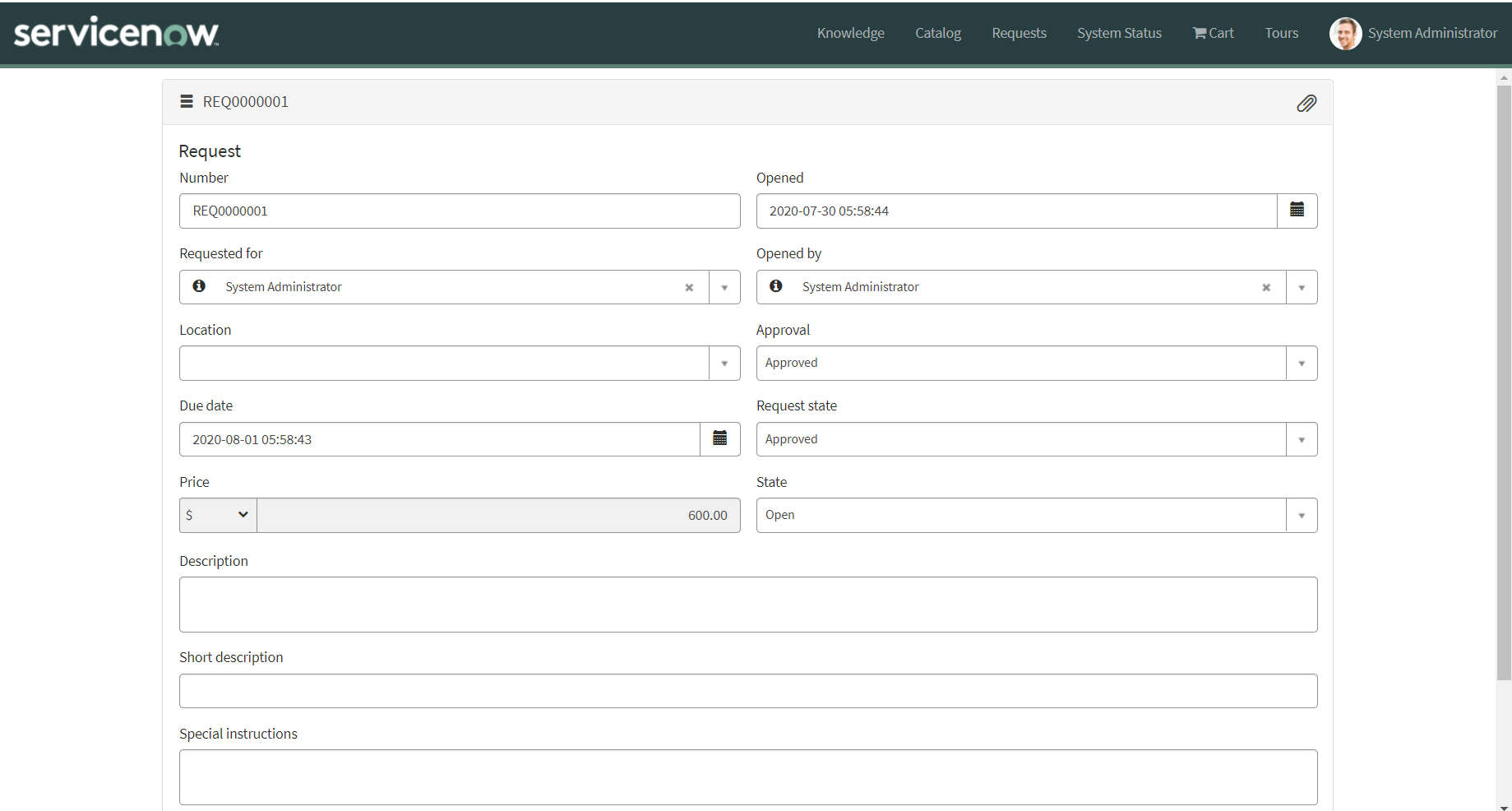
9.Link to this pageを空欄にした場合、フォーム画面に遷移する。

設定方法(URL定義からのデータテーブル)
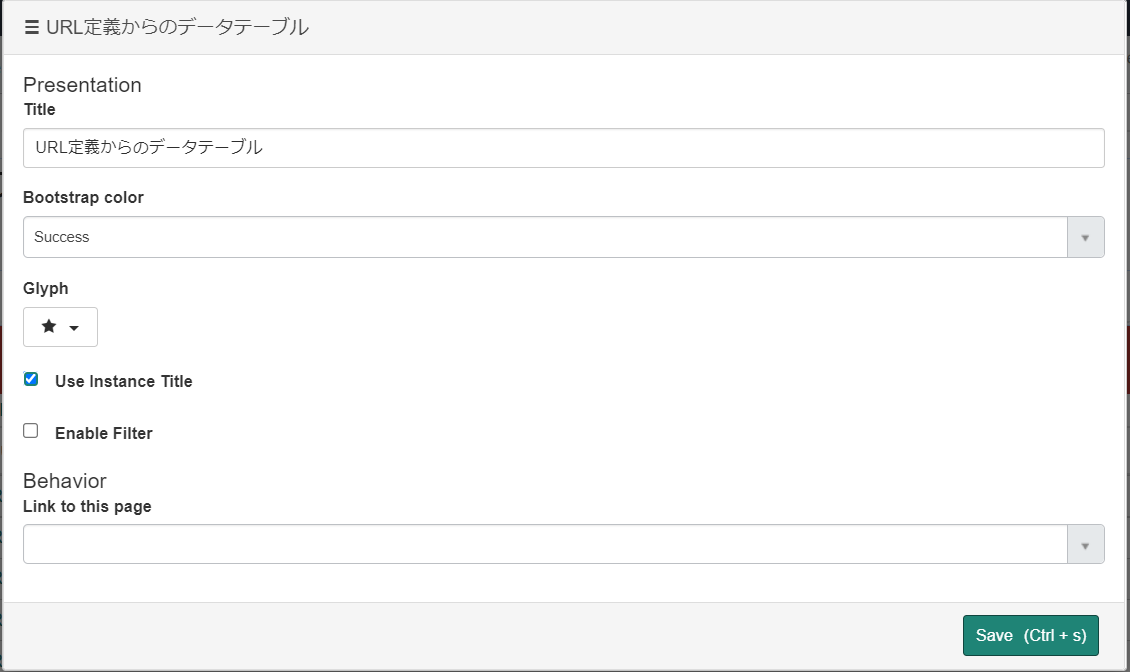
1.Data Table from URL Definitionは編集画面を開いて下記項目を設定していきます。
| 項目 | 説明 |
|---|---|
| Title | リストのタイトルを記載 |
| Bootstrap color | 色を選択 |
| Glyph | アイコンの選択 |
| Use Instance Title | チェックをつけた場合、タイトルが表示される |
| Enable Filter | 独自フィルタを利用する場合チェックを行う ここは詳しくないので省きます。 |
| Link to this page | レコード選択時に遷移するページを選択する。何も選択しない場合Formに遷移する |
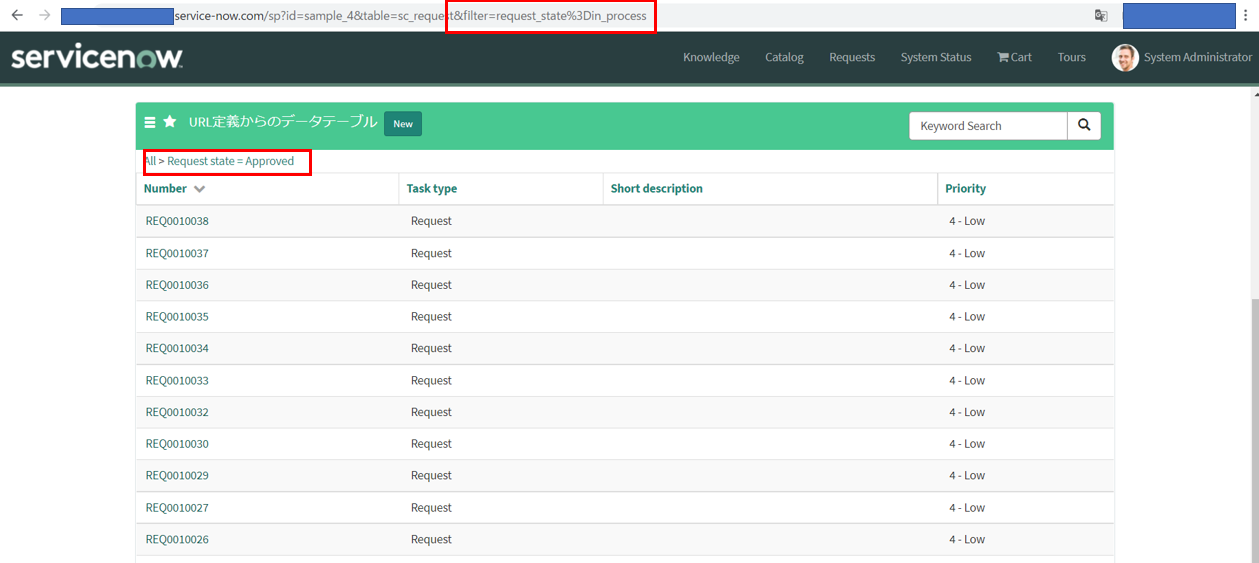
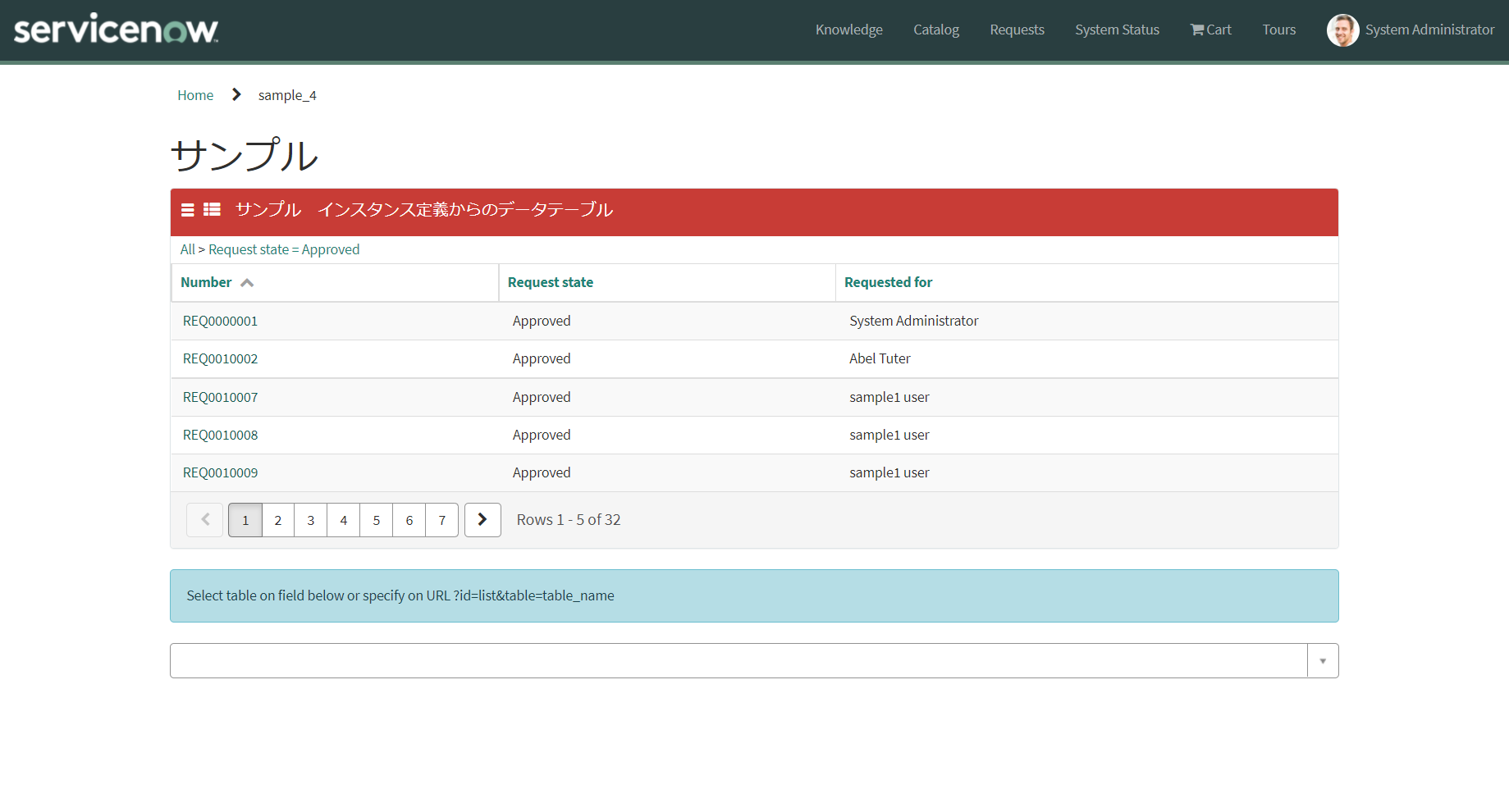
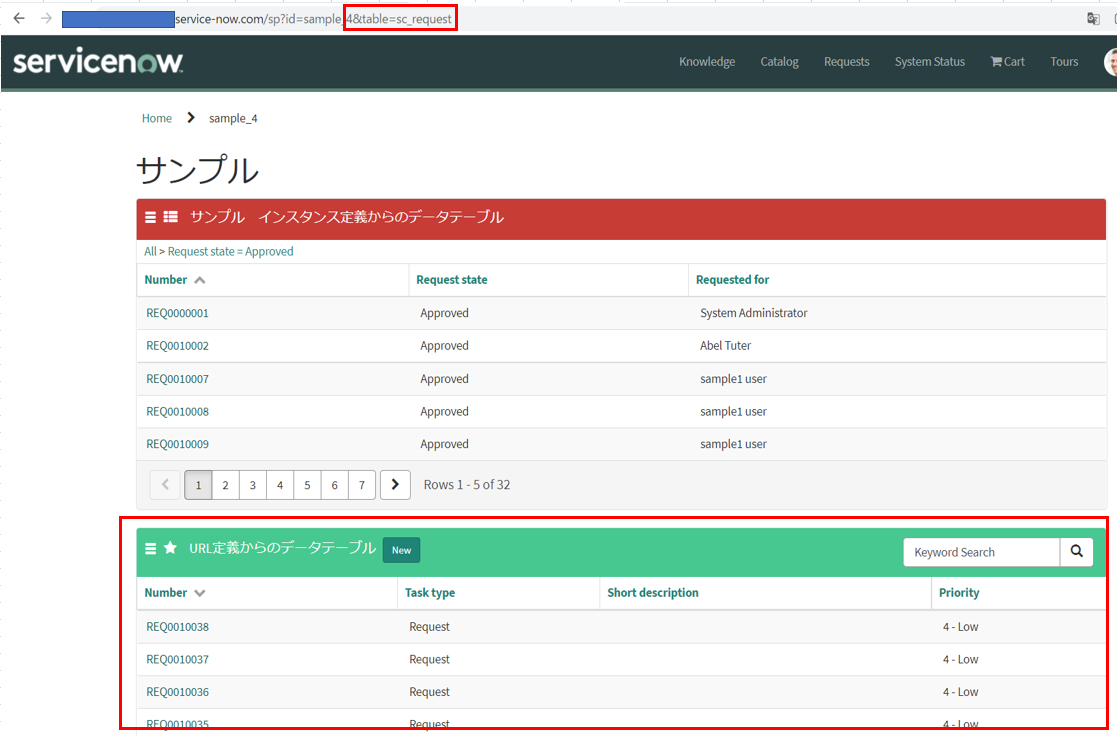
3.URLに「&table=sc_request」を追加し更新する。

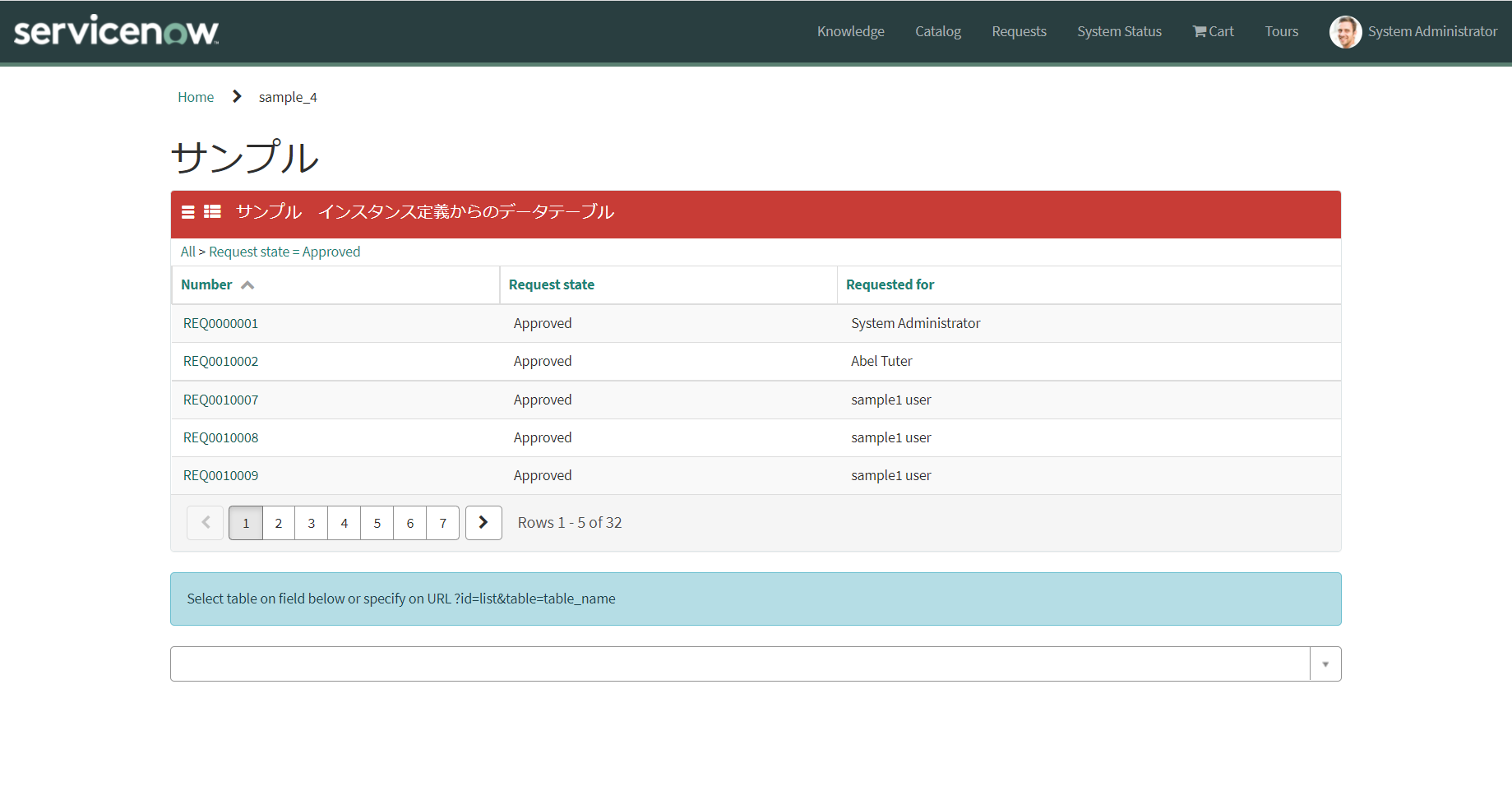
レコードが表示される。
小ネタ
インスタンス定義からのデータテーブル
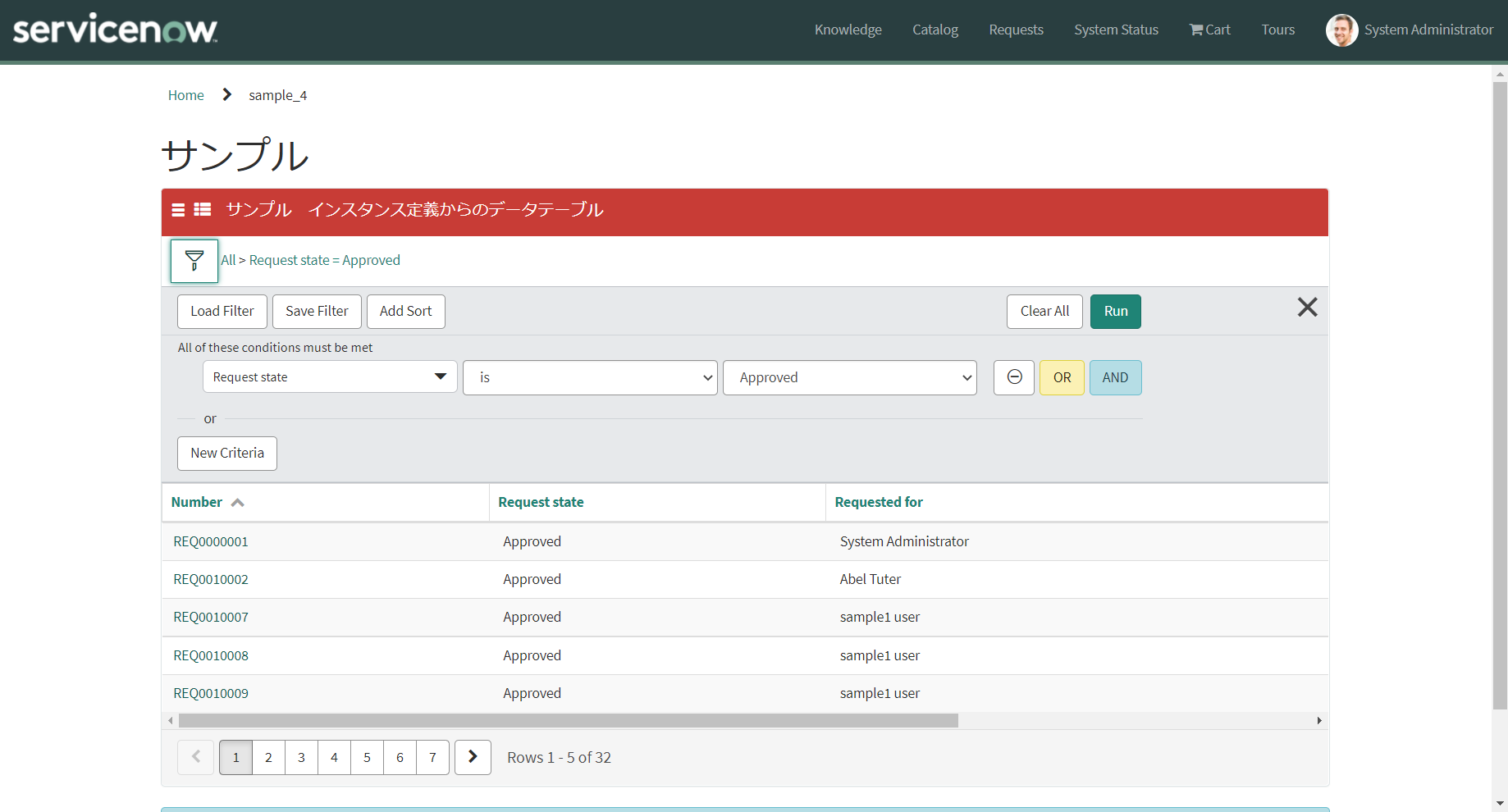
フィルタ条件をユーザーで変更できるようにする
手順
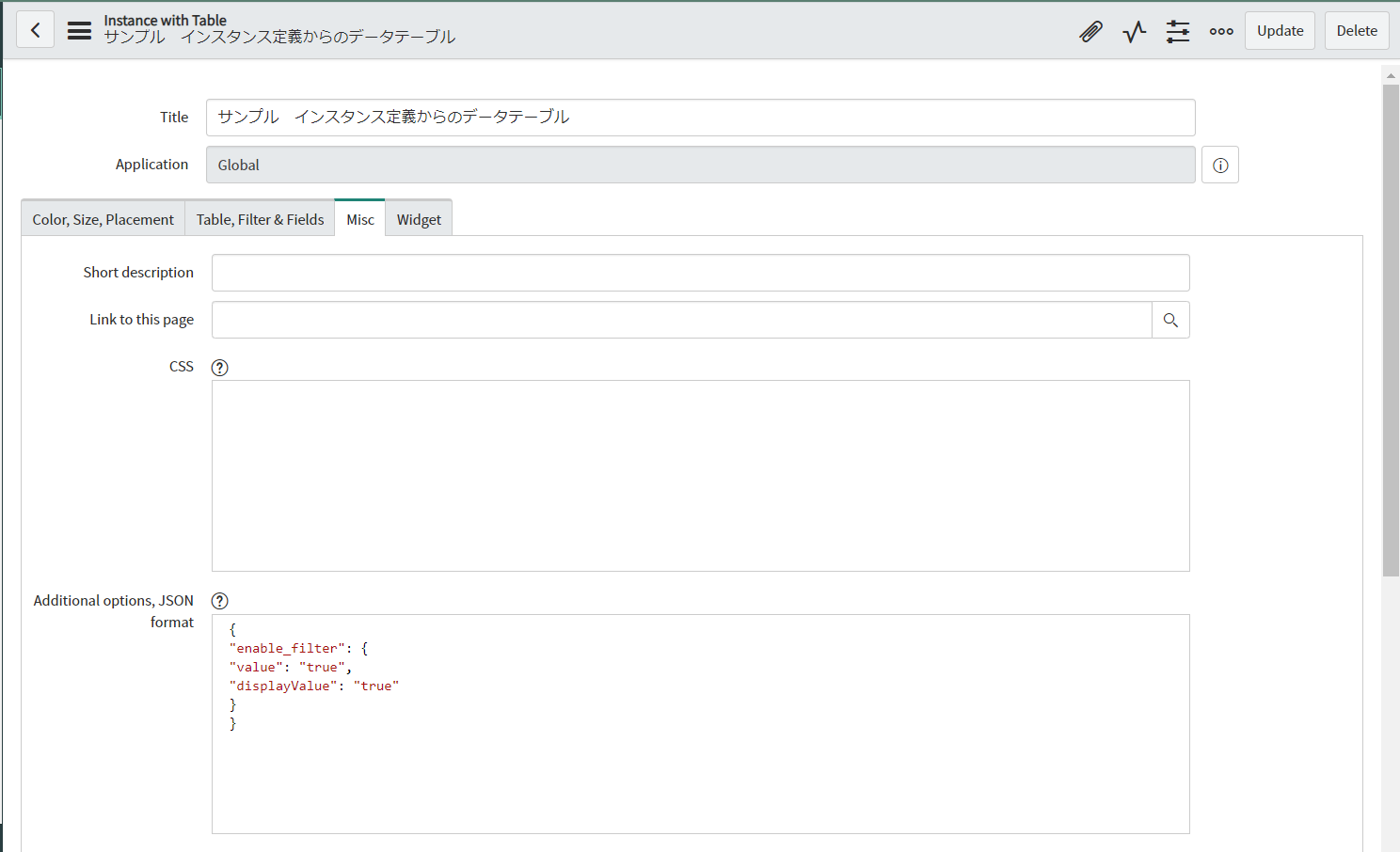
対象Pageレコードの[Instance with Table]を選択する。

MiscタブのAdditional options, JSON formatに下記文言を追加し[Update]を押下する。
{
"enable_filter": {
"value": "true",
"displayValue": "true"
}
}
URL定義からのデータテーブル
「&filter=条件」を記載することで絞り込みを行うことも可能です。
表示件数や表示項目もURLで制御できるはず。。。
詳しい方いたら教えてください。